淺談2017年UI設計的10大趨勢分享
文章來源于 站酷,感謝作者 Healan 給我們帶來經精彩的文章!本文會告訴你2017年UI設計的趨勢。
網頁設計和UI設計的趨勢是變化非常快的,有的時候我們很難跟得上這不斷變化的趨勢和發展。 隨著2016年接近尾聲,我們挑選了我們認為您應該在2017年UI設計的10個最重要的趨勢。
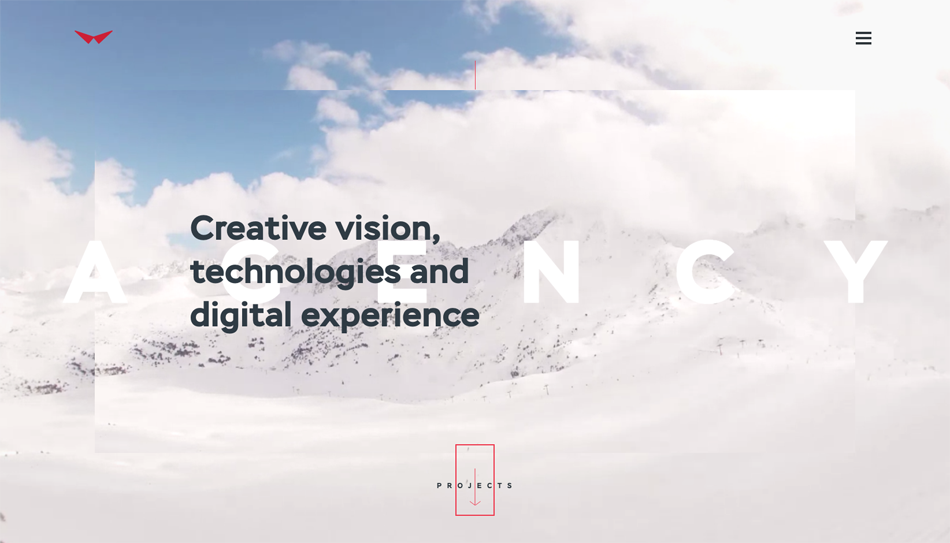
01. Immersive, full-screen video 沉浸式的全屏視頻

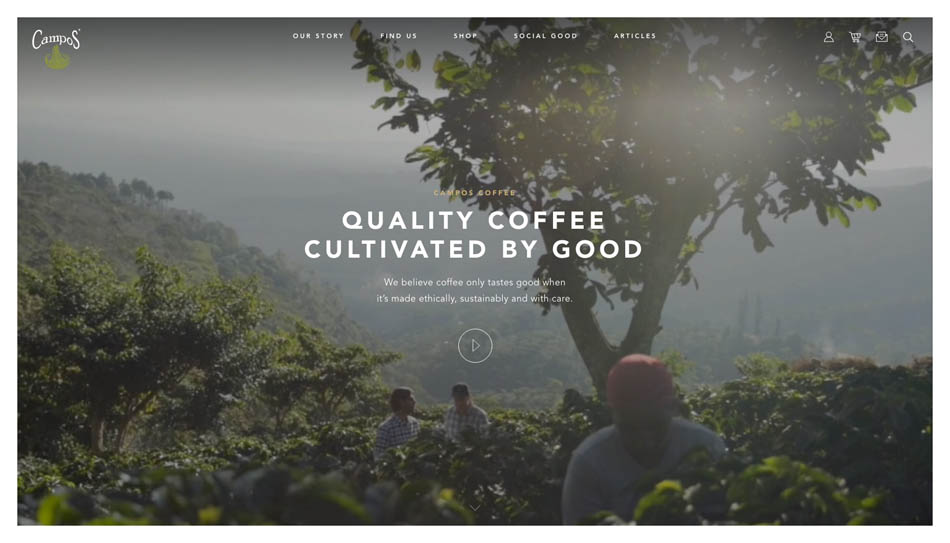
Campos Coffee的網站使用簡單的排版結合動態全屏視頻制作了一個簡單但有力的內容
古語有云:“一幅畫頂一千字”,這個說法在現在依然是有效的。在UI設計的世界,圖像畫面仍然是一個很好的方式來快速抓住用戶的注意力。 視覺被認為是所有人類感覺中最強的,并且大的單幅圖像能夠以更有效、簡潔、快速地方式總結語音的訊息和音調。
