如何使用漸變元素提升產(chǎn)品質(zhì)感
文章來源于 UI中國,感謝作者 海邊來的設(shè)計師 給我們帶來經(jīng)精彩的文章!設(shè)計教程/設(shè)計理論/設(shè)計理論2020-03-13
今天帶著教程網(wǎng)的朋友學(xué)習(xí)如何使用漸變元素提升產(chǎn)品質(zhì)感,希望大家可以喜歡。
背景介紹現(xiàn)在的APP界面中,經(jīng)常圖象或者視頻上疊加文字和按鈕的情況,比如常見的Banner、查看大圖、視頻播放器、專題等等。

而這也是新人容易出錯的地方:文字直接放在圖片上,當(dāng)背景色和字色過于接近時,會影響文字的讀取閱讀。比如下面這樣:

為了解決這個問題,通常的解決辦法是在圖片和文字中間疊加一個中間層(蒙層),如圖:

這樣一來,即便背景色和字色過于接近,由于中間層的存在,也不會影響文字閱讀。
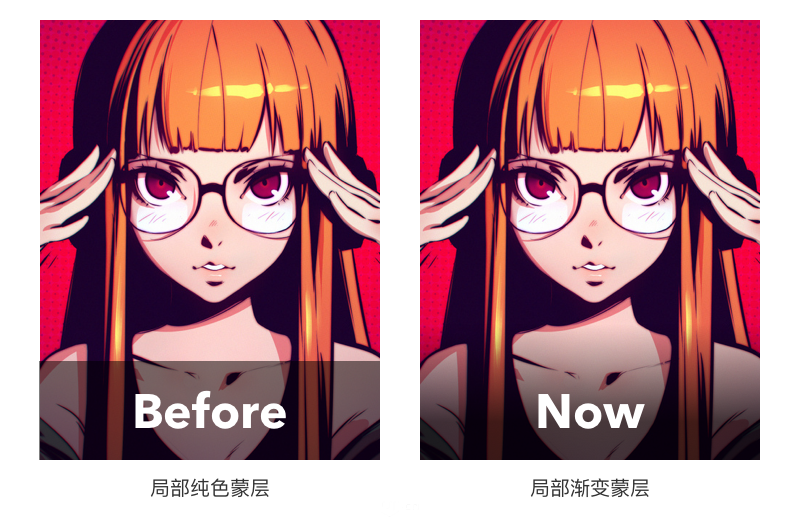
中間層(即 常說的圖片蒙層)的形式大概可分為“全蒙層”和“局部蒙層”兩種:

由于全覆蓋的蒙層對內(nèi)容品質(zhì)的影響很大,所以設(shè)計師大多采用局部蒙層的設(shè)計方案。另外,我們見到絕大多數(shù)的局部蒙層方案,已經(jīng)都采用漸變色。如下圖:

而今天這個被普遍采用的方案,其實也給產(chǎn)品在視覺上造成了不小的瑕疵,下面的文中我將闡述問題形成的原因和解決辦法。
漸變的問題先提一個問題,如果漸變蒙層的參數(shù)是 黑色70%不透明度~黑色0%不透明度(#000000, 70% ~ #000000,0% ),參數(shù)如下圖所示:

你覺得下面兩張圖,哪張是蒙層效果圖?

 情非得已
情非得已
推薦文章
-
 3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達(dá)率折頁設(shè)計技巧2020-03-19
7個有效提升傳達(dá)率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細(xì)解析插畫類海報的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細(xì)解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細(xì)解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
詳細(xì)解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
-
 詳細(xì)解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
詳細(xì)解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
-
 3個平面設(shè)計技巧學(xué)會動態(tài)字體海報
相關(guān)文章12342020-07-09
3個平面設(shè)計技巧學(xué)會動態(tài)字體海報
相關(guān)文章12342020-07-09
-
 設(shè)計師如何用好設(shè)計中的線條元素
相關(guān)文章14102020-04-02
設(shè)計師如何用好設(shè)計中的線條元素
相關(guān)文章14102020-04-02
-
 7個有效提升傳達(dá)率折頁設(shè)計技巧
相關(guān)文章5902020-03-19
7個有效提升傳達(dá)率折頁設(shè)計技巧
相關(guān)文章5902020-03-19
