詳細(xì)解析IOS7系統(tǒng)中UI設(shè)計(jì)的準(zhǔn)則
文章來源于 優(yōu)設(shè),感謝作者 佚名 給我們帶來經(jīng)精彩的文章!iOS7 的用戶界面設(shè)計(jì)比以往更卓越,并為用戶提供了更具吸引力的獨(dú)特體驗(yàn),帶來更大的機(jī)遇。在正式寫代碼之前,認(rèn)真考慮UI設(shè)計(jì)是否符合這十條設(shè)計(jì)準(zhǔn)則,可以提高App的可用性與吸引力。如果要更深入了解iOS7的設(shè)計(jì),你可以閱讀蘋果官方的iOS人機(jī)界面指南,或者下載知乎用戶翻譯的中文版iOS7人機(jī)界面設(shè)計(jì)指南。
iOS7的10大設(shè)計(jì)準(zhǔn)則涵蓋了UI設(shè)計(jì)的交互性、界面信息可讀性、圖形設(shè)計(jì)規(guī)范以及信息的組織性等四個(gè)方面。讀下去,看看你設(shè)計(jì)的UI都做到了么?
1、格式化內(nèi)容

![]()
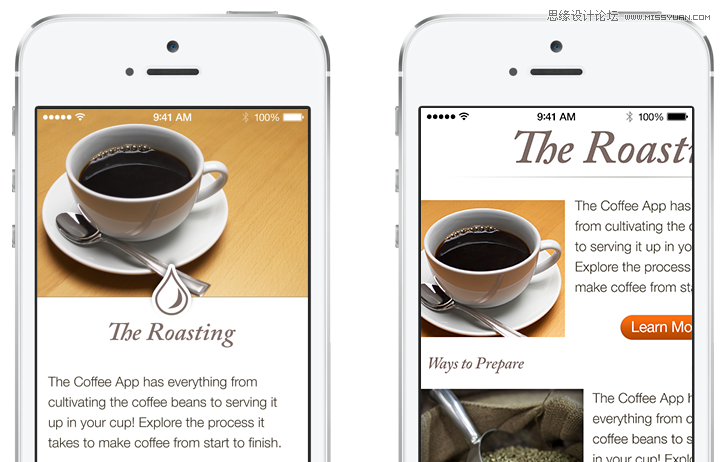
創(chuàng)建屏幕布局的時(shí)候,應(yīng)該適適配iOS設(shè)備屏幕。用戶應(yīng)該一次看清主要內(nèi)容,而無需縮放或水平滾動(dòng)。
點(diǎn)此查看更多
2、觸摸控制

![]()
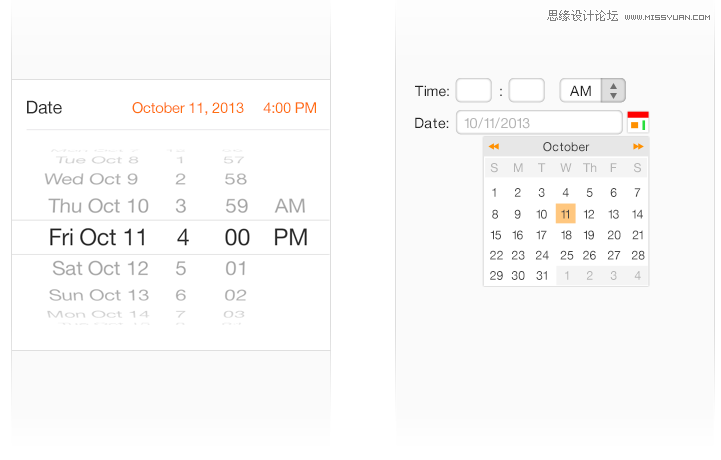
盡量采用專門為觸摸和手勢(shì)設(shè)計(jì)的界面元素,這樣可以使應(yīng)用程序的交互更加輕松自然。
點(diǎn)此查看更多
3、命中目標(biāo)

![]()
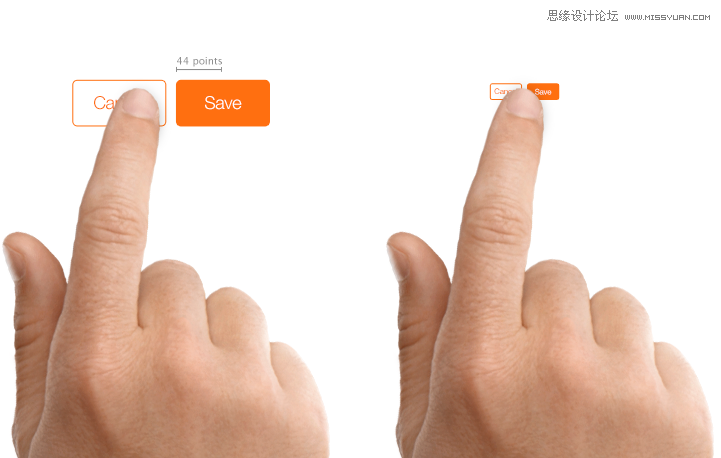
設(shè)計(jì)可觸控的控件的時(shí)候,尺寸不得小于44x44px,只有這樣才能確保觸摸的精度和命中率。
點(diǎn)此查看更多
4、字體尺寸

