設計師如何設計優(yōu)秀的網(wǎng)頁導航欄
文章來源于 設計之家,感謝作者 佚名 給我們帶來經(jīng)精彩的文章!手機屏幕尺寸越做越大,作為互聯(lián)網(wǎng)的深度用戶,我相信你已經(jīng)深刻體會到側抽屜導航在移動(和桌面)端是如何降低用戶體驗的。先不談它較低的可發(fā)現(xiàn)性和使用效率,拿出你的手機試著只用一手去按屏幕左上角。

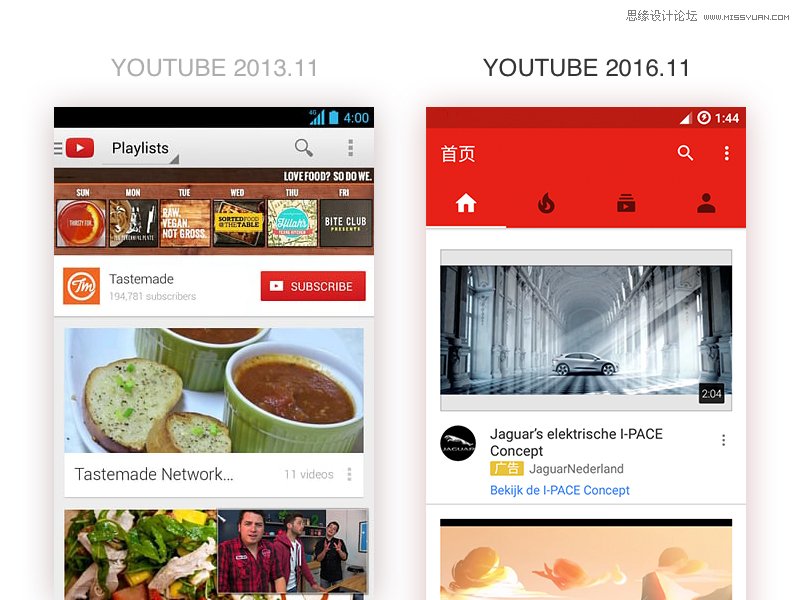
欣慰的是,越來越多的應用和網(wǎng)站正在嘗試用更有效的方法解決這個問題。這里我整理出了市面上能見到的所有方法進行比較。有趣的是,Youtube 作為側抽屜的開山鼻祖,它也不用了。

一、選項卡
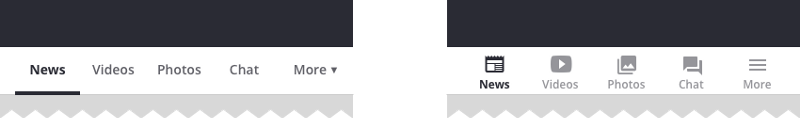
如果應用的選項不是很多(一般不超過5個),而且使用頻次較高用戶需要經(jīng)常來回切換,選項卡導航是個不錯的解決方案:

這樣做似乎非常行之有效,但是,需要在設計考慮一些事情:
選項不建議超過5個
選項在視覺觀感上應得到強化
選項優(yōu)先級隨順序逐級降低,符合用戶心理預期
除了被用戶所熟知的圖標(如主頁、圖片、個人中心等)其它圖標建議標簽文字說明
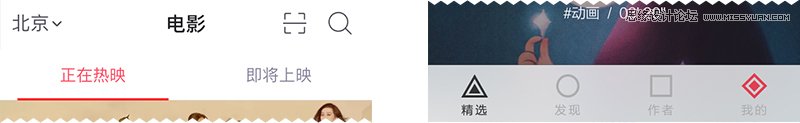
例如:淘票票 和 開眼

二、“更多”項
當主要部分超過5個時,一個切實可行的解決方案是顯示四至五個優(yōu)先級最高的選項,將其它的歸位一類叫做更多項:

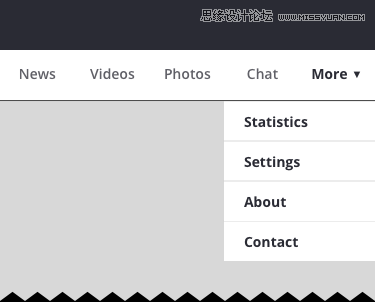
這個方案的設計原則和選項卡基本一致,更多項的子類可以在導航頁面的下拉菜單中顯示:

你可以說這種方案的使用效率比抽屜導航強不到哪去,對大多數(shù)用戶而言,只要可見項優(yōu)先級足夠高,有四至五個可見的高頻功能會極大的降低學習成本,改善用戶體驗。
例如:Facebook

動態(tài)消息、好友請求、通知和搜索總是可見,剩下的所有功能是可以在“更多”菜單里
三、折疊菜單
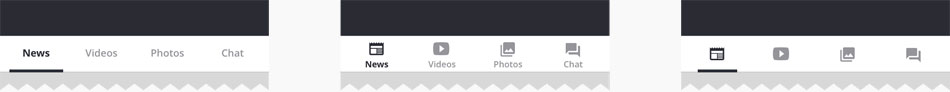
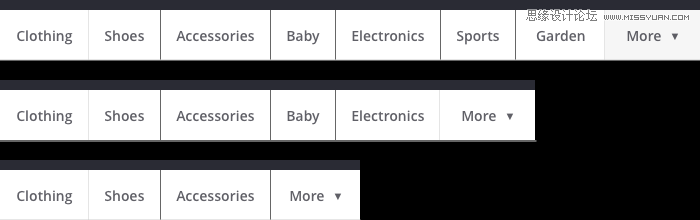
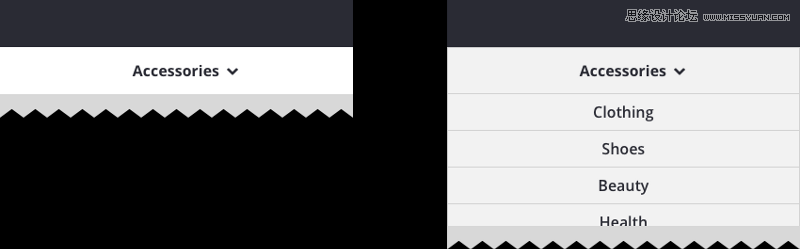
在網(wǎng)頁設計中,情況稍顯復雜,采用標簽+更多的導航設計,能夠自適應屏幕寬度,顯示盡可能多的選項,其它的歸到更多項:

這意味著更多項中包含的子相會隨著屏幕寬度的減小而變多,沒有足夠的空間項目就會折疊起來。尤其當寬度處于中間時,這個解決方案的靈活性提供了一個更好的用戶體驗。
例如:BBC
![]()
四、滾動導航
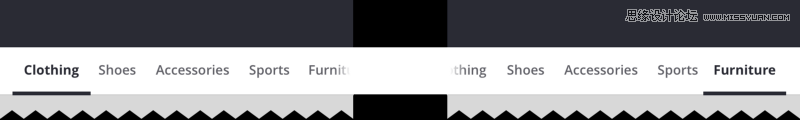
如果導航項的數(shù)量較大,而且優(yōu)先級幾乎沒什么區(qū)別,采用“更多”項將會是一個糟糕的妥協(xié),另一個方案是滾動視圖中列出的所有項目:

