詳細解析UI設計中搜索欄設計的技巧
文章來源于 優(yōu)設,感謝作者 曉吾設計 給我們帶來經精彩的文章!在一個內容型的APP中,搜索功能可以說是標配。它是巨大的流量入口,同時又承載著產品運營的能力。碰巧最近在做JOOX搜索頁面的優(yōu)化,借機整理了一下關于搜索設計的幾個要點。
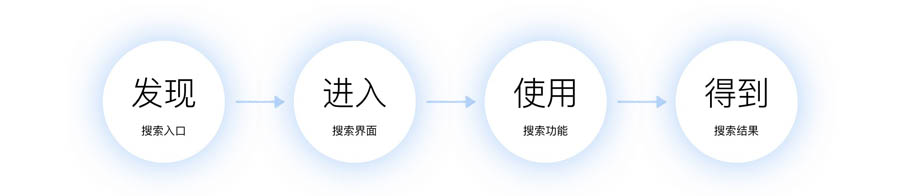
根據用戶的實際使用行為,我們可以把搜索這個操作按照用戶行為路徑節(jié)點分為發(fā)現 – 進入 – 使用 – 得到4個部分。
發(fā)現搜索入口
進入搜索界面
使用搜索功能
得到搜索結果

發(fā)現入口
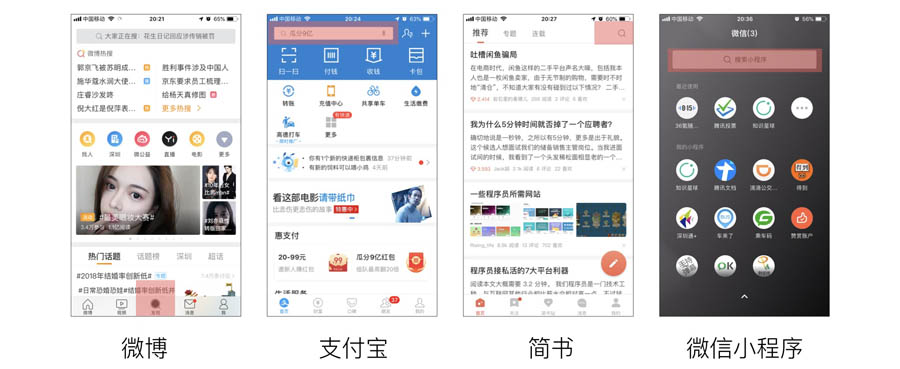
搜索框的入口一般有幾種:一級tab、搜索框、搜索icon、隱藏式搜索框。不論何種樣式,遵循的最基本的原則都是兩個點:快速發(fā)現和容易識別。

1. 快速發(fā)現
用戶的搜索需求會出現在兩個時間點,一是搜索目的明確,打開App就需要使用,另一個時間點是在使用App的過程中產生搜索需求,這個需求我們很難確定用戶在執(zhí)行什么操作,所以需要根據頁面及產品類型進行設計。
可以確定的是,兩種需求時刻都要求我們的產品可以快速讓用戶找到搜索功能并使用,所以搜索功能的位置非常重要。當前絕大部分App的搜索功能都放置在頁面頂部,以搜索框或者「放大鏡」的樣式存在,用戶已經養(yǎng)成了習慣,當需要使用搜索功能時首先會尋找頁面的頂部位置。
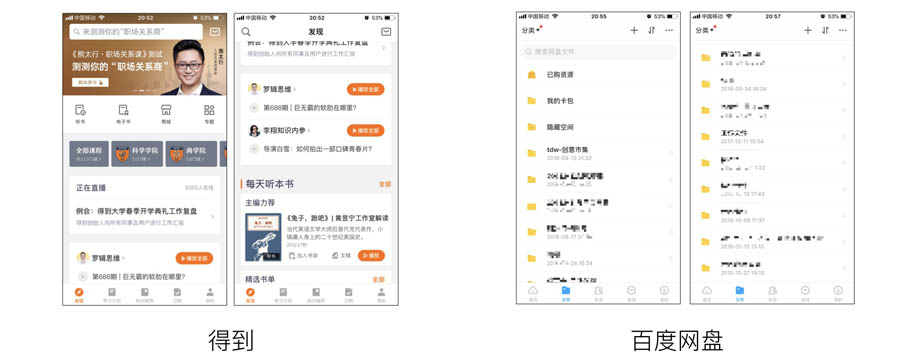
大多數內容型的產品會常駐搜索框,便于用戶在瀏覽內容的過程中隨時查找內容。也有產品設計收成為一個 icon 后固定在某一位置,為其他內容的展示節(jié)省出空間,例如得到APP就是這樣做的。
百度云盤的搜索框在頁面滑動時會隨頁面滑走,而從筆者的使用習慣來講,搜索功能對于云盤來說是很重要的功能,所以這里的體驗有待提升。

