UI設計師必學柵格設計原理和技巧(2)
文章來源于 優設,感謝作者 馬小晴 給我們帶來經精彩的文章!三、怎么樣建立網頁柵格
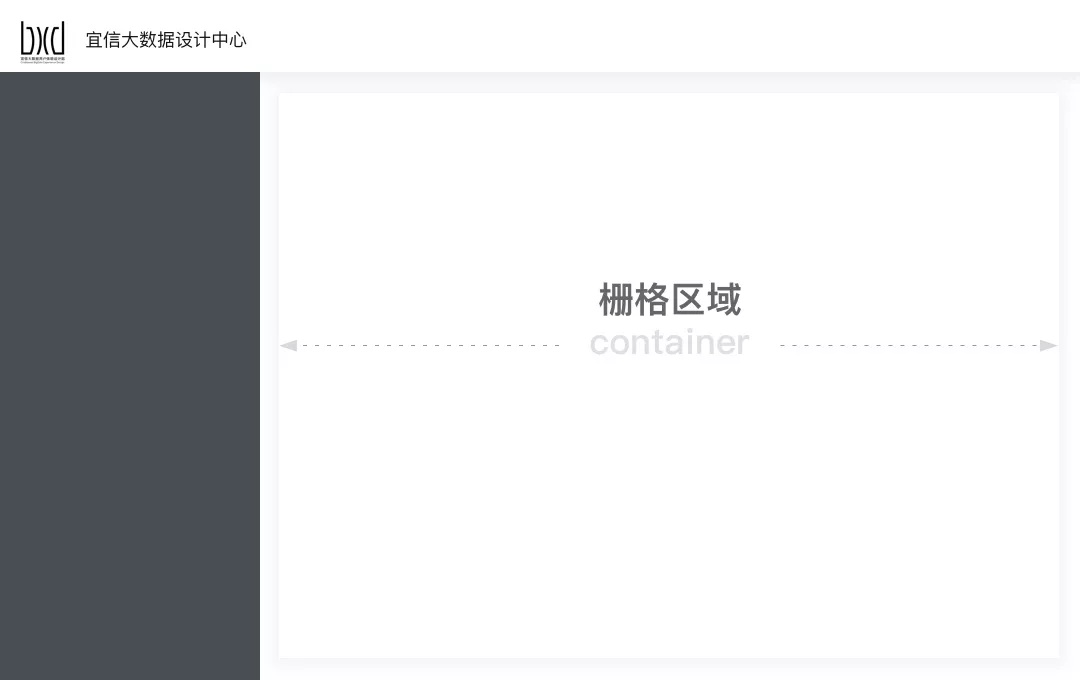
1. 確定屏幕尺寸,確定安全范圍
當我們開始著手做一個項目時,首先應考慮在多大的尺寸范圍內做設計,也就是確定柵格區域的寬度范圍。


2. 確定關鍵數據:列的數量、水槽的寬度
常見的柵格系統通常被劃分為12柵格或24柵格。我們需要根據自己的項目確定柵格的劃分數量,劃分的格子越多,承載的內容越精細。通常,在信息繁雜的后臺系統常用24柵格,而一些商業網站、門戶網站通常劃分成12柵格。
柵格不是劃分的越細越好,24柵格精細,但也容易顯得瑣碎,內容排布的規則太多,也就相當于沒有規則。有的項目根據實際情況也會劃分成16柵格、20柵格,也是可以的。

