詳細解析網頁界面設計中Tab的小短線
文章來源于 優設,感謝作者 菜心設計鋪 給我們帶來經精彩的文章!有朋友說讓我多寫點能增加工作經驗的,像上次《幫你做能落地的界面設計之輸入框》那種,于是想起去年研究的一個問題,是關于Tab 的,想不想聽?
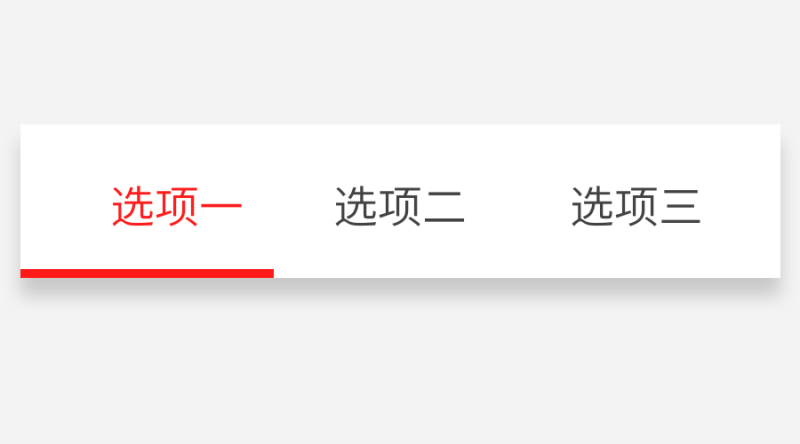
我們先來科普下今天要講的東西是啥,看下圖:

每一個選項都是一個tab ,tab 的形式千千萬,但今天只講這種選中后下面帶橫線的。(我們給這個橫線起個名字叫做小短線吧,下文都這么叫了哈!)
今天的大綱如下:
tab是用來干嘛的
tab 的分類
幾種常見的小短線
小短線的注意事項一
小短線的注意事項二
tab是用來干嘛的
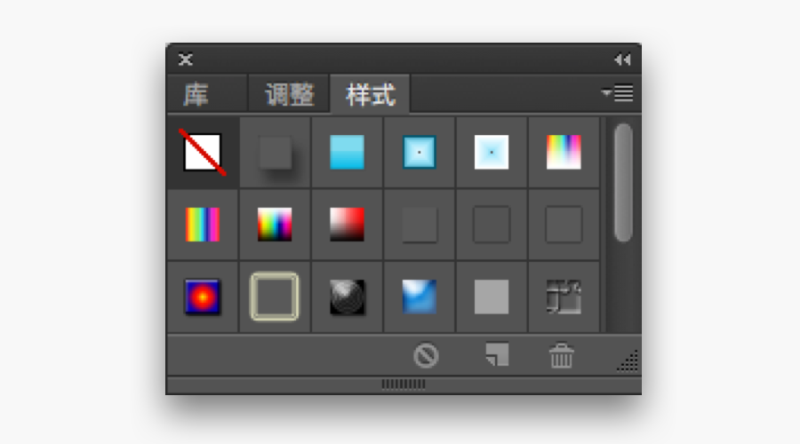
Tab 的中文名是標簽的意思,他是用來干嘛的呢,如果你用過ps,還記得軟件右邊的工具窗口嗎?如下圖:

上圖有庫、調整、樣式三個tab,為什么要設置這三個tab 呢?
試想一下,如果沒有tab 給它們分類,所有的小功能全部平鋪開,哪有地方放啊,找起來多麻煩!
所以通俗的來講tab就是為了做好分類,節省空間,等需要的時候更容易找到!
tab 的兩種形式
但我們今天講的并不是ps里面的tab,而是app頁面中的tab,我們可以將其可分為兩種形式,固定的tab與可滑動的tab。
固定的tab:

谷歌規范中規定:一組固定 tabs 至少包含 2 個 tab 并且不多于 6 個 tab,并且在一行內顯示。
可滑動的tab:

