網頁設計中的點滴細節把握
文章來源于 Zhouwenqi,感謝作者 佚名 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2010-09-01
本文主要講網頁設計中一些細節把握,包括圖片處理與背景處理等,都十分微小的地方,對于追求細節完美的設計師很有幫助,通過放大數倍可以看到雖然看上去相似,但細節上卻有差別的設計處理。
本文主要講網頁設計中一些細節把握,包括圖片處理與背景處理等,都十分微小的地方,對于追求細節完美的設計師很有幫助,通過放大數倍可以看到雖然看上去相似,但細節上卻有差別的設計處理
這篇文章說實際問題的,所以不多強調,下面是我總結的一些比較突出的細節問題,而且我一直認為這些問題比較嚴重,正因為這些都是基本問題,很容易解決的,但把這種忽略養成一種習慣性的“經驗”那就“杯具”了,然而這些細節問題也不同程度的代表了你的工作態度。
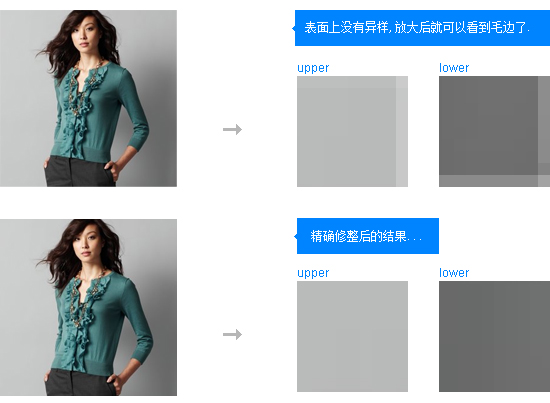
1)調整后的毛邊
當對一個位圖的大小進行調整后,正常情況下會留下1px的毛邊(如果你注意的話),邊界會變得模糊,如果繼續調整模糊度會加大,這個問題太不起眼了,以至于你無法用肉眼來理繪,我們先用商品圖片舉例子:

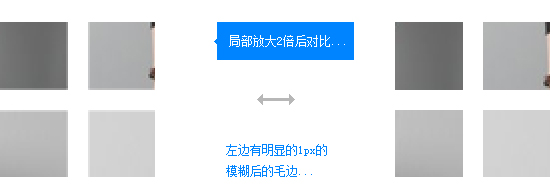
也許單張小圖還不夠顯注,下面對比一個列表圖和大圖,當然了除非你故意想要這種效果。




放大2倍后對比

放大2倍后對比

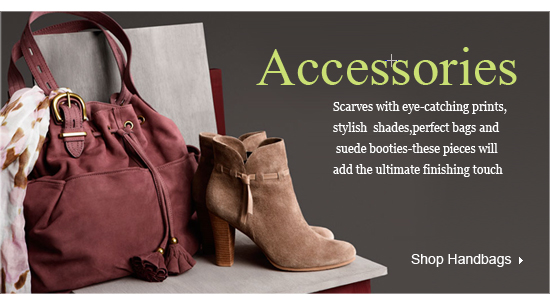
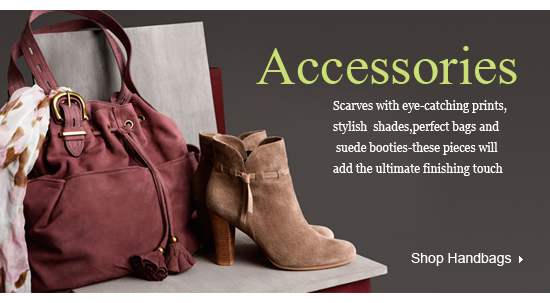
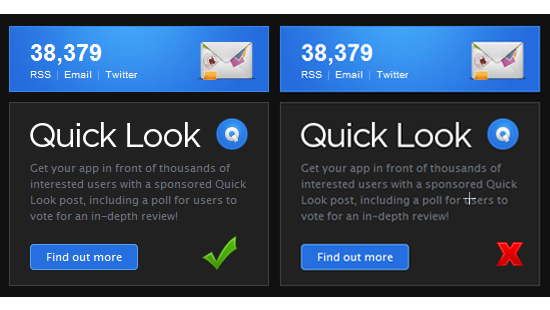
另外不要試者調整帶有邊框的圖片,最好是自己繪制,這個面兩張對比圖不用放大就能全面看到問題:

2)關于邊框和背景
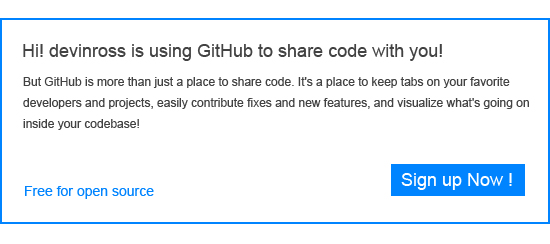
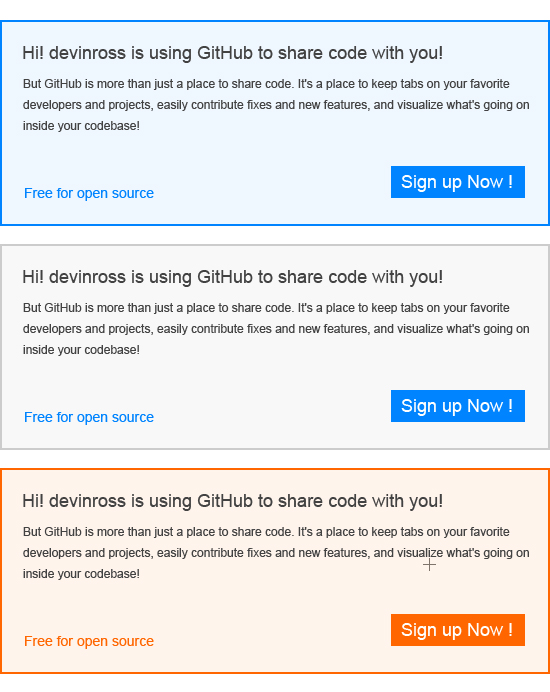
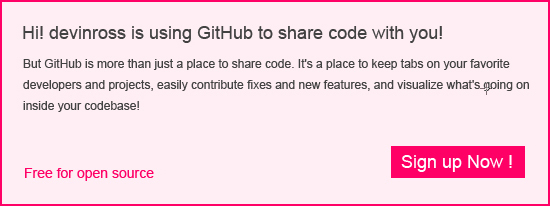
有些區塊需要用邊框裝飾點綴得醒目一點,有文字區塊圖片區塊等,文字區塊加邊框的建議使用同基色的背景色填充區塊,不然內容會很空洞,圖片加邊框的話,如果是CSS定義的邊框最好是加上間隔距離,因為圖片不是固定的,所以可能會出現底色與邊框不協調,嚴重的會造成毛邊效果,下面用幾個例子來說一下:
文字邊框背景:

因為區塊加了邊框后背景與邊框之外的背景顏色相同,所以感覺空洞,所以最好是區塊加上背景,而且背景色與邊框最好是同一個基色。


 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
-
 設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
-
 神秘的黑色主題網頁設計配色技巧
相關文章4112017-11-17
神秘的黑色主題網頁設計配色技巧
相關文章4112017-11-17
