淺談WEB端布局框架的思考與設(shè)計(jì)
文章來源于 站酷,感謝作者 滴滴出行CDX 給我們帶來經(jīng)精彩的文章!「前言」:對(duì)于承載多個(gè)子產(chǎn)品的網(wǎng)站而言,單一的布局形式不能完全適用,因此我們需要全方面了解相關(guān)的布局框架理論。這有利于我們?cè)诙x復(fù)雜結(jié)構(gòu)的Web界面時(shí)得心應(yīng)手,做到統(tǒng)一化、規(guī)范化、可拓展及可快速迭代。

整篇文章分為兩部分:
1.了解布局框架要素
2.項(xiàng)目沉淀:滴滴魔方網(wǎng)站布局框架的構(gòu)建與實(shí)現(xiàn)
「布局框架要素」
一、布局框架在設(shè)計(jì)中的重要性
在涉及數(shù)字媒體的屏幕布局時(shí),我們需要將一些看似互不相干的元素和諧、有序的組織在一起,這是很有挑戰(zhàn)性的。
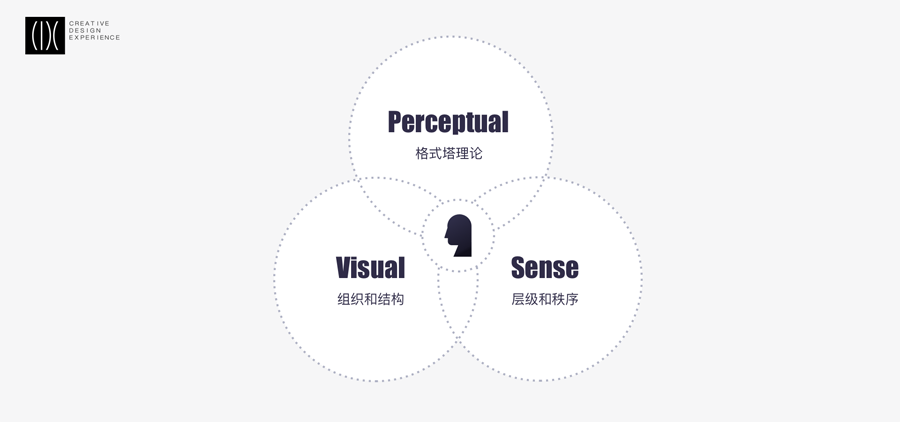
對(duì)設(shè)計(jì)師而言,熟練掌握知覺要素的格式塔理論、視覺要素的組織和結(jié)構(gòu)及感覺要素的層級(jí)和秩序,并將這些方法論運(yùn)用到布局設(shè)計(jì)的每一處,才能創(chuàng)建出該產(chǎn)品真正的布局基礎(chǔ)。

布局框架能幫助我們正確考慮產(chǎn)品的焦點(diǎn),理性的傳達(dá)有效信息而不是感性的創(chuàng)意視覺表達(dá)。
布局框架能保證優(yōu)質(zhì)產(chǎn)品及良好的用戶體驗(yàn),方便用戶對(duì)界面的識(shí)別和使用習(xí)慣。
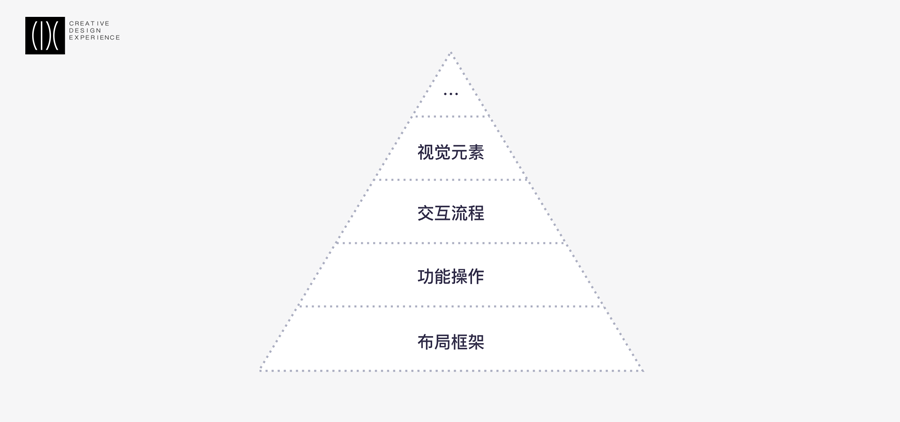
布局框架是產(chǎn)品的骨架和基礎(chǔ)。在框架確定之后,設(shè)計(jì)師才可進(jìn)行下一步的構(gòu)建——統(tǒng)一的視覺元素,清晰的功能操作,具體流程的交互等等。

二、布局框架的設(shè)計(jì)原則
了解布局框架設(shè)計(jì)的重要性后,我們?cè)賮碚J(rèn)識(shí)一下布局框架的設(shè)計(jì)原則,分別為統(tǒng)一性、邏輯性、可擴(kuò)展性、可預(yù)測(cè)性:
統(tǒng)一性——確保產(chǎn)品布局在結(jié)構(gòu)和視覺的一致性,為用戶提供高度的舒適感
邏輯性——視覺中的各種分類構(gòu)成具有邏輯思路,結(jié)構(gòu)聯(lián)系緊密且通暢
可擴(kuò)展性——無論產(chǎn)品功能是簡(jiǎn)單還是復(fù)雜,布局框架能夠隨著產(chǎn)品需求的變化進(jìn)行布局結(jié)構(gòu)的延展和擴(kuò)充
可預(yù)測(cè)性——選擇可預(yù)測(cè)和可識(shí)別的布局,并連接到體驗(yàn)的每一個(gè)環(huán)境中且在適當(dāng)?shù)牡胤揭龑?dǎo)用戶

三、Web端的基礎(chǔ)模塊和分層邏輯
我們?cè)谶M(jìn)行布局框架設(shè)計(jì)前,先來熟悉一下Web端界面相關(guān)的基礎(chǔ)模塊和分層邏輯。
1. 基礎(chǔ)模塊
根據(jù)模塊自身屬性及功能定義,常見的模塊有九類,分別為頂部導(dǎo)航模塊、左側(cè)導(dǎo)航模塊、頁眉模塊、頁腳模塊、主內(nèi)容模塊、左內(nèi)容模塊、右內(nèi)容模塊、抽屜模塊、彈窗模塊。

 愛你不要你
愛你不要你
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
