詳解表單設(shè)計(jì)的常見錯(cuò)誤與解法
文章來源于 知乎,感謝作者 Z Yuhan 給我們帶來經(jīng)精彩的文章!設(shè)計(jì)教程/前端設(shè)計(jì)/前端設(shè)計(jì)2018-11-13
無論是連貫試、分布式,亦或是單調(diào)的數(shù)據(jù)輸入界面,表單都是數(shù)碼產(chǎn)品的重要組成部分。這篇文章聚焦在表單設(shè)計(jì)中常見的該做和不再做的點(diǎn)上。這些都是通用的設(shè)計(jì)指南,但每條規(guī)則都肯定是有不適用的特殊情況的。
無論是連貫試、分布式,亦或是單調(diào)的數(shù)據(jù)輸入界面,表單都是數(shù)碼產(chǎn)品的重要組成部分。這篇文章聚焦在表單設(shè)計(jì)中常見的該做和不再做的點(diǎn)上。這些都是通用的設(shè)計(jì)指南,但每條規(guī)則都肯定是有不適用的特殊情況的。
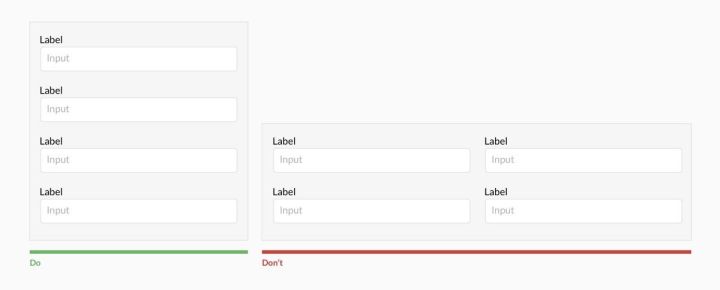
最好單列排布

多列會(huì)打擾用戶的縱向動(dòng)勢(shì)【Z Yuhan:如果數(shù)量太多,雙列并不是不可以】
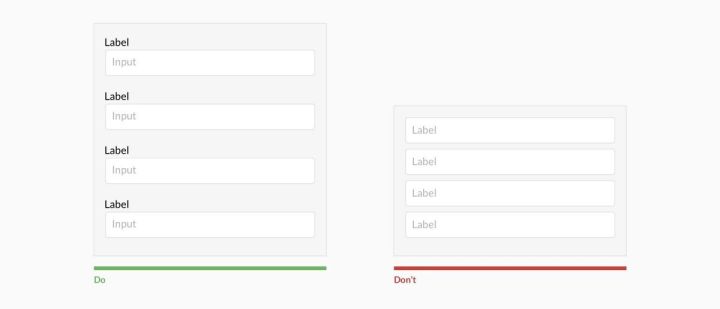
左對(duì)齊

用戶完成左對(duì)齊的表單的效率比左右分布式的要快很多。
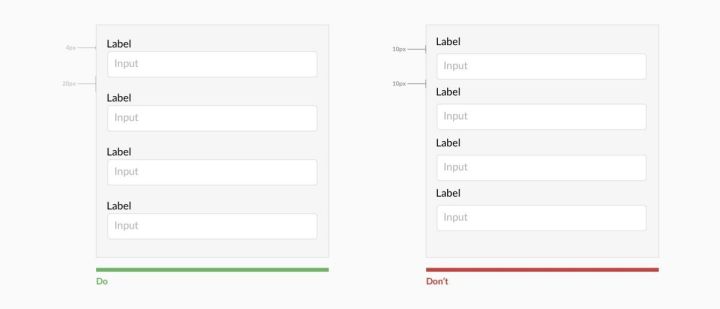
左對(duì)齊的形式要將不同的區(qū)域分離

將文字說明和輸入框靠近,確保高度間距足夠,不會(huì)讓用戶困惑
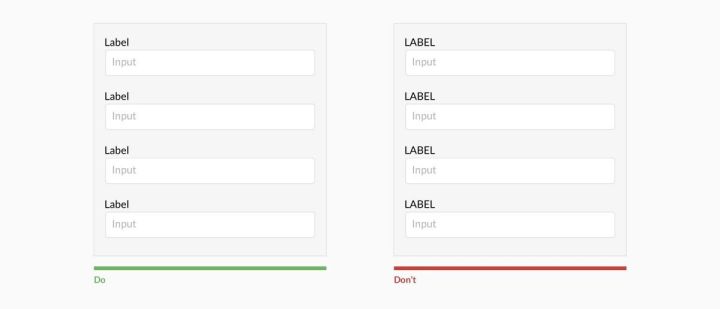
英文避免完全大寫

因?yàn)榇髮懜y閱讀和掃視
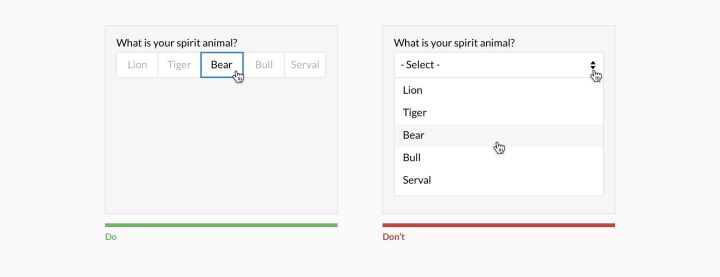
選項(xiàng)少于6個(gè)時(shí)全部展示

下拉框至少需要用戶點(diǎn)兩次,并且還將選項(xiàng)藏起來了。所以在選項(xiàng)達(dá)到6個(gè)或以上時(shí)才使用下拉框。當(dāng)選項(xiàng)超過25個(gè)時(shí)需要加入搜索功能【Z Yuhan:這個(gè)數(shù)量也要看選項(xiàng)之間的關(guān)聯(lián),用戶的熟悉情況等】
最好不要將默認(rèn)文本當(dāng)作說明文字使用

用默認(rèn)文本當(dāng)作文字說明使用能節(jié)省空間,這一點(diǎn)的確很吸引人。但是這樣會(huì)導(dǎo)致很多可用性問題。這些問題 Nielsen Norman Group 的 Katie Sherwin已經(jīng)整理過了
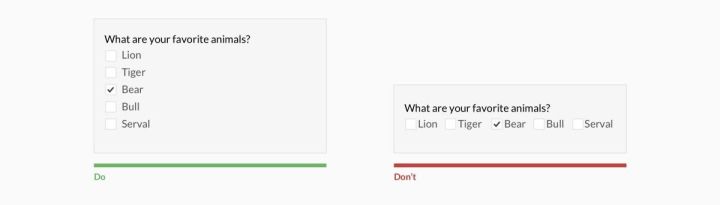
單選/復(fù)選框最好垂直排布

 情非得已
情非得已
推薦文章
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
熱門文章
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
