UI設計師必學柵格設計原理和技巧
文章來源于 優設,感謝作者 馬小晴 給我們帶來經精彩的文章!馬小晴:我們都知道在平面設計里,運用網格輔助設計,可以讓頁面富有統一的秩序感和韻律。在網頁設計里,我們也需要視覺表現出統一性和一致性,讓頁面更加專業和系統化;但同時,網頁設計相對于傳統平面設計也更強調動態化、體系化的思考。柵格系統可以輔助我們制定網頁設計的規則,了解柵格的基本原理和前端應用對于網頁設計來說就變得非常重要了。
一、網頁端柵格系統的必要性
1. 專業
制定一套頁面的基礎規則,可以保持整體設計的一致性、專業性;避免無效的設計嘗試,專注于有意義的設計方向。
2. 高效
遵循柵格系統的設計細節,無論是元素、模塊或頁面,都有規律可循,減少設計決策的時間、減少外部的溝通損耗,提升工作效率。
3. 布局基礎
柵格系統的應用,可以作為響應式網頁布局的基礎。
二、柵格系統的基礎概念
網格(Gird):柵格系統的最小原子單位
列、水槽(Column、Gutter)
柵格總寬(Container)
邊距(Margin)
盒子/區域(Col-n)
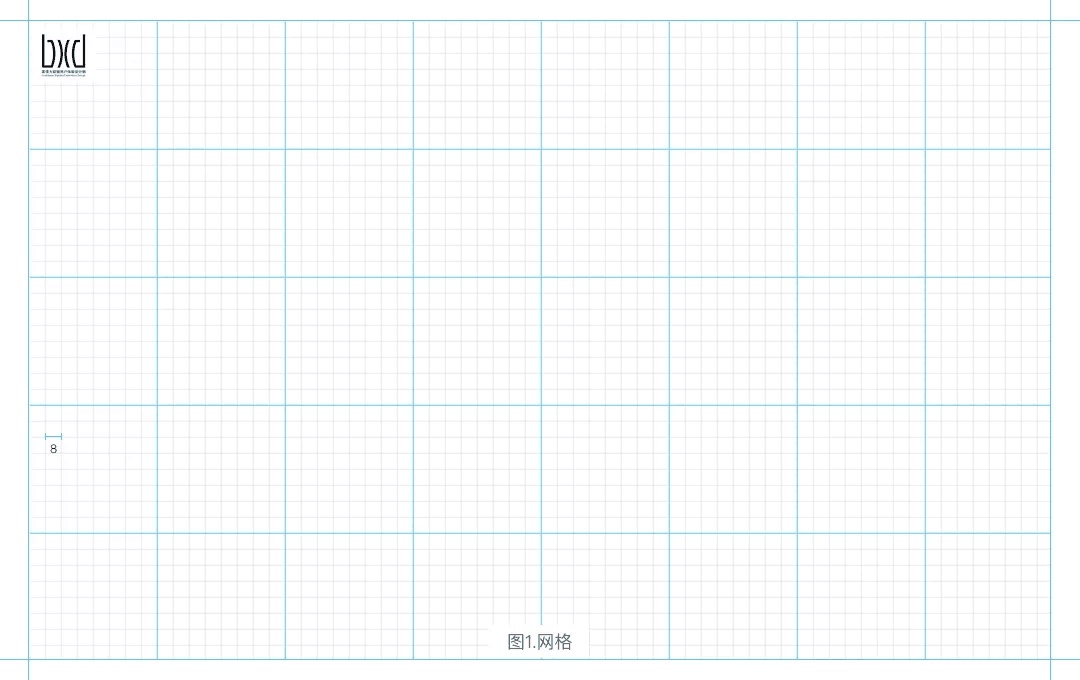
1. 網格:柵格系統的最小原子單位
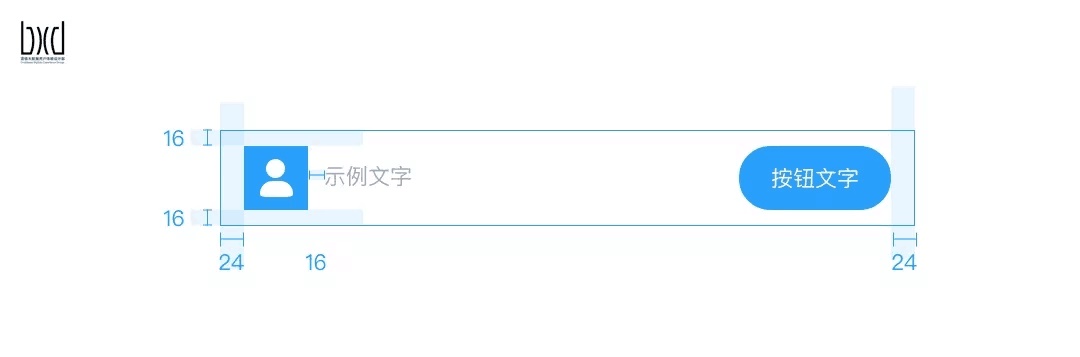
柵格是由一系列規律的小網格組成的網格系統,網格構成頁面的最小單位。通常,在網頁設計中經常使用8作為柵格的最小步進單位,一些知名公司都以8為最小單位劃分網格,規范頁面秩序,比如:Ant Design、Matierial Design等。
編者注:設計規范官網匯總 → http://www.uisdc.com/design-specification-website

這樣做的好處有兩方面。
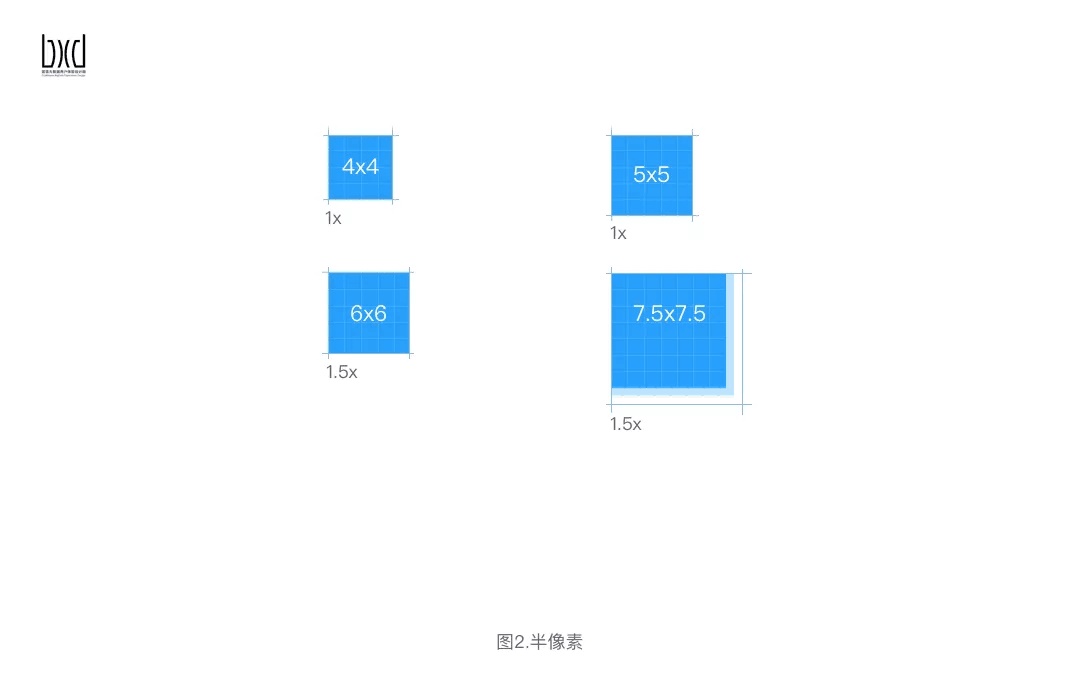
偶數思維:以8為基礎倍數,元素大小可以被大多數瀏覽器識別并整除,最大程度避免出現半像素的情況。

規律性:所有元素以8像素為步進單位,元素大小、間距有規律可循。

為什么不是6、10或者其他?
