巧用CSS3制作時尚的網頁加載動畫效果
文章來源于 站酷,感謝作者 謝爾魚 給我們帶來經精彩的文章!在現代網頁設計中,預加載是一種很常見的情形。作為用戶,我們希望網頁快速并且流暢 — 我們不喜歡等待。當內容被加載時,預加載能提供視覺反饋,并管理用戶期望,降低用戶放棄瀏覽網站的幾率。
源文件代碼:MissYuan_源文件.rar
用CSS3創建預加載動畫的準備條件
在我們深入CSS3,創建預加載動畫集之前,我們先討論一些CSS3中非常重要的屬性。
偽元素(Pseudo Elements):before :after
偽元素在用CSS3創建預加載動畫的過程中是非常有用的。偽元素在本質上是在HTML元素之前或之后添加一個假元素。
“偽來源于希臘語pseudēs,意思是假的。”
這類似于我們創建一個額外的并不真正存在的元素。不管怎么說,偽元素可以使用CSS樣式。雖然偽元素在創建預加載動畫過程中不是必需的,但在使用最少標簽問題上發揮了作用。
偽元素和其它任何HTML元素一樣,可以被定義樣式,唯一不同的是,偽元素必須定義content屬性。沒有指定content屬性,偽元素是不會顯示的。Content屬性可以包含任何的文字,例如在預加載動畫里的“loading”字樣。然而,假如你不需要任何文字的話,內容可以為空。
CSS3動畫(Animation)
在創建CSS3預加載時,CSS偽元素是有用的但卻非必需的,然而animation屬性卻是必需的。沒有它,預加載只是一個靜態的展示,無法動態呈現。
“當創建動畫時,CSS動畫的主要組件是@keyframes。可以將@keyframes看作是一條時間軸。在@keyframes里,你可以定義這些階段,每一階段都能有不同的風格聲明。”——初學者對CSS動畫的定義
備注:在我們進行以下演示之前要注意的是,特定的前綴沒有包含在以下的代碼片段中。如果你需要特定的前綴,那么請參閱codepen例子。
1.音頻波
這個預加載的想法源于創建一個類似于音頻波的動畫。

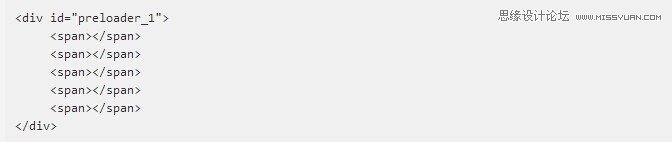
HTML
這是通過創建五個span標簽來實現的,每一個標簽代表一個音頻條。

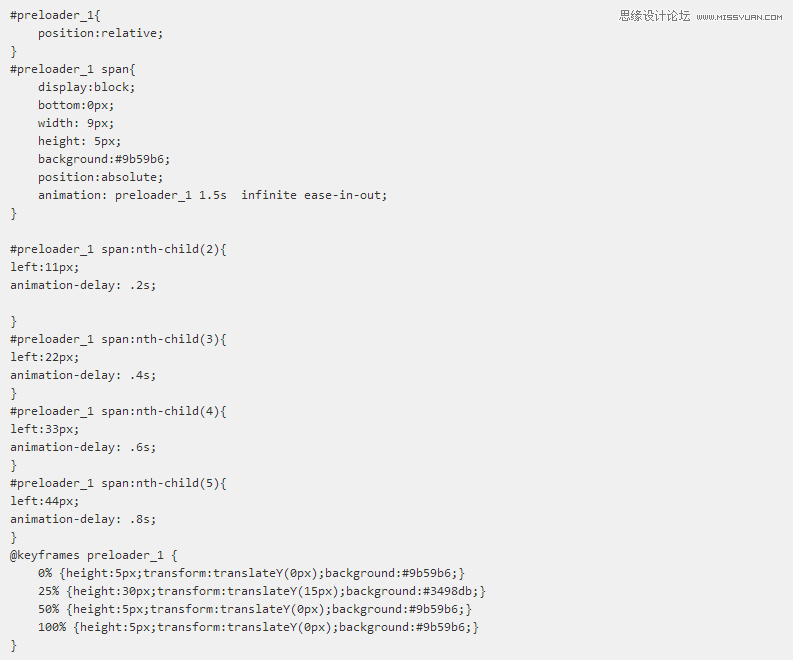
CSS
動畫效果是通過每個span的高度從5px增長到30px來實現的,span從中央向Y軸方向變化15px實現了這種效果。

