詳細(xì)解析電子商務(wù)網(wǎng)頁(yè)的首屏設(shè)計(jì)技巧
文章來源于 站酷,感謝作者 尛沫尛沫 給我們帶來經(jīng)精彩的文章!首屏(above the fold)是指不滾動(dòng)web網(wǎng)頁(yè)屏幕就能被用戶看到的畫面。
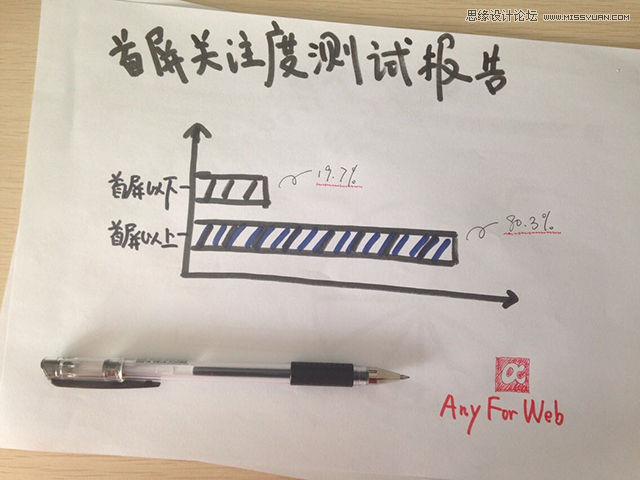
世界著名的網(wǎng)頁(yè)易用性專家尼爾森曾經(jīng)有報(bào)告顯示,首屏以上的關(guān)注度為80.3%,首屏以下的關(guān)注度僅有19.7%。這兩個(gè)數(shù)據(jù)足以表明,首屏對(duì)每一個(gè)需要轉(zhuǎn)化率的網(wǎng)站都很重要,尤其是電商網(wǎng)站。

在電子商務(wù)網(wǎng)站中,用戶最急切需要獲得的不外乎兩點(diǎn):吸引人的商品或店鋪,以及網(wǎng)站能夠給予他的信任感。信任需要積累,因此,各類宣傳推廣信息就成了電商首屏展示的不二之選。
一個(gè)能引人駐足停留的首屏一定會(huì)為網(wǎng)站帶來更多的客戶和利益,AnyForWeb會(huì)告訴你如何策劃設(shè)計(jì)出一個(gè)好看好用的電商首屏。
1.確定可視范圍
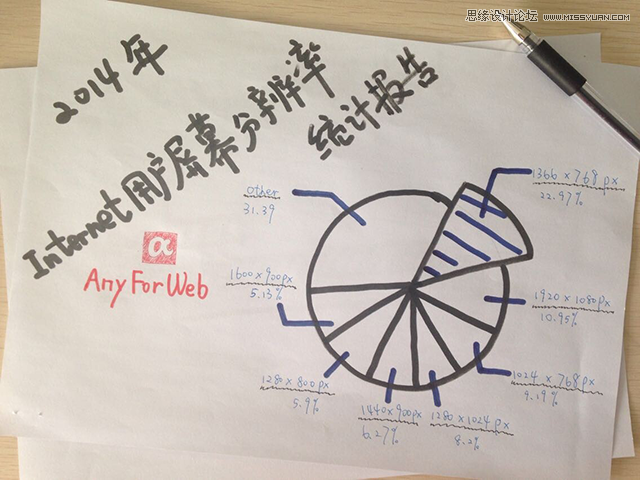
根據(jù)統(tǒng)計(jì)報(bào)告顯示,2014年使用率最高的Internet用戶屏幕分辨率為1366px*768px。以此為例,瀏覽器邊框?qū)挾绕毡樵?1左右,所以網(wǎng)頁(yè)首屏寬度在無干擾因素的情況下可以確定為1345;而屏幕總高度為768,除去任務(wù)欄高度40、店鋪頁(yè)頭106、瀏覽器(工具欄、邊框等)160和位置工具欄30,初步估算首屏高度控制在432較為合適。因此我們可以得出,最符合時(shí)下趨勢(shì)的首屏設(shè)計(jì)寬高基本范圍是1345*432,重要的內(nèi)容可以盡量放在這個(gè)區(qū)間里。

2.展示吸引用戶的信息
首頁(yè)的首屏位置在整個(gè)網(wǎng)站中都稱得上寸土寸金,正因?yàn)槿绱耍颂幷故镜奈淖謶?yīng)該短小精悍,盡可能用最少的篇幅就把信息表達(dá)清楚。標(biāo)題性文字更應(yīng)該把商家的商業(yè)訴求清晰直接的表達(dá)出來,在這類文字的策劃上需注意符合網(wǎng)站的整體風(fēng)格。