這種tabs常見于新聞類的頂部導航,可以左右滑動,由于tab個數比較多,所以隱藏一部分。
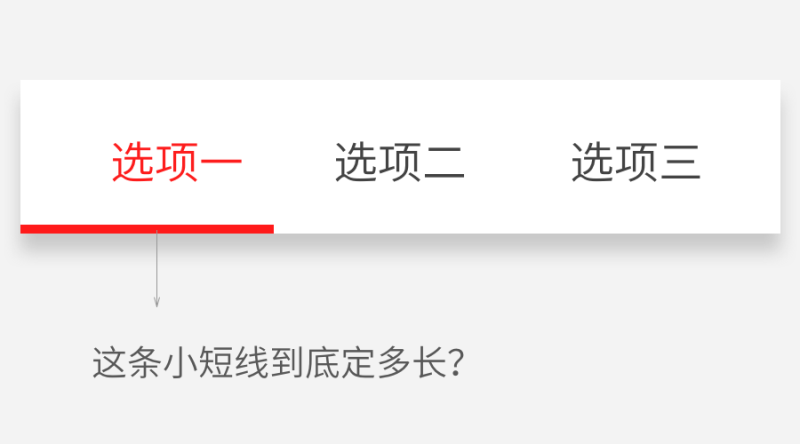
小短線到底定多長
了解了tab ,可以講今天的重點了!
去年研究的問題就是:tab選中狀態時,小短線到底定多長。

我找了很多競品,將所有的看到的方案都羅列了出來,經過分類后,發現大致可以分為兩大類,一類小短線固定長度,一類小短線可變長度。
先說固定長度的吧,有以下3種方式:
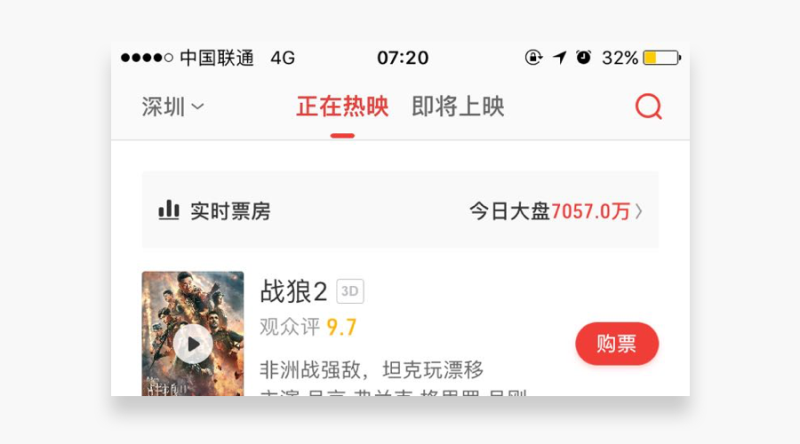
小短線非常短

例如貓眼電影——電影模塊,小短線固定,且比文字短很多,大概只有30像素。
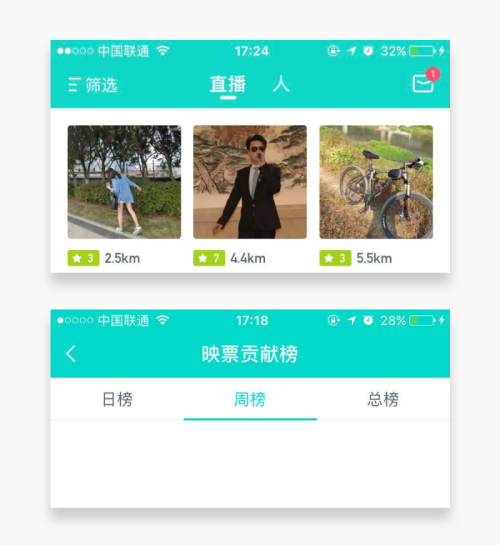
平均等分