2. 容易識別
在用戶潛意識的位置中放置搜索功能,還有一個要求是降低用戶的識別成本,讓用戶一眼就能看出是搜索功能,而不用經過判斷。當前最常見的就是搜索框或者「放大鏡」icon 樣式兩種,用戶不需要判斷就能識別該功能為搜索功能。
搜索框的樣式總的來說有矩形和圓角兩種,配合內部默認文案,有多種組合。

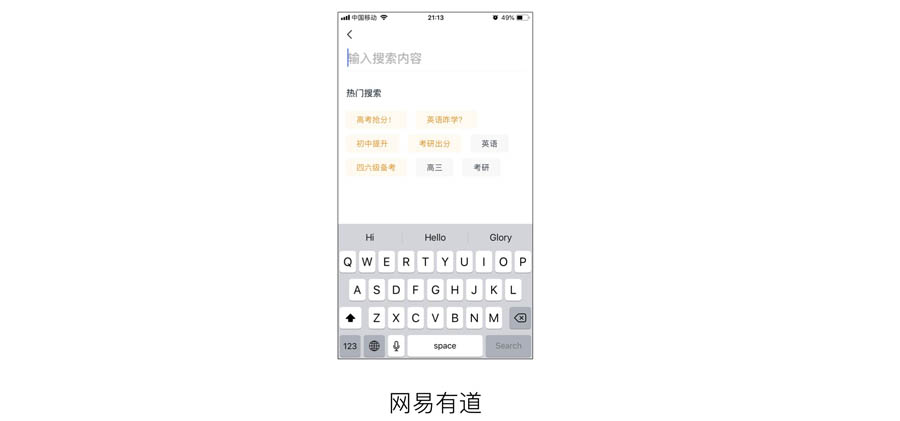
也有一些比較特殊的搜索樣式,比如:網易有道翻譯中精品課的搜索頁面就進行了新的嘗試(這里其實是進入搜索頁面了),但是用戶接受成本比較高,不太建議輕易嘗試。