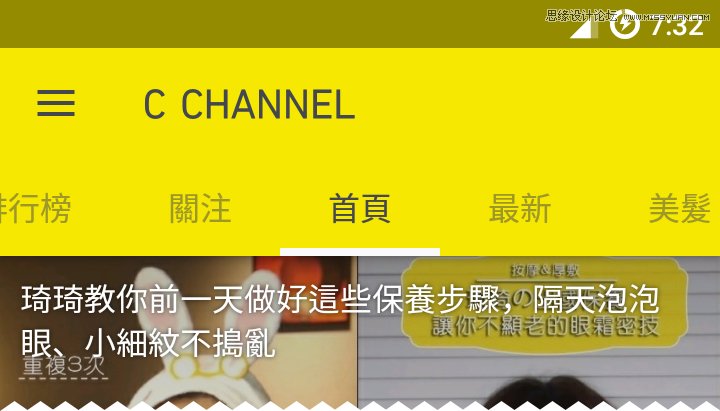
這種方案的缺點是用戶只能看到可見范圍內的幾個選項,其余的選項用戶不可預知。盡管如此,當用戶探索購物或新聞類選項時,這依然是可接受的解決方案。
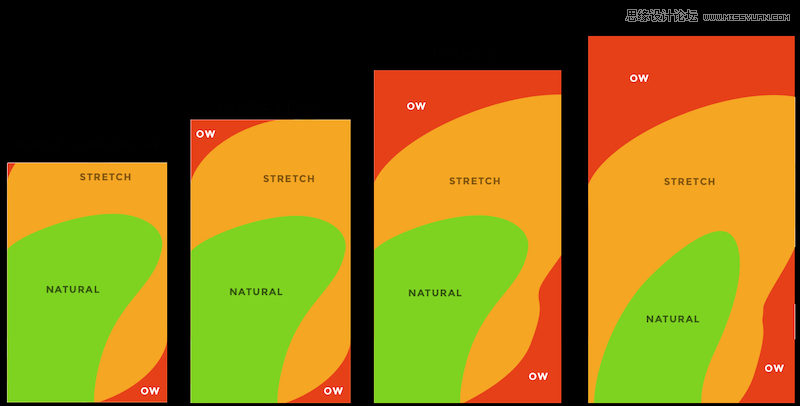
作為視覺設計,需要確保提供足夠的視覺線索,表明在水平滾動后有更多的元素,弱化邊緣元素就是個不錯的辦法。
例如:C Channel

榮獲 2016年度 Material Design 設計獎(創(chuàng)意導航組)
五、下拉菜單
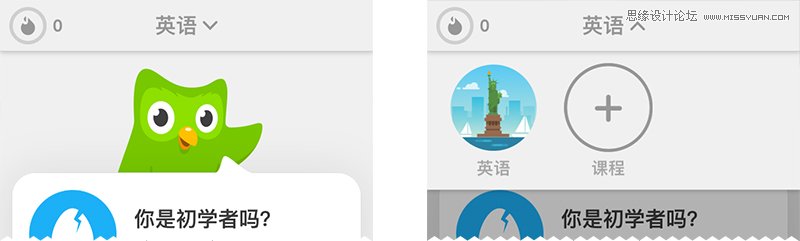
當其他部分的可見性和可訪問性并不重要時,一個少見但有趣的方案是使用下拉菜單:

下拉菜單有一個雙重角色:首先,它作為一個頁面標題,雖然選項隱藏其下,向下箭頭表明有可能迅速切換到相似的部分。其二,除了切換同級選項,切換到下級項目也是能被用戶接受的。
例如:多鄰國