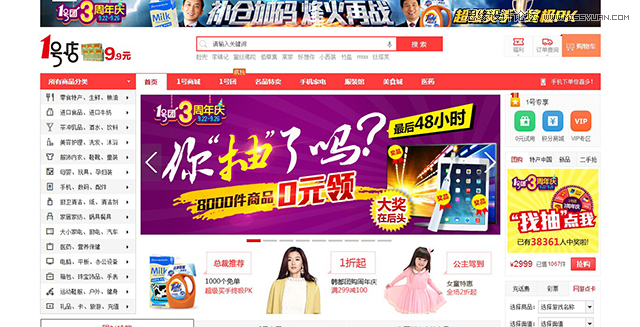
一號(hào)店的banner文案就能很好的抓住瀏覽者的眼球,有趣的標(biāo)題文字加上“0元領(lǐng)”這樣的醒目的字眼,讓用戶充滿了好奇心。

Gap的首屏雖然沒有將廣告的下半部分很完整的展現(xiàn)出來,但是這似乎并沒有影響到用戶想要繼續(xù)點(diǎn)擊的心情,真正吸引用戶的信息點(diǎn)都被整齊的陳列在首屏中,供用戶逐一了解。
3.視覺焦點(diǎn)要顯眼
大多數(shù)用戶的瀏覽習(xí)慣是走馬觀花式的,以如今國(guó)內(nèi)電商網(wǎng)站普遍的布局來看,用戶在第一屏中的視覺焦點(diǎn)基本上以Banner和導(dǎo)航為主。因此,其中所表現(xiàn)的無論是文字還是大圖,都應(yīng)該讓用戶一眼看清內(nèi)容,減少其思考時(shí)間。設(shè)計(jì)師在設(shè)計(jì)時(shí)可以用“去色”的方法來檢驗(yàn)實(shí)際效果。
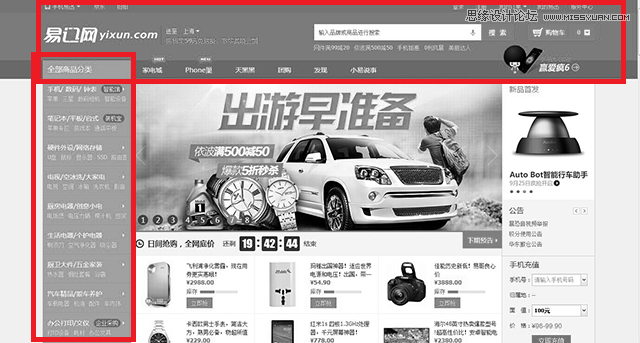
去色前:

去色后:

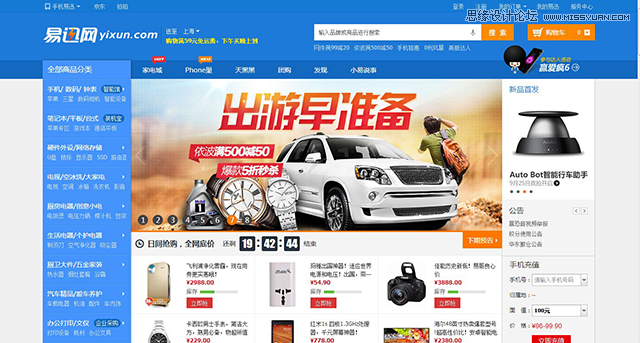
易迅首屏算是個(gè)反面教材。首屏原圖會(huì)令人覺得太過繁復(fù),所以視覺焦點(diǎn)自然會(huì)分散開來。
通過去色前后的對(duì)比圖我們可以發(fā)現(xiàn),去色后,導(dǎo)航上的文字內(nèi)容會(huì)變得不夠清晰,因此我們可以得出,色彩是鎖定用戶視覺焦點(diǎn)的主要問題。
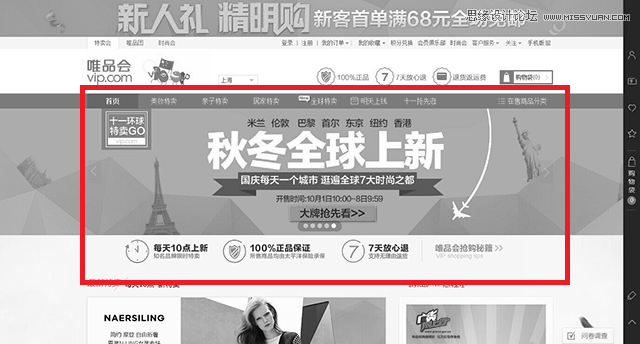
去色前:

去色后:

唯品會(huì)首屏去色后的效果就截然不同了。去色后,Banner上的內(nèi)容仍然可以很容易的辨認(rèn)出來,文字和背景都很清晰。
4.圖片讓內(nèi)容更利于理解
要讓用戶在短短的幾秒鐘之內(nèi)就了解網(wǎng)站或商家發(fā)布的一系列信息,單憑簡(jiǎn)短的文字是不夠的,還需借力于圖片的幫助。圖片的使用能從側(cè)面含蓄的襯托主題,因此,在圖片素材的選擇上應(yīng)該保證對(duì)主旨的表達(dá)有幫助,并且在視覺上保持風(fēng)格一致。

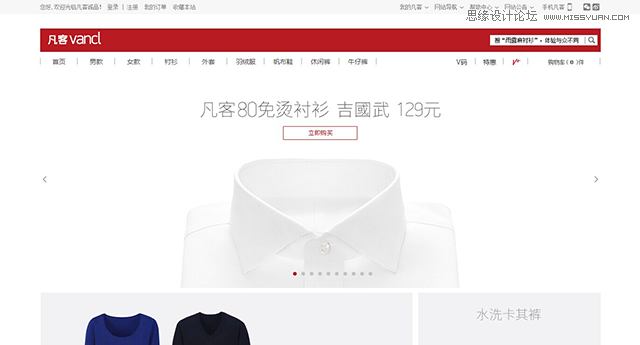
凡客誠(chéng)品的首屏走的是極簡(jiǎn)路線,沒有什么修飾,讓用戶可以專注于商品本身。配圖沒有把商品全貌都展現(xiàn)出來,但在極簡(jiǎn)的風(fēng)格下,也能增強(qiáng)用戶的點(diǎn)擊欲。
5.用風(fēng)格強(qiáng)調(diào)主題
網(wǎng)站首屏的風(fēng)格是根據(jù)目的來決定的,在設(shè)計(jì)之前,必須要了解這個(gè)首屏究竟在整個(gè)網(wǎng)站中會(huì)起到什么樣的作用。一般來說,電子商務(wù)網(wǎng)站的首頁(yè)首屏?xí)脕磉M(jìn)行推廣宣傳,比如單品推廣、店鋪推廣和活動(dòng)宣傳等。
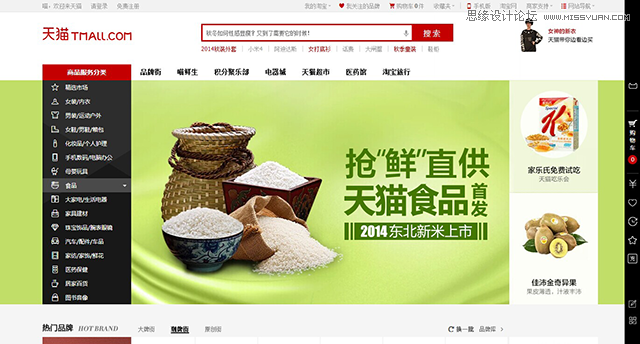
單品:

以單品推廣作為主題的首屏一般會(huì)用賣點(diǎn)組成文案,再配上簡(jiǎn)單的圖片。
店鋪:

店鋪的推廣其實(shí)并不需要用很大的篇幅來具體說明,只要將一些用戶在意的關(guān)鍵點(diǎn)表現(xiàn)出來即可,例如優(yōu)惠信息,活動(dòng)形式范圍等。
活動(dòng):

一項(xiàng)活動(dòng)的宣傳很難用簡(jiǎn)單的文案在首屏中描述清楚,所以要盡量用有沖擊力的字詞來吸引用戶點(diǎn)擊到詳情頁(yè)。
6.鎖定用戶的視覺重點(diǎn)
當(dāng)用戶對(duì)網(wǎng)站還不太熟悉的時(shí)候,進(jìn)入首頁(yè)必然會(huì)一頭霧水,此時(shí),給予用戶視覺上的引導(dǎo)變得格外重要。引導(dǎo)的方法多種多樣,比如醒目的大字或圖片,吸引人的標(biāo)題、或是條理清晰整體布局等。所謂引導(dǎo),并不只是代表讓顧客購(gòu)買商品,更意味著讓用戶點(diǎn)擊進(jìn)入其他頁(yè)面,產(chǎn)生更多的消費(fèi)。

