設計師必須知道的優秀的UI設計原則
文章來源于 站酷,感謝作者 tiah 給我們帶來經精彩的文章!tiah在Joshua Porter總結出來的優秀的UI設計原則基礎上,進行了重新整理并增加圖文解說,以便于酷友理解。
界面清晰最重要
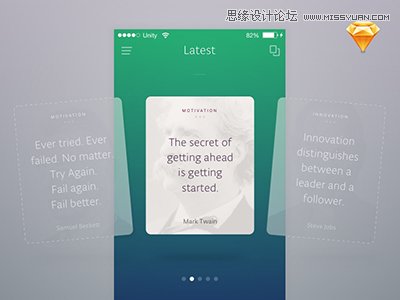
界面清晰是UI設計的第一步,要想讓用戶喜歡你設計的UI,首先必須讓用戶認可它、知道怎么樣使用它。讓用戶在使用時預期會發生什么,并方便地與它交互。

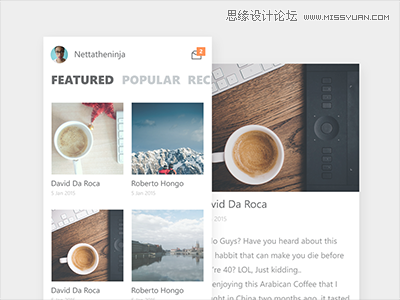
▲ 正確示范|界面沒有任何的操作提示,用戶就明白通過左右滑動屏幕來查看更多卡片,還知道卡片是以扇形為運動軌跡。
全力維護用戶的注意力
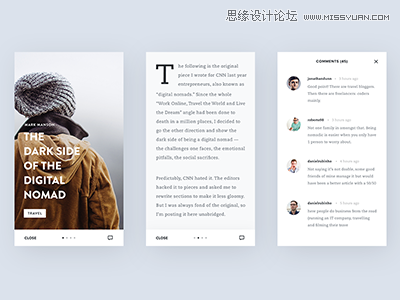
在閱讀的時候,總是會有事物分散我們的注意力。因此,在設計界面的時候,能夠吸引用戶的注意力很關鍵,千萬不要將界面的周圍設計得亂七八糟。

▲ 正確示范|干凈簡潔的界面可以讓用戶更加沉浸在閱讀的世界里。
讓界面處于用戶的掌控之中
人類往往對能夠掌控自己和周圍的環境感到舒服,不考慮用戶感受的設計往往會讓這種舒適感消失。保證界面處于用戶的掌控之中,讓用戶自己感受主動權。

▲ 錯誤示范|用戶不知道如何查看很多的卡片,除了查看第一張卡片的詳情,其他的卡片脫離了用戶的掌控。
直接操作的感覺最棒
當能夠直接操作物體時,用戶的感覺是最棒的。在設計界面時,我們增加的圖標往往并不是必需的,比如我們過多的使用按鈕、選項等等其他繁瑣的東西僅僅是為了填滿界面,這些都是畫蛇添足。

▲ 正確示范|圖標的作用是以圖形化的視覺形象給用戶快速引導,如果只是裝飾,就不如不要。
每個屏幕只提供一個操作主題
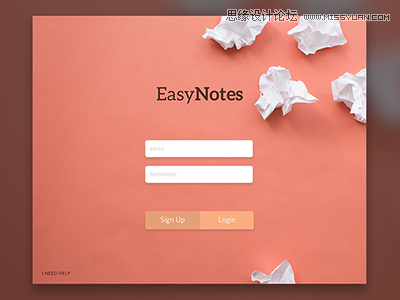
我們設計的每一個畫面都應該有單一的主題,這樣不僅能夠讓用戶使用到它真正的價值,也使得上手容易,使用起來也更方便。如果一個屏幕支持兩個或兩個以上的主題,立馬會讓整個界面看起來混亂不堪。

▲ 錯誤示范|這個界面是讓用戶輸入登錄,卻將注冊放在與登錄同等重要的位置,干擾用戶操作,會導致操作錯誤。比較好的做法是,將注冊放在右下或登錄按鈕下方。
界面過渡自然
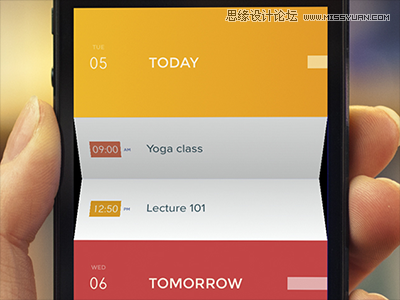
界面的交互都是關聯的,所以要認真地考慮到下一步的交互是怎樣的,并且通過設計將其實現。當用戶已經完成該做的步驟,不要讓他們不知所措,給他們自然而然繼續下去的方法,以達成目的。

