詳解網(wǎng)頁(yè)圖文組合的三種布局方式(2)
文章來(lái)源于 海鹽社,感謝作者 海舟 給我們帶來(lái)經(jīng)精彩的文章!設(shè)計(jì)教程/前端設(shè)計(jì)/前端設(shè)計(jì)2018-11-13
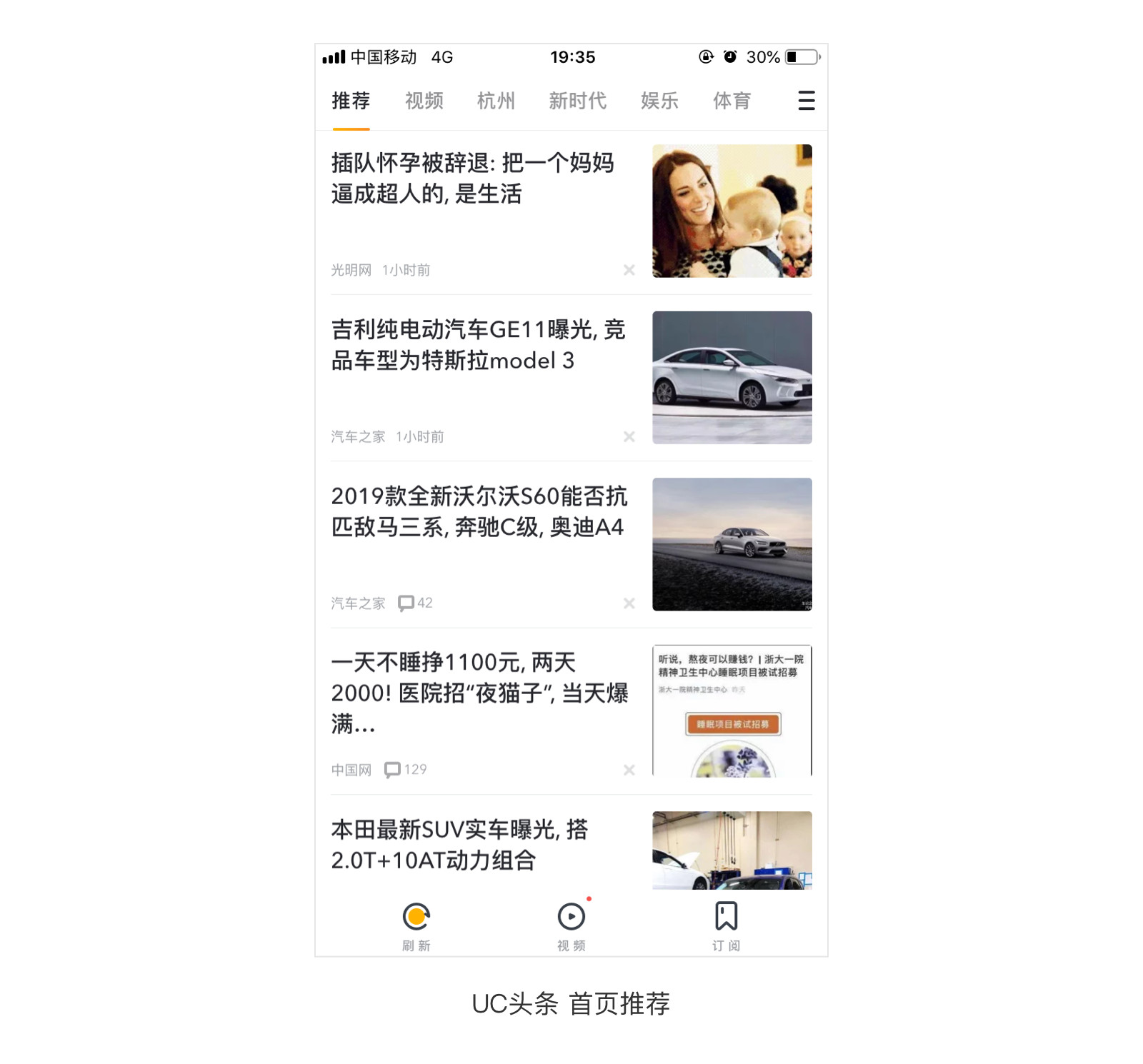
2、左文右圖 左文右圖與前者最大的差別就是提高了文字信息的重要程度。相應(yīng)的,由于圖片重要度的降低,圖片質(zhì)量要求和圖片大小也會(huì)有所降低,所以版面效率也會(huì)大大提高。這類布局常見(jiàn)于資訊類產(chǎn)品。如下圖,UC頭條
2、左文右圖
左文右圖與前者最大的差別就是提高了文字信息的重要程度。相應(yīng)的,由于圖片重要度的降低,圖片質(zhì)量要求和圖片大小也會(huì)有所降低,所以版面效率也會(huì)大大提高。這類布局常見(jiàn)于資訊類產(chǎn)品。如下圖,UC頭條,首頁(yè)都是一些新聞,文字所傳達(dá)出來(lái)的信息重要度遠(yuǎn)高于圖片。

同時(shí),因?yàn)閳D片的重要度不高,所以縮小了圖片的尺寸,從而提高了版面效率。
