詳細解析網站中那些令用戶抓狂的細節
文章來源于 優設,感謝作者 陳子木 給我們帶來經精彩的文章!生活和現實總有許多無奈,當我們訪問互聯網的時候,這些負面情緒往往很容易被放大。上到各種負面新聞,下到瀏覽器卡頓,我們很容易陷入抓狂的狀態無法自拔。所以,對于網頁設計師而言,應當盡量避免出現那些讓用戶糾結抓狂的細節。接下來我們總結了10項最令用戶抓狂的細節,以及相應的解決方案。
1、無法提交的表單
好象在世界范圍內,這個問題是被反映最多也是最令人無法忍受的問題。用戶在搜索框內輸入內容,眨眼之間沒了;壇友在論壇中激揚文字,寫下1000字的精彩吐槽,暗爽之下,提交內容,結果突然間頁面一片空白,一切都沒了!

你應該這樣解決:
如果你是一名Web開發人員,那么你只需要為你的表單添加一些JavaScript代碼,使用驗證庫,或者通過Ajax來提交表單就好了。 如果你希望表單提交的時候在服務器端更符合邏輯一些,那么請確保用戶之前填寫未曾提交的內容能被再次填充進去。
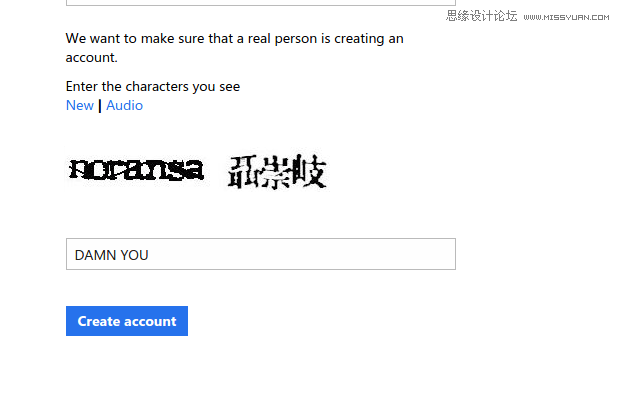
2、奇葩的驗證環節
我想我不是唯一討厭這個的人。長長的一串肉眼幾乎無法識別的字符(對,說的就是你,谷歌),還有一些驗證機制你甚至完全不明白它是啥。當然,如果你碰上奇葩的驗證碼的同時還無法提交,估計想死的心都有了!

這樣的驗證碼……你讓沒有中文輸入法的美帝人們怎么輸入!
你應該這樣解決:
垃圾郵件和垃圾信息推送用的機器人越來越智能,這是造成驗證機制越來越復雜的主要原因。在諸多驗證機制中仔細選一下,總有幾種比較人性化。比如使用門牌號碼的圖片作為驗證內容,至少對于人類而言更容易識別出來。
3、垃圾郵件
當一個網站開始堅持不懈地向你推送帶有無用信息的電子郵件的時候,你會恨透它的。當然,比這個更可惡的情況是,你發現你無法退訂它……在這里,點名批評LinkedIn。

你應該這樣解決它:
作為站長的你只需要做2件事情:1、別發垃圾郵件了。2、關閉你的LinkedIn帳號,謝謝。
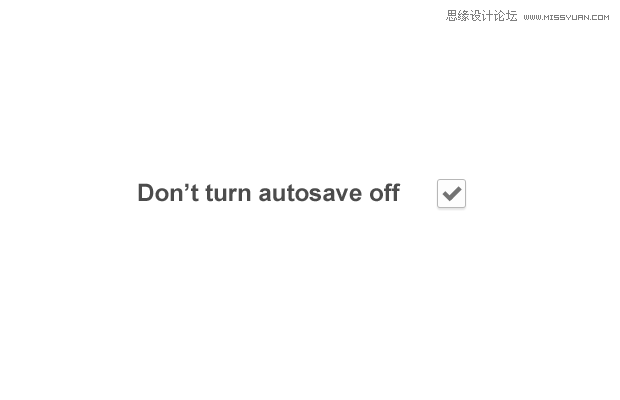
4、不合理的設置名稱
在網頁的按鈕和設置中使用過于富有創造性的語言,往往會讓用戶疑惑:“我了個擦,這是個啥!?到底要不要勾選?”

