12個(gè)鮮為人知的HTML5設(shè)計(jì)小技巧
文章來源于 未知,感謝作者 佚名 給我們帶來經(jīng)精彩的文章!慎用向右滑動(dòng)操作、慎用橫屏展示效果、按鈕原理頁面底部、使用SVG格式做矢量圖,以上提到的技巧全都出自今天這篇好文,簡單小巧但實(shí)操性很強(qiáng),作為設(shè)計(jì)師,也要盡量避開這些坑。

1、交互上,慎用向右滑動(dòng)的操作方式。
如:刮刮樂涂抹效果,左右滑動(dòng)翻頁等。
原因:蘋果手機(jī)上,向右滑動(dòng)容易觸發(fā)返回“上一級(jí)頁面”效果。

2、交互上,慎用橫屏展示效果。
原因:體驗(yàn)上,需要用戶設(shè)備開啟屏幕旋轉(zhuǎn)功能,才能正常觀看,用戶操作成本高。對(duì)不同屏幕的手機(jī),長寬比例不一,難以展示最佳的視覺效果。

3、視覺上,功能按鈕等,遠(yuǎn)離頁面底部(大概128px,這個(gè)尺寸不是固定值),具體看重構(gòu)采用什么適配方式(僅供參考:640*1136 px,從上往下計(jì)算,主要內(nèi)容在1008px內(nèi))。
原因:更好的設(shè)備各種屏幕的手機(jī),避免按鈕被擋住。

4、視覺上,慎用“光線疊加效果”或PS里面的“圖層樣式”效果。
如:給圖層加個(gè)“柔光”、“濾色”、“色相”等等效果,除非這個(gè)視覺元素可以合并為一體。
原因:給重構(gòu)挖坑,導(dǎo)致不好切圖,無法還原視覺效果。

5、視覺上,矢量圖?想做簡單的動(dòng)畫?導(dǎo)出SVG格式試試!
原因:能減少體積的事,為什么拒絕呢……

6、動(dòng)畫上,盡量避免全屏動(dòng)畫,優(yōu)先考慮局部動(dòng)畫的方式。
如:各種粒子效果全屏飄過等。
原因:如果呈現(xiàn)的視覺效果無法用代碼實(shí)現(xiàn),就意味著要用全屏尺寸的序列幀來處理,體積上會(huì)飆升,影響加載體驗(yàn)。

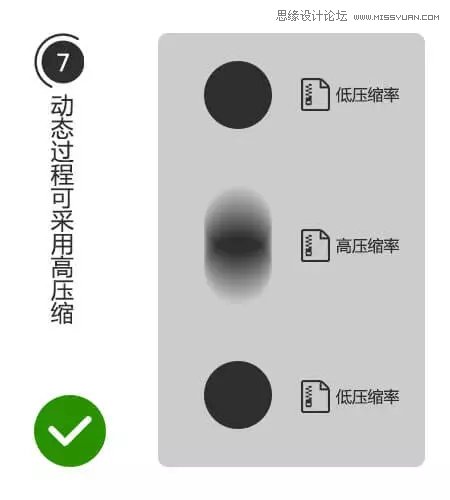
7、動(dòng)畫上,序列幀壓縮小技巧,靜態(tài)的畫面,保存較高質(zhì)量。中間運(yùn)動(dòng)的模糊狀態(tài),大膽的壓低畫面質(zhì)量吧。
原因:壓縮體積,運(yùn)動(dòng)狀態(tài)就算有鋸齒也不明顯。

8、重構(gòu)上,圖片請(qǐng)上“tinypng.com”,壓縮下,有效減少體積。
原因:額,這個(gè)也要說原因?好吧,偷偷告訴你,現(xiàn)在這網(wǎng)站不止可以壓縮png,還可以壓縮jpg,更重要的是……支持批量下載了!

9、重構(gòu)上,音樂請(qǐng)壓縮下,能大大減少整體的體積。
技巧:如果沒有特殊要求,可以考慮弄成單聲道音頻文件,比特率48或更低就行了。

10、重構(gòu)上,安卓機(jī)不支持多個(gè)音頻同時(shí)播放……意味著無法背景音樂跟音效同時(shí)播放!(蘋果機(jī)則沒問題)

11、重構(gòu)上,視頻無法自動(dòng)播放,首次播放需要用戶點(diǎn)擊觸發(fā)。
(視頻用什么格式?建議用mp4格式,并用H.264編碼器)

12、重構(gòu)上,測試請(qǐng)多留意“魅族”手機(jī)和華為P6/P7等,屏幕底部采用虛擬按鈕的手機(jī)。設(shè)備容易出問題。
說那么多,再來幾條小知識(shí)。
◆ 微信到底是什么用瀏覽器內(nèi)核?額,這個(gè)問題還真難說清楚。
安卓:
微信5.4-6.1版本,如果有安裝QQ瀏覽器,則用QQ瀏覽器的內(nèi)核。否則用手機(jī)系統(tǒng)自帶的。
微信6.1版本后,內(nèi)嵌了QQ瀏覽器的內(nèi)核。
QQ瀏覽器:6.2版本及以后使用blink內(nèi)核。之前用webkit內(nèi)核。(別暈,如有需要,請(qǐng)上:http://x5.tencent.com/index 了解關(guān)于QQ瀏覽器的更多信息)
蘋果:
一直都是系統(tǒng)自帶的……
◆ 向上滑動(dòng)翻頁的操作,視覺指引的箭頭應(yīng)該是向上,而不是向下哦;除非你是點(diǎn)擊翻頁效果,才用向下的箭頭。
◆ 指紋掃描?親屏幕觸發(fā)互動(dòng)?吹口氣檢測氣體成份?
這些都是偽技術(shù),開開心心被玩弄下就好了,哈哈。
不過像多屏互動(dòng),音頻分析等,通過各種接口做技術(shù)支持,實(shí)現(xiàn)一些互動(dòng)操作,這些可是未來的趨勢哦!
作者微信號(hào):

 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 21個(gè)Sketch實(shí)用高頻小技巧
相關(guān)文章6572019-02-15
21個(gè)Sketch實(shí)用高頻小技巧
相關(guān)文章6572019-02-15
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