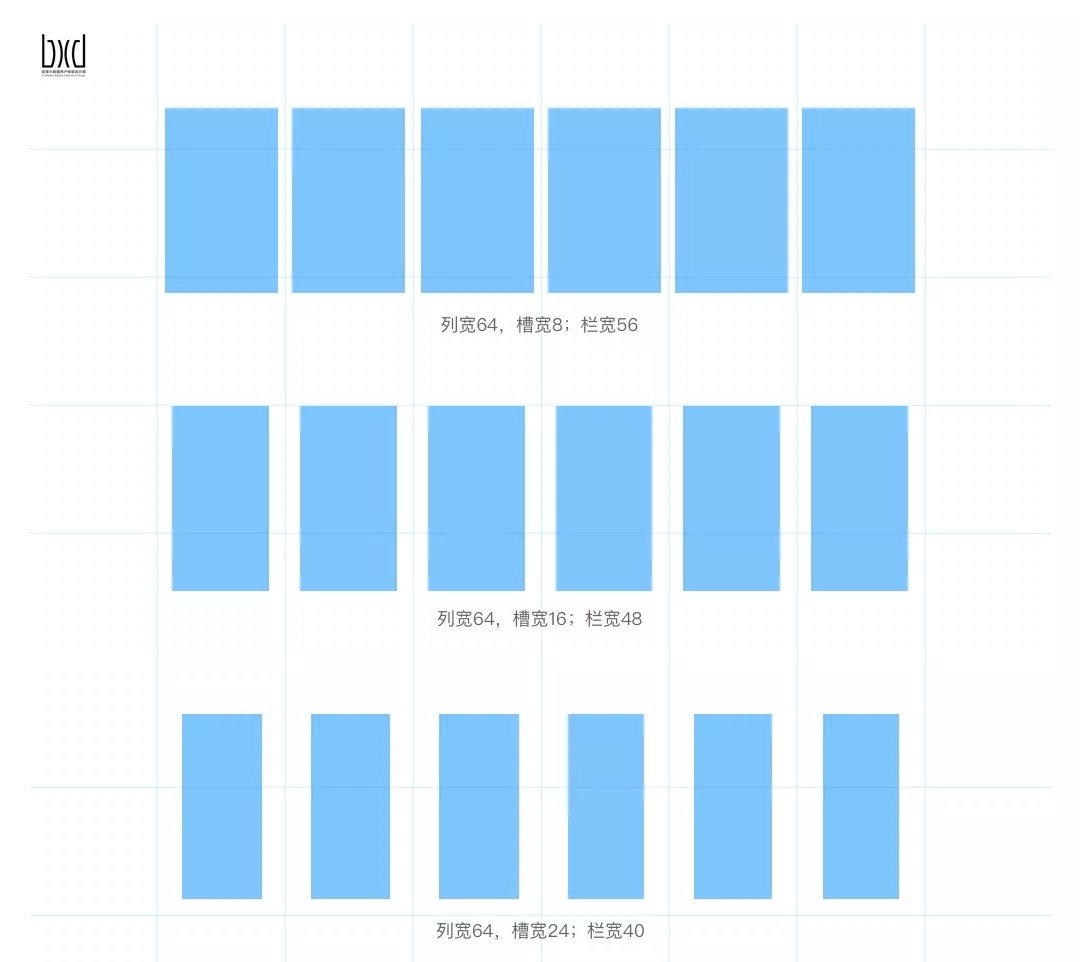
△ 槽的數值越大,頁面留白越多
需要注意的是,槽的區域不可以放置內容。通常,我們會給槽設定一個定值,用來確定欄的大小。
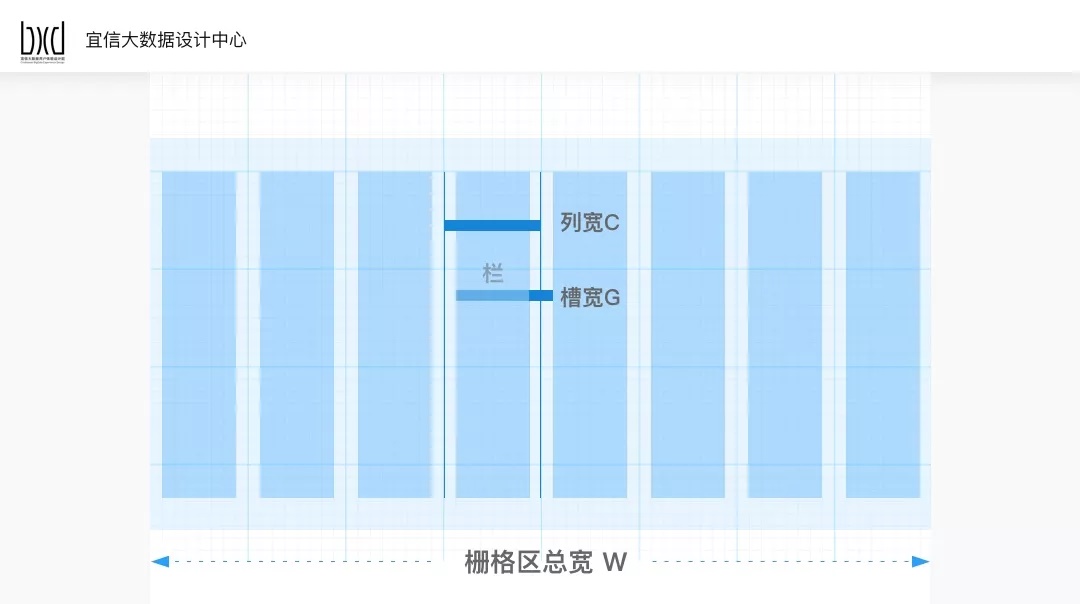
計算公式
我們假設內容區寬度為W(Weight),列寬為C(Column),列數為n,槽為定寬G,可以得出:W=C*n。由于槽不可以放置內容,可見內容區為:W=C*n-G。
舉例:我們為一個屏寬1440的項目劃分柵格,首先確定內容區寬度為1440,24列,槽為定值16;那么可以得出列寬60,欄為48。

