精選5月最流行的網(wǎng)頁設(shè)計趨勢(2)
文章來源于 Webdesigner Depot,感謝作者 CARRIE COUSINS 給我們帶來經(jīng)精彩的文章!RJ Investments 這個網(wǎng)站在圖片元素中切割出空白區(qū)域,來展示文本,放置行為召喚元素。

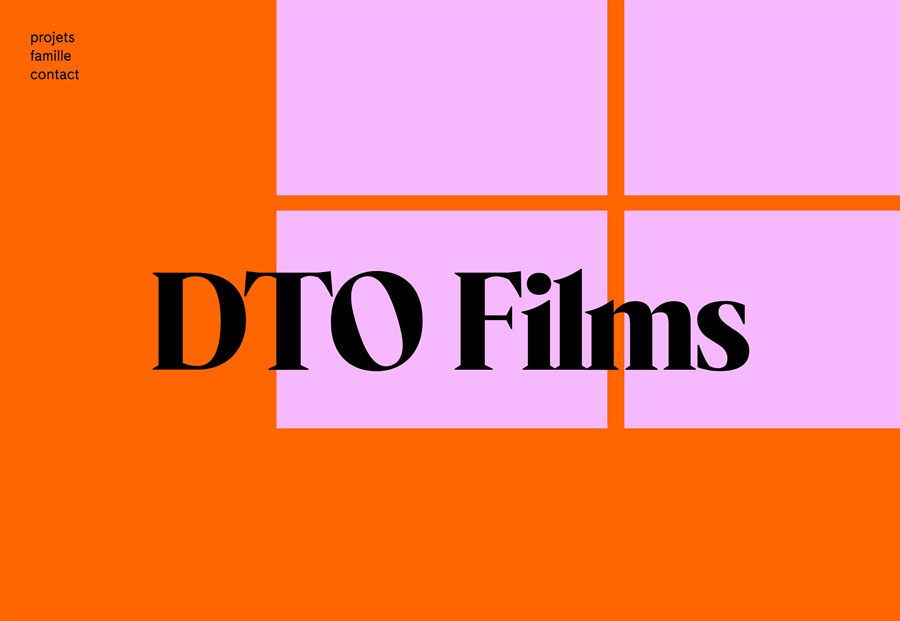
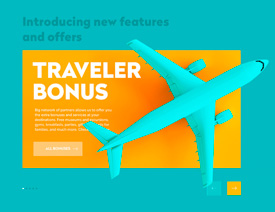
DTO Films 這個網(wǎng)站采用了另外一種方式,設(shè)計師在背景中裁剪出一個區(qū)域,并且以明亮的色彩填補其中,再疊加上超大的標(biāo)題文本,錯落地排布,搭配上動效,營造出有趣的視覺體驗。
3. 快速剪輯的視頻
設(shè)計師一直在借助視頻來呈現(xiàn)設(shè)計,講述故事。不過,在視頻內(nèi)容的呈現(xiàn)上,千變?nèi)f化,目前最流行的做法,是使用快速剪輯或者加速之后的視頻,來快速地呈現(xiàn)豐富的內(nèi)容。毫無疑問,這樣的方式不僅貼合了如今用戶注意力集中時間短的現(xiàn)狀,而且更好地保持用戶的參與度。
快節(jié)奏的視頻剪輯,好處在于更加快速的信息展現(xiàn)。用戶在瀏覽的時候能夠很快弄明白視頻要呈現(xiàn)的內(nèi)容,整個視頻的循環(huán)速度也更快,也能夠更好的促進用戶和網(wǎng)站的交互。
下面的三個網(wǎng)站都使用了快速剪輯的視頻元素。

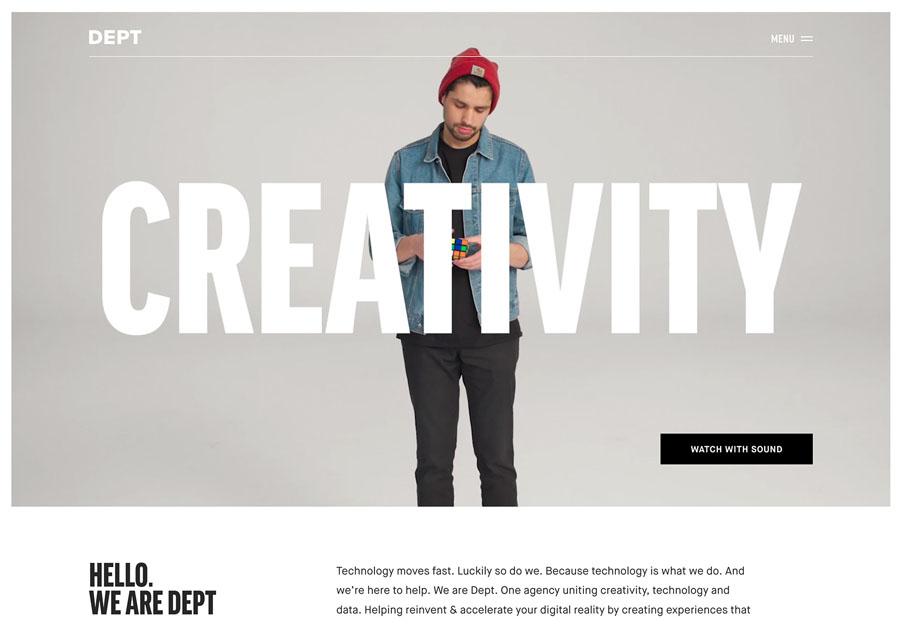
Dept Agency 當(dāng)中,設(shè)計師不僅讓視頻的剪輯切換更快,而且還使用了快進的方式加速,快速剪輯的視頻當(dāng)中,每以小段都包含了一個關(guān)鍵詞,用戶幾乎不需要滾動頁面就可以在快速展現(xiàn)的視頻中了解到很多內(nèi)容。

