產品設計因該養成的良好思維習慣
文章來源于 365ued,感謝作者 佚名 給我們帶來經精彩的文章!更好的交互流程,更佳的的用戶體驗是所有產品人員的在產品設計過程中所追求的,實際上在作為用戶的時候我們能夠很清楚的感知到某項產品設計的優缺點,但是當我們在產品設計過程中時,往往會忽略到用戶的實際使用,插入個人的主觀化的內容,這就需要我們在產品設計過程中不斷的強迫自己思考,養成良好的思維習慣,從用戶做起!以下是筆者摘取的幾個例子,作為拋磚引玉之用,不當之處還請諒解。
去繁從簡,有所取舍(1)
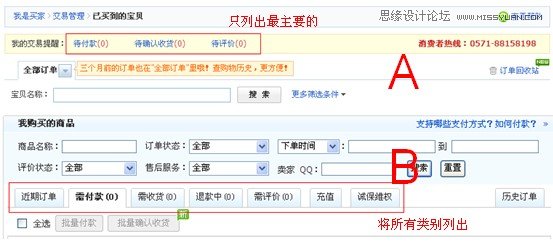
以下是某兩個網站的訂單中心的分類管理,在用戶使用中哪一個更好?

從表面上看,B將所有可能的狀態都羅列出,并且用頁簽予以標出,分類更全面,更清晰,而A僅僅做了三個文字鏈,似乎不太全面。但實際上呢?A更能抓住用戶的主要操作,我相信付款、確認收貨、評價這三個操作一定是用戶使用量最大,使用頻率最高的操作,通過簡單的邊框底色和紅色數字,很明顯的給用戶指引了操作通道。而B煞費苦心的分類頁簽卻未必能達到如此效果。
去繁從簡,有所取舍(2)
頂部菜單,哪一個更合理?

提取最精煉的,而不是最全面的,在使用中一定能感受到A比B方便,大部分的用戶是要看已購買的商品,將“購買的商品”藏在一堆不常用的菜單項中,可想而知給用戶帶來的困擾,實際上大部分電商網站,都已經將“訂單”通道直接單列出來(參見C)。
理清流程,暢通無阻(1)
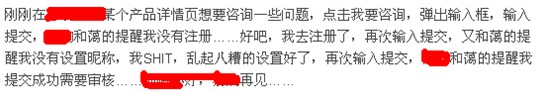
一個簡單的商品資訊功能,你能想到什么?登錄—點擊咨詢按鈕—輸入咨詢內容—點擊提交,這是最常見也最簡單的流程,那么如果用戶沒有登錄甚至沒有注冊呢?千萬不要出現這種情況!

理清流程,暢通無阻(2)
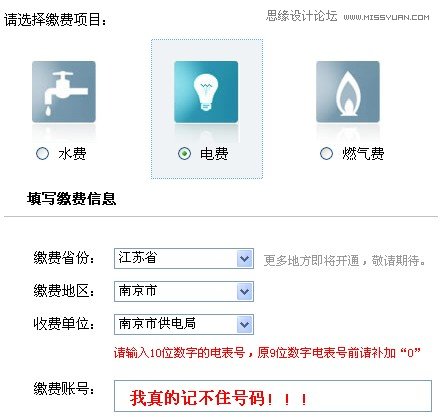
再看一個例子,電費水費帳號并不是每一個人都能記得的,為什么不能直接在這里保存繳費帳號,同時也不能這個頁面查詢,每一次都要到首頁點擊繳費記錄,在單獨的繳費記錄查詢頁面查詢帳號,然后ctrl+c,再次點擊我要繳費,再把帳號復制進去,總算可以繳費了……

為用戶想的再多一些(1)
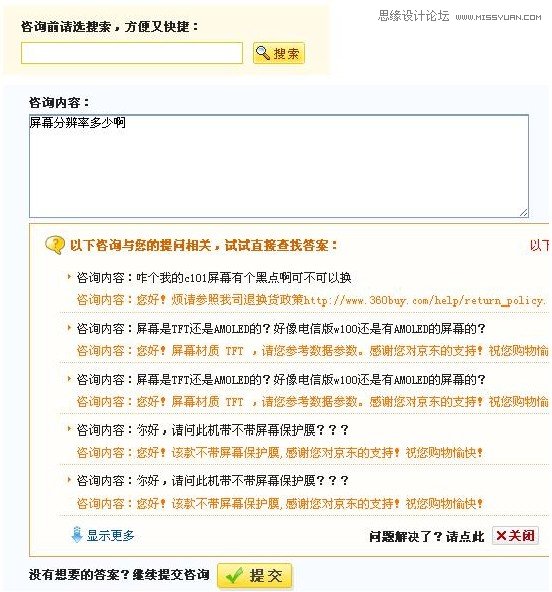
你是否想過在現有的咨詢問題中就有用戶想要的答案,免去了等待的時間?沒有發現搜索功能?沒關系,該頁面可以通過你輸入的咨詢內容,自動的匹配一些問題和答案,看一看,問題是不是已經解決了?

為用戶想的再多一些(2)
最新版的騰訊QQ添加好友過程,可以準確的告訴你對方是通過什么方式找到你的,讓你更好的做出判斷是否接受添加好友。添加好友后,如果你們在一個群里,能夠在備注姓名中自動帶入群名片姓名,甚至為你匹配好分組,是不是很方便?

最后給大家看個笑話:)

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 詳解UI設計師必須養成的職場習慣
相關文章3982017-12-13
詳解UI設計師必須養成的職場習慣
相關文章3982017-12-13
-
 設計師如何發現交互設計中的思維盲區
相關文章2572015-09-23
設計師如何發現交互設計中的思維盲區
相關文章2572015-09-23
-
 淺談五個最常見的設計思維錯誤分析
相關文章3212014-12-11
淺談五個最常見的設計思維錯誤分析
相關文章3212014-12-11
-
 以用戶為中心思維下的WEB設計分享
相關文章3682014-05-28
以用戶為中心思維下的WEB設計分享
相關文章3682014-05-28
-
 淺談設計中面對需求的逆向思維設計方法
相關文章3012013-12-13
淺談設計中面對需求的逆向思維設計方法
相關文章3012013-12-13
-
 淺談網頁設計師應該懂點設計心理學
相關文章3682013-10-01
淺談網頁設計師應該懂點設計心理學
相關文章3682013-10-01
-
 網站界面設計需要迎合用戶操作習慣
相關文章2272013-05-06
網站界面設計需要迎合用戶操作習慣
相關文章2272013-05-06
-
 解析設計師如何建立良好的視覺層級
相關文章2602012-12-07
解析設計師如何建立良好的視覺層級
相關文章2602012-12-07