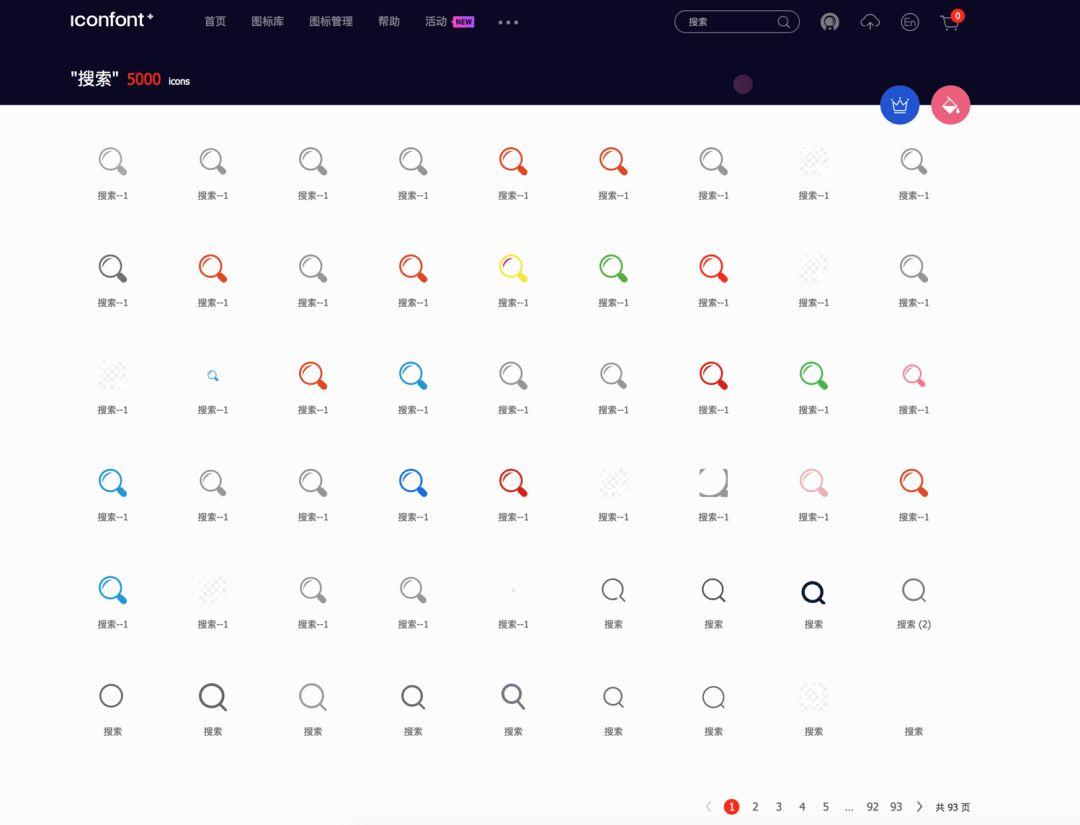
icon 樣式每個公司的設計師出品都有所區(qū)別并且盡可能的想有特色,但是從產品的角度來說,「放大鏡」icon 的細節(jié)越少,識別度越高,不要過度的設計。

△ 來源于iconfont
進入搜索
進入搜索功能主要指的是用戶發(fā)現并點擊搜索功能后的交互及頁面,雖然各種類型的App有所區(qū)別。
但是大致也分為三種:
在當前頁面進行搜索;
進入新的頁面并拉起鍵盤;
先進入一個推薦頁,再進入搜索頁并拉起鍵盤。
1. 當前頁面進行搜索
在當前頁面進行搜索可能是因為信息不好歸類或者較為隱私,無法做數據處理,也表現為搜索功能對當前頁面是弱需求,使用頻率不高。
比如:iPhone手機短信的搜索功能,雖然是新彈出一個頂部欄,但是與在當前頁面進行搜索無異,只是從視覺上進行了設計。