像映客的貢獻榜頁面,有三個tab,每一個小短線的長度就是三分之一的屏幕寬度。
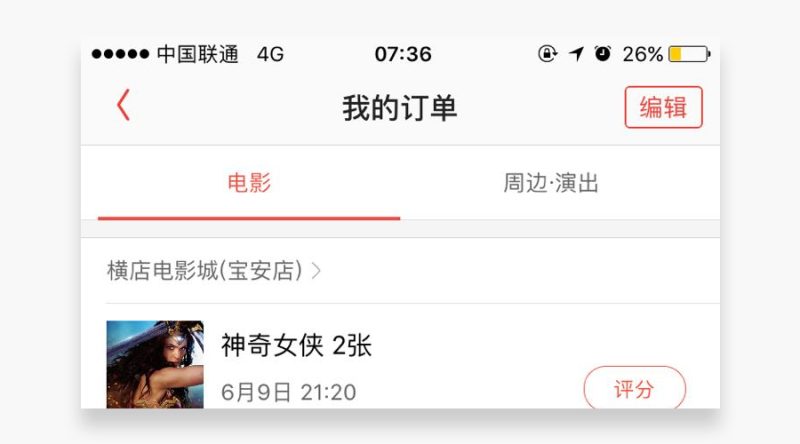
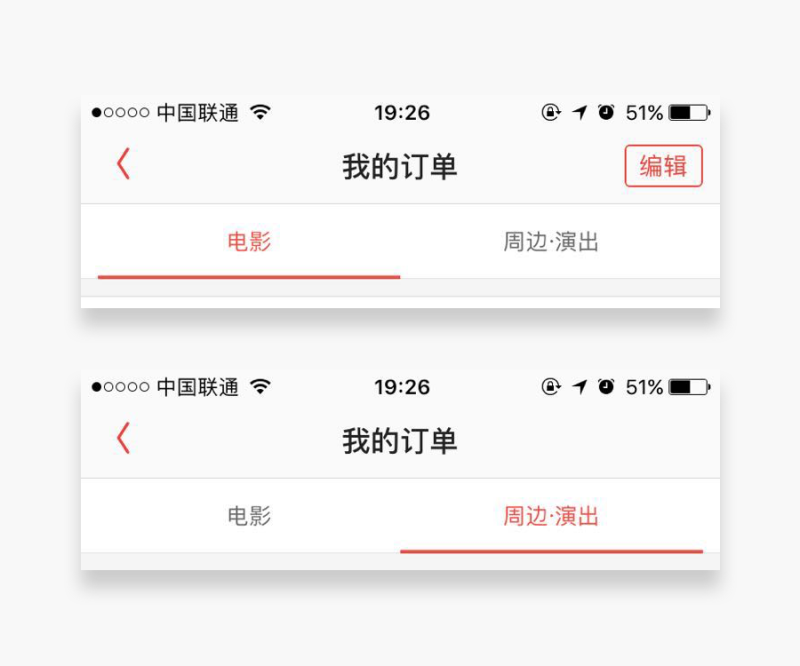
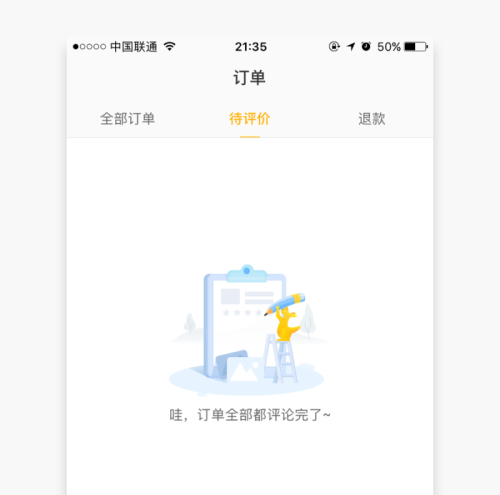
除去兩邊邊距后平均等分