以8為步進單位,進度合適,既不顯得過于瑣碎,也不會因為間隔太大而顯得內容分散;眾多開源代碼都以8的倍數作為默認設計大小;已被多次論證,8點柵格甚至已經形成了一套理論。
凡事沒有絕對,如果做固定結構的網頁布局,不考慮響應式網頁設計,也可以自行根據實際情況以偶數作為最小單位來設計網格。
為什么強烈推薦「8點柵格」→ 《讓設計更高效!正式為大家安利這個好用的「8點柵格」》
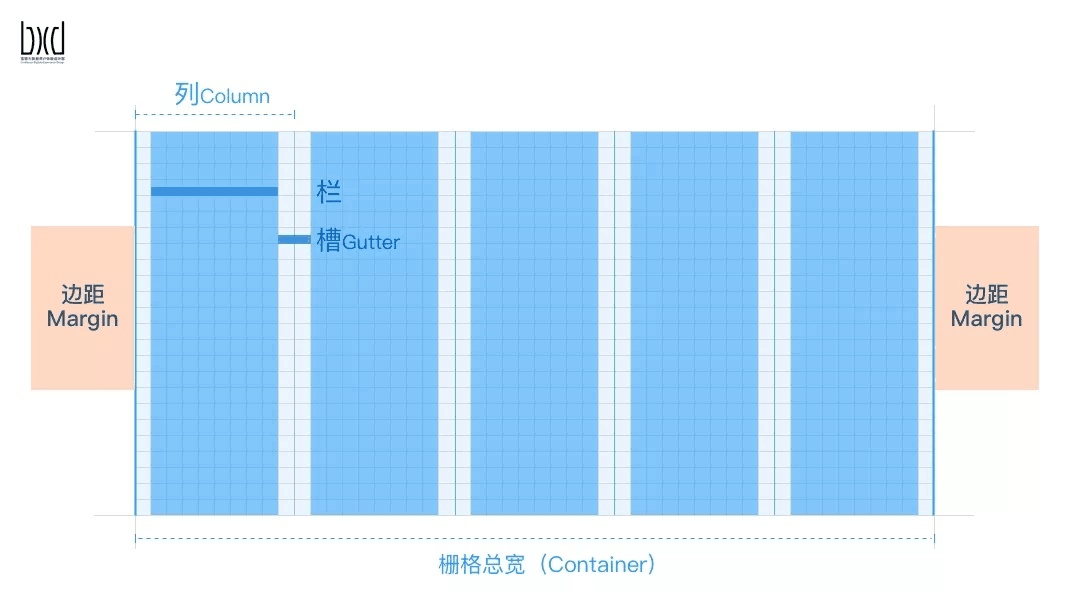
2. 列+槽(Column+Gutter)

列(Column):列是柵格的數量單位,通常設定柵格數量說的就是列的數量,比如12柵格就有12個列、24柵格就有24個列。通過設定列的內邊距(padding)來定制槽(Gutter)的大小,剩余的部分稱為欄。
槽(Gutter):頁面內容的間距,槽的數值越大,頁面留白越多,視覺效果越松散;反之,頁面越緊湊。槽通常設為定值。
3. 柵格寬度(Container)
柵格寬度(Container):頁面柵格系統的總寬度。
4. 邊距(Margin)
邊距(Margin):柵格外邊距,與屏寬保持一定的安全距離.
