設(shè)計師必須要懂的界面文案設(shè)計原則
文章來源于 優(yōu)設(shè),感謝作者 DR_DDC 給我們帶來經(jīng)精彩的文章!UI文案,就是交互界面上的說明和提示文字,主要是用來引導(dǎo)用戶完成操作,讓他們順利的達到目的。想要提高用戶體驗,簡潔易懂的UI文案必不可少,它就像一個導(dǎo)游,直接影響用戶操作的整個旅程是否順心愉悅。那怎樣才能寫出讓用戶秒懂的UI文案呢?這13個原則可以幫你。
正文開始
首先,在寫UI文案之前,為了理清思路,要先搞清楚三個問題:
我(設(shè)計師)想讓用戶做什么? – 我寫文案的目的
為什么要讓用戶這么做?– 對用戶有什么好處或影響
怎么寫才能符合用戶體驗?– 怎么以簡潔明了的表達,讓用戶立刻能懂,欣然接受
舉個例子,設(shè)計師希望提示用戶去設(shè)置交易密碼,此時前兩個問題的答案分別是:
我想讓用戶做什么? – 我想讓用戶去設(shè)置交易密碼
為什么要讓用戶這么做? – 讓用戶的交易更加安全
在寫之前花三秒想一下前兩個問題,就已經(jīng)可以理清思路,確定文案內(nèi)容:“為了讓用戶的交易更加安全,希望用戶去設(shè)置交易密碼”。但此時還有第三個問題沒有解決:“怎么寫才能符合用戶體驗?”
以上例,有經(jīng)驗的文案設(shè)計師會寫成:“為了讓您的交易更安全,請設(shè)置交易密碼”。
為什么這樣寫更好?下面這些寫作原則會給你一些幫助。
原則一 風(fēng)格
設(shè)計師在寫UI文案時,文風(fēng)越是接近網(wǎng)站或APP整體的語言風(fēng)格,就越融入整體,也就讓用戶的閱讀和使用越?jīng)]障礙。
寫作時可以參照當前網(wǎng)站或APP的文案風(fēng)格,盡量抹去個人的寫作癖好,與整體風(fēng)格統(tǒng)一。需要注意的是,一旦確定的寫作風(fēng)格就應(yīng)一直延續(xù)下去,除非有特殊情況或顛覆性的改版。

△ 兩種不同風(fēng)格的UI文案對比
原則二 直接

文案應(yīng)直接,單刀直入,最大限度的降低用戶的理解負擔(dān)。間接、曖昧模糊的說法,生僻和過于“文雅”的用詞,都應(yīng)盡量避免,因為UI文案只是溝通的工具,只有最有效的傳遞信息才是它的任務(wù)。復(fù)雜的修辭和句式、“只可意會”的深刻寓意,都是不需要的。
簡單來講,就是大白話,使用日常常用詞,平鋪直敘。
以形容詞來說,“肯定的表達”比“否定的否定”更直接,比如:“驗證碼錯誤”優(yōu)于“驗證碼不正確”。
原則三 人稱
人稱的選擇,體現(xiàn)了設(shè)計師是如何看待用戶的。一般來說,設(shè)計師會把用戶當做一個虛擬的第三方,描述他們時往往是“用戶”、“他們”,然而UI界面是以界面為媒介、與用戶的直接對話,是和一個真實人類面對面的溝通。在現(xiàn)實生活中,會稱面前的人為“你”“您”,那在UI界面中也應(yīng)稱用戶為“你”“您”,而不應(yīng)使用第三人稱“用戶”“他們”。
使用第二人稱,體現(xiàn)了與用戶的近距離感,讓UI界面成為一個擬人的人格,能夠讓用戶沉浸在模擬真實對話的情境中,更有利于我們指引和鼓勵用戶操作。
比如,“當您投資成功時,我們會發(fā)送短信提示” 優(yōu)于“當用戶投資成功時,證券網(wǎng)會發(fā)送短信提示”。
原則四 主動語態(tài)
既然UI界面始終以用戶為中心,UI文案就始終以用戶為主體來寫作。相對于使用賓語作為主語的被動態(tài),用戶作為主語的主動態(tài),與用戶直接相關(guān)聯(lián),能調(diào)動其情緒,更能讓用戶直接、毫無負擔(dān)的接受信息。
比如:“您已修改此設(shè)置”(用戶作為主語的主動態(tài))優(yōu)于“此設(shè)置已被您修改”(賓語作為主語的被動態(tài))。
原則五 動詞
為了促使用戶執(zhí)行操作,多用及物動詞,少用不及物動詞和名詞。及物動詞,簡單來說,就是那些必須有賓語跟隨的動詞,像“解鎖”的“解”,“鎖”是跟隨“解”的賓語,動詞“解”必須與賓語“鎖”同時出現(xiàn),才能保證意思的完整,此處的“解”就是及物動詞。
及物動詞能從行動者(用戶)的角度出發(fā),“動賓”結(jié)構(gòu)讓用戶直接代入自己作為主語,從而促使用戶執(zhí)行操作。當我們希望用戶做某些操作時,可以有意識地使用及物動詞。
比如,當“修改”是重點時:
“請修改驗證碼”(及物動詞)優(yōu)于“請對驗證碼進行修改”(不及物動詞),更優(yōu)于“請進行驗證碼的修改”(名詞)。
原則六 積極
用積極的用詞,能鼓勵用戶去做給他帶來好處的操作,在情感上用戶也更愿意順從積極的指令。
比如:“為了順利投資,請您進行以下操作”優(yōu)于“為防止投資失敗,請您進行以下操作”。
但有例外:
起報錯、提醒或警示作用時,消極用詞能更直接的點明重點,比如:“驗證碼錯誤”優(yōu)于“驗證碼不正確”。
原則七 選詞