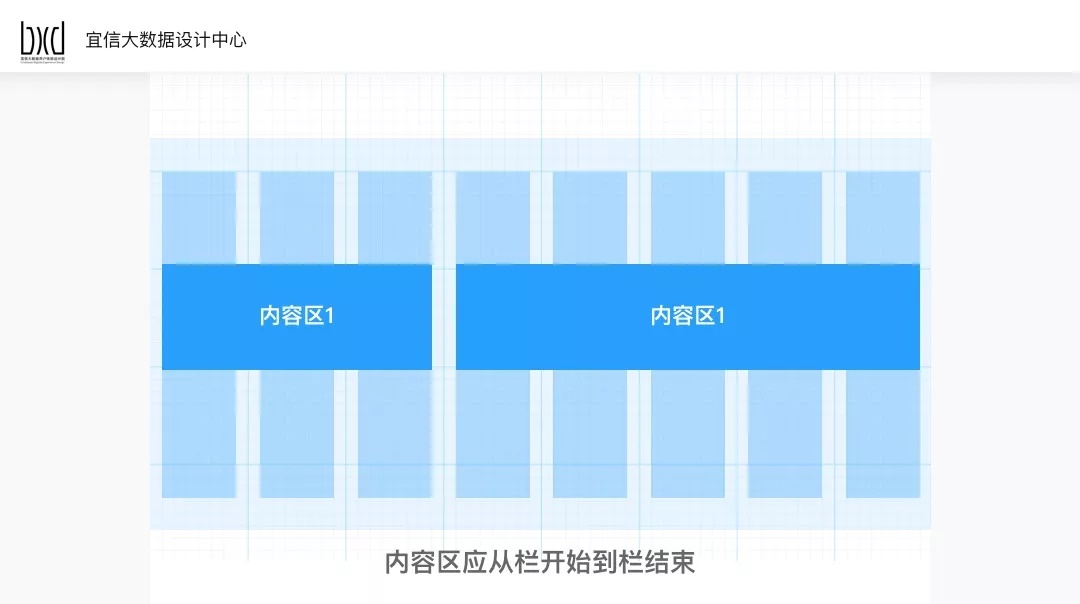
內容區應從水槽開始到水槽結束:

附:sketch 柵格工具
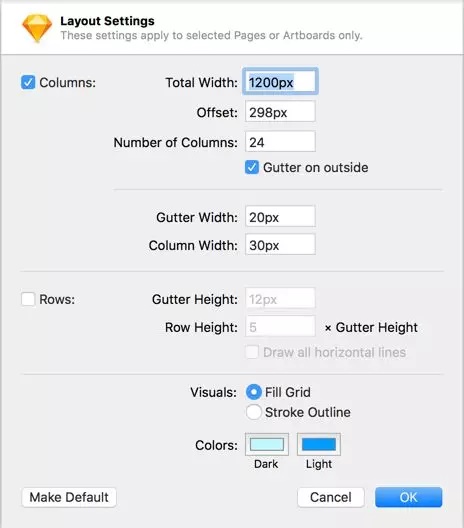
目前,很多軟件提供自動柵格設置功能,sketch也提供這樣的功能:Layout Settings。

Total Width:相當于 Container,是內容區的寬度。
Offset:表示柵格的偏移量,表示柵格從哪里開始。
Number of Columns:表示柵格的數量。
Gutter on outside:記得勾選。勾選以后柵格的設置才是跟前端的柵格算法匹配。
Gutter Width:槽的值,通常是定值,控制頁面留白間隙。
Column Width:列的值(欄+槽),也就是柵格單個內容區的寬度。
歡迎關注「宜信大數據用戶體驗設計部」公眾號:

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 21個Sketch實用高頻小技巧
相關文章6572019-02-15
21個Sketch實用高頻小技巧
相關文章6572019-02-15
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
