精選5月最流行的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
文章來(lái)源于 Webdesigner Depot,感謝作者 CARRIE COUSINS 給我們帶來(lái)經(jīng)精彩的文章!幾乎所有的設(shè)計(jì)項(xiàng)目當(dāng)中,設(shè)計(jì)師幾乎都需要借助設(shè)計(jì)來(lái)盡量抓住用戶的注意力。一些能夠更好、更快抓住用戶注意力的設(shè)計(jì)技巧就成了設(shè)計(jì)師最喜愛(ài)的東西。進(jìn)入5月之后,會(huì)發(fā)現(xiàn)正在流行的幾個(gè)設(shè)計(jì)趨勢(shì)都呈現(xiàn)出這樣的特點(diǎn),無(wú)論是時(shí)髦小巧的導(dǎo)航,還是有趣的圖層裁剪效果。接下來(lái),我們就看看5月流行的3中設(shè)計(jì)趨勢(shì)。
1. 時(shí)髦小巧的導(dǎo)航設(shè)計(jì)
之前流行過(guò)大型的導(dǎo)航設(shè)計(jì),隨后漢堡圖標(biāo)又大行其道。可能對(duì)于漢堡菜單的隱藏式設(shè)計(jì)不夠明顯,傳統(tǒng)的導(dǎo)航設(shè)計(jì)又逐步回歸,不過(guò)在風(fēng)格上,倒是呈現(xiàn)出時(shí)髦而小巧的特點(diǎn)。這種導(dǎo)航在細(xì)節(jié)和體驗(yàn)上更加考究,更重要的是,小巧的布局和信息量的控制使得它一目了然,如果想要更多的導(dǎo)航信息則需要點(diǎn)擊「更多」按鈕。
這種導(dǎo)航設(shè)計(jì)的優(yōu)點(diǎn)在于,它為下面的主要內(nèi)容留下了足夠的空間和焦點(diǎn),又確保了導(dǎo)航本身的功能性。
而缺陷也同樣明顯,由于導(dǎo)航設(shè)計(jì)得過(guò)于小巧,可能會(huì)讓部分用戶感到困惑。就目前來(lái)看,這種導(dǎo)航適合單頁(yè)式的網(wǎng)站或者是訪問(wèn)量相對(duì)沒(méi)有那么大、個(gè)性十足的網(wǎng)頁(yè),結(jié)構(gòu)復(fù)雜的網(wǎng)站就不適合這樣的設(shè)計(jì)趨勢(shì)了。
下面的三個(gè)網(wǎng)站不同程度地運(yùn)用了這一設(shè)計(jì)趨勢(shì):

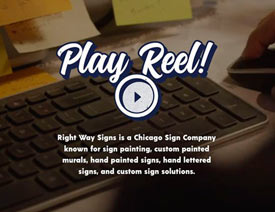
Geex Arts 在頁(yè)面的右側(cè)加入了一個(gè)黑色的垂直條,用一個(gè)小的暫停按鈕和小巧的動(dòng)態(tài)圖片來(lái)吸引你切換頁(yè)面。小巧的導(dǎo)航被置于頁(yè)面底部。

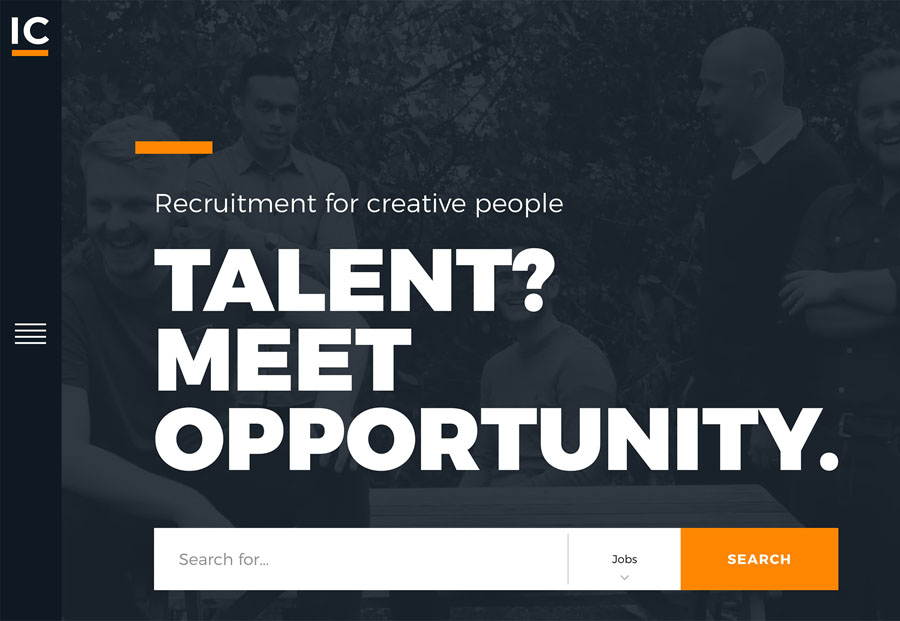
IC Creative 這個(gè)網(wǎng)站采取了一個(gè)相對(duì)折中的方案,采用了側(cè)邊欄導(dǎo)航,而其中包含了 LOGO、漢堡圖標(biāo)和搜索按鈕,這樣保證了菜單的顯著,也保持了整個(gè)設(shè)計(jì)的簡(jiǎn)約性。當(dāng)你點(diǎn)開(kāi)漢堡圖標(biāo)的時(shí)候,會(huì)發(fā)現(xiàn)這里面真的隱藏著大量的鏈接,甚至包含了文章推薦。

