以用戶為中心思維下的WEB設計分享
文章來源于 站酷,感謝作者 尛沫尛沫 給我們帶來經精彩的文章!輕輕的將手肘撐在桌子上,托著臉來看這個世界,眼前的一切似乎也會隨之有所不同。我們觀看世界的視角與感受世界的方法可能有千萬種,只要能夠下意識的將這些角度和感受方法運用到日常生活中,就是設計。
讀了原妍哉的《設計中的設計》,或多或少有些感觸,設計師的工作一直是在追求藝術與設計的融合。而設計,無所謂你華麗或純凈的表現手法,都必須完成其所承載的或商業、或用戶訴求等目標。Web設計的核心與目標便是“以用戶為中心的設計”,追求極致的用戶體驗。
AnyForWeb是一家知名的WEB設計與開發機構,為國內外知名的機構與組織提供WEB設計與技術開發服務。本文分享了團隊進行WEB設計與開發時的一些設計思維與經驗。
一、banner的設計
在WEB項目設計中,我們經常會有banner設計需求,一般而言首屏Banner及其相關區域也是整個網頁設計中非常重要的部分。
優化前:

優化后:

優化前:
1.優化前網頁首屏圖片自動切換交互方式之外,用戶可以點擊圓點按鈕手動切換圖片。但考慮到圖片本身的展示空間和效果,圓點按鈕設計的比較小,造成用戶點擊該按鈕時不方便。
2.banner切換圖片時,會存在圖片背景或主色調與 banner上的文字顏色融合,造成文字的視覺焦點會被弱化,降低文字的視覺吸引力問題。
優化后:
1.圖片的手動切換方式,優化為左右兩側的箭頭切換。用戶鼠標放置于圖片上時,會在圖片兩側出現切換按鈕,切換按鈕用矩形且帶有箭頭標識,視覺上比較醒目,而且大大增加了點擊與光標觸發區域,保證了鼠標點擊的有效性,使得圖片的切換更加方便。
2.優化后在banner上對廣告文字增加顏色背景處理,這種手法本身是一種Metro設計風格,符合目前WEB設計潮流。增加背景之后,最大限度的降低了圖片背景和主色調與文字色彩上的融合,更加凸顯文字的視覺表現力。
二、交互設計
本案例是AnyForWeb為國內某知名軟件公司的核心產品進行的界面和交互設計。
優化前:

優化后:

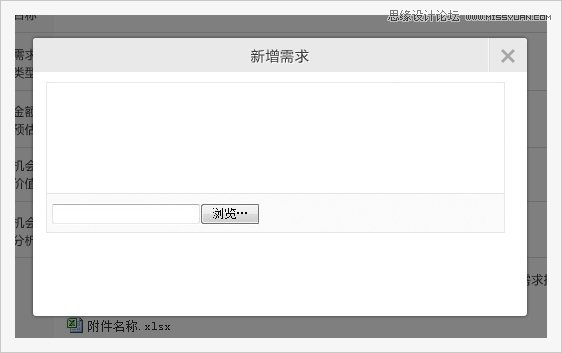
優化前:
傳統的文件上傳交互很簡單:一個文件域要求用戶選擇文件,一個提交按鈕實現上傳功能。
這種方式有很多缺點,比如選擇文件后看不到預覽,一次只能選擇一個文件,上傳過程看不到進度。
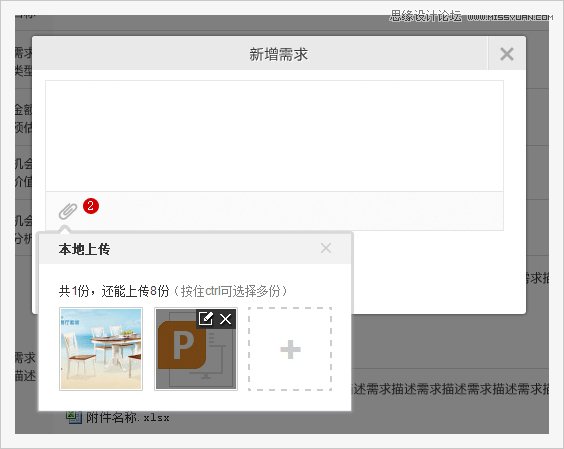
優化后:
上傳前:上傳文件前可以查看已上傳文件,選擇布局、來源等。
上傳中:上傳大量文件時,可以添加文件描述,移除不需要的文件。上傳文件過程中最基本的需求是上傳進度顯示,大批量上傳時不易導致用戶煩躁。
這一系列的交互,看似簡單卻需要后端復雜技術的支持。用戶的操作少了,上傳文件更加方便了,也許就是這些細節,提升了軟件的用戶友好度。
三、色彩的運用
顏色是一個網站設計風格定向的核心元素之一。色彩往往能夠體現產品的針對年齡層以及定位!而設計師對于色彩的挑選和取舍,也是完成作品中的必備環節。
凈菜配送本質上屬于O2O模式,在這個模式下常用的是暖色調。
優化前:

優化后:

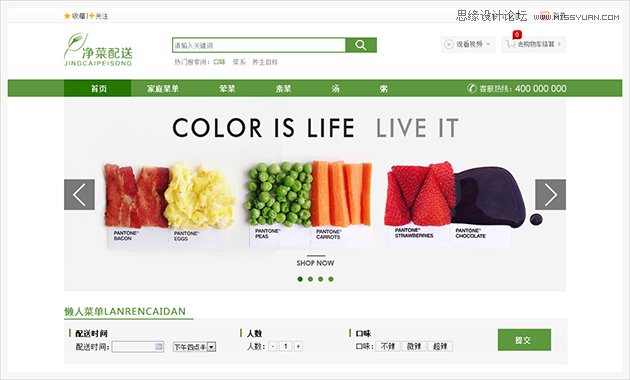
優化前:
優化前網頁主色調是綠色,綠色給人的感覺雖然干凈清爽,但是對于食品類電子商務網頁來說卻沒有營造出溫暖熱烈的氛圍。
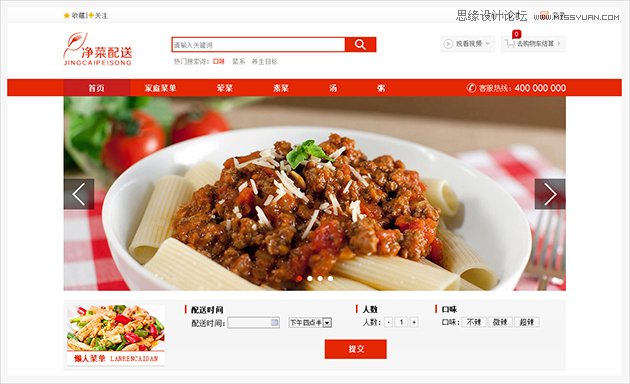
優化后:
優化后整個頁面是利用灰白和紅色進行搭配,使頁面看起來更加溫暖,灰白色的背景鋪墊,達到一種突出而不突兀的視覺效果,暖色調的搭配賦予了網站生命力。

四、信息可信度設計
網站是否得到用戶的信任,則直接制約著網絡營銷的最終效果。除了網站的基本服務和功能之外,很多時候,一些看似不起眼的細節問題往往成為用戶是否信任的關鍵。

很多網站在傳達信息時往往枯燥,不生動,缺乏信任度和說服力。案例是一家軟件企業的官方網站,網站的主要訪問人群是需要購買軟件的企業采購人員或者信息化部門的負責人。為了改變國內多數企業網站給人留下的空洞,缺乏有效及有價值信息,網站用戶訪問停留時間短,訪問PV低的問題。該項目設計時,大量運用了手寫體的客戶評論或者是客觀的點評使網站的文字內容可以深入閱讀。 同時在業務和產品描述頁面,增加了網站的用戶所最關心和感興趣的客戶案例展示與相關資料,大大增強網站的信任度。在信息傳達量、信息真實度方面超越了其很多同行。
網站上線后,其通過百度關鍵詞廣告帶來的精準目標客戶的訪問跳出率僅僅49%,人均PV達到3.4。這一數字遠超絕大多數企業官網的訪問數據(國內企業網站的跳出率一般在80%以上,人均訪問PV很少能超過2)。在后續跟蹤中,訪客與咨詢比也屬于同行中比較高的。最終為改客戶帶來了不錯的客戶轉化。
五、網站整體定位
MN是美國一家知名家居用品機構,該網站定位應該滿足兩個:作為該公司的官網,同時承載電子商務的功能定位,滿足在線購買的需求。目標用戶以女性為主,年齡層以20歲至40歲為主體人群。
優化前:

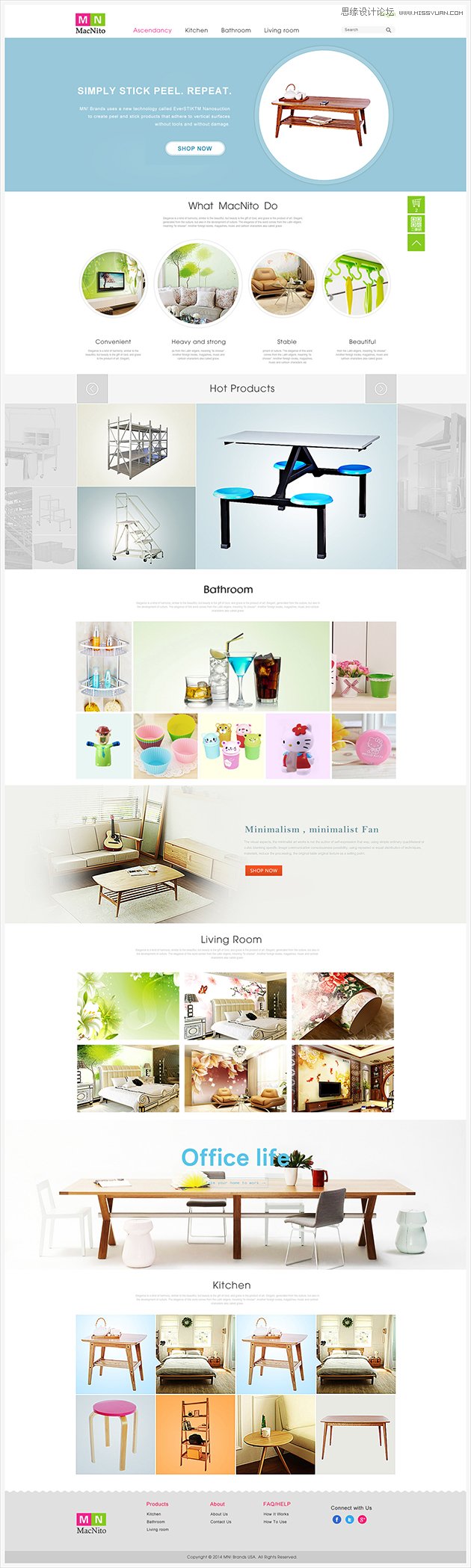
優化后:

優化前:
網頁顏色太過單調,缺乏活力。布局也太過傳統,滿足了官網的定位,卻忽略了電子商務的網站需求。
優化后:
顏色更加豐富多彩,同時保持協調性。采用了時尚撞色的表現形式,整體暖色調的使用烘托出整個網站的溫馨時尚氛圍,更加滿足了電子商務網站,引導用戶進行在線購物的定位需求。
六、情感設計
人類的先天傾向在于把物品人化,把人的情感和信仰投射到物品中。所以擬人化的反應可以給產品使用者帶來巨大的樂趣和快樂。可以讓人們對產品產生更多的情感交流。所以我們在WEB設計中盡可能多的運用情感化設計,來提升整個網站的用戶友好度。
彈窗的常規設計:


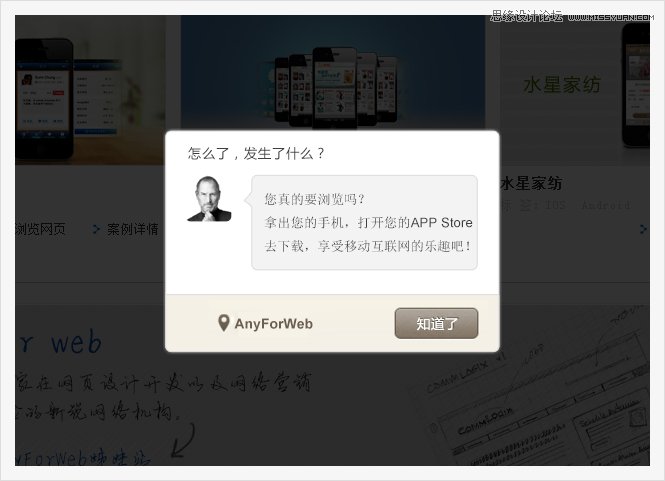
彈窗的情感化設計:

優化后:形象化的對話框的使用,以及擬人化的對話拉近了與用戶之間的親和力,降低了用戶對彈出框的厭惡感,增加了對彈出框的接受度(喬布斯的頭像使用,更是額外的增加了幽默感)。
WEB設計的最終目標是打造用戶喜愛的產品,屬于產品設計的范疇。所以一切設計要以用戶為出發點,追求最佳的用戶體驗。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