有時會遇到這個問題:相同含義的兩個詞,該用哪一個?在面對這類選詞問題時,首要原則是:統(tǒng)一性。
與整個APP的用詞統(tǒng)一
若是頻繁出現(xiàn)的詞匯,可直接采用曾用過的詞,可以保證整體的統(tǒng)一性,還能防止用詞偏差;若是新詞,應(yīng)與整體用詞風(fēng)格統(tǒng)一。
與主流用詞和行業(yè)術(shù)語統(tǒng)一
每個領(lǐng)域都有自己的專有詞匯,在考慮用戶理解力的基礎(chǔ)上,采用主流詞匯和術(shù)語,能保證用詞的準確性。
與目標用戶的語言統(tǒng)一
使用用戶語言,就是在了解用戶的基礎(chǔ)上,用用戶常用的語言來寫UI文案,從而讓用戶迅速理解。多了解目標用戶的年齡層、職業(yè)、使用偏好等各種特征,可以了解用戶語言。
比如,某個股票基金投資APP,目標用戶是有5年左右投資經(jīng)驗的投資老手,這個APP里面就可以使用一些比較專業(yè)的術(shù)語,因為對于目標用戶(投資老手)而言,用他們熟知的術(shù)語,比用一些給投資小白看的用詞,要容易理解。相反,目標用戶是投資小白的APP,就要慎重考慮是否使用老手才懂的復(fù)雜術(shù)語,或者增加一些解釋說明和標注,來輔助用戶。
原則八 “先說目的”法則
當我們希望用戶進行一個操作,而這個操作會花費他們一些時間、很可能他們不愿意去做的時候,先說明操作的目的和重要性,能促使用戶更愿意去執(zhí)行。這就是“先說結(jié)論”法則。
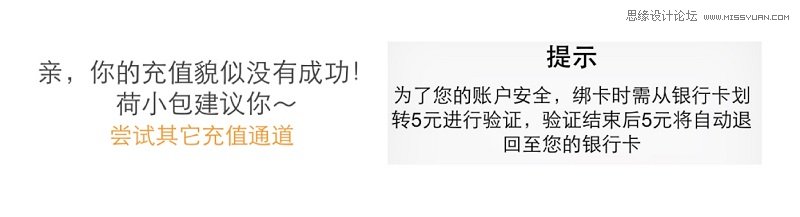
比如,“為了讓您的賬戶更安全,請設(shè)置手勢密碼”,如果此處不提目的,直接指示“請設(shè)置手勢密碼”,用戶在不了解這個新功能時就會產(chǎn)生疑慮,不明白這個操作的意圖,甚至產(chǎn)生不信任感,最后無視這個指令。“先說目的”可以直接說明重要性,讓用戶欣然接受。
當然,這里的“目的”應(yīng)是從用戶角度出發(fā),會讓用戶覺得這個操作對他是有意義的,而不是從系統(tǒng)和設(shè)計師自己的私利角度,否則用戶也不會執(zhí)行(即使真實目的是從系統(tǒng)角度考慮,也可以轉(zhuǎn)化為是“為了用戶”的寫法)。

