淺談2017年UI設計的10大趨勢分享(2)
文章來源于 站酷,感謝作者 Healan 給我們帶來經精彩的文章!06. Parallax 視差

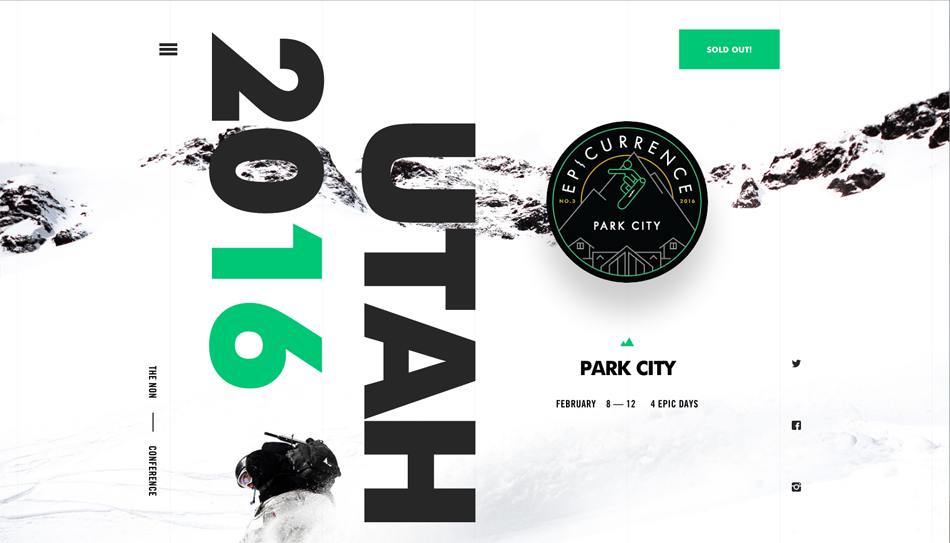
Epicurrence的網站選擇非常明顯的視差,創造一個快速移動和沉浸式的體驗,反映其推廣的事件
將視差與突破網格和滾動翻頁結合起來時非常好的做法,這樣在傳統的排版中很少見。 簡而言之,視差是一種背景移動速度比前景更慢的效果,當用戶滾動時給出深度和動態感。 這不是一個新的方法,但正在被很多品牌嘗試。

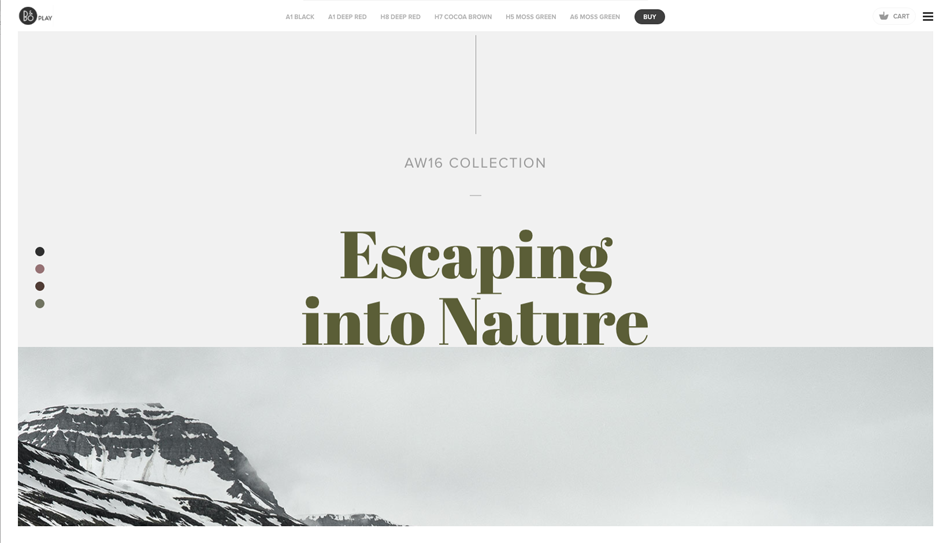
Bang&Olufsen,高檔音響產品制造商,選擇更微妙、更精致的視差,體現他們的時尚和高端的品牌身份
視差必須謹慎使用,因為它可以很容易變得讓客戶難以忍受。 但是,當謹慎使用時,它提供了一種很棒的動態感受,以幫助向上滾動切換內容并吸引住用戶。 將它與圖像、文字和不太嚴謹的布局結合使用,可以創建流暢的分層內容。
07. More cards! 卡片

