如何快速整理產(chǎn)品體檢報(bào)告(3)
文章來(lái)源于 優(yōu)設(shè),感謝作者 UXD筆記 給我們帶來(lái)經(jīng)精彩的文章!2. 范圍層
這里從產(chǎn)品提供的功能(服務(wù))層面來(lái)分析,可以按以下2個(gè)維度區(qū)分,并描述他們帶來(lái)的價(jià)值:
基礎(chǔ)功能(必備的功能、解決問(wèn)題的功能、代表產(chǎn)品屬性的功能)
特色功能(核心且重要的、打破同質(zhì)化尋找差異化的、提升用戶(hù)滿(mǎn)意度的)

3. 結(jié)構(gòu)層
可以通過(guò)功能架構(gòu)圖、業(yè)務(wù)流程圖、頁(yè)面流程圖去了解產(chǎn)品結(jié)構(gòu),并且能清晰地看到用戶(hù)完成一個(gè)任務(wù)的路徑,中間會(huì)發(fā)生什么,有多少步驟,然后把你的看法記錄下來(lái)。
對(duì)于競(jìng)品我們可以邊操作邊記錄,我建議一定要自己畫(huà)一遍,流程圖能幫助你梳理產(chǎn)品邏輯,畫(huà)完之后可以分析其中的優(yōu)缺點(diǎn),對(duì)比之下你會(huì)一目了然。
推薦工具:XMind、Axure
4. 框架層
主要是對(duì)產(chǎn)品的重要界面進(jìn)行分析,并總結(jié)出優(yōu)劣勢(shì)和整改意見(jiàn),因?yàn)檫@些是整個(gè)產(chǎn)品的靈魂,例如:一級(jí)導(dǎo)航頁(yè)、主要業(yè)務(wù)流程頁(yè)、重要功能頁(yè)、特色功能頁(yè)以及用戶(hù)最喜歡的頁(yè)面。
5. 表現(xiàn)層
表現(xiàn)層就是一個(gè)產(chǎn)品注入靈魂之后的肉體,即呈現(xiàn)層、UI設(shè)計(jì)。人的審美會(huì)根據(jù)時(shí)間發(fā)生變化,所以這里是檢驗(yàn)?zāi)闫綍r(shí)有沒(méi)有經(jīng)常把玩優(yōu)秀APP、有沒(méi)有關(guān)注設(shè)計(jì)趨勢(shì)。有設(shè)計(jì)基礎(chǔ)的當(dāng)然可以盡情發(fā)揮,不是科班出身的可以對(duì)應(yīng)以下幾個(gè)維度做參考。
視覺(jué)舒適度
每個(gè)人都有評(píng)價(jià)設(shè)計(jì)的資格,當(dāng)你在使用一款產(chǎn)品的時(shí)候是否被包裝所吸引,一眼看上去辣不辣眼睛,這是產(chǎn)品最基本的臉面問(wèn)題。
顏色、布局、版式、微交互、精致度等,如果這些讓你的情緒產(chǎn)生正面增長(zhǎng),那么恭喜你,你已經(jīng)被產(chǎn)品的「本能層次設(shè)計(jì)」所吸引;
如果情緒波動(dòng)不大,說(shuō)明還看得過(guò)去;
如果從視覺(jué)上讓你感覺(jué)不舒適、皺眉頭等負(fù)面情緒產(chǎn)生,那只能說(shuō)明還有優(yōu)化的空間。
視覺(jué)和交互的一致性
比如:頁(yè)面切換方式、反饋機(jī)制、加載刷新、空狀態(tài)、功能性按鈕的狀態(tài)、圖標(biāo)風(fēng)格、元素細(xì)節(jié)、設(shè)備適配、視覺(jué)語(yǔ)言等是否將一致性覆蓋到整個(gè)產(chǎn)品。
品牌感
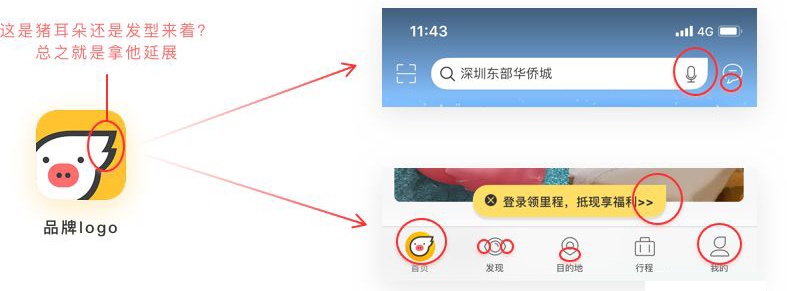
品牌設(shè)計(jì)是最容易在視覺(jué)上打破產(chǎn)品同質(zhì)化現(xiàn)象的方式,很多優(yōu)秀的產(chǎn)品早已深入人心,比如:企鵝-QQ、熊掌-百度、豬臉-飛豬……
將這些形象元素融入到 APP 里面,創(chuàng)造屬于自己的視覺(jué)效果,這是除功能以外尋找差異化的最佳方法。我舉一個(gè)「飛豬」的例子:

「飛豬」將一個(gè) Logo 特征融入到搜索框、toast、圖標(biāo)、標(biāo)簽等地方,從而提升視覺(jué)的一致性和品牌感,這是一種思維灌輸式的洗腦,將品牌映入人心。
功能可見(jiàn)性
圍繞「視覺(jué)服從于功能」的原則。UI設(shè)計(jì)要把握好功能的視覺(jué)權(quán)重,比如:功能優(yōu)先級(jí)、入口層級(jí)、按鈕層級(jí),哪些可操作等,這些都需要通過(guò)設(shè)計(jì)讓用戶(hù)感知到。
假設(shè)一個(gè)可點(diǎn)擊的地方,但用戶(hù)看不出來(lái)、沒(méi)感知到,這就是功能可見(jiàn)性極弱,影響使用體驗(yàn)。
同時(shí)還要考慮到用戶(hù)群體,如果是一款老年人、色盲者使用的產(chǎn)品,你的功能可見(jiàn)性又是怎樣的呢?
總之,我們做一個(gè)設(shè)計(jì)或者評(píng)價(jià)設(shè)計(jì)之前,腦袋里都要過(guò)一遍用戶(hù)使用場(chǎng)景。
競(jìng)品分析
基于戰(zhàn)略層面收集到的數(shù)據(jù),我們需要和競(jìng)品做宏觀對(duì)比、具體對(duì)比,看看別家產(chǎn)品是怎么做的,為什么受用戶(hù)喜歡:
1. 宏觀對(duì)比