![]()
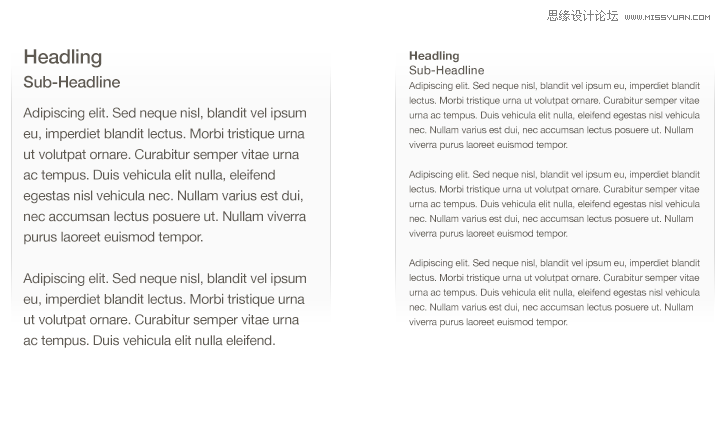
文本中的文字尺寸不得小于11點(diǎn),這樣才能確保在常規(guī)距離下,無需縮放就可以清晰地閱讀。
點(diǎn)此查看更多
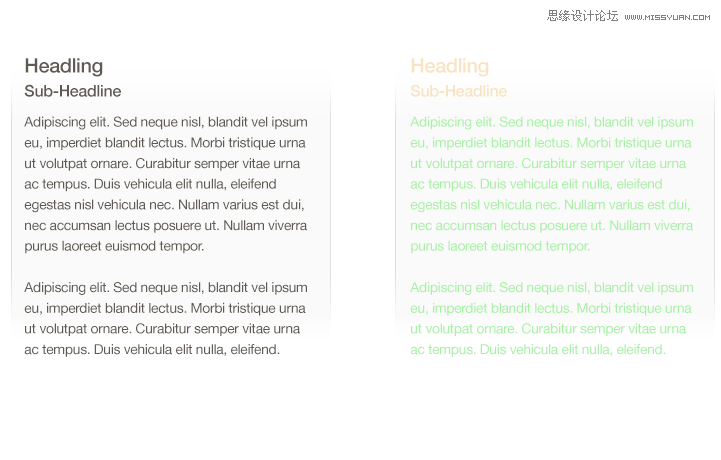
5、對(duì)比度控制

![]()
盡量確保文字色彩對(duì)比更明顯,并且調(diào)整文字與背景的對(duì)比提高可讀性。
點(diǎn)此查看更多
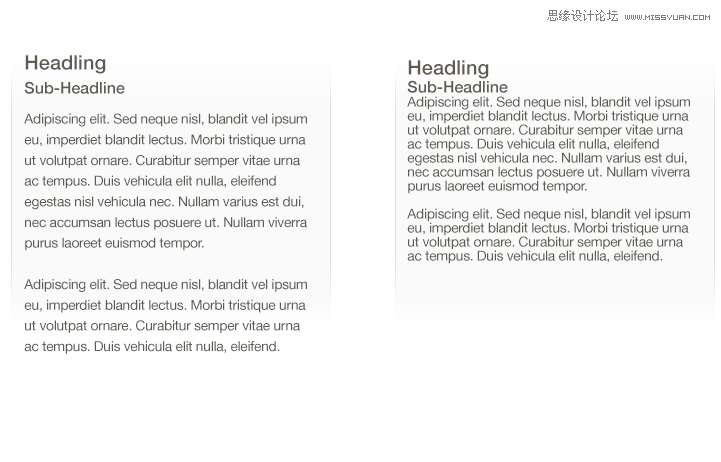
6、間距調(diào)整