2. 進入新的頁面并拉起鍵盤
進入新的頁面,往往是因為搜索功能很重要且要展示的信息太多,需要有一個單獨的頁面去承載,這是當前最常見的一種方式。
在新頁面中可以展示熱搜詞語或者運營需要展示的相關信息,也可以展示用戶搜索歷史等,進一步降低用戶使用搜索功能的成本。
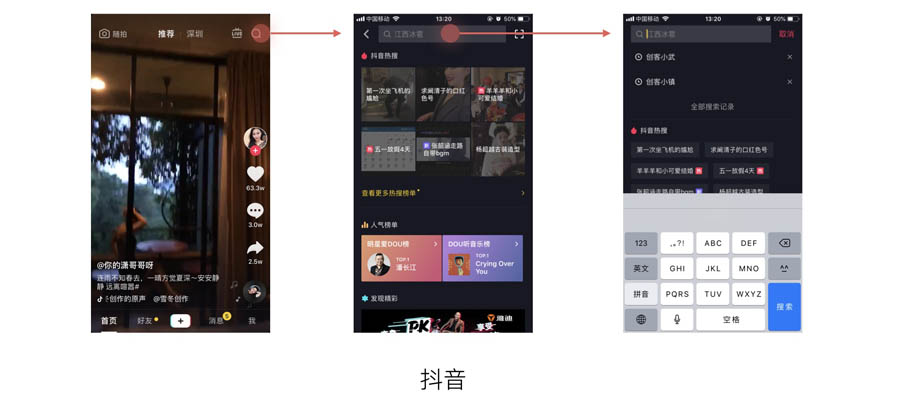
3. 進入推薦頁,再進入搜索頁并拉起鍵盤
以上兩種進入情況都是伴隨著鍵盤拉起動作的。所以為了更好地對推薦內容進行充分展示,有些 app 會選擇先進入一個推薦流頁面,把預置內容曝光給用戶,用戶再次點擊搜索框時拉起鍵盤輸入。
比如:抖音的搜索設計就是這樣的,這樣做相當于是拓展出了一個新的頁面,用來承載豐富的推薦內容。但缺點是用戶搜索路徑變長,有一定的流失風險。

為了減少進入新頁面的跳出感,我們可以在轉場動效上做優(yōu)化。在點擊進入搜索頁面時,讓用戶感覺仍然是在當前頁面。

△ JOOX搜索
很多App在頁面的初始狀態(tài)時搜索功能是很明顯的,并且占用一定比例的位置,但是在用戶有其他操作的情況下,搜索功能的視圖會發(fā)生對應的變化。
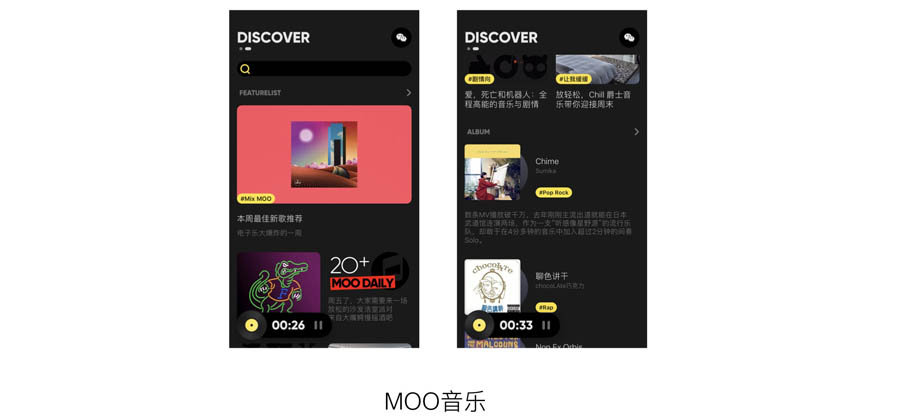
MOO音樂發(fā)現頁的搜索功能在初始位置時是置頂的,但是當用戶上滑頁面時,會發(fā)生頂部搜索框隱藏被替換為分類,下滑頁面恢復搜索框的交互效果。
因為該頁面主要以推薦為主,當用戶上滑頁面時,搜索功能的需求被弱化,隱藏可以增加頁面顯示的內容,而為了可以讓用戶快速地進入搜索功能,只要執(zhí)行下滑頁面,就會恢復搜索功能。

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節(jié)教程:WEB設計精確點滴2010-09-13
網頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節(jié)把握2010-09-01
網頁設計中的點滴細節(jié)把握2010-09-01
-
 總結交互組件創(chuàng)新的四種方式2010-06-28
總結交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 21個Sketch實用高頻小技巧
相關文章6572019-02-15
21個Sketch實用高頻小技巧
相關文章6572019-02-15
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
