六大奇招帶你玩轉(zhuǎn)HTML5移動(dòng)頁(yè)面動(dòng)效
文章來(lái)源于 優(yōu)設(shè),感謝作者 TQ 給我們帶來(lái)經(jīng)精彩的文章!四月份最有技術(shù)含量的干貨,今天騰訊前端TQ同學(xué)來(lái)來(lái)談?wù)勔恍﹦?dòng)畫(huà)設(shè)計(jì)的小技巧,能幫你在短時(shí)間沒(méi)動(dòng)畫(huà)靈感時(shí)瞬間讓頁(yè)面增色,同時(shí)也會(huì)談及移動(dòng)端H5頁(yè)面的優(yōu)化細(xì)節(jié)與關(guān)鍵點(diǎn)。
作為一名前端,在拿到設(shè)計(jì)稿時(shí)你有兩種選擇:
1.快速輸出靜態(tài)頁(yè)面
2.加上高級(jí)大氣上檔次狂拽炫酷屌炸天的動(dòng)畫(huà)讓頁(yè)面動(dòng)起來(lái)
作為一個(gè)有志向的前端,當(dāng)然是選2啦!可是需求時(shí)間又很短很短,怎么辦呢?
這次就來(lái)談?wù)勔恍﹦?dòng)畫(huà)設(shè)計(jì)的小技巧,能在你時(shí)間不多又沒(méi)有動(dòng)畫(huà)想法的時(shí)候瞬間讓頁(yè)面增色不少。

同時(shí)也會(huì)談及移動(dòng)端H5頁(yè)面的優(yōu)化細(xì)節(jié)與關(guān)鍵點(diǎn),因此本文章將分為動(dòng)效篇和優(yōu)化篇。
(1) CSS3時(shí)序錯(cuò)開(kāi)漸顯動(dòng)畫(huà)
這是一種比較常用的動(dòng)畫(huà),它的優(yōu)點(diǎn)是節(jié)奏感強(qiáng),做法就是先讓每個(gè)元素隱藏,然后當(dāng)頁(yè)面呈現(xiàn)后每個(gè)元素錯(cuò)開(kāi)時(shí)間出現(xiàn)。
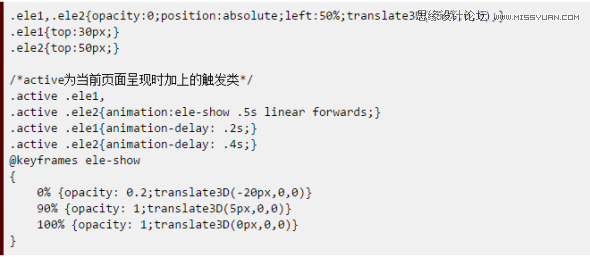
例子(忽略兼容前綴和無(wú)關(guān)屬性):
![]()

效果就是兩個(gè)元素分別從上面掉下來(lái),這里有個(gè)小細(xì)節(jié)(keyframes),為了讓掉下來(lái)的動(dòng)畫(huà)生動(dòng)點(diǎn),應(yīng)該是在90%的時(shí)候先掉下一點(diǎn)點(diǎn),然后瞬間在100%時(shí)回跳5px。
還有個(gè)細(xì)節(jié),安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是漸變動(dòng)畫(huà)不能停止在最后一幀。有這樣一個(gè)解決方案:
1.用Modernizr去檢測(cè)是否支持這個(gè)屬性,加上識(shí)別類(lèi).no-animation-fill-mode;
2.根據(jù)識(shí)別類(lèi)采取以下措施:
(1)用js模擬同樣效果;
(2)用css屏蔽掉動(dòng)畫(huà);
(3)或者直接全部都用transition來(lái)做(不要keyframes)。
示例頁(yè)面如下(查看DEMO):