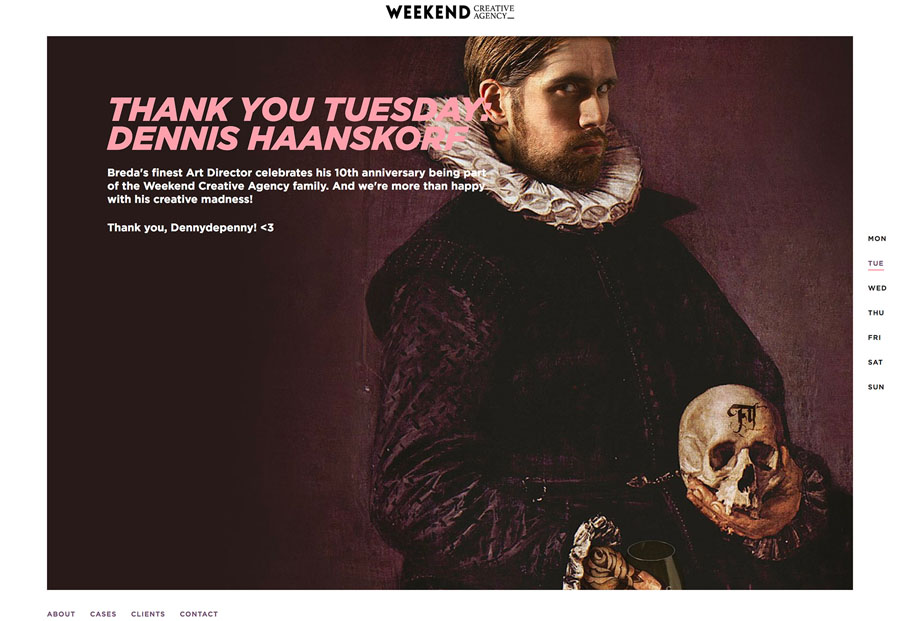
Weekend Creative Agency 的導(dǎo)航欄同樣置于側(cè)邊欄,不過(guò)是在左側(cè),所有的鏈接都擺在明面上,但是從名稱到樣式都非常的簡(jiǎn)約小巧。
2. 有趣的圖層剪切效果
學(xué)會(huì)通過(guò)圖層控制來(lái)營(yíng)造充滿視覺(jué)吸引力的設(shè)計(jì),會(huì)讓你在設(shè)計(jì)的時(shí)候如虎添翼。通過(guò)控制不同圖層的元素互動(dòng),可以創(chuàng)造令人著迷的視覺(jué)效果。
值得慶幸的是,以往令人撓頭的各種設(shè)計(jì)效果,現(xiàn)如今對(duì)于網(wǎng)頁(yè)前端而言已經(jīng)是小菜一碟了。越來(lái)越成熟的前端技術(shù)讓圖層的控制和管理更加得心應(yīng)手。最近,最為流行的圖層相關(guān)的技術(shù),是圖層剪切的效果,這種效果指的是將部分元素切除為前景中的元素騰出位置。
這種圖層剪切效果幾乎適用于任何類(lèi)型的網(wǎng)站和設(shè)計(jì),被裁剪的部分可以是任意大小、位置的,而使用這一效果的訣竅在于控制元素之間的協(xié)同,前景的元素要和背景的元素之間完美地配合起來(lái)。
被裁剪的部分應(yīng)該和整個(gè)設(shè)計(jì)的信息傳達(dá)息息相關(guān),和設(shè)計(jì)目標(biāo)保持一致。比如,它應(yīng)該能夠輔助導(dǎo)航,引導(dǎo)視覺(jué),幫助用戶獲取信息,促進(jìn)功能,幫助用戶理解信息。

Tilted Chair 這個(gè)網(wǎng)站中,設(shè)計(jì)師將標(biāo)題中切割出空間,放上了一只眼睛,非常引人注意。

 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
-
 實(shí)例分析9款驚艷的網(wǎng)頁(yè)設(shè)計(jì)作品
相關(guān)文章5142018-10-10
實(shí)例分析9款驚艷的網(wǎng)頁(yè)設(shè)計(jì)作品
相關(guān)文章5142018-10-10
-
 10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
-
 優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)和開(kāi)發(fā)資源干貨集合
相關(guān)文章5102018-05-10
優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)和開(kāi)發(fā)資源干貨集合
相關(guān)文章5102018-05-10
-
 解析2018年移動(dòng)端UI設(shè)計(jì)趨勢(shì)預(yù)測(cè)
相關(guān)文章5272018-01-11
解析2018年移動(dòng)端UI設(shè)計(jì)趨勢(shì)預(yù)測(cè)
相關(guān)文章5272018-01-11
-
 詳細(xì)解析10個(gè)2018年網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章5182017-12-17
詳細(xì)解析10個(gè)2018年網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章5182017-12-17
-
 流行配色板合集和在線mockup制作網(wǎng)站
相關(guān)文章2692017-12-17
流行配色板合集和在線mockup制作網(wǎng)站
相關(guān)文章2692017-12-17
-
 設(shè)計(jì)師須知的已過(guò)時(shí)的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章3012017-12-11
設(shè)計(jì)師須知的已過(guò)時(shí)的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章3012017-12-11