通過下拉菜單快速切換練習語言
六、抽屜導航不一定很糟
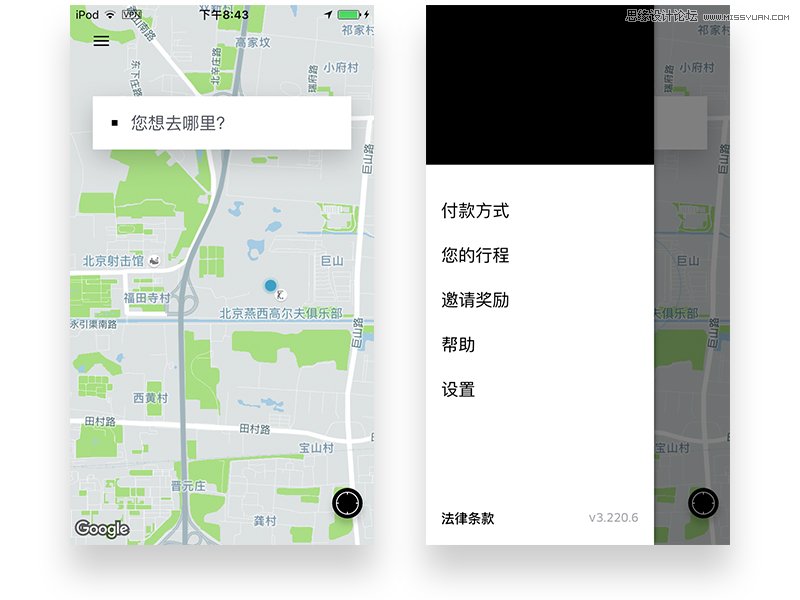
對于大多數(shù)用戶來說,下拉菜單的交互方式并不常見。令人意外的是,抽屜導航可能是一個不錯的選擇。它的主要缺點是較低的可發(fā)現(xiàn)性,當設計二級導航選項是,這種模式可能是一個適當?shù)慕鉀Q方案。
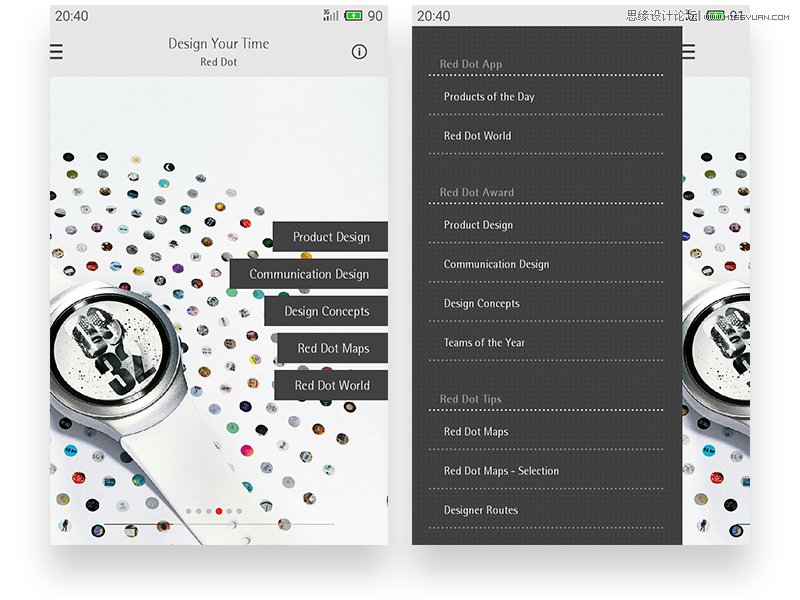
例如:Uber(優(yōu)步) & Red Dot(紅點)

屏幕上的一切都是為了請求一輛車,諸如歷史、設置這類的二級選項不應該比從一個漢堡包菜單更突出

結論
沒有萬能的導航欄設計,它取決于產(chǎn)品定位、用戶需求以及內容信息。適用于其它應用的導航可能不會為你工作,反之亦然。每一個優(yōu)秀的導航設計,是對優(yōu)先級、信息架構、邏輯結構和用戶需求的高度把控。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
-
 總結交互組件創(chuàng)新的四種方式2010-06-28
總結交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關文章10302018-12-07
-
 5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關文章4452018-11-29
5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關文章4452018-11-29
-
 詳解網(wǎng)頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網(wǎng)頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 實例分析9款驚艷的網(wǎng)頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網(wǎng)頁設計作品
相關文章5142018-10-10
-
 高級設計師如何設計優(yōu)秀的引導頁
相關文章3482018-10-10
高級設計師如何設計優(yōu)秀的引導頁
相關文章3482018-10-10
-
 11款2018年最值得關注網(wǎng)頁開發(fā)博客
相關文章2022018-08-14
11款2018年最值得關注網(wǎng)頁開發(fā)博客
相關文章2022018-08-14
-
 10種網(wǎng)頁設計中字體的運用方式
相關文章3472018-05-10
10種網(wǎng)頁設計中字體的運用方式
相關文章3472018-05-10
-
 優(yōu)秀的網(wǎng)頁設計和開發(fā)資源干貨集合
相關文章5102018-05-10
優(yōu)秀的網(wǎng)頁設計和開發(fā)資源干貨集合
相關文章5102018-05-10
