網(wǎng)頁(yè)設(shè)計(jì)師如何設(shè)計(jì)優(yōu)質(zhì)的Web表單技巧
文章來(lái)源于 優(yōu)設(shè),感謝作者 37.2度體驗(yàn) 給我們帶來(lái)經(jīng)精彩的文章!這篇文章算是筆者交的一份讀書(shū)筆記,與 CRM 系統(tǒng)打交道了這么久,表單天天見(jiàn)。如果表單有感情的話,我猜它應(yīng)該都不想再看見(jiàn)我了。也是有緣,老板推薦了一本表單設(shè)計(jì)的書(shū)——《Web Form Design – Filling the blanks》by Luke Wroblewski,得此書(shū)如獲至寶。該書(shū)對(duì)表單描述詳盡,案例充分,解決了許多筆者多年未解決的問(wèn)題。接下來(lái)進(jìn)入正題,我們來(lái)聊一聊如何打造優(yōu)質(zhì)Web表單。
1. 標(biāo)簽推薦使用右對(duì)齊方式

(圖示1:淘寶網(wǎng)注冊(cè)頁(yè)面)
馬泰奧·彭佐在2006年7月的眼動(dòng)研究發(fā)現(xiàn),標(biāo)簽如果采用頂對(duì)齊方式,用戶的視線從標(biāo)簽移動(dòng)到輸入框只需要50毫秒,右對(duì)齊方式需要240毫秒,左對(duì)齊方式需要500毫秒。如果從高效上講,應(yīng)該是優(yōu)先考慮標(biāo)簽頂部對(duì)齊。
我們?cè)倏刺詫氉?cè)頁(yè)的表單采用了右對(duì)齊方式,是考慮到頂部對(duì)齊會(huì)占用過(guò)多的垂直空間,一旦表單項(xiàng)過(guò)多,對(duì)表單頁(yè)的操作也會(huì)造成不便,所以采用了右對(duì)齊方式。
所以筆者在此建議,如果表單項(xiàng)不多,有限考慮標(biāo)簽頂部對(duì)齊;而同時(shí)要兼顧高效和頁(yè)面的垂直空間,則選擇右對(duì)齊方式吧。那是不是左對(duì)齊標(biāo)簽無(wú)用呢?其實(shí)并不是,研究也有表明,在涉及到專(zhuān)業(yè)性過(guò)強(qiáng),用戶不熟悉的表單,需要更長(zhǎng)時(shí)間理解的標(biāo)簽項(xiàng)時(shí),則可以考慮左對(duì)齊方式。
2. 必填和選填

(圖示2:必填VS選填)
本書(shū)里提出一個(gè)觀點(diǎn),如果必填字段比較多,把選填項(xiàng)標(biāo)記出來(lái)則足夠;如果選填字段比較多,則標(biāo)記必填字段。
這的確能最高效率區(qū)分出來(lái)必填字段和選填字段,然而現(xiàn)在大部分互聯(lián)網(wǎng)用戶對(duì)于「*」就代表必填這都已領(lǐng)會(huì),所以筆者還是推薦在表單中盡可能用「*」去區(qū)分必填和選填,畢竟這屬于最通用的方案。不過(guò)登錄表單可以不遵循這個(gè)規(guī)則,大家都知道登錄表單中的標(biāo)簽項(xiàng)都為必填,同時(shí)也可以根據(jù)標(biāo)簽項(xiàng)是否輸入的狀態(tài)來(lái)激活「登錄」按鈕。
3. 即時(shí)反饋
早期的表單里面對(duì)標(biāo)簽項(xiàng)的說(shuō)明文字都直接放置在標(biāo)簽旁邊,但很多用戶不會(huì)去看這些文字,或者直接忽略掉。其實(shí)可以結(jié)合用戶操作表單行為來(lái)動(dòng)態(tài)顯示幫助信息,例如用戶聚焦在哪一個(gè)標(biāo)簽項(xiàng),則顯示哪一項(xiàng)對(duì)應(yīng)的解釋文案。騰訊微博注冊(cè)頁(yè)有一個(gè)細(xì)節(jié)做的比較好:

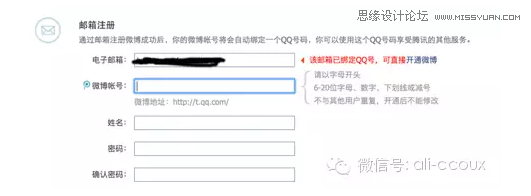
(圖示3:騰訊微博注冊(cè)頁(yè)面)
當(dāng)用戶輸入郵箱已經(jīng)被注冊(cè)過(guò),則會(huì)即時(shí)給出相應(yīng)的提示,節(jié)省用戶輸入額外注冊(cè)信息的成本,而不是讓用戶填寫(xiě)完再點(diǎn)擊「提交」按鈕交給服務(wù)器去做一次判斷。
當(dāng)然除了這條,還有密碼強(qiáng)度和密碼要求的即時(shí)校驗(yàn),旨在節(jié)省用戶輸入時(shí)的思考時(shí)間,讓用戶更高效率地填寫(xiě)表單。
4. 錯(cuò)誤消息
表單中的錯(cuò)誤提示信息,或者一些不合規(guī)的提示信息展示也是表單設(shè)計(jì)中影響比較大的元素。

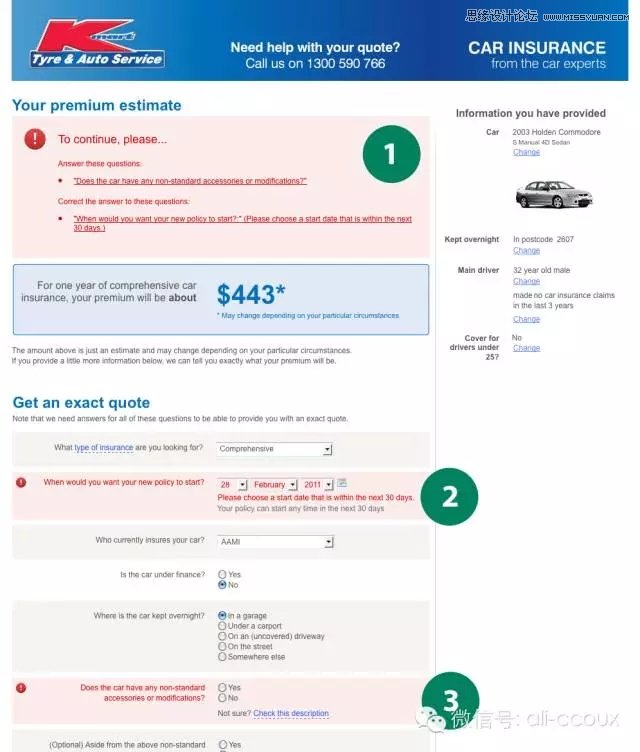
(圖示4:Error Message)
上圖中的表單項(xiàng)就比較多,可能在小尺寸屏幕中需要滾動(dòng)頁(yè)面才能看到完整表單信息,而因?yàn)椴捎昧它c(diǎn)擊「提交」按鈕之后交給服務(wù)器校驗(yàn)數(shù)據(jù),所以在多個(gè)表單項(xiàng)出現(xiàn)錯(cuò)誤的情況下,則需要統(tǒng)一在表單頭部提示出來(lái)錯(cuò)誤信息,并且最好要有錨點(diǎn),點(diǎn)擊之后能夠直接到錯(cuò)誤的位置,節(jié)省用戶尋找的時(shí)間。
然而如之前所說(shuō),如果能夠在前臺(tái)即時(shí)校驗(yàn)的信息,就盡量交給前臺(tái)校驗(yàn),除了可以節(jié)省用戶的表單操作時(shí)間,可以保證體驗(yàn)的一致。
5. 智能默認(rèn)

(圖示5:淘寶/天貓購(gòu)物車(chē)頁(yè)面,圖中敏感數(shù)據(jù)已經(jīng)抹去)
表單設(shè)計(jì)中可以通過(guò)智能默認(rèn)的方式幫助用戶填寫(xiě)一些需要重復(fù)填寫(xiě)的表單,這樣可以節(jié)省大量的時(shí)間。例如圖中的淘寶/天貓購(gòu)物車(chē)頁(yè)面,用戶在每次購(gòu)買(mǎi)之后都需要經(jīng)過(guò)收貨地址填寫(xiě)環(huán)節(jié),如果說(shuō)將填寫(xiě)過(guò)的地址幫助用戶保存起來(lái)并設(shè)置成默認(rèn),在后來(lái)的每次購(gòu)買(mǎi)過(guò)程,可以直接進(jìn)入到下一個(gè)環(huán)節(jié),省去了這一步的時(shí)間。
6. 設(shè)置 Tab 鍵跳轉(zhuǎn)
筆者認(rèn)為 Tab 鍵跳轉(zhuǎn)也是一個(gè)能夠提高用戶操作表單效率的一個(gè)方式,也是設(shè)計(jì)師在表單設(shè)計(jì)中必須要考慮到的一個(gè)細(xì)節(jié),Tab 鍵的跳轉(zhuǎn)和表單項(xiàng)視覺(jué)先后順序保持一致。
這個(gè)細(xì)節(jié)很小,但是影響面卻很大。很多網(wǎng)站并沒(méi)有在這個(gè)細(xì)節(jié)上做的很好。舉個(gè)反面例子:

(圖示6:支付寶收銀臺(tái)界面,圖中敏感數(shù)據(jù)已經(jīng)抹去)
上圖是支付寶收銀臺(tái)的頁(yè)面,分別來(lái)自于兩個(gè)不同的電商網(wǎng)站。按照表單設(shè)計(jì)邏輯,在用戶輸入賬戶名按 Tab 鍵后,光標(biāo)會(huì)自動(dòng)聚焦到支付密碼輸入框中,然而左右兩個(gè)界面卻存在完全不一樣的邏輯。左邊頁(yè)面在輸入賬戶名之后按 Tab 鍵會(huì)直接跳到「忘記賬戶名?」這個(gè)鏈接上,而右邊則一切正常。
7. 同意&提交
在很多注冊(cè)表單的最后一項(xiàng)表單項(xiàng)是讓用戶勾選同意***協(xié)議,很多情況下完全是廢話。所以這一步與提交按鈕可以合并在一起,省去一步操作。

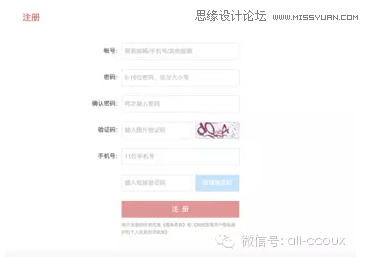
(圖示7:網(wǎng)易郵箱的注冊(cè)頁(yè)面)
8. 正在進(jìn)行的動(dòng)作
表單填寫(xiě)完成,最后一步就是提交了,這一步至關(guān)重要。不僅僅是說(shuō)在提交之后要將后面的結(jié)果反饋給用戶(上面說(shuō)到的即時(shí)反饋),如果網(wǎng)絡(luò)條件比較慢,或者信息量比較大,導(dǎo)致等待時(shí)間過(guò)長(zhǎng)(很多情況下會(huì)這樣),那么我們應(yīng)該告訴用戶這一切,讓用戶并不會(huì)覺(jué)得等待時(shí)間很長(zhǎng)。同時(shí)也減少了用戶重復(fù)點(diǎn)擊「提交」按鈕的情況。

(圖示8:提交按鈕小動(dòng)畫(huà))
9. 對(duì)話形式表單

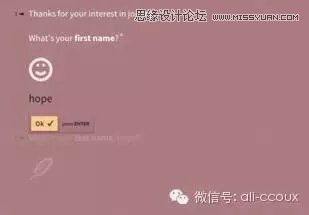
(圖示9:對(duì)話式表單)
這算是一些附加信息。一個(gè)個(gè)表單項(xiàng)其實(shí)可以轉(zhuǎn)化成一條條問(wèn)題,讓用戶覺(jué)得像是在和互聯(lián)網(wǎng)的另一邊聊天,從而以最輕松愉悅的心情來(lái)進(jìn)行表單填寫(xiě)。
總結(jié)
互聯(lián)網(wǎng)在進(jìn)化,表單也是如此,進(jìn)化的同時(shí),帶給用戶的是更高效的輸入方式,更加輕松愉悅的使用體驗(yàn)。而設(shè)計(jì)師在設(shè)計(jì)過(guò)程中,應(yīng)當(dāng)將效率放在第一位,然后才是在效率至上的基礎(chǔ)上去完善交互視覺(jué)的體驗(yàn)細(xì)節(jié)。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見(jiàn)的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見(jiàn)的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 21個(gè)Sketch實(shí)用高頻小技巧
相關(guān)文章6572019-02-15
21個(gè)Sketch實(shí)用高頻小技巧
相關(guān)文章6572019-02-15
-
 如何提高登錄注冊(cè)的提高用戶體驗(yàn)
相關(guān)文章2902018-12-20
如何提高登錄注冊(cè)的提高用戶體驗(yàn)
相關(guān)文章2902018-12-20
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
-
 詳解如何寫(xiě)后臺(tái)系統(tǒng)UI設(shè)計(jì)規(guī)范
相關(guān)文章5412018-11-29
詳解如何寫(xiě)后臺(tái)系統(tǒng)UI設(shè)計(jì)規(guī)范
相關(guān)文章5412018-11-29
-
 高級(jí)設(shè)計(jì)師如何設(shè)計(jì)優(yōu)秀的引導(dǎo)頁(yè)
相關(guān)文章3482018-10-10
高級(jí)設(shè)計(jì)師如何設(shè)計(jì)優(yōu)秀的引導(dǎo)頁(yè)
相關(guān)文章3482018-10-10