默認情況下,每個span的動畫是在同一時刻發生的。墨西哥波效果是通過為每個span添加animation-delay屬性延遲2毫秒實現的。每個span是通過nth-child()選擇器進行定位的。
2.圓形方塊
這種預加載使用四個方塊,移動、旋轉、改變顏色最后變成圓形。

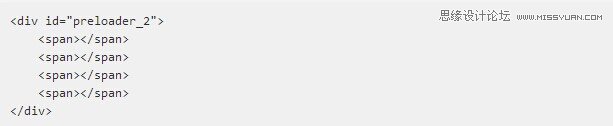
HTML
這個預加載是使用四個span創建的。每一個span是一個圓/方,都有其相應的動畫。

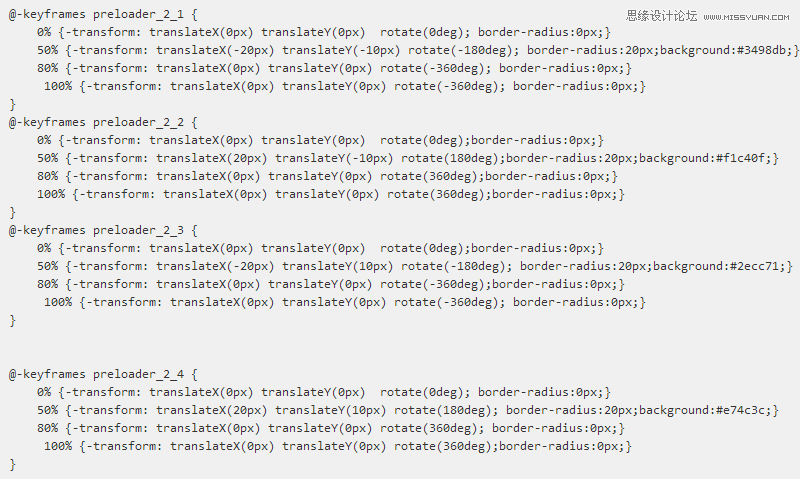
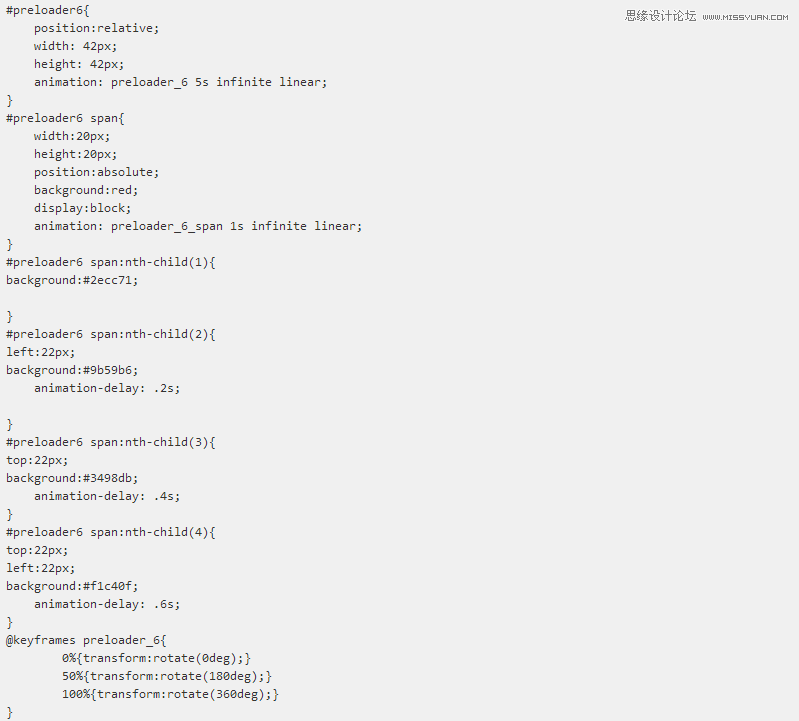
CSS
這四個span從方形變為圓形是通過調整border-radius從0px(方)到20px(圓)來實現的。