圖像長期以來一直是UI和網頁設計的主要內容,它的成功逐漸為視頻鋪平了道路。 我們看到視頻在數字設計中被越來越多的使用到。 傳統攝影是靜態的,視頻是動態的。 視頻是吸引用戶眼球和講故事的絕佳手段。
傳統的圖像不會很快消失,但有一件事是肯定的 ----2017年及以后的網頁和UI設計將會充滿內容豐富、互動更強的全屏視頻作為講故事的主要手段

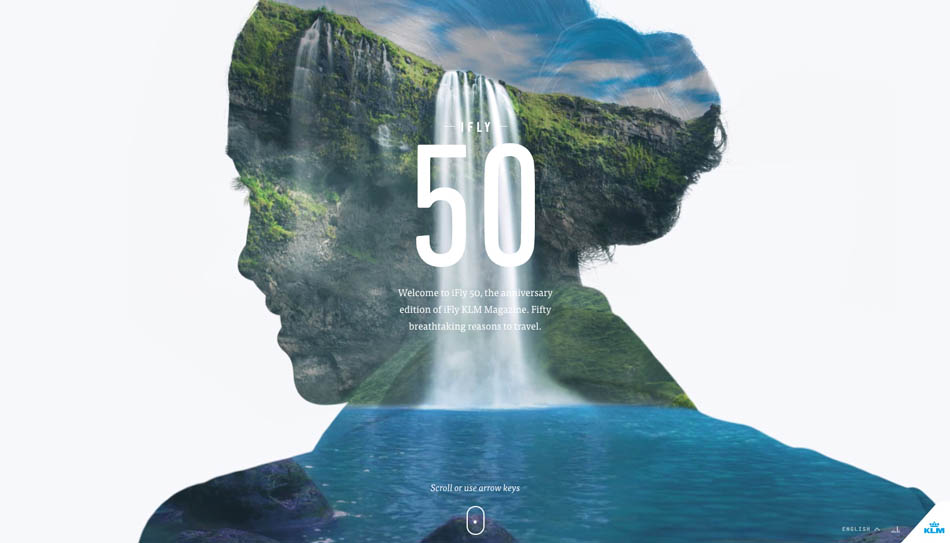
荷蘭航空公司KLM的雜志iFly50依賴于更加風格化的方法,使用雙重曝光視頻來吸引用戶,吸引人們繼續瀏覽網頁
視頻和大的、美觀的全屏圖像是吸引用戶和快速確立網頁基調的有效方式。 這兩種形式在其應用中是高度通用的,特別適合作為背景排版使用的。
02. Long form content and scrolling 長篇幅滾動翻頁網頁

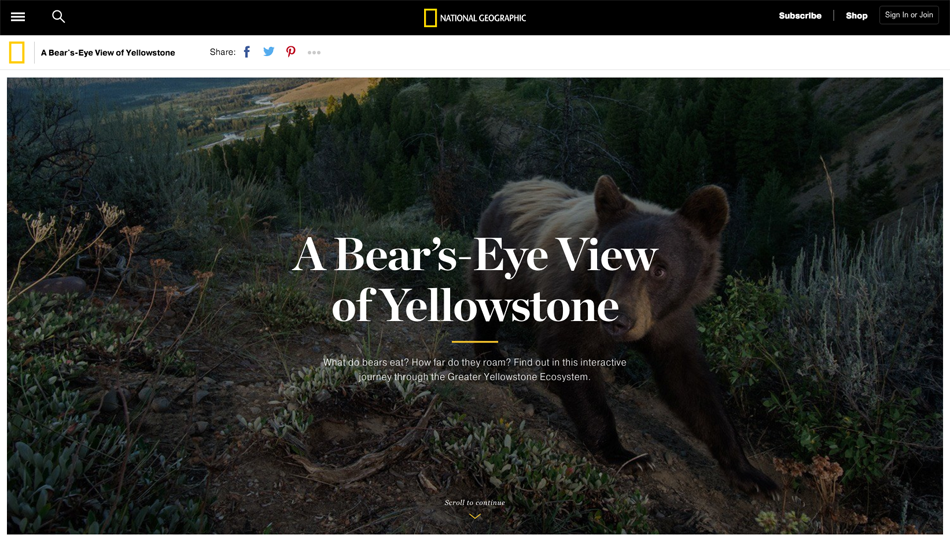
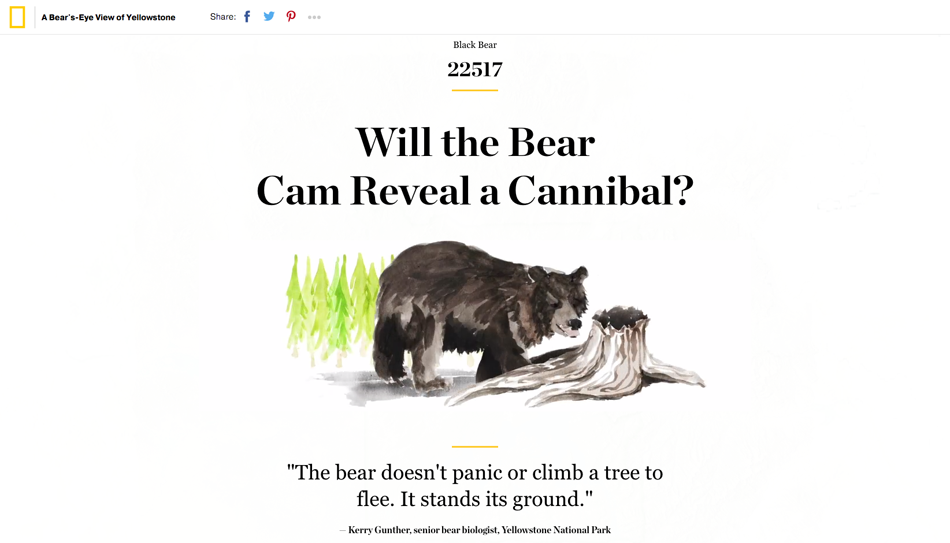
National Geographic的網站是主頁頁面的內容是一個很好的例子,因為它幾乎涵蓋了這篇文章中提到的每一點
