淺談WEB端布局框架的思考與設(shè)計(jì)(5)
文章來(lái)源于 站酷,感謝作者 滴滴出行CDX 給我們帶來(lái)經(jīng)精彩的文章!2.魔方視覺(jué)的設(shè)計(jì)原則
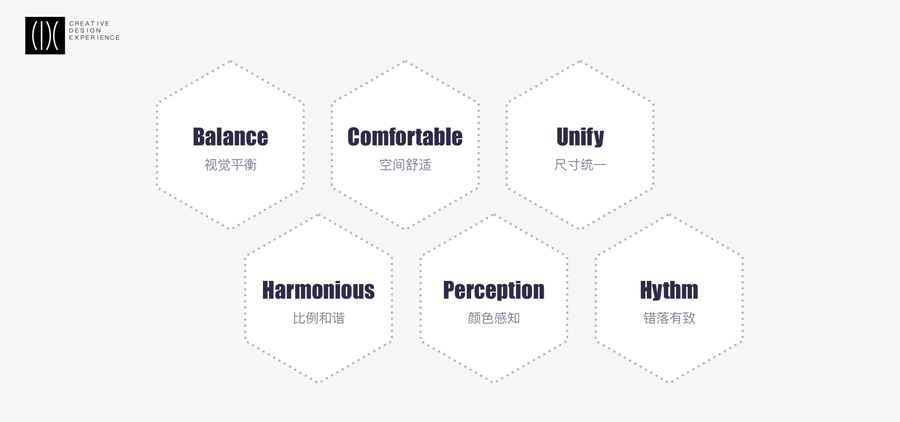
在歷經(jīng)了多輪方案稿產(chǎn)出、視覺(jué)評(píng)審后,魔方最終的視覺(jué)風(fēng)格在布局框架基礎(chǔ)上確定了。其中我們總結(jié)出幾點(diǎn)魔方網(wǎng)站視覺(jué)的設(shè)計(jì)原則:
1.視覺(jué)平衡——頁(yè)面信息要素的位置及分布需要和諧穩(wěn)定的平衡感
2.空間舒適——整體頁(yè)面留白空間要均勻、視覺(jué)感知需要舒適、有親和力
3.尺寸統(tǒng)一——不同頁(yè)面采用的版心要統(tǒng)一、不同組件大小要一致
4.比例和諧——信息要素排布比例要合適,突出焦點(diǎn)信息弱化輔助信息
5.顏色感知——品牌顏色三原色要與滴滴出行有最強(qiáng)品牌鏈接及視覺(jué)感知,用色比例要均勻
6.錯(cuò)落有致——事物的布局雖然參差不齊,但卻極有情趣,使人看了有好感

四、布局框架的運(yùn)用及落地
從2017年4月底至今,魔方已完成了平臺(tái)化的一期搭建,上線了滴滴資源庫(kù)中的圖庫(kù)和規(guī)范庫(kù)、設(shè)計(jì)工具SCO主頁(yè)、組建代碼等產(chǎn)品。

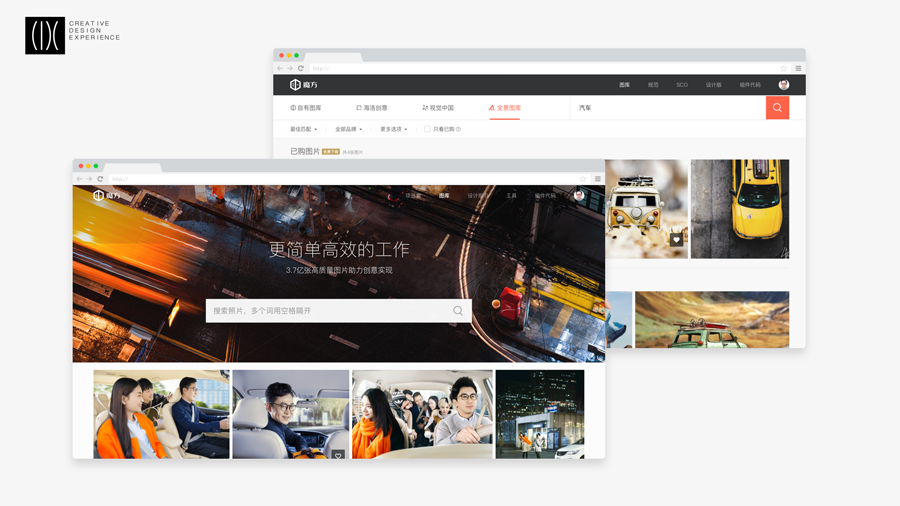
1.魔方上下布局的運(yùn)用
縱觀全局,魔方采用上下布局方案。一級(jí)導(dǎo)航為頁(yè)面中信息層級(jí)最重的組成部分,用色冷靜而有力的品牌黑加強(qiáng)了頁(yè)面的視覺(jué)重心,舒適的導(dǎo)航高度產(chǎn)生自然的視覺(jué)方向感,如此的全局一級(jí)導(dǎo)航能夠幫助用戶更便捷快速地抵達(dá)相應(yīng)的子產(chǎn)品頁(yè)面。
在魔方圖庫(kù)列表頁(yè)中,二、三級(jí)導(dǎo)航相連一級(jí)全局導(dǎo)航為完整的頂部導(dǎo)航模塊,在視覺(jué)表現(xiàn)方面,我們通過(guò)顏色的對(duì)比、陰影的距離與高度讓模塊之間具有“深度”的層次關(guān)系。白色的導(dǎo)航模塊在頂部,而內(nèi)容模塊是在更低的層級(jí),合理的頂部模塊陰影作為必不可少的細(xì)節(jié)元素提升了頁(yè)面高度,這樣能讓導(dǎo)航模塊與內(nèi)容模塊分離出來(lái)但又不會(huì)造成生硬的距離感。

