詳細解析10個2018年網頁設計趨勢(2)
文章來源于 優設,感謝作者 CARRIE COUSINS 給我們帶來經精彩的文章!5、動態圖形

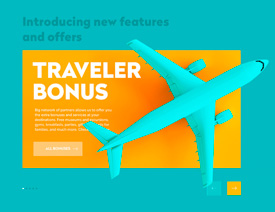
雖然即將過去的2017年當中,銳利的多邊形和多樣的幾何形狀在網頁中出現頻率很高,但是我們可以觀察到,結合動態效果的柔和的圖形倒是越來越流行了。
邊緣平滑的設計元素是多邊形元素的自然進化。多邊形大多以扁平、二維的形態出現,而隨著動態效果越來越多地出現在網頁設計當中,帶有三維效果的動態圖形自然而然就成為網頁設計師的心頭好。
和多邊形相似,流暢的動態圖形有著明顯的裝飾性,對于網頁風格和體驗的提升很明細那,而區別在于動態圖形時髦值更高,沒有尖銳的棱角,也更加具有親和力與動感。
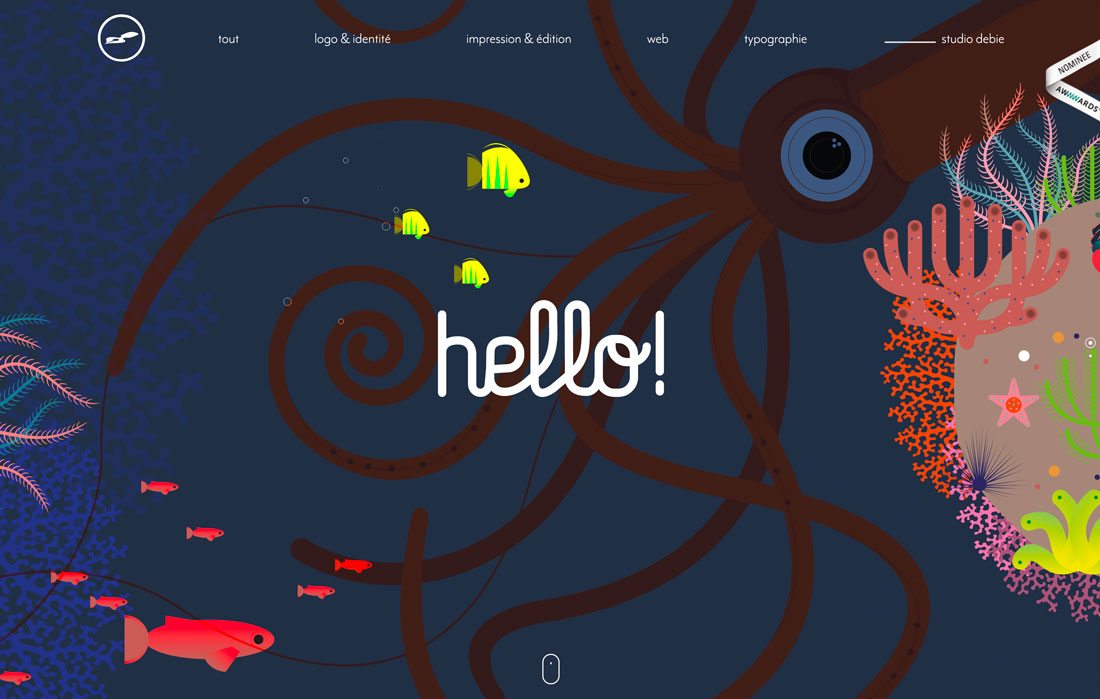
6、微妙的動畫

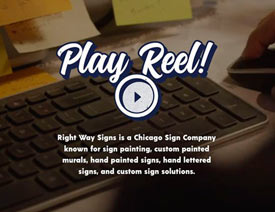
小巧微妙的動態效果不僅能夠取悅用戶,有的時候甚至會給他們帶來驚喜。動效如今已經是網頁和UI設計中必備的組成部分,它們同樣可以為用戶提供信息,積極地引導用戶交互。
微妙的動效本身并不是為了隱藏加載的過程和數據處理的過程,而是為了強調運動本身。
無論是懸停觸發的動態圖片,還是看起來很復雜的插畫動效,它們都是促進用戶交互的重要手段。為了充分運用微妙的動效,設計師在使用的時候要遵循一些最基本的規則:堅持使用一種動效技巧,盡可能保持逼真,模仿現實世界的物理定律,不要強行為動效配音,盡量確保動效可靠,不要過慢,讓用戶能夠預期到它的完成。
7、SVG圖片