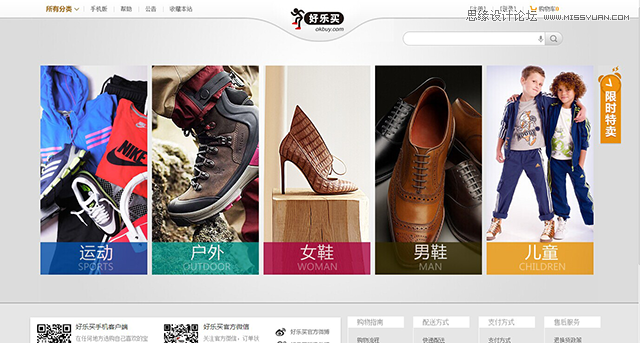
很少有電商網(wǎng)站的首屏像好樂買一樣干凈整潔、分類明確,清晰的布局讓用戶一眼就能找到自己的需求。
7.動(dòng)畫吸引用戶視線
在網(wǎng)站用戶體驗(yàn)比較流暢的基礎(chǔ)上,在首屏中可以適當(dāng)?shù)募尤胍恍┦髽?biāo)互動(dòng)效果,或是Flash動(dòng)畫效果會(huì)讓頁(yè)面看起來更加生動(dòng)有趣,這種做法也能增加一定數(shù)量的點(diǎn)擊,并且吸引用戶的注意力。但這些效果只能作為點(diǎn)綴,大面積的使用反而會(huì)適得其反。

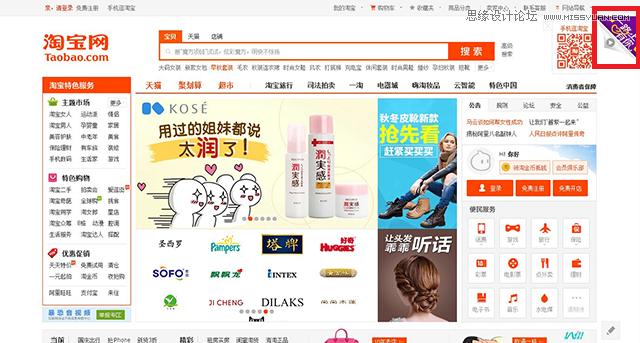
淘寶網(wǎng)在右上角有一個(gè)小小的鼠標(biāo)交互效果,點(diǎn)擊后進(jìn)入的是一個(gè)活動(dòng)專區(qū),翻頁(yè)效果在心理學(xué)上被認(rèn)為更容易觸發(fā)用戶想要點(diǎn)擊的沖動(dòng)。
8.符合視覺習(xí)慣的圖文混排
大片單一的文字或圖片會(huì)讓用戶產(chǎn)生厭倦感,而圖文混排很好的彌補(bǔ)了這一點(diǎn)。圖文混排的方式有很多,比如色彩上的對(duì)比、文字或圖片的放大等等,在布局上盡量做到錯(cuò)落有致,讓用戶的視線順暢的轉(zhuǎn)移。無論用哪一種形式,都必須確保的是主要內(nèi)容的可讀性。

一淘網(wǎng)的首屏不太符合大多數(shù)人的使用習(xí)慣。當(dāng)用戶進(jìn)入一個(gè)電商網(wǎng)站,首先一定會(huì)被圖片吸引,很少有人會(huì)愿意逐字逐句的看完大段文字,所以詳細(xì)的描述并不適合放在首屏的位置。

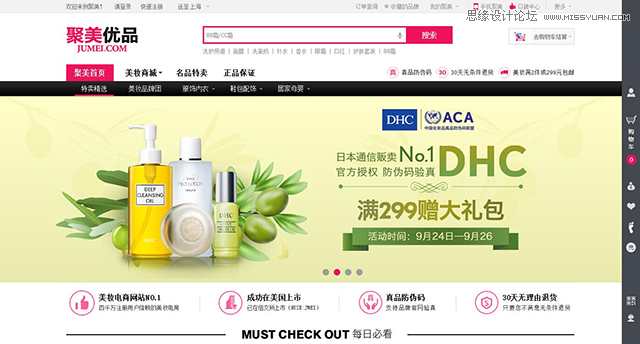
聚美優(yōu)品首屏的圖文搭配恰如其分,簡(jiǎn)單的大圖和一些短句,兩者之間相輔相成,圖片便于用戶理解,文字很精簡(jiǎn),重點(diǎn)分明。
總結(jié):
AnyForWeb認(rèn)為,首屏是吸引用戶至關(guān)重要的通道,很多網(wǎng)站因?yàn)閷?duì)首屏的忽視,從而產(chǎn)生了一些用戶體驗(yàn)上的問題。電商網(wǎng)站相比較普通的官方網(wǎng)站在性質(zhì)上更特殊一些,電商首屏應(yīng)該帶著商家的目的性去迎合用戶的常規(guī)使用習(xí)慣,而不是漫無目的地把首屏變成布告欄。
設(shè)計(jì)師在做一個(gè)設(shè)計(jì)項(xiàng)目之前,不妨多從用戶的角度思考,也許會(huì)有意想不到的收獲。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 21個(gè)Sketch實(shí)用高頻小技巧
相關(guān)文章6572019-02-15
21個(gè)Sketch實(shí)用高頻小技巧
相關(guān)文章6572019-02-15
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