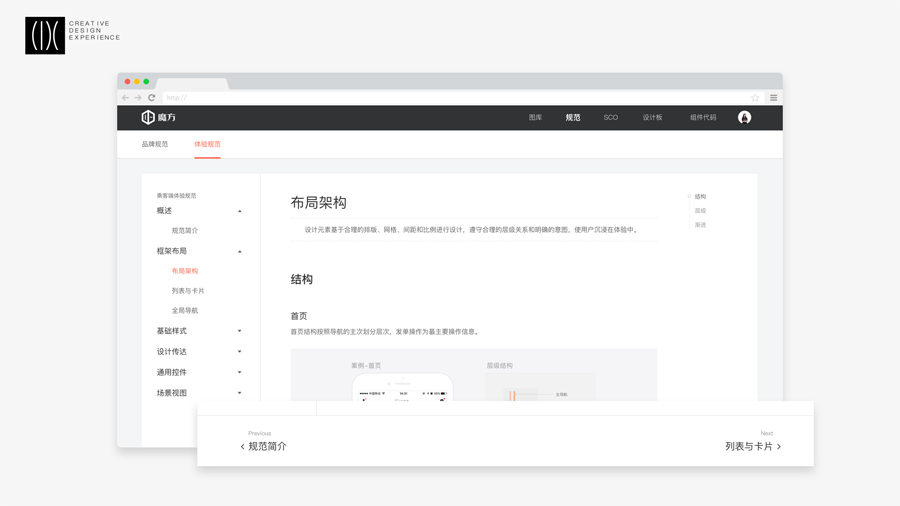
2.魔方“口”型布局的運(yùn)用
魔方規(guī)范庫(kù)中采用的是“口”型布局。為了方便用戶在線閱讀滴滴出行相關(guān)的設(shè)計(jì)語(yǔ)言與規(guī)范,我們從交互角度建立了幾大塊功能模塊,如左側(cè)導(dǎo)航模塊,幫助用戶篩選相應(yīng)的規(guī)范子頁(yè)面;右側(cè)內(nèi)容模塊承載了快捷電梯導(dǎo)航;還有底部的頁(yè)腳模塊被規(guī)劃成上下頁(yè)轉(zhuǎn)跳功能按鈕區(qū)域。這樣清晰的視覺(jué)層級(jí)及功能結(jié)構(gòu)能讓用戶更好更快獲取信息。
視覺(jué)層面,在滿足產(chǎn)品功能性和可用性的前提下,信息元素排布比例大小錯(cuò)落有致,子頁(yè)面的大部分留白與輕松活波的品牌桔產(chǎn)生對(duì)比,塑造了簡(jiǎn)潔有親和力的視覺(jué)美感。

「結(jié)尾」
萬(wàn)丈高樓平地起,回顧項(xiàng)目就像是蓋一座摩天大樓一樣,首先要搭建好地基框架后,再往上一層一層增磚添瓦,最后大樓才能又高又穩(wěn)又好看。
在經(jīng)歷了以上林林總總的認(rèn)知與實(shí)踐后,我們充分了解布局框架要素指南特性,將理論運(yùn)用到實(shí)踐項(xiàng)目中,提供最佳的魔方設(shè)計(jì)方案,還能舉一反三將布局框架理論應(yīng)用到其他屏幕產(chǎn)品中。
本文中還有很多值得推敲和學(xué)習(xí)的地方,自己能想到悟到的也只是九牛一毛,希望能與大家多多交流和學(xué)習(xí)。
 愛(ài)你不要你
愛(ài)你不要你
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見(jiàn)的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見(jiàn)的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