可縮放的矢量圖形正越來越多地運用在網頁設計當中。SVG格式是一種輕量級的矢量圖片格式,這種格式的圖片大小通常不會太大,而且無論是大屏幕還是小屏幕上都能像素完美地呈現出來。
無論是3D圖片、動態圖片還是標志LOGO,SVG都能夠很好地展現,它是圖片格式的未來。
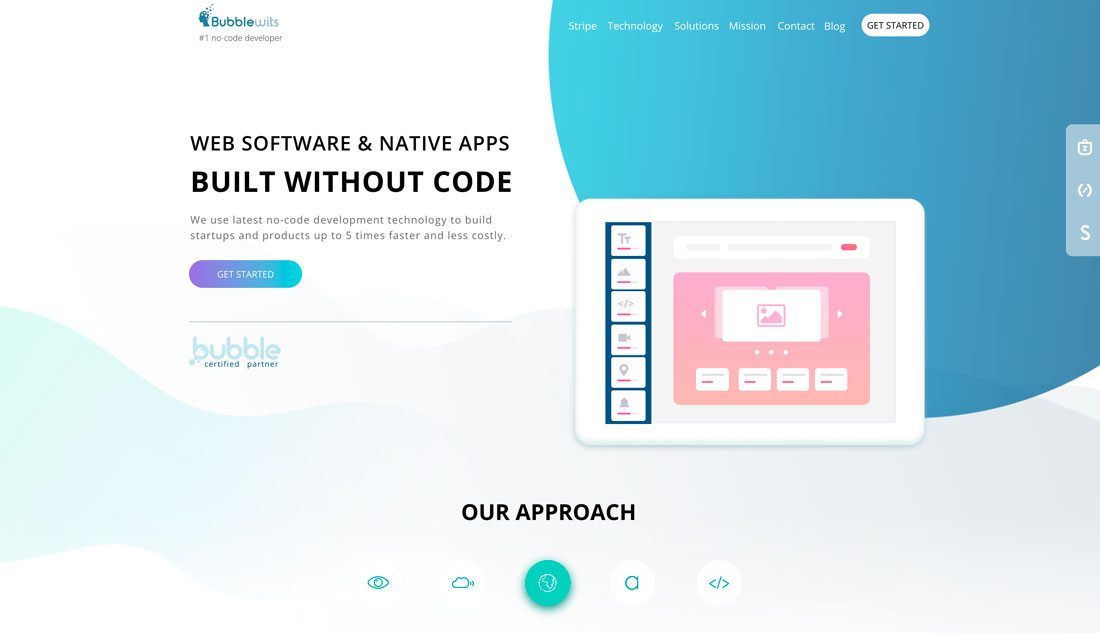
8、兼容桌面端和移動端分屏展示

分屏式設計同樣是越來越受歡迎的設計技巧。分屏式設計能夠讓設計師更好地兼顧到桌面端和移動端的體驗,因為內容的展示更加自由,可以拆分合并堆疊展示,讓內容的呈現更加一致,體驗也更加可控。
雖然許多早期的分屏展示是針對不同平臺進行定制的,但是如今的分屏設計已經可以相對完美地同響應式設計結合起來。
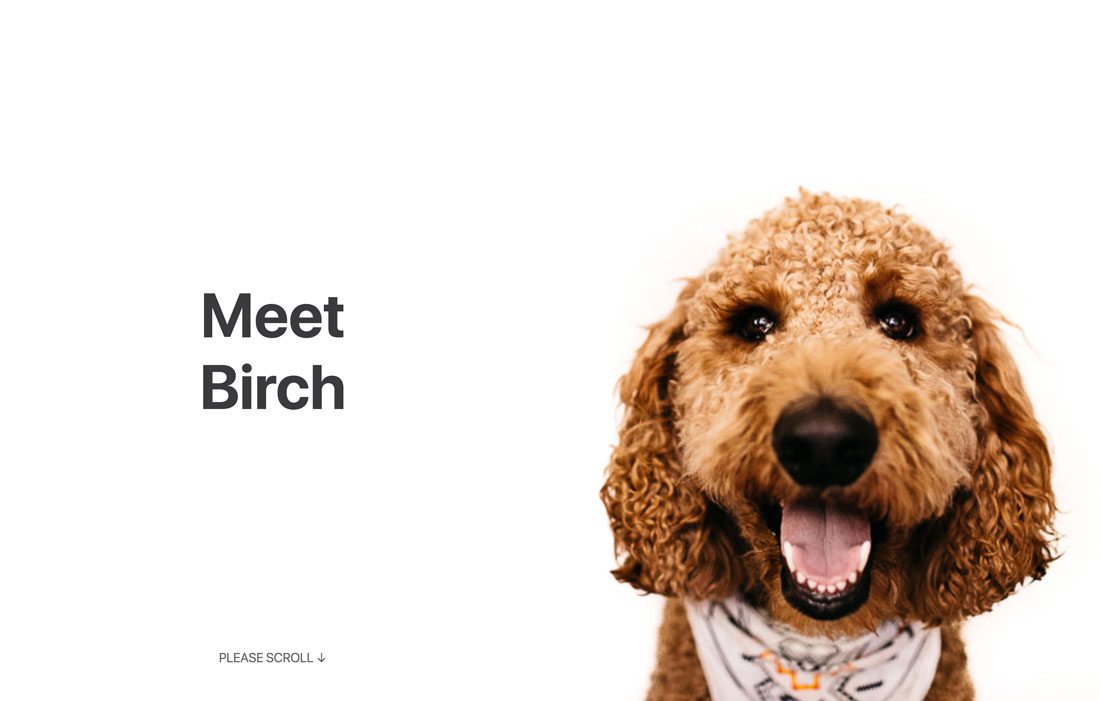
9、更多滾動動效