每一個形狀都相對于其當前的位置沿著X&Y軸向相反的方向旋轉移動。每一個span的顏色也都從統一的紫色動態轉變為自己特有的顏色。最終給人的印象就是將幾個圓形合并為一個方形。
3.交叉的形狀
交叉形狀預加載只使用了單個的div,再加上我們之前談到的:before和:after偽元素。
(原圖鏈接)
HTML
![]()
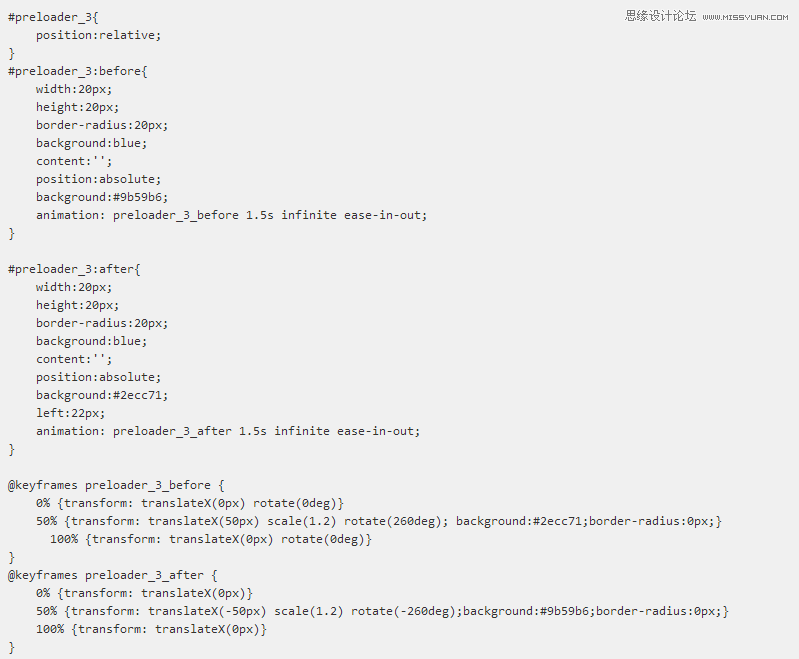
CSS
一個動畫是基于#preloader_3:befor的,另一個動畫是基于#preloader_3:after的。每個動畫在相反的時間變化成不同的顏色。類似于前面講到的預加載動畫,每一個偽元素采用border-radius屬性從圓形變為方形。

4.蛇形動畫
蛇形動畫由一系列被設計為圓的span組成。
(原圖鏈接)
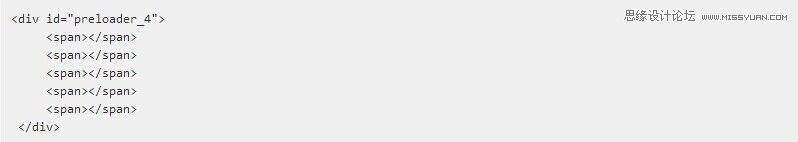
HTML
這里注明一下,你可以使用僅有3個圓組成的蛇形預加載動畫,這樣的話,你就只需要一個#preloader_4 div,再加上:before和:after。