滾動的網頁絕不是一種新的方式,也絕對不是一個基本功能的“趨勢” 用于瀏覽Web和應用程序。然而,我們越來越多地看到的是更多在桌面設備和更大屏幕的設備上使用了長篇幅滾動網頁來進行信息展現。
在過去幾年中,由于用戶覺得在較小屏幕設備上滑動翻頁更便于查找內容,更多的設計人員開始在較大屏幕上使用長篇幅滾動網頁的界面。
這允許用戶可以以更流暢的動作來非常快速地瀏覽大量的信息,而不會因為要切換頁面而被干擾。 它是一個能夠廣泛適用的方式,可以用在所有設備和內容媒體上,不管是長篇新聞和新聞故事,還是登陸頁面和交互體驗,它都可以適用

國家地理雜志將地圖,視頻,圖像和動畫結合在一起,創造了一種單一,流暢,身臨其境且豐富多彩的瀏覽體驗,
瀑布流網頁是一個非常好的網頁瀏覽方式,它以線性的方式引導用戶瀏覽網頁內容。 它是一個廣泛適用的方式,非常適合創建沉浸式、無縫、長篇幅的內容。不管用戶使用的是什么設備,它都可以讓用戶有一個流暢的體驗。
03. Gradients and vivid colours 漸變和鮮艷的顏色

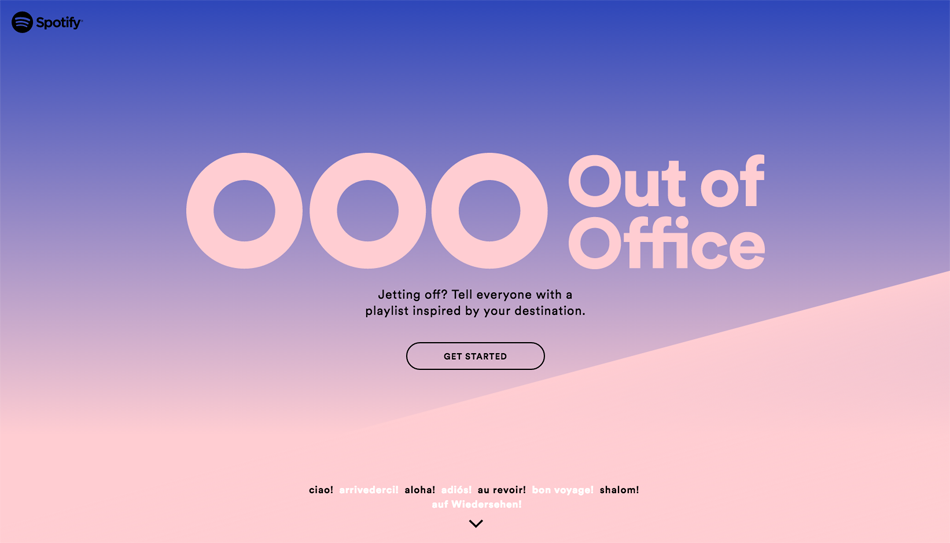