貓眼——我的訂單頁面,小短線的長度是先去掉兩邊間距,然后將中間部分平分。
接下來是小短線長度可變化的時候:

上圖是B站的番劇頁面,短線的長度會隨文字的多少變化而變化,一般小短線的長度會比文字稍微寬幾像素,具體看情況而定。
這種方式會使頁面及切換效果比較舒服,缺點就是開發哥哥需要多幾行代碼。
小短線的長度規則差不多就上面那幾種,我們可以根據具體的成本和場景選擇使用,但有一些共性的地方值得我們注意一下,請繼續往下看吧!
注意事項一
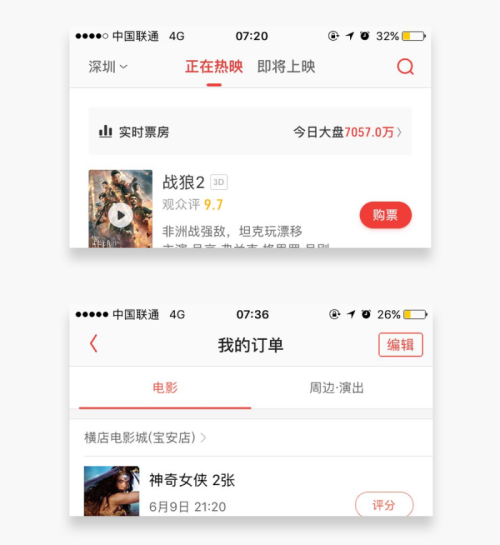
小短線的長短其實并不是隨意使用的,我們看下圖:

我們看同樣是貓眼app里面的界面,一級導航的小短線很短,二級導航的小短線就很長。
還有很多app都是相同的規則,例如映客app:

這是為什么呢?
大家可以先自己想想為什么會出現這樣的情況,然后再看我的分析。
我的分析如下:
一級導航會有其他圖標,如果小短線太長會使整個導航看著太亂太復雜。
二級導航一般沒有多余的信息和圖標,所以小短線用的長一點也沒關系,反而讓層級更清晰,頁面更飽滿。
不過有時候二級導航也會選擇讓小短線很短,使整個頁面更加簡潔清爽,例如美團的訂單頁面:

所以很多時候,事情并沒有那么絕對,有合理的說法就可以了!
你和我想的一樣不?
嗯,一樣也不給你錢!
注意事項二
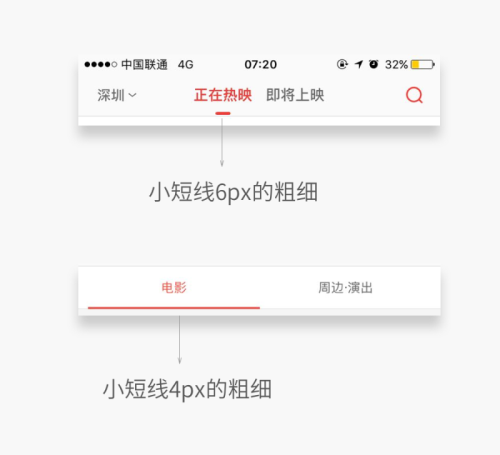
看下圖,發現一個現象:

小短線如果很短,一般就會稍微粗一點,比如6px。
小短線如果很長,一般就會稍微細一點,比如4px。
總結
最開始遇到這個問題的時候,我覺得小短線隨便定一個不就好了,哪來那么多講究,但是當老板問我為什么這樣設計的時候,我就沒話了!
所以每當遇到問題的時候,如果你沒有十足的把握,就先分析競品,把所有能找的方案羅列出來,然后進行歸類,最后看我們的情況適合用哪種方案,這樣在說設計思路的時候就可以有理有據,底氣十足了!
歡迎關注作者的微信公眾號:「菜心設計鋪」

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
-
 11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