▲ 正確示范|界面的交互非常清晰,點擊向下展開,再次點擊向上收起。
表里如一
如果它看上去像個按鈕,那么它就應該具備按鈕的功能。設計師不應該在基本的交互問題上耍小聰明,要在更高層次的問題上發揮創造力。

▲ 錯誤示范|界面非常漂亮,但登錄被弱化,并且表現形式雷同輸入的提示文字,用戶不易察覺。
區別對待一致性
如果屏幕元素各自的功能不同,那么它們的外觀也理應不同。反之,如果功能相同或相近,那么它們看起來就應該是一樣的。

▲ 正確示范|元素排版整齊且統一,功能清晰明了。
強烈的視覺層次感
強烈的視覺層次感是通過界面上視覺元素提供的清晰瀏覽順序來實現的,也就是說,用戶每次都能按照同一個順序瀏覽同一些元素。弱化的視覺層次沒有給用戶提供如何瀏覽的線索,用戶會感到困惑和混亂。當一切都是粗體時,就沒有主次之分了。

▲ 正確示范|界面以用戶的閱讀習慣將層次拉開,從左到右,從上到下,元素之間互不干擾。
恰當的組織UI能夠降低認知難度
正如John Maeda在他的書中所說,對屏幕元素的恰當組織能夠使頁面顯得簡潔,這能夠幫助用戶更容易并且更快地理解你的界面。

▲ 正確示范|將零散的元素進行組合,并以生活中常見的物品展示,用戶更易理解。
顏色不是決定性因素
物體的顏色會隨著光線的變化而變化,顏色是一個變化的性質,不應該在界面上起決定性作用。它可以用于提醒,但是不應該是唯一的區分元素。

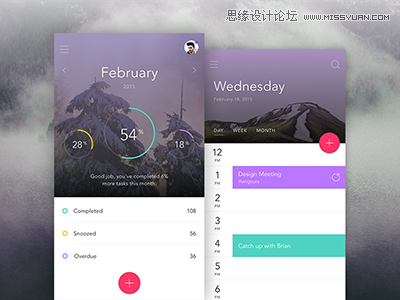
▲ 正確示范|通過鮮艷的色彩來提醒需要用戶關注的內容,但是tiah不太認同顏色不能作為唯一的區分的觀點,現在有很多天氣、記事、時鐘類APP極簡的設計,常常采用色彩進行區分也非常贊。
漸進展示
在每個屏幕上只顯示必要的內容,如果用戶在做選擇,那么給他們顯示足夠的信息,然后在各自的頁面上展示詳情,避免在某個界面過度展示所有細節。

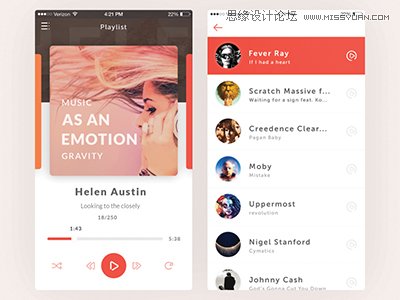
▲ 正確示范|用戶只單純地想播放音樂,所以列表頁只需要當前播放狀態、演唱者、專輯名和歌曲名,無需太多的信息。
零狀態的界面
第一次訪問界面是最重要的,但經常被設計者忽視。為了幫助用戶適應,應該提供啟動的方向和引導。

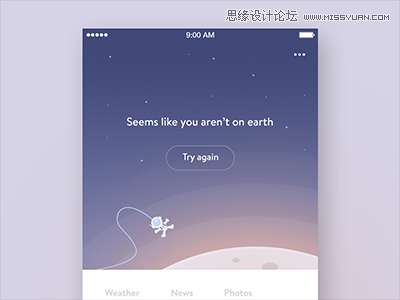
▲ 正確示范|零狀態結果本身對用戶體驗極其不好,更需要情感化或引導性的設計來降低用戶焦躁的情緒。
優秀的設計是無形的
優秀的設計是沒有痕跡的,如果設計是成功的,那么用戶可以只關注自己的目的,而不是界面,不依賴于界面。

▲ 正確示范|要想做到這點非常不易,B哥認為Yo做到了。
界面是被人使用的
只有用戶使用你設計的界面時,才是成功的。如果一件衣服很漂亮,但是穿起來不舒服,那么設計是失敗的。

▲ 錯誤示范|視覺效果非常好,但是用戶體驗上非常糟糕,當前狀態與主界面關聯太弱,弧形軌跡閱讀太累。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