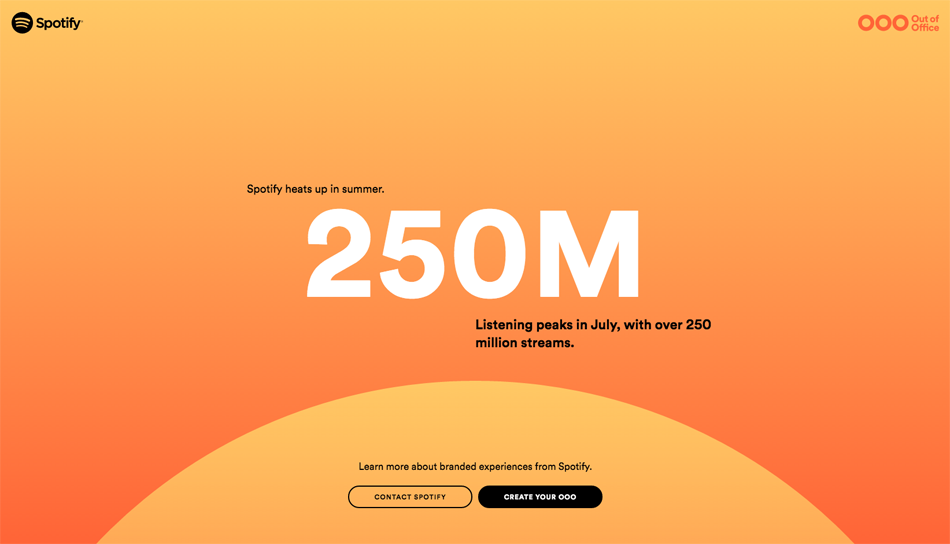
Spotify是大品牌嘗試大膽使用顏色和漸變的一個很好的例子
2013年,扁平化迅速在各類設計中流行開來,扁平化讓設計師們在設計中使用更多的冷色調和刪除多余的元素。 盡管它本身有一些缺點,但平面設計是一門實用哲學,扁平化今天仍然具有價值。
扁平化要求簡化UI中的核心功能性元素,從而獲得更簡潔高效的用戶體驗。
使用扁平化是為了獲得更好的用戶體驗,但是扁平化的迅速流行造成很多設計師設計出的網頁都極其相似的現象。 來自世界各地的品牌和設計師們都跟風涌入扁平化的浪潮中,導致很多設計都缺乏個性,非常相似。
2016年,扁平化的趨勢又逐漸顯現,更多的品牌和設計師開始強調更加個性的扁平化,嘗試鮮亮的顏色和漸變,不再像以前一樣一味的強調簡單和冷色調。 漸變和鮮艷的顏色越來越多在傳統的UI和網頁設計中,最近備受爭議的Instagram,在品牌的重新設計中就用到了鮮艷的顏色和漸變。 無論這是否符合你的品味,我們都應期望看到更多的使用漸變和鮮亮的顏色將推動UI和網頁更具個性!