行:柵格系統的橫向網格,與縱向網格的列成垂直狀態,列和行交叉的區域形成頁面的內容區,由于目前網頁多采用瀑布流形式,上下滑動區域變得不受限制,隨意性很高,本文忽略這一部分。
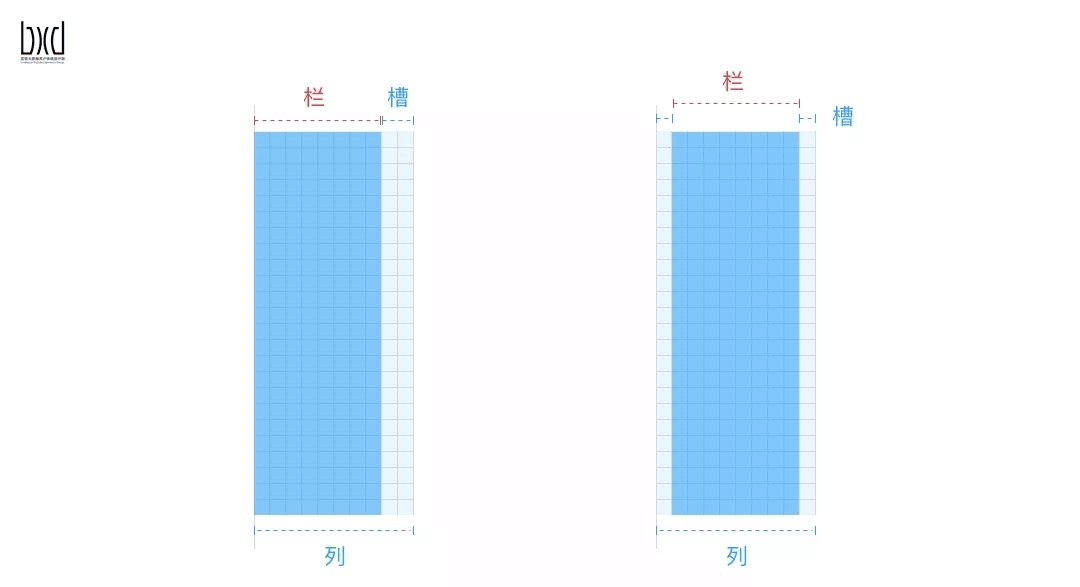
這里需要注意的是:我們把柵格的列(Column)看做是欄+槽的寬度,12柵格即是指12列。有一些文章對欄和槽的理解是下方左圖的樣子,而從開發角度來說,下方右圖是前端理解的柵格。我們用柵格來制定頁面視覺規則,同時也要理解開發怎樣實現柵格,才能在工作中減少不必要的溝通誤區。

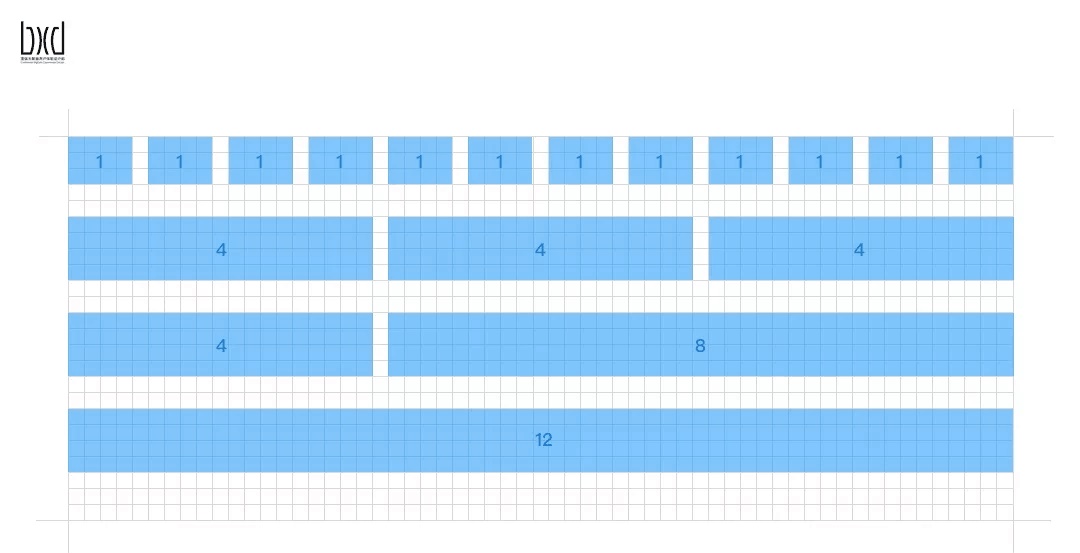
5. 盒子/區域
建立好基礎柵格之后,一塊內容通常會占用幾個欄和列的寬度,我們把這個區域理解為內容盒子,用于承載一個區域的內容。

以上,柵格的基礎概念已經清楚了,那怎樣著手給自己的項目建立柵格系統呢?
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 21個Sketch實用高頻小技巧
相關文章6572019-02-15
21個Sketch實用高頻小技巧
相關文章6572019-02-15
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