左圖右文和左文右圖也是平時(shí)大家爭(zhēng)論的比較多的點(diǎn)。簡(jiǎn)單來(lái)說(shuō),如果描述的是一樣?xùn)|西,那么圖片重于文字,采用左圖右文;如果描述的是一件事,那么文字重于圖片,采用左文右圖。
圖文混排
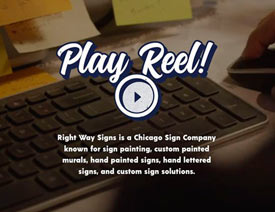
圖文混排是指文字在Z軸方向覆蓋于圖片之上。為了適應(yīng)多變的圖片,我們會(huì)在圖片與文字之間加上一個(gè)圖層以提高文字的辨識(shí)度,或者對(duì)圖片做一些優(yōu)化以使文字突出。常見(jiàn)的有半透明遮罩、無(wú)遮罩和漸變蒙層三種方式。

1、半透明遮罩
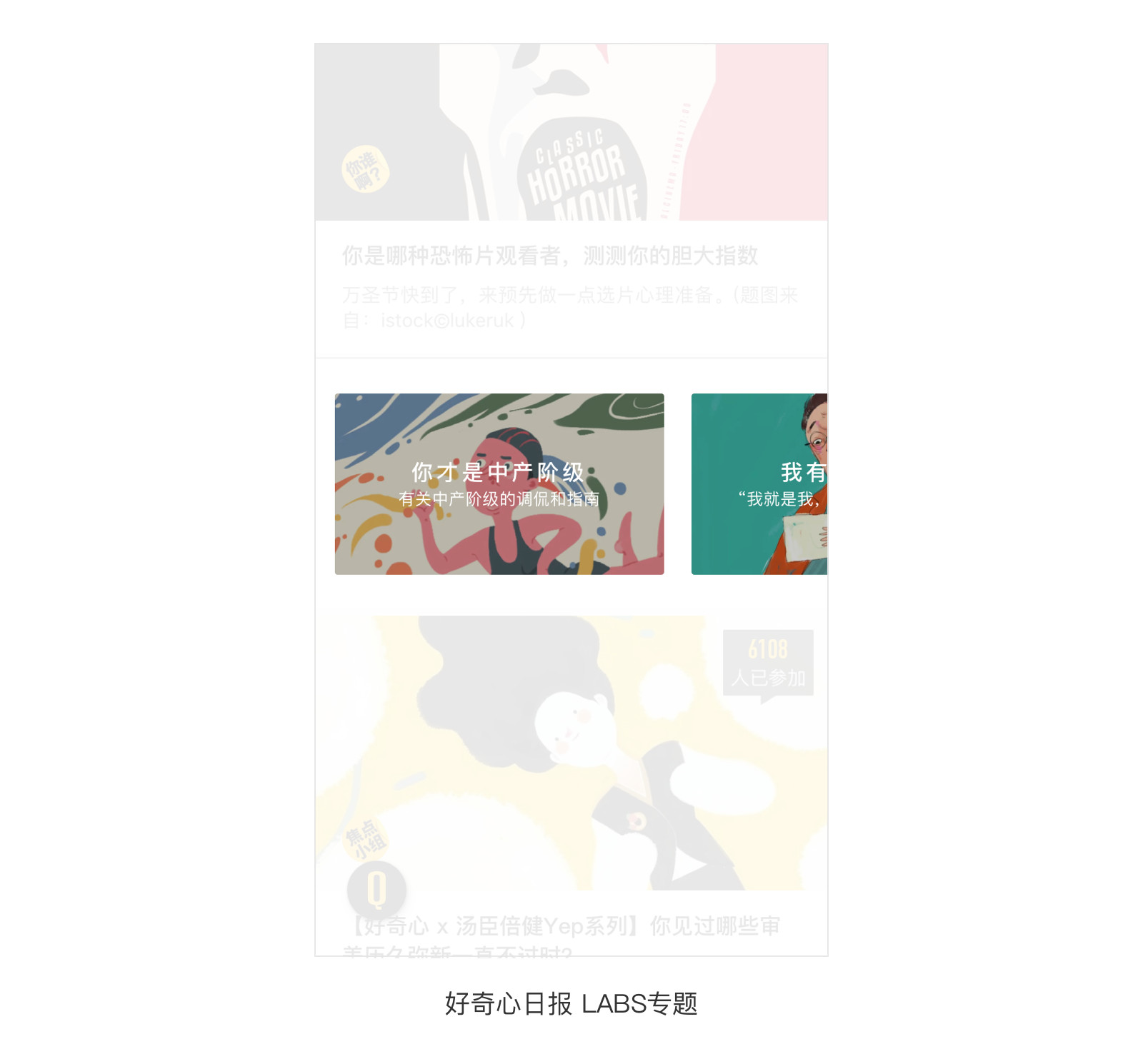
半透明遮罩由于全部覆蓋住圖片,所以文字的重要度顯然是大于圖片的。同樣因?yàn)槿扛采w,所以圖片的質(zhì)量要求也就沒(méi)有那么高了。如下圖,好奇心日?qǐng)?bào)中的幾個(gè)專題,專題名稱及專題描述的重要度遠(yuǎn)高于圖片。

2、無(wú)遮罩
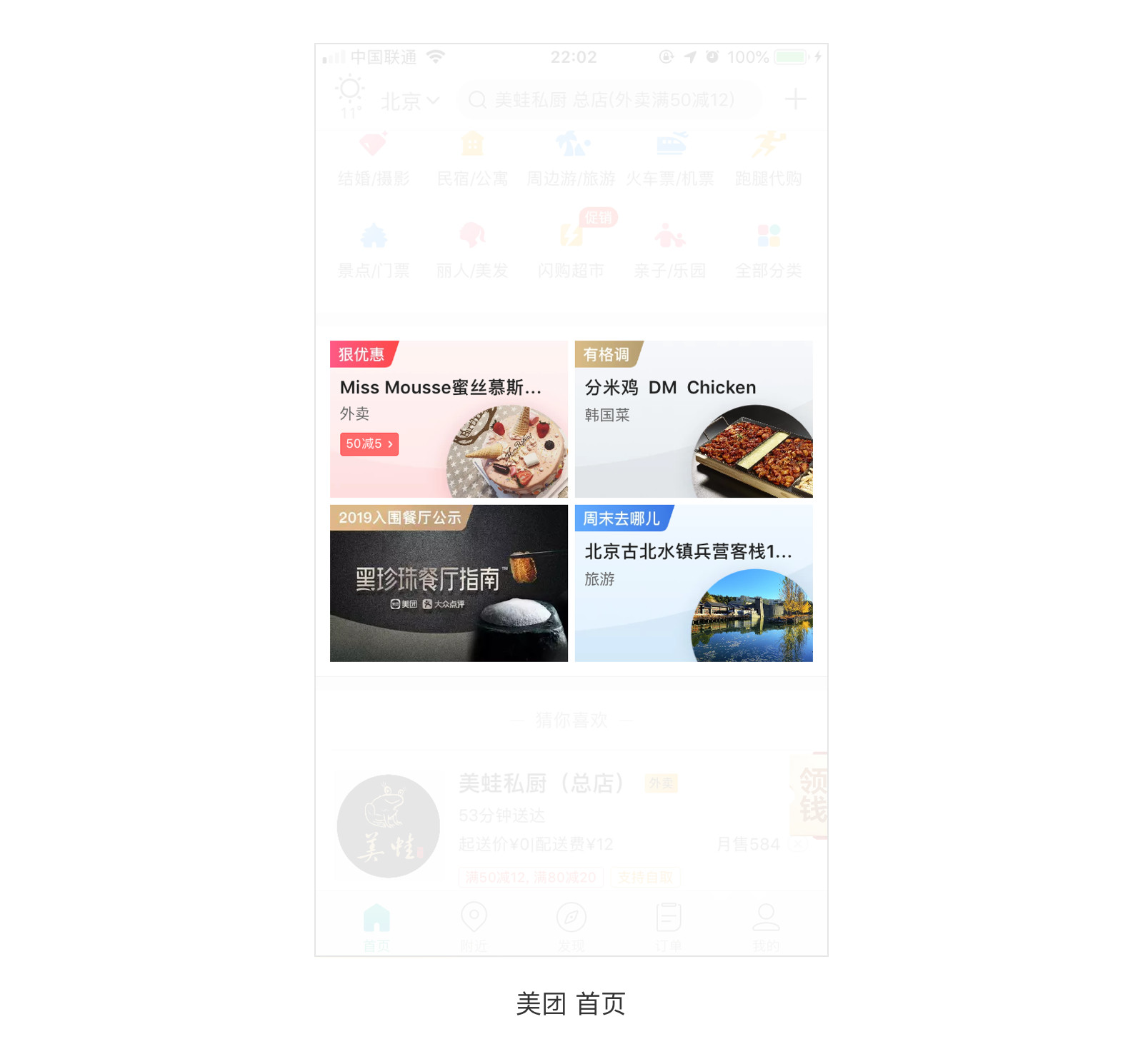