(2) CSS3細(xì)節(jié)強(qiáng)調(diào)動(dòng)畫(huà)
一些局部細(xì)節(jié)如果還是漸現(xiàn)顯示,會(huì)枯燥沒(méi)什么感覺(jué),例如標(biāo)題、按鈕等,需要一種強(qiáng)調(diào)。
分兩種情況:
1.如果時(shí)間允許的話,基本做法是先把一個(gè)元素切成不同的塊狀,例如小人的手腳都切成不同圖片,然后讓它們重新組合,再通過(guò)賦予不同的CSS動(dòng)畫(huà)來(lái)讓它生動(dòng)起來(lái),這里引用個(gè)webank的例子:

(查看DEMO)
2.如果時(shí)間緊湊,又不像桑尼一樣擅長(zhǎng)于動(dòng)畫(huà)細(xì)節(jié),可以使用一些輔助工具:
Animate.css,通過(guò)直接預(yù)覽選擇想要的動(dòng)效,然后下載它的CSS把對(duì)應(yīng)的keyframe扒下來(lái)就好了(引用整個(gè)CSS是資源浪費(fèi))。
(3)SVG動(dòng)畫(huà)
SVG技術(shù)越來(lái)越不陌生,使用門(mén)檻也漸漸降低,而且SVG動(dòng)畫(huà)還可以使用CSS控制。
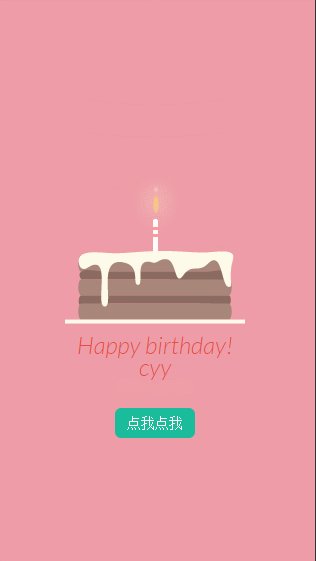
先看個(gè)生日頁(yè)面,是個(gè)SVG的蛋糕:

(查看DEMO)
可見(jiàn)SVG是很強(qiáng)大的!彌補(bǔ)了CSS3的不足。
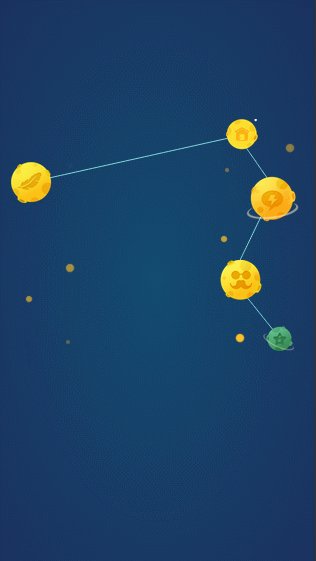
然而這種動(dòng)畫(huà)也是略耗時(shí),但有一種比較常用的,就是線條的描繪動(dòng)畫(huà),CSS3比較難實(shí)現(xiàn),這里可以用SVG,看圖:

介紹一個(gè)PS插件svgArtisan(目前還未有主頁(yè)),這個(gè)工具可以直接根據(jù)PSD的路徑圖層生成SVG圖形。
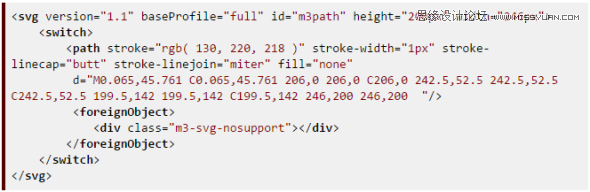
接下來(lái)就簡(jiǎn)單了,將設(shè)計(jì)稿上的路徑圖形用插件生成對(duì)應(yīng)的SVG,例如是這樣的:
(注意,其中的foreignObject標(biāo)簽內(nèi)是不支持svg的瀏覽器會(huì)看到一張.m3-svg-nosupport標(biāo)簽下的圖片。)