△ “先說目的”法則示例
原則九 “問題-方案”法則
對于寫提示性文案,有個小竅門,在點明問題之后,直接寫用戶需要做的判斷和操作。這就是“問題-方案”法則:
“說明問題(理由/原因)—給出解決方案(需要用戶去做某個操作)”
比如:驗證碼錯誤,請重新輸入。
原則十 “問題-后果-方案”法則
當我們需要用戶在方案A和B之間做一個選擇,而我們希望用戶選擇方案B(因為A有很嚴重的后果C)的時候,往往會使用這個法則。一般是寫提出問題,即如果采用方案A會有后果C,然后建議采用方案B,最后把問題拋給用戶自己選擇。
比如:當方案A-“退出編輯”,后果C-“無法保存所輸入的信息”,方案B-“先去保存”,文案如下:
退出編輯則無法保存所輸入的信息,建議您先去保存,您確認要立即退出嗎?
原則十一 “最簡”原則

在涵義不變的情況下,優(yōu)先選擇最簡潔、字數(shù)最少的內(nèi)容;去掉與用戶無關(guān)、對用戶無用的文字;完整而準確,每一個字都要有意義。這就是“最簡”原則。
事實上,要始終做到“最簡”是很難的,一般來說寫作都是“加法”,把想要表達的信息不斷累加,最后整理一下使語句通順,就呈現(xiàn)給用戶了。
但是從用戶的角度考慮,是否真的需要全部信息呢?再仔細推敲下,是否可以省略一些不需要用戶了解、但也完全不影響操作的文字呢?是否可以拆分文字成幾塊,改變文字的順序,或者依據(jù)流程的發(fā)展,只在最恰當?shù)牡胤剑派嫌脩粜枰奈淖?
只將自己想表達的意思,一股腦的扔給用戶,并不是好的UI文案,也不符合用戶體驗。怎樣做“減法”來達到“最簡”,需要針對不同情況,具體情況具體分析。
不過,對于初學(xué)者而言,在保持語義不變的基礎(chǔ)上刪減字數(shù)、或替換成更簡潔的句式,是個不錯的開始。
原則十二 有時也需要委婉
文案有時候并不是為了某個目的和功能,而是為了隱藏不能明說的原因和問題,或者只為了安撫用戶情感,這時文案就不能那么生硬直接。以委婉或者曖昧的文字來向用戶說明,暗示或引導(dǎo)用戶從我們希望的角度去理解。
比如,“支付需要一些時間,請稍候”優(yōu)于“支付尚未成功”;
“抱歉,出現(xiàn)了一些問題,請稍后刷新重試”優(yōu)于“系統(tǒng)錯誤”。
原則十三 禁區(qū)

有一些文案問題,會嚴重影響用戶的理解,造成阻礙,是絕對不可以出現(xiàn)的。比如:
– 英文或其他外語,對用戶的理解負擔(dān)很大,除非必要,一般不會在中文用戶界面使用外語,若使用也要考慮是否要標注中文解釋;
– “banner”“后端開發(fā)”等內(nèi)部術(shù)語,我們這些行話不該給用戶看到,若真有必要提及,應(yīng)使用其他用戶能理解的詞替代;
– 設(shè)計稿暫定文字,比如“X天后”“須PM確認”,當然出現(xiàn)這種情況概率極其小
簡言之,UI文案的任務(wù)就是將信息迅速傳達給用戶,最大程度上降低用戶的理解負擔(dān),讓用戶毫無阻礙、心情愉悅的完成操作,所以任何生硬、模糊、繁冗、意味不明、拐彎抹角的用詞和句式,都應(yīng)該被摒棄。只有簡潔、直接、清晰,才是用戶最想看到的UI文案。用戶不需要思考、立刻去做,UI文案就達成了自己的使命。
歡迎關(guān)注點融設(shè)計中心DDC微信公眾號
微信ID:DR_DDC
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實例教程:十步學(xué)會用CSS建站2011-10-05
CSS實例教程:十步學(xué)會用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設(shè)計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設(shè)計精確點滴2010-09-13
-
 網(wǎng)頁設(shè)計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設(shè)計中的點滴細節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細解析UI設(shè)計中搜索欄設(shè)計的技巧
相關(guān)文章6092019-03-31
詳細解析UI設(shè)計中搜索欄設(shè)計的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計師需要學(xué)習(xí)的保存功能設(shè)計總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計師需要學(xué)習(xí)的保存功能設(shè)計總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計設(shè)計師方法提升表單體驗
相關(guān)文章5672018-12-07
7招表單設(shè)計設(shè)計師方法提升表單體驗
相關(guān)文章5672018-12-07
-
 UI設(shè)計師必學(xué)柵格設(shè)計原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計師必學(xué)柵格設(shè)計原理和技巧
相關(guān)文章4992018-11-29
-
 5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