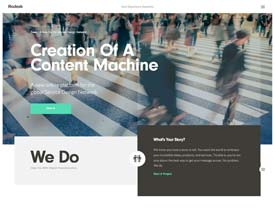
無(wú)遮罩就是對(duì)圖片做一些優(yōu)化使圖片與文字相互獨(dú)立開(kāi)來(lái),且常使用文字左上-圖片右下的對(duì)角線布局,由此可見(jiàn)文字信息與圖片同樣重要。但這就要求圖片必須是定制的,否則圖文可能會(huì)互相干擾。此外,由于圖片部分沒(méi)有遮罩,對(duì)圖片的精美度要求相比于半透明遮罩也更高了。如下圖:美團(tuán)的專題模塊就采用了這種圖文混排無(wú)遮罩的形式,美食旅游類產(chǎn)品相比于資訊話題類產(chǎn)品,更需要圖片來(lái)傳達(dá)信息。

3、漸變蒙層
漸變蒙層則只是遮蓋住圖片部分,由此可見(jiàn)圖片的重要度相比半透明遮罩是有所提高的。同樣,因?yàn)榉侨扛采w,所以對(duì)圖片的質(zhì)量有一定的要求。如下圖:

愛(ài)奇藝的首頁(yè)推薦banner中,都是一些熱播劇。一個(gè)劇集相對(duì)來(lái)說(shuō)海報(bào)的重要度肯定是高于文字的,所以采用這種部分遮蓋的內(nèi)陰影形式,并且將漸變蒙層和文字置于圖片底部,進(jìn)一步突出圖片的重要性。當(dāng)然,如果文字也相對(duì)比較重要的話,可以將漸變蒙層和文字置于圖片頂部,就與上圖下文和上文下圖的區(qū)別一樣。如下圖:

最新版的微信訂閱號(hào)消息列表,由于是資訊類信息,所以將同樣重要的文字置于圖片頂部。
那么無(wú)論是半透明遮罩、無(wú)遮罩還是漸變蒙層,都是將文字置于圖片內(nèi)部,其目的都是為了節(jié)省空間,提高版面效率。而過(guò)多的文字信息也會(huì)干擾圖片信息的傳達(dá),所以文字信息完整度也會(huì)有所欠缺。
總結(jié)
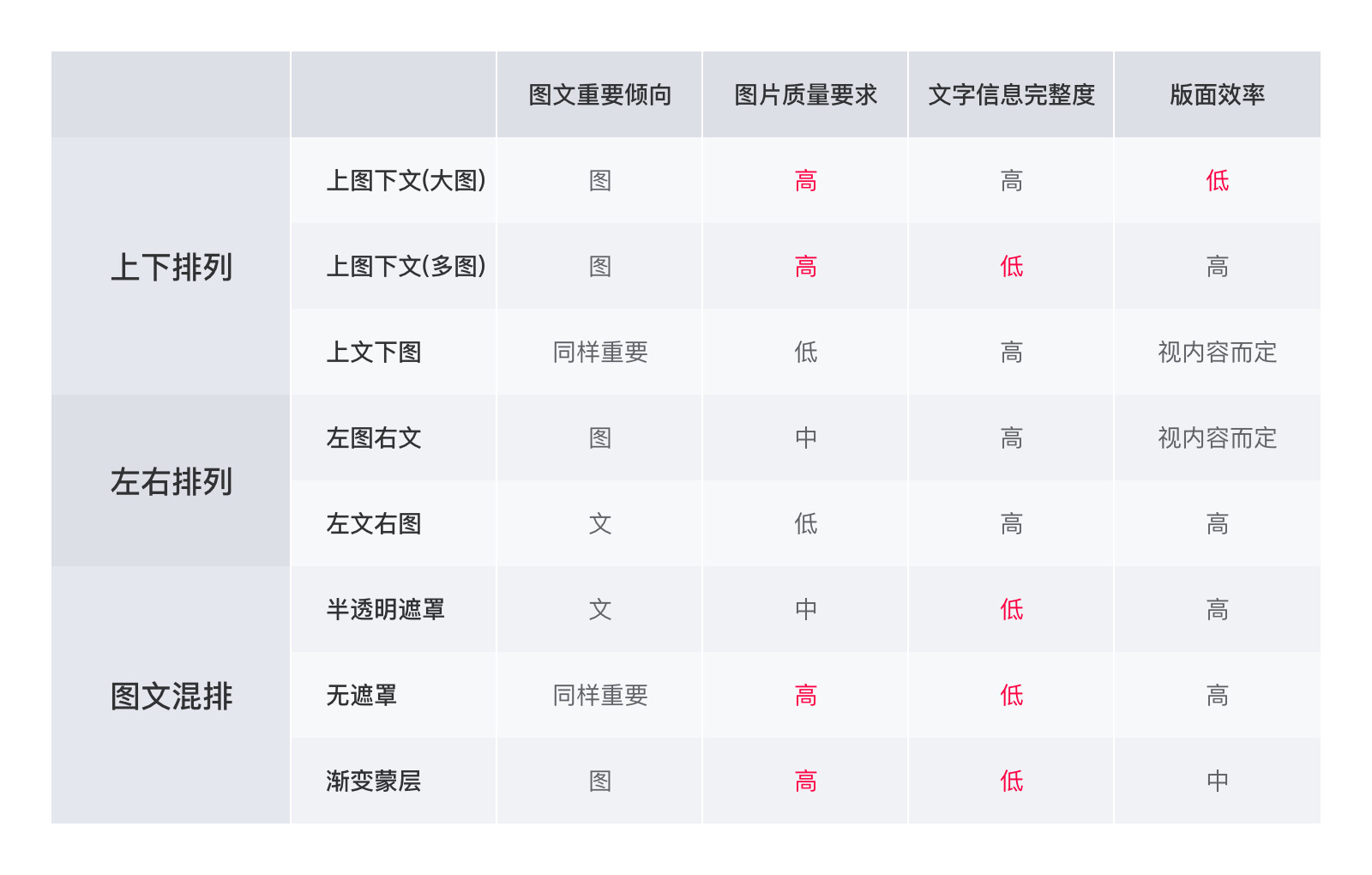
通過(guò)上面的分析,我們可以總結(jié)出這幾種布局方式在四個(gè)維度上的差別:圖文重要傾向、圖片質(zhì)量要求、文字信息完整度、版面效率。(注意:圖片質(zhì)量要求包括精美程度以及定制化程度)

因此,我們可以根據(jù)以上四個(gè)維度來(lái)選擇合適的布局方式。
參考文獻(xiàn):
新手科普!APP 的圖文布局和按鈕總結(jié) https://www.uisdc.com/apps-graphic-layout-button-summary
原文地址:海鹽社(公眾號(hào))