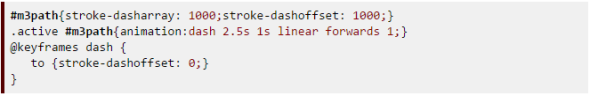
再使用CSS3的animation控制stroke-dashoffset:

效果不難吧!SVG還有各種用途,例如制作ICONFONT等,可以深入挖掘。
(4) 重力陀螺儀
想讓頁(yè)面更有層次感,不妨讓設(shè)計(jì)提供一些碎片元素,例如彩花,星星之類(lèi),然后把它們單獨(dú)切出來(lái)放畫(huà)面前景,使用陀螺儀伴隨著手機(jī)運(yùn)動(dòng)碎片也跟著運(yùn)動(dòng),多么好玩!
這里提供一個(gè)工具可以輕松實(shí)現(xiàn)陀螺儀重力效果的:parallax.js
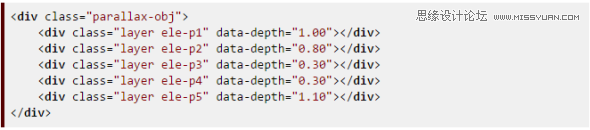
用法簡(jiǎn)單,定義一個(gè)parallax-obj的父類(lèi),把需要?jiǎng)拥脑丶由蟣ayer的類(lèi),然后設(shè)置動(dòng)的范圍data-depth:

(5) 背景音樂(lè)&音效
H5頁(yè)面要炫酷,畫(huà)面生動(dòng)還是不夠的,一定要配合生動(dòng)的音樂(lè)。因此可以主動(dòng)跟設(shè)計(jì)或產(chǎn)品溝通,讓他們可以提供音樂(lè)資源,分分鐘導(dǎo)致UV猛漲有木有!
當(dāng)然,有了音樂(lè),前端也不是直接引用的,還是有點(diǎn)要求:
1.音樂(lè)不宜過(guò)長(zhǎng),30s為佳,而且音樂(lè)要加上漸現(xiàn)漸隱效果,方便循環(huán)播放;
2.音樂(lè)體積要小,音質(zhì)和流量,在手機(jī)上還是優(yōu)先考慮流量吧。
一般背景音樂(lè)體積可以接受的范圍是200K以下,若太大,可以使用格式工廠等軟件,降低它的比特率和聲道來(lái)改變體積。
接著,只需要簡(jiǎn)單引用:
![]()
這里有個(gè)問(wèn)題,IOS是不能自動(dòng)播放音樂(lè)的,一定要觸發(fā)一個(gè)用戶交互事件,例如點(diǎn)擊。
但是有一種hack的方法可以讓IOS微信側(cè)頁(yè)面自動(dòng)播放(SAFARI依舊無(wú)效):
通過(guò)new一張圖片,監(jiān)聽(tīng)一張圖片的onload事件,結(jié)束后回調(diào)執(zhí)行音頻播放audio.play()即可,原理估計(jì)是動(dòng)了dom結(jié)構(gòu),相當(dāng)于執(zhí)行了一次交互。(有人也用過(guò)createEvent模擬,原理也是動(dòng)了dom。)
因此,記得暴露一個(gè)音樂(lè)關(guān)閉/打開(kāi)的按鈕,不然肯定被用戶罵死。
(6)有趣的Loading
Loading頁(yè)還是要有的,萬(wàn)一用戶網(wǎng)速慢呢?
以上做了那么多事,如果沒(méi)有資源加載都是玩不來(lái)的,因此還需要一個(gè)loading的支持。一般情況下頁(yè)面體積大于3m則要加上loading頁(yè)。
然而loading還是可以做得很有趣的,一般的做法是:
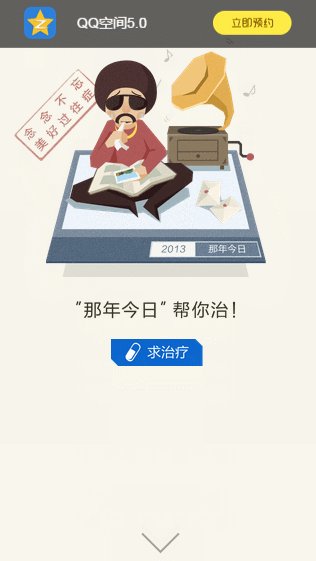
1.引入品牌,例如APP宣傳頁(yè);
2.引入有趣動(dòng)畫(huà),放一個(gè)賤賤的人物跳舞給你看;
3.一切從簡(jiǎn),用CSS3簡(jiǎn)單動(dòng)畫(huà)。
最后總結(jié)
最后,給一個(gè)例子結(jié)尾吧。
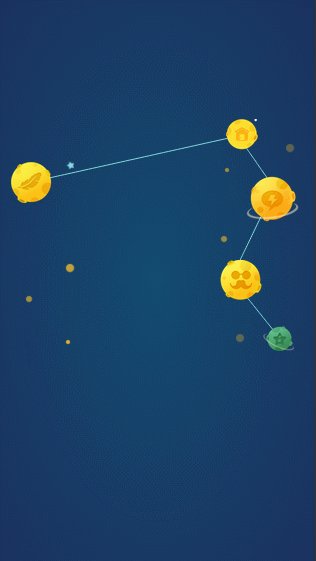
這是空間5.0預(yù)約頁(yè)第二版,使用了以上的若干方法論,例如loading動(dòng)畫(huà),CSS3動(dòng)畫(huà),SVG星空連線,首屏星球重力感應(yīng),音樂(lè)(這里使用開(kāi)啟按鈕后播放)等等。
(由于活動(dòng)已結(jié)束,很多運(yùn)營(yíng)處都被刪掉從簡(jiǎn)了,忽略那些細(xì)節(jié))