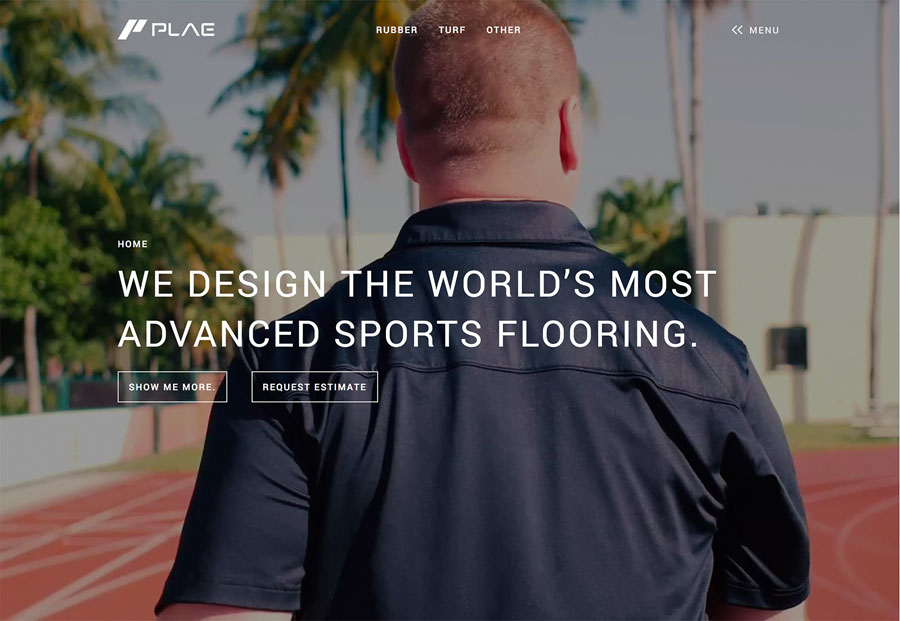
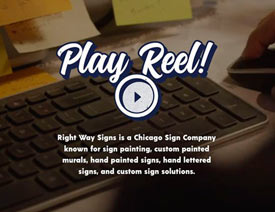
Plae 這個網(wǎng)站同樣采用了視頻背景,視頻是由幾段視頻組合起來的,每一段視頻的前半部分是常速播放,后半部分是加速播放,不過總體上都很短,也就幾秒鐘。這種剪輯讓訪客可以清晰地觀察到場景,又能快速獲取信息,頁面整體上布局并不會隨著視頻變化,CTA 按鈕和文本位置不變,用戶也可以便捷地同網(wǎng)頁交互。

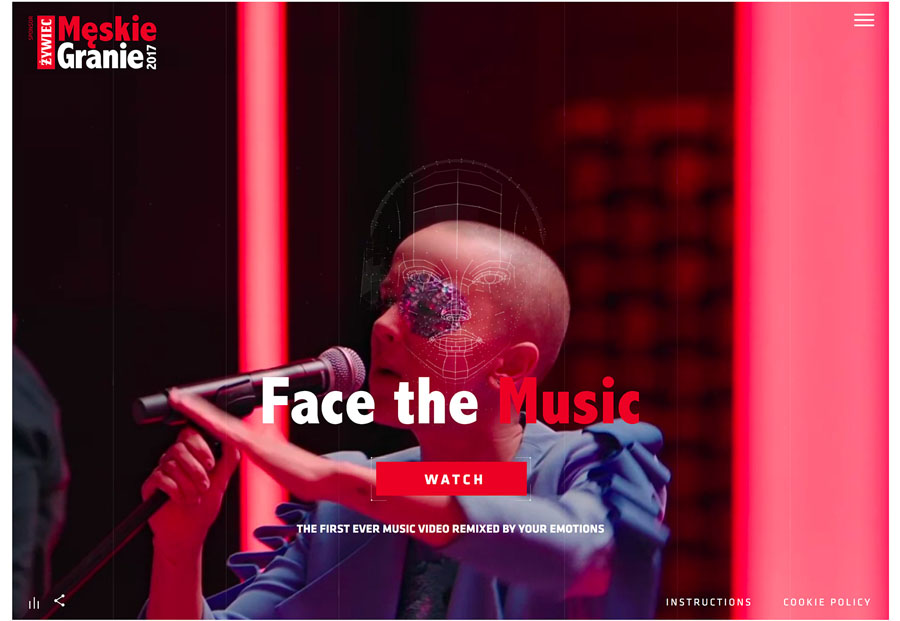
Meskie Granie Music Festival 這個網(wǎng)站使用不同速度播放視頻,并且通過快速疊加為用戶創(chuàng)造出獨特的風(fēng)格體驗。
結(jié)語
許多設(shè)計趨勢相互之間可以搭配,而許多設(shè)計師也確實將它們合理地結(jié)合到一起,創(chuàng)造出吸引人的體驗。仔細研究一下,應(yīng)該會給你不少啟發(fā)。原文鏈接:https://www.webdesignerdepot.com/2018/05/3-essential-design-trends-may-2018/
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實例教程:十步學(xué)會用CSS建站2011-10-05
CSS實例教程:十步學(xué)會用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設(shè)計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設(shè)計精確點滴2010-09-13
-
 網(wǎng)頁設(shè)計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設(shè)計中的點滴細節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