作者: 海舟

 情非得已
情非得已
推薦文章
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
熱門文章
-
 10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
-
 淺談WEB端布局框架的思考與設(shè)計(jì)
相關(guān)文章4912018-01-10
淺談WEB端布局框架的思考與設(shè)計(jì)
相關(guān)文章4912018-01-10
-
 2017年下半年最流行的3個(gè)設(shè)計(jì)風(fēng)格
相關(guān)文章3722017-09-14
2017年下半年最流行的3個(gè)設(shè)計(jì)風(fēng)格
相關(guān)文章3722017-09-14
-
 5種方式提高網(wǎng)頁(yè)設(shè)計(jì)中的對(duì)比度
相關(guān)文章3182017-03-09
5種方式提高網(wǎng)頁(yè)設(shè)計(jì)中的對(duì)比度
相關(guān)文章3182017-03-09
-
 詳細(xì)解析交互設(shè)計(jì)三要素之細(xì)節(jié)設(shè)計(jì)
相關(guān)文章2282016-09-09
詳細(xì)解析交互設(shè)計(jì)三要素之細(xì)節(jié)設(shè)計(jì)
相關(guān)文章2282016-09-09
-
 如何從五種經(jīng)典網(wǎng)頁(yè)布局開(kāi)始設(shè)計(jì)網(wǎng)頁(yè)
相關(guān)文章4462016-09-09
如何從五種經(jīng)典網(wǎng)頁(yè)布局開(kāi)始設(shè)計(jì)網(wǎng)頁(yè)
相關(guān)文章4462016-09-09
-
 詳細(xì)解析方塊堆疊式排版布局的網(wǎng)頁(yè)分享
相關(guān)文章2722016-05-07
詳細(xì)解析方塊堆疊式排版布局的網(wǎng)頁(yè)分享
相關(guān)文章2722016-05-07
-
 幫你搞定復(fù)雜網(wǎng)頁(yè)布局的Flexbox相關(guān)工具
相關(guān)文章2402016-04-21
幫你搞定復(fù)雜網(wǎng)頁(yè)布局的Flexbox相關(guān)工具
相關(guān)文章2402016-04-21