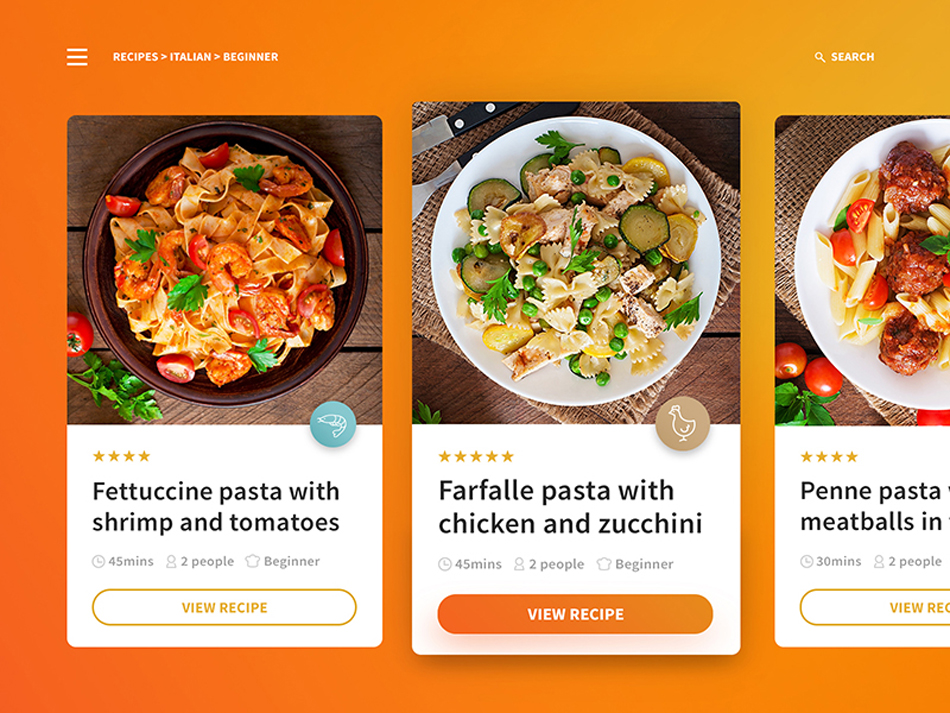
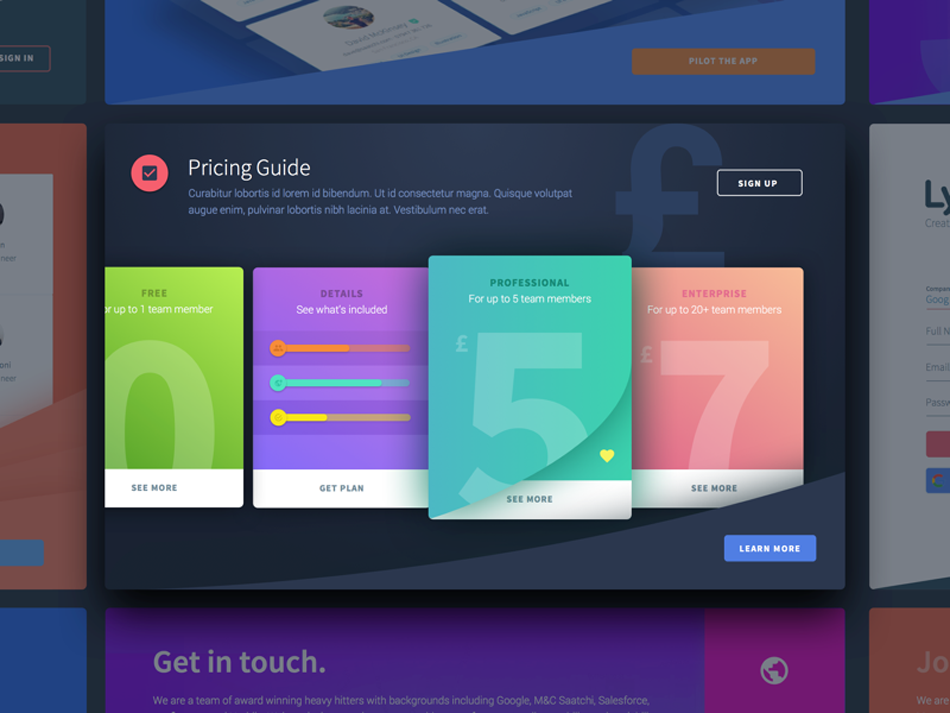
上面的例子顯示了如何實現卡以在較大屏幕UI上工作,從可滾動菜單卡到分層定價模型的選項。
卡片的模式不是一個新突破性的趨勢,但對于UI設計,它們是一個功能性很強的設計方式。在移動UI設計方面的成功以及被融入到 Google’s Material Design 中 ,卡片一直在網頁設計中獲得突出地位。
據Google稱,2015年,移動設備超越臺式機成為瀏覽網頁最流行的平臺,因此越來越多的設計師正在模糊移動和桌面UI之間的界限,創造更加無縫的用戶體驗。
卡片形式是一種廣泛適用的UI設計方法,可以在各種平臺上適用,從較小屏幕的設備一直到較大的。他們是一個很棒的方式在屏幕上同時組織和顯示大量的數據,允許用戶快速篩選可用的信息并選擇查看。 Facebook,Twitter,Netflix和Pinterest都是強大的數字平臺,它們都選擇了使用卡片的形式。