-
 實例分析9款驚艷的網(wǎng)頁設(shè)計作品
相關(guān)文章5142018-10-10
實例分析9款驚艷的網(wǎng)頁設(shè)計作品
相關(guān)文章5142018-10-10
-
 10種網(wǎng)頁設(shè)計中字體的運用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁設(shè)計中字體的運用方式
相關(guān)文章3472018-05-10
-
 優(yōu)秀的網(wǎng)頁設(shè)計和開發(fā)資源干貨集合
相關(guān)文章5102018-05-10
優(yōu)秀的網(wǎng)頁設(shè)計和開發(fā)資源干貨集合
相關(guān)文章5102018-05-10
-
 解析2018年移動端UI設(shè)計趨勢預(yù)測
相關(guān)文章5272018-01-11
解析2018年移動端UI設(shè)計趨勢預(yù)測
相關(guān)文章5272018-01-11
-
 詳細解析10個2018年網(wǎng)頁設(shè)計趨勢
相關(guān)文章5182017-12-17
詳細解析10個2018年網(wǎng)頁設(shè)計趨勢
相關(guān)文章5182017-12-17
-
 流行配色板合集和在線mockup制作網(wǎng)站
相關(guān)文章2692017-12-17
流行配色板合集和在線mockup制作網(wǎng)站
相關(guān)文章2692017-12-17
-
 設(shè)計師須知的已過時的網(wǎng)頁設(shè)計趨勢
相關(guān)文章3012017-12-11
設(shè)計師須知的已過時的網(wǎng)頁設(shè)計趨勢
相關(guān)文章3012017-12-11