(查看DEMO)
當(dāng)然,真正要做到高效制作動(dòng)態(tài)H5頁(yè)面,還是靠積累,因此平時(shí)做好的細(xì)節(jié)動(dòng)畫(huà)自己都積累起來(lái),下次分分鐘就能用得上。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
-
 實(shí)例分析9款驚艷的網(wǎng)頁(yè)設(shè)計(jì)作品
相關(guān)文章5142018-10-10
實(shí)例分析9款驚艷的網(wǎng)頁(yè)設(shè)計(jì)作品
相關(guān)文章5142018-10-10
-
 5個(gè)作品集網(wǎng)站設(shè)計(jì)中常見(jiàn)的問(wèn)題
相關(guān)文章3742018-05-10
5個(gè)作品集網(wǎng)站設(shè)計(jì)中常見(jiàn)的問(wèn)題
相關(guān)文章3742018-05-10
-
 詳解三類(lèi)經(jīng)典客群分析電商前端設(shè)計(jì)
相關(guān)文章3262018-04-06
詳解三類(lèi)經(jīng)典客群分析電商前端設(shè)計(jì)
相關(guān)文章3262018-04-06
-
 解析2018年移動(dòng)端UI設(shè)計(jì)趨勢(shì)預(yù)測(cè)
相關(guān)文章5272018-01-11
解析2018年移動(dòng)端UI設(shè)計(jì)趨勢(shì)預(yù)測(cè)
相關(guān)文章5272018-01-11
-
 設(shè)計(jì)師解讀移動(dòng)APP中Loading設(shè)計(jì)
相關(guān)文章3662017-12-17
設(shè)計(jì)師解讀移動(dòng)APP中Loading設(shè)計(jì)
相關(guān)文章3662017-12-17
-
 巧用這5個(gè)網(wǎng)頁(yè)設(shè)計(jì)技巧玩轉(zhuǎn)視差特效
相關(guān)文章2812017-11-17
巧用這5個(gè)網(wǎng)頁(yè)設(shè)計(jì)技巧玩轉(zhuǎn)視差特效
相關(guān)文章2812017-11-17