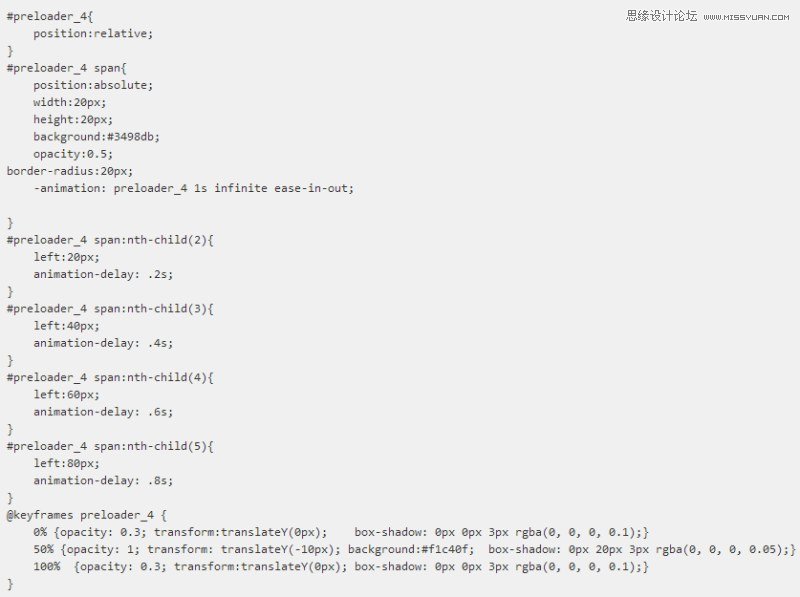
CSS
蛇形預加載動畫是通過調整每一個span在Y軸上的坐標變化-10px以及調整顏色由藍變黃來實現的。為每一個span添加大小從0px變為20px的投影來創建底層陰影。

與pre-loader1類似,波形效果是通過為每個span添加animation-delay屬性,使每個span動畫相對于前面的span延遲2毫秒來實現的。
5.旋轉圓盤
這是……一個旋轉的東西。

HTML
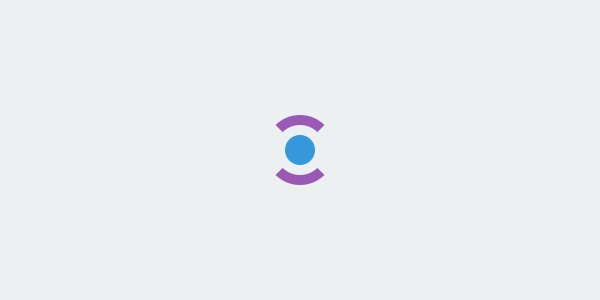
這里我們簡單地為中央的圓形創建了一個div,通過div的:after偽類創建外部的邊線。
![]()
CSS
通過為div的偽類:after添加一條上描邊和一條下描邊,并添加50px的border-radius來創建兩條外部邊線。為主div添加動畫效果,僅是改變主div的顏色,并通過添加transform: rotate()來實現旋轉效果。:after偽類動畫就是旋轉著改變外框的顏色。

6.閃爍的窗口
我們這個動畫有點“微軟”……

(原圖鏈接)
HTML
這個預加載動畫使用一個div加四個span來創建。

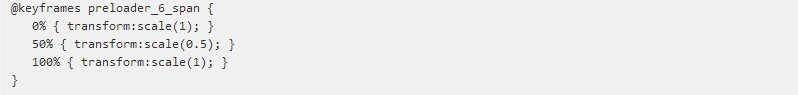
CSS
這些方塊排列在一個柵格中。整個預加載動畫是通過添加到主div上的旋轉動畫實現的。另外添加到span上的動畫是將大小從100%縮小到50%,然后我們為每一個span添加animation-delay來創建脈沖效果。


結語
使用CSS3創建預加載動畫較圖片預加載動畫的優勢是——它是可伸縮的、視網膜級的。這意味著,不管在什么設備上展示,它們永遠是清晰的、干凈的、有前瞻性的(盡管如此,仍要記住,并不是所有遺留的瀏覽器都支持CSS3動畫)。
在了解CSS3一些重要的屬性和技巧之后,你可以創建自己的CSS3預加載動畫了。你可以創建有趣且酷的動畫來減少用戶的流失。
如果你創建了非常酷的預加載動畫,我非常樂意欣賞。在下面盡情留下你的評論吧。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