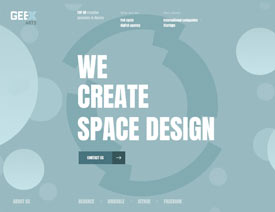
視差滾動已經非常流行了,以至于有些設計師開始有意識地規避這種「流行」。但是這并不意味著你需要繞靠滾動動效。
通過滾動動效來驅動用戶參與交互是頗為不錯的方法。適當的混合一些視差特效,常常能夠獲得奇效。比如上面的Doggo for Hire 這個頁面就巧妙地使用視差滾動特效。
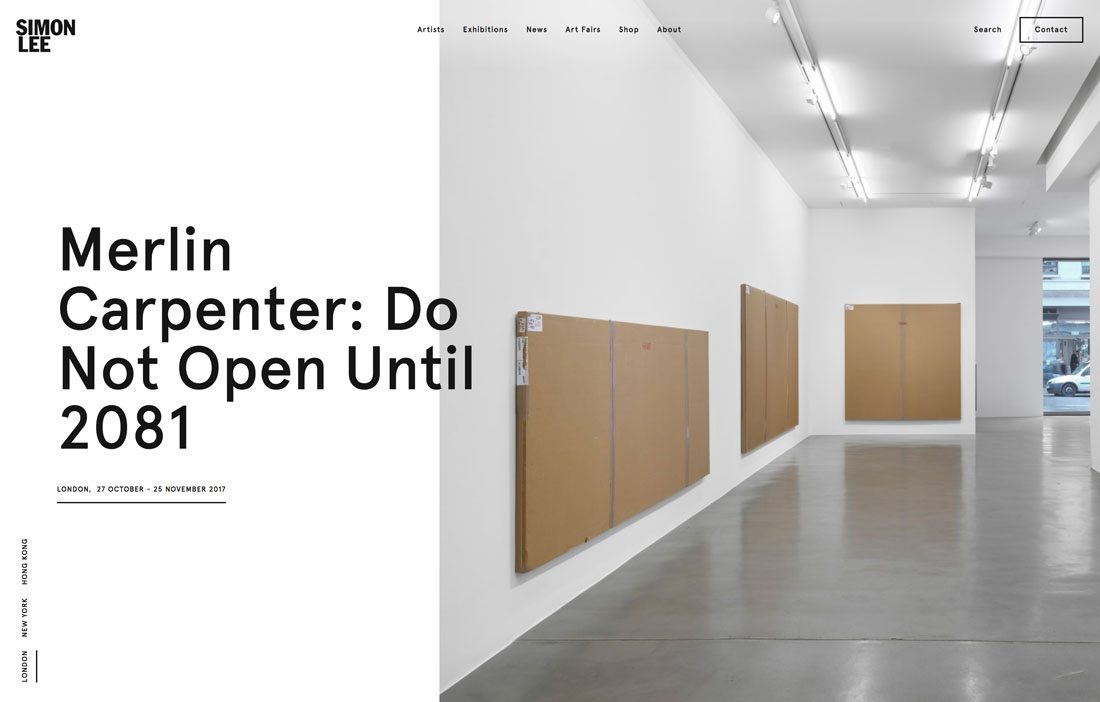
10、非極簡風下的留白

許多優秀的設計都借助留白來達到效果的。但是許多時候會因為設計需求而妥協,無法使用簡約的設計風格。但是留白依然很好用,通過增加更多的色彩和設計元素,保持留白比例,增加整個設計的飽滿感。這種情況下,留白并不少,被留白所包圍的元素同樣會顯得突出而不會擁擠。
Design Calendar 這個網站在這方面就做的比較突出。網站采用了彩色的背景,雖然頁面中內容元素不少,但是留白營造出了足夠的呼吸感。
結語
隨著新需求的誕生,每年都會有新的趨勢和新的設計技巧涌現,想要讓自己的設計不過時,設計師需要密切的關注趨勢的改變。在即將到來的2018年,你可能要有意識地改變你的設計了。
 愛你不要你
愛你不要你
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