2. 具體對(duì)比
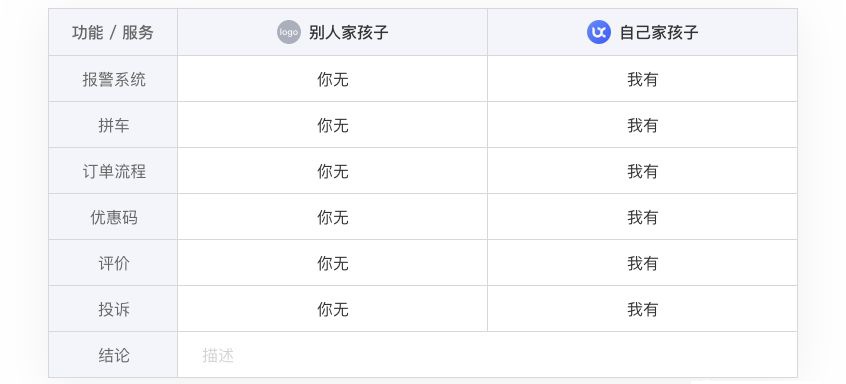
功能差異化對(duì)比

視覺(jué)和交互對(duì)比
這里可以運(yùn)用文章開(kāi)頭提到的「APP賞析」,站在UI設(shè)計(jì)和交互體驗(yàn)的角度做對(duì)比分析,羅列出雙方的優(yōu)劣勢(shì),并提出自己的建議。
假如我是產(chǎn)品經(jīng)理
相信你做到這一步的時(shí)候,已經(jīng)對(duì)產(chǎn)品了解的比較透徹了,在解剖過(guò)程中你肯定有很多疑問(wèn)和自己的想法,沒(méi)關(guān)系,大膽把他寫(xiě)出來(lái),這能夠檢驗(yàn)?zāi)愕姆治龀晒?/p>
假如你是產(chǎn)品經(jīng)理或設(shè)計(jì)負(fù)責(zé)人,你會(huì)如何優(yōu)化、把控產(chǎn)品呢?就從以下四個(gè)方面開(kāi)始你的表演吧:
功能問(wèn)題
交互體驗(yàn)
視覺(jué)風(fēng)格
產(chǎn)品未來(lái)發(fā)展的設(shè)想
總結(jié)
千萬(wàn)別急著動(dòng)手,先收集相關(guān)資料和數(shù)據(jù),認(rèn)真分析并做記錄;
了解產(chǎn)品定位、用戶(hù)群體和市場(chǎng)現(xiàn)狀,知道產(chǎn)品為哪些人解決問(wèn)題、設(shè)計(jì)機(jī)會(huì)在哪里;
找到用戶(hù)訴求,參考競(jìng)品,結(jié)合產(chǎn)品現(xiàn)狀給出合理建議;
與競(jìng)品做對(duì)比,找到優(yōu)缺點(diǎn),設(shè)想改進(jìn)方案。
拋問(wèn)題
Q:做產(chǎn)品體驗(yàn)報(bào)告有什么注意事項(xiàng)?
A1:雖然是大膽設(shè)想,但切勿亂下結(jié)論,很可能你沒(méi)經(jīng)過(guò)思考的結(jié)論會(huì)把別人帶進(jìn)溝里,任何結(jié)論都需要在經(jīng)過(guò)深度分析之后再匯報(bào)。
A2:切勿閉門(mén)造車(chē),打開(kāi)思維、與業(yè)內(nèi)人員共同探討,尤其是你們的UE/UI/SM/PM等產(chǎn)品核心人員,盡量避免過(guò)多的主觀現(xiàn)象,否則容易迷失自我。
Q:雖然知道書(shū)寫(xiě)流程,但還是不知道如何下手?
A1:因?yàn)槟闱捌跍?zhǔn)備還不夠充分、對(duì)產(chǎn)品的理解不夠透徹、業(yè)務(wù)邏輯了解不深,需要多和產(chǎn)品團(tuán)隊(duì)溝通,經(jīng)常性體驗(yàn)產(chǎn)品。(帶著問(wèn)題體驗(yàn))
Q:相關(guān)模板可以給我做參考嗎?
A:當(dāng)然可以!關(guān)注「UXD筆記」微信公眾號(hào),回復(fù)「體驗(yàn)報(bào)告」即可獲得下載鏈接,我們還會(huì)定期推送優(yōu)質(zhì)的產(chǎn)品設(shè)計(jì)文章和資源。
歡迎關(guān)注作者的微信公眾號(hào):「UXD筆記」

 情非得已
情非得已
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類(lèi)海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類(lèi)海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺(jué)缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺(jué)缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問(wèn)題2021-03-10
4個(gè)配色技巧幫助您解決色彩問(wèn)題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫(huà)類(lèi)海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫(huà)類(lèi)海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 如何使用漸變?cè)靥嵘a(chǎn)品質(zhì)感
相關(guān)文章3232020-03-13
如何使用漸變?cè)靥嵘a(chǎn)品質(zhì)感
相關(guān)文章3232020-03-13
-
 資深設(shè)計(jì)師解讀設(shè)計(jì)師常遇見(jiàn)的坑點(diǎn)
相關(guān)文章2592020-03-09
資深設(shè)計(jì)師解讀設(shè)計(jì)師常遇見(jiàn)的坑點(diǎn)
相關(guān)文章2592020-03-09
-
 高級(jí)設(shè)計(jì)師必學(xué)的色彩配色技巧
相關(guān)文章3572020-03-09
高級(jí)設(shè)計(jì)師必學(xué)的色彩配色技巧
相關(guān)文章3572020-03-09
-
 新手必學(xué)超全面的用戶(hù)訪談學(xué)習(xí)指南
相關(guān)文章2612019-03-05
新手必學(xué)超全面的用戶(hù)訪談學(xué)習(xí)指南
相關(guān)文章2612019-03-05
-
 設(shè)計(jì)師應(yīng)該學(xué)習(xí)的需求分析方法
相關(guān)文章4242018-12-10
設(shè)計(jì)師應(yīng)該學(xué)習(xí)的需求分析方法
相關(guān)文章4242018-12-10
-
 設(shè)計(jì)師如何把場(chǎng)景化融入到產(chǎn)品設(shè)計(jì)中
相關(guān)文章3942018-11-29
設(shè)計(jì)師如何把場(chǎng)景化融入到產(chǎn)品設(shè)計(jì)中
相關(guān)文章3942018-11-29
-
 10個(gè)步驟告訴你怎么做產(chǎn)品提案
相關(guān)文章1982018-11-05
10個(gè)步驟告訴你怎么做產(chǎn)品提案
相關(guān)文章1982018-11-05