![]()
不要讓文字出現(xiàn)重疊的狀況。適當(dāng)?shù)卦黾有懈吆托虚g距,提高文字的易讀性。
點(diǎn)此查看更多
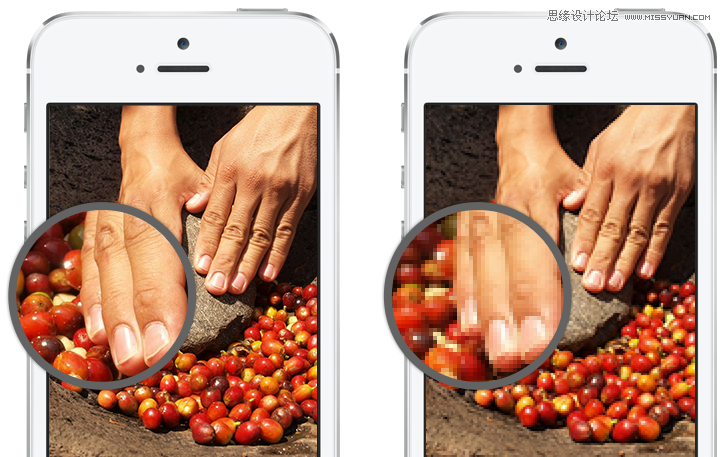
7、高分辨率

![]()
為所有圖片資源提供高分辨率的版本(@2x)。那些未曾@2x的圖像在Retina屏幕上會(huì)出現(xiàn)模糊的狀況。
點(diǎn)此查看更多
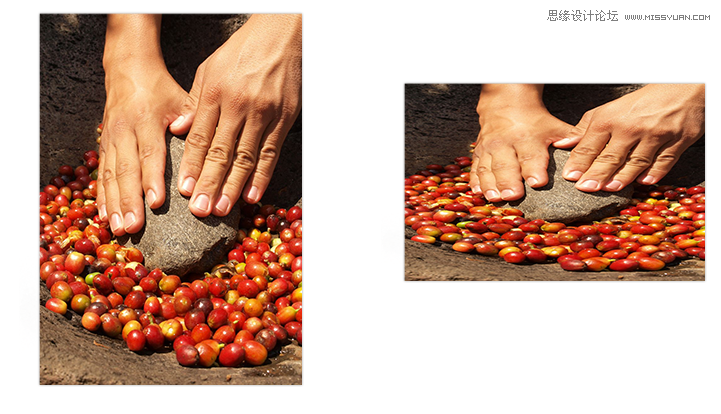
8、防止拉伸

![]()
始終控制好圖片的高寬比,可以縮放,但是一定要避免拉伸,這樣可以避免失真。
點(diǎn)此查看更多
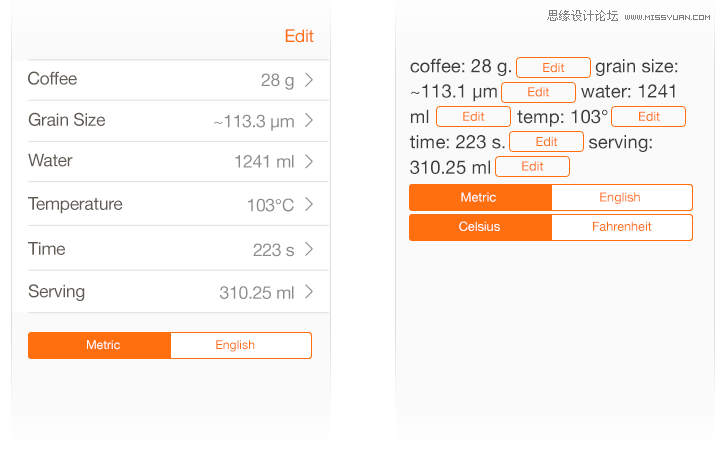
9、信息架構(gòu)

![]()
創(chuàng)建易于閱讀易于調(diào)整的布局,確保界面內(nèi)容的可調(diào)整性。
點(diǎn)此查看更多
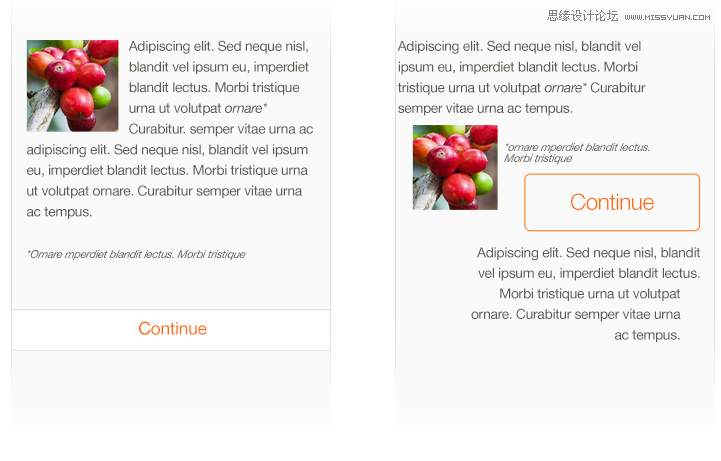
10、保持對(duì)齊

![]()
讓文本、圖片、按鈕在界面上保持對(duì)齊,相似相關(guān)內(nèi)容合理靠近,讓用戶更容易理解界面信息。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