Spotify不斷變化的漸變創造了一種友好和有趣的美學
鮮亮的顏色和漸變能夠將更多的能量、溫暖和活力注入到一個產品中,使其脫穎而出。 大膽的去嘗試使用不同的顏色,但一定要確保他們和你想要表達的內容和諧一致,不能沖突。 但是這樣做之前一定要深思熟慮,避免給人們造成眼睛不適的感覺。
04. Illustrations 插畫

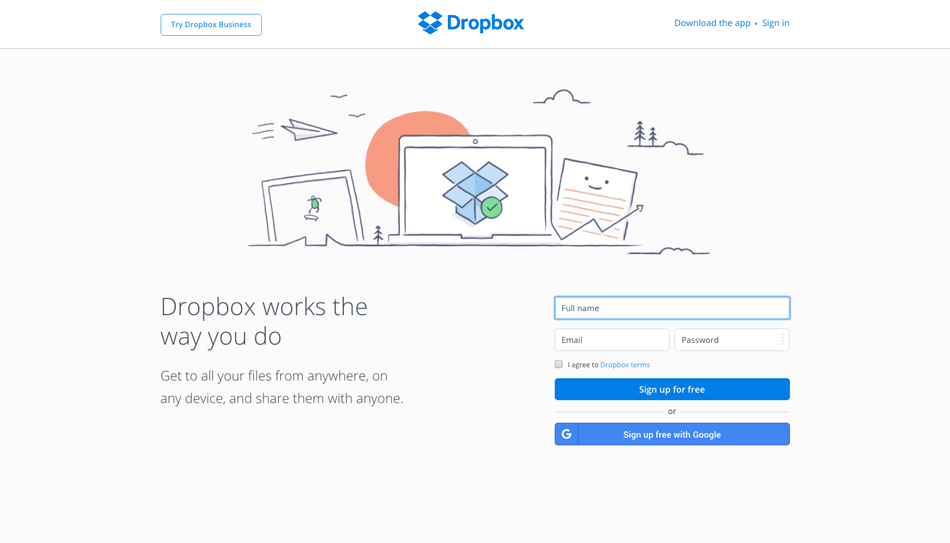
Dropbox是具有強烈插畫風格品牌的很好的一個例子。 這種粗獷、手繪的風格讓人覺得輕松愉悅,增加了人們對他們產品的信任感。
插畫能夠給人一種別具一格的感覺,這是普通圖片很難實現的。 更能貼合品牌特質的定制插畫能夠使公司更加細致的創建一個真正貼合他們的個性和語調的視覺語言 - 有助于給用戶和客戶灌輸可靠和信任的感覺。
插畫也擁有很多表現形式。 一些品牌可能選擇用平滑的線條插畫,這種插畫能夠表現出一種銳利和高雅的感覺;而其他品牌可能選擇更粗糙潦草的手繪風格,這種風格的插畫給用戶一種有趣和俏皮的感覺。 插畫給創意提供更多的途徑,當插畫與攝影和排版結合時,更是如此。

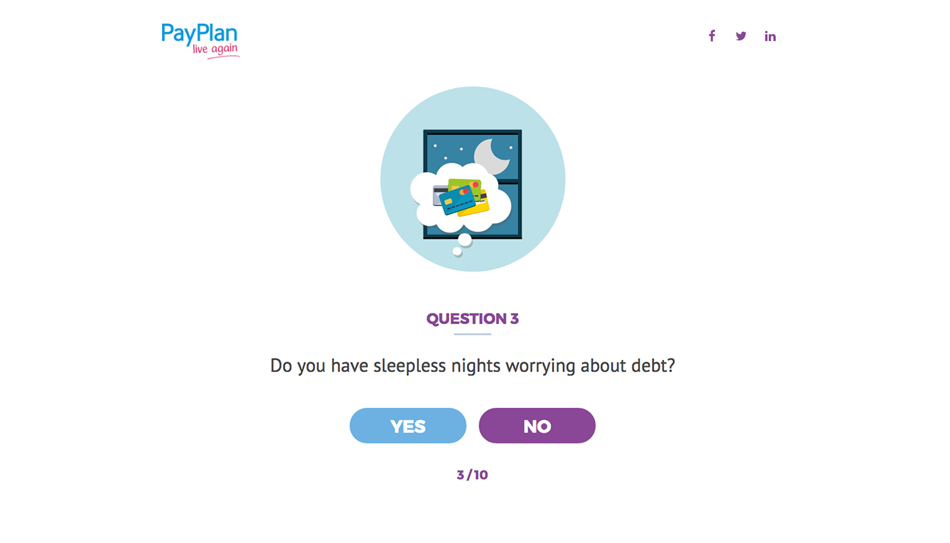
PayPlan的清新、溫和的說插畫風格加上他們的審美幫助他們將品牌定位為友好和關懷,吸引用戶的需求。
插畫定制可以創造個性和可靠性,這兩點對于創造和客戶長期有效的連接是至關重要的。 插畫在APP上是可以廣泛適用的,并且與本文討論的其他UI設計流行趨勢可以完美結合的。