卡片提供了一個有效的解決方案,允許用戶快速瀏覽可用的內容并迅速找到他們需要的信息
卡片是組織短片短信息的好方法,它們的靈活性在組織和消費內容的較小屏幕上是無價的。 卡片是一種可以顯示文字、圖像、視頻和其間所有內容的解決方案,可以從最小的屏幕設備擴展到最大屏幕的設備。 卡片提供無盡的適用性,允許設計師翻轉、旋轉、堆疊和過濾他們的所有方式的UX功能 - 更多的功能將通過微交互來解釋。
08. Micro-interactions 微互動

上圖是如何實現微交互以顯示菜單UI中的狀態變化的一個很好的例子
通常小屏幕上的動畫形式的微交互在UI和UX設計中起著至關重要的作用,尤其是在移動端和小屏幕設備上。
從用戶體驗的角度來看,微交互不僅是小的、有趣的屏幕上的動畫或轉換,同時也是對于用戶及其動作的視覺反饋的形式。微交互讓用戶知道與UI交互時正在發生什么,已經發生了什么,以及將要發生什么。
使用Facebook的著名的“like”按鈕作為例子:當用戶點擊豎起的圖標表示喜歡某些東西,這個按鈕會變大,并變成藍色,然后返回到其原始大小,以上這些動作都在一個流暢的動畫中完成,通知用戶,他們的“like”已經完成。
聰明的設計師通過將功能以有趣的方式實現來讓用戶高興。從有趣的加載動畫,到順滑的圖標轉換,有效的微互動能夠同時起到吸引和通知用戶的作用。

該示例清楚地向用戶指示他們的動作已經實現,因為它們在可用狀態之間切換
微互動提供有用的人性化反饋,以一種周到和有趣的方式讓用戶知道做什么和正在發生什么。 他們可以將簡單平凡的過程變得有趣,以及提供關鍵的反饋。
09. Typography 字體排版

MailChimp使用混合的字體、顏色和不透明度創建一個俏皮的圣誕節啟發的文字排版介紹他們的2016年假日提示營銷指南
隨著越來越多的網絡字體服務商(谷歌字體,Typekit)提供免費或便宜好用的字體系列,期望看到更多的品牌使用大膽和美麗的字體代替系統字體。
正如我們在2016年看到的,以及可預見的未來,網頁排版將從以傳統的圖形和編輯為中心的設計轉向試驗更具創意的字體排版設計。

雪鐵龍在他們的雪鐵龍起源互動頁面中也選擇了創意的分層字體和圖像組合。
排版是品牌和設計師在創造充滿個性的內容時進行實驗的另一種創造性媒介。 正如本文所討論的,許多這些趨勢是一起工作的,創意排版絕對是一個很好的例子。 將文字排版與圖像、視頻、插圖、顏色和非常規布局結合起來創造獨特的體驗。
10. Experimental Navs 導航欄實驗

Adult Swim 的網頁導航達到了一個全新的水平
導航和菜單一直是設計師熱烈爭論的話題。隨著移動和桌面UI之間的界限逐漸模糊,以及越來越多地使用漢堡包菜單(也叫做左滑菜單 )在更大屏幕的UI上,設計菜單和導航有了更多的創造性空間。
以漢堡菜單為例,他們提供的是在設計和構建響應式網站時的一致性,您可以(本質上)設計一個單一的導航結構在所有設備上擴展和工作。這里更有趣的是,使用漢堡菜單提供的創意自由的數量。
菜單隱藏在畫布之外,設計師可以給自己整個視口窗口來創建一個創造性的解決方案。天空的創造性可能性的極限,但一如既往,導航服務在用戶體驗中的扮演著一個重要角色,所以請確保它永遠不會形成的功能 ---- 用戶需要能夠快速找到您的內容!
并不是所有的設計師都同意在桌面應用程序(或在所有)使用漢堡菜單。但這個話題是值得討論的,我們也相信2017年及以后會有更多的人嘗試設計更好的導航和菜單。

Adult Swim 網站的特點是移動縮略圖的三維網格,其中有排版和顏色變化的懸停狀態
導航不再局限于排列在窗口頂部的一排單行鏈接,而且肯定有更多的創意解決方案可以幫助用戶找到他們。雖然創意和美學很重要,但設計師應該始終優先考慮可用性,確保用戶能夠快速輕松地找到所需的內容,而不是被過度的設計或花哨的解決方案混淆。
結論
與所有流行趨勢的本質一樣,UI的趨勢也是不斷地來來去去,但是也會有一些被保持下來變成了設計的基本準則。我在這里討論的所有趨勢或預測不是都可以與您正在開發的項目相關;作為一個設計師,它是由你自己的判斷來決定什么是正確的,什么不是,而且有些東西將被客戶和項目改變。
然而,在這個創意產業中變化以閃電的速度發生,所以追趕正在發生的改變是重要的。 UI設計總是通過實現一些偉大的UX,同時偉大的UX也將伴隨著新技術的出現和發展而改變。這是一個不斷變化的領域,需要不斷的學習和創新。
我希望從這篇文章中你了解了一些關于2016年期間的設計是如何進展,更重要的是,這些變化將如何影響2017年及以后的設計。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