你應該這樣解決它:
在設置啊按鈕這些地方盡量使用簡潔直觀的措辭,使用明確的復選框,不要使用過多的選項,盡可能讓整個設置界面邏輯清晰,分類明確。
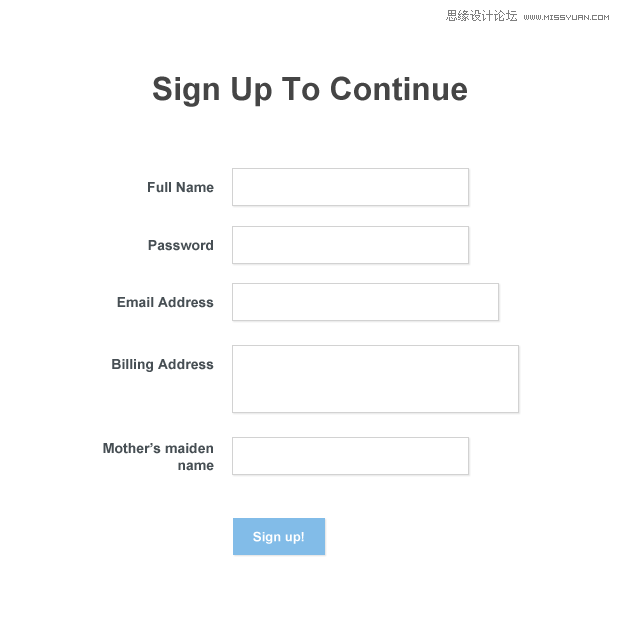
5、超長的表單
我們會在網上耗費很多時間,但是在這過程中最煩的恐怕就是填寫那種超長的表單。這種情況多見于注冊網站或者論壇的時候,填完郵箱密碼個人信息之后,你還得填寫公司人數、喜歡的顏色、談過幾次戀愛,等看到提交按鈕可以點擊的時候你會發現自己處于崩潰的邊緣。當然,筋疲力盡的你這個時候還特別容易填錯驗證碼……

你應該這樣解決它:
對于絕大多少網站而言,并不需要那么多復雜的信息!所以作為網頁設計師or站長的你,應該盡量讓用戶提供最關鍵的信息就夠了。正如許多網站所做的,提供郵箱設置密碼,或者直接調用新浪微博或者谷歌帳號之類的API。
6、插播廣告
對于谷歌瀏覽器和火狐瀏覽器的用戶而言,應該非常熟悉反廣告插件吧?看視頻之前有廣告也就算了,當你看到女主絕命逃亡,沉浸到劇情當中的時候,突然插入優酸乳的廣告,這算是個啥!同理,在APP和網頁關鍵部位插入的廣告同樣令人抓狂。

你應該這樣解決它:
這種廣告會割裂網站體驗,令用戶煩躁,我想你也沒少在優酷的用戶評論中看到關于廣告的吐槽。過于坑爹的中插廣告會促使用戶安裝反廣告插件。解決方法很簡單,去掉這些部位的廣告。
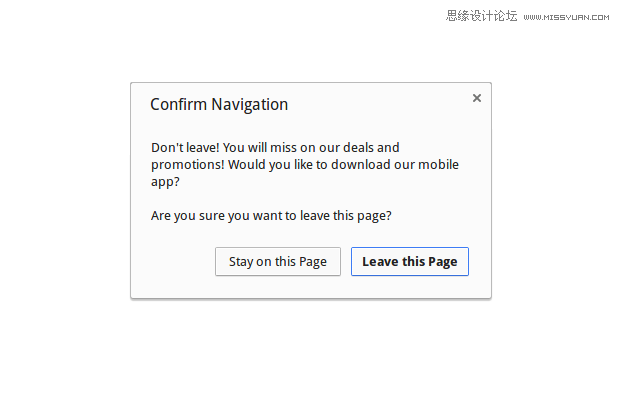
7、確認關閉的彈窗
從內心深處我非常討厭這種彈窗。我已經決定離開這個頁面了,結果網站還要生拉硬拽的讓我再確認一次,心情不佳的時候尤其容易讓人著急上火。

我真的要關閉頁面!擦!
你需要這樣解決它:
你是一個壞人。把你的網站關了吧。(笑)
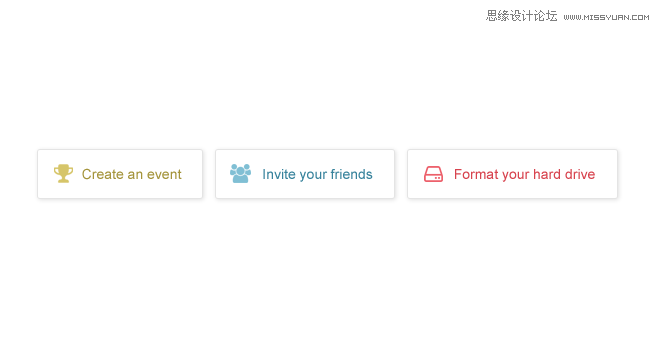
8、內容被放置到意想不到的地方
用戶界面和交互應該是符合邏輯的。按鈕和操作應該符合用戶的使用情境,APP和網頁的導航也應該清晰直觀。所以,不要將一些內容、按鈕放置在一些奇怪的地方。反例如下:

你應該這樣解決它:
閱讀一些關于UX和UI設計的文章,這將幫你發現并解決許多可用性問題。
仔細觀察一下親戚朋友們使用你的網站或者APP時候的操作,如果他們都搞不清楚,那么你得重新設計了。
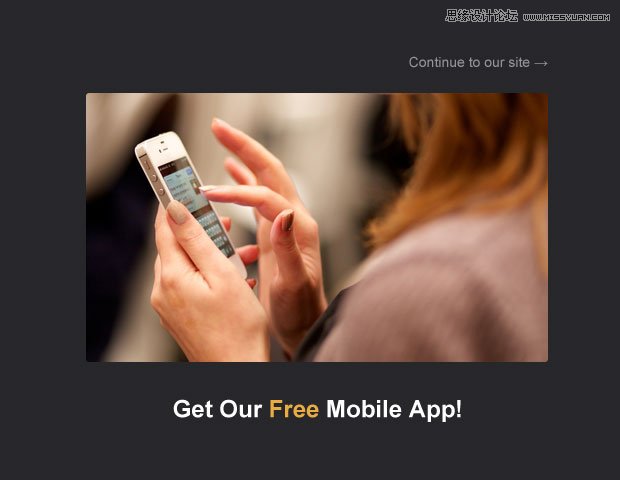
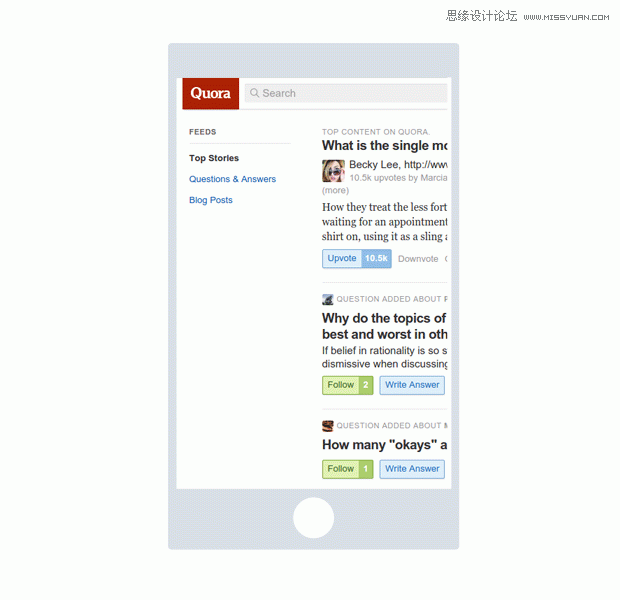
9、在手機上顯示不正常
這讓我想起多年以前網頁設計師迫不及待拋棄1024×768分辨率的時代。在移動端爆發式增長的今天,打開網頁一看陡然發現是桌面端的網頁,WTF?!做個響應式的網頁有那么難么?

Quore估計是想逼你用他們的客戶端吧……
你應該這樣解決它:
移動端的用戶訪問量只會越來越大,所以盡可能做成響應式的網站吧。Wordpress網站可以用響應式的主題,或者使用柵格系統、BootStrap也不錯。
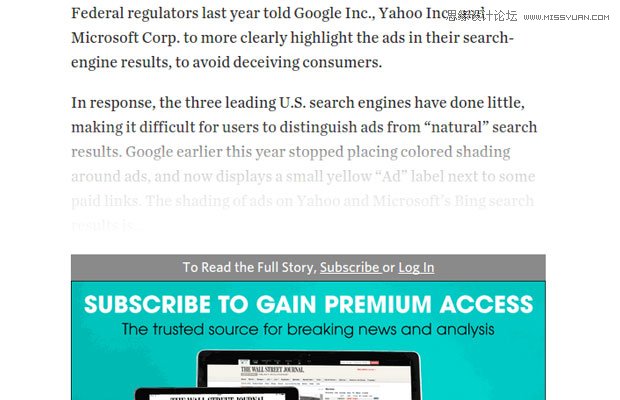
10、付費墻
有些能提供高質量內容的網站,會使用一種健全的商業模式:給你看個開頭,然后在付費墻上告訴你,只有付費才能看到后面的內容。

解決方案?換種商業模式吧。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 詳解如何寫后臺系統UI設計規范
相關文章5412018-11-29
詳解如何寫后臺系統UI設計規范
相關文章5412018-11-29
-
 詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