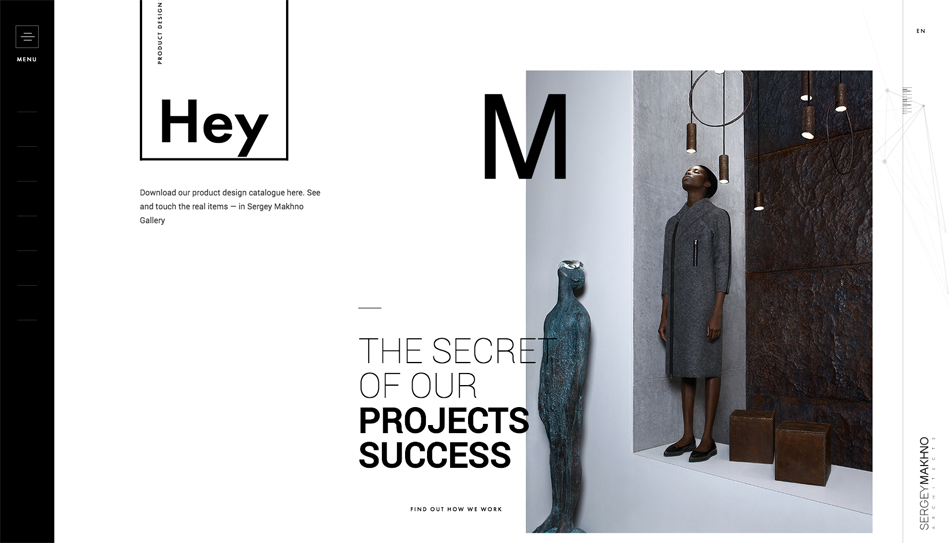
05. Breaking the grid 突破網格

Red Collar Digital的網頁是突破網格限制的UI的一個很好的例子
網格長期以來一直是設計師的神器,給那些需要確保一致性、平衡、節奏和順序的設計提供了基礎。 它是用戶體驗設計中的一個重要工具,因為他們為用戶提供了最熟悉的UI體驗,使他們能夠以一種自然的方式直觀地瀏覽網站或APP。
然而,與網格同樣需要重視的一點是:它也限制性的和剛性的制約了設計者的創造性選擇。 為了創造突破傳統的數字體驗,許多網頁和UI設計師正在通過“打破網格”來試驗布局。
通過遠離網格和剛性的基線結構,設計師正在創建更有趣和實驗性的網站,APP和界面。 它開辟了一個全新的創新道路,允許設計師通過使用分層、深度、運動和明顯的焦點實現真正的表達。

像Like Red Collar Digital,建筑師Sergey Makhno 用兩層排版、圖像甚至視頻創造了一個更寬松和自由流動的的體驗
打破網格提供了更多的創新選擇。 它的靈活性可以產生流動性和自由度,這是在用網格設計時很難有的。 然而,在你這樣做的時候一定要考慮周全。 所有的界面首先必須是用戶友好的,這一點是毋庸置疑的,否則可能會使一些用戶非常困惑! 如果是響應式設計你還需要考慮如何在讓它在較小的屏幕上能夠發揮作用。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
