如何使用漸變元素提升產品質感(3)
文章來源于 UI中國,感謝作者 海邊來的設計師 給我們帶來經精彩的文章!而右側蘋果電腦的圓角設計。我們會看到圓角過渡十分柔和。這也是Apple產品讓我喜歡它們的原因之一。
生活中,過渡曲線還應用在旋轉的高速公路中。得益于逐漸過渡的曲線,我們在駛入和駛出旋轉高架時,才不會翻車。

上圖是日本松原城外的十字路口,大家感受下。
顏色漸變的解決辦法回到顏色漸變。如果我們想讓漸變色平滑融入圖像,就需要改變漸變的曲率。關于這一點,在Google的Material Design中,Google的設計師建議對漸變蒙層做如下調整:“gradient should be long… with the center point about 3/10 towards the darker side of the gradient. This gives the gradient a natural falloff and avoids a sharp edge.”
關于這段話,我的理解是:想要平滑過渡,可以從量個方面入手:第一,把漸變拉長;第二,把過渡的中間色,從50%位置移動到30%的位置(需要增加一個過渡節點,節點越多越好)。
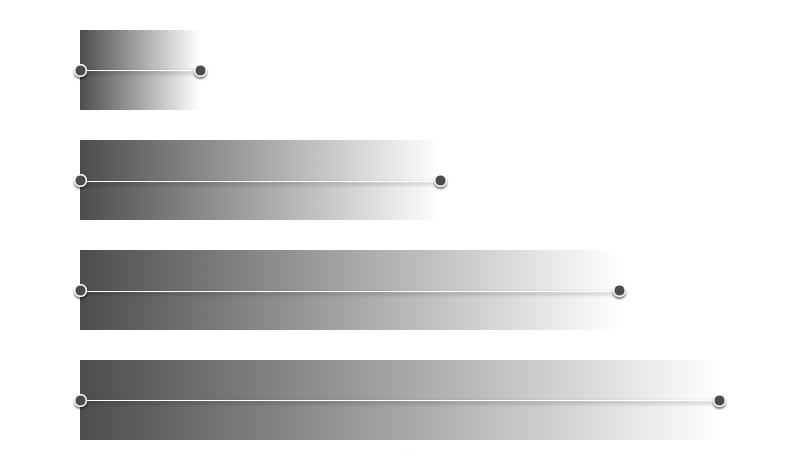
【第一:漸變拉長】我們先拉長標準的線性漸變,看看效果,示意圖如下:

這說明,單獨拉長蒙層的尺寸(漸變方向),可以達成平滑過渡的效果。
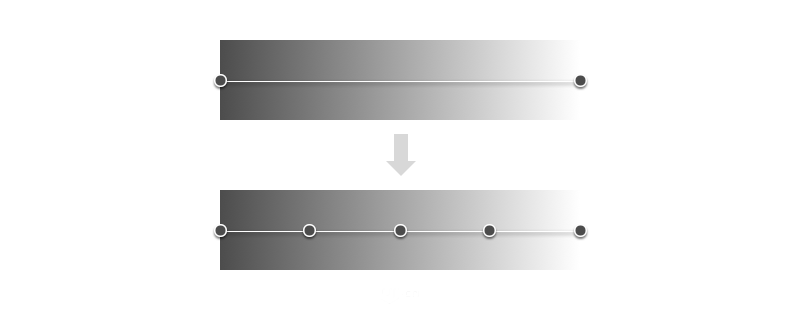
【第二:調整節點】在尺寸不變的情況下,增加三個中間節點。示意圖如下:

接著調整中間三個節點的位置(把50%位置的節點,移動到30%的位置):

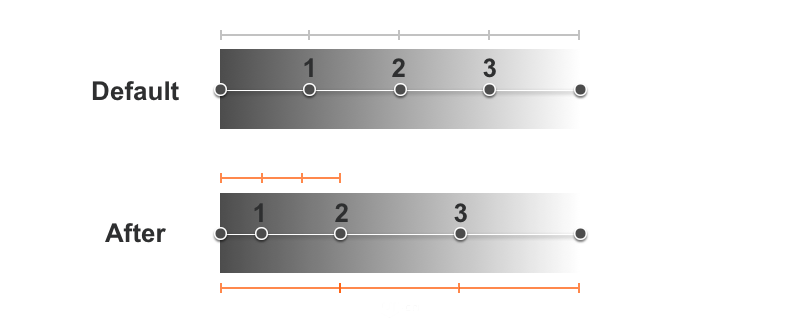
這樣也實現了平滑過渡。(調整后的節點越多,過渡效果越平滑)。用函數曲線可以很好的說明節點的變化:

圖中直線是標準的線性漸變,而曲線則是調整后的漸變頻率。
下面以愛奇藝視頻播放器為例,對比下調整前后的效果:

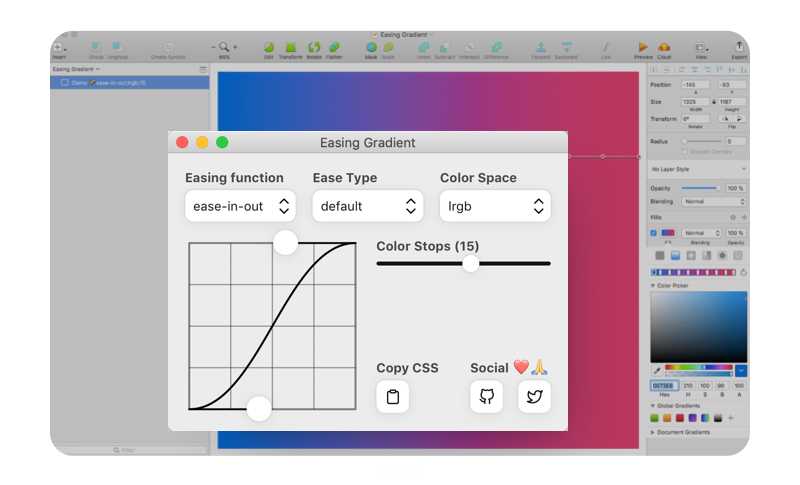
Easing Gradient當然,手動調整漸變不僅費時費力,還容易手抖出錯~ 過去每次漸變換顏色,都要調整半天。現在有了更快的辦法——Sketch Plugins,去年發現了一款可以輕松曲線漸變的插件:Easing Gradient (文末有附件,可下載嘗試)

可以一鍵做出平滑的漸變效果,如下圖:

最后我們可以根據實際情況優化產品效果:· 切圖蒙層,設計師只需替換相應的切圖即可。· 代碼蒙層,我和公司的前端開發溝通后確認,iOS、Android兩端都可以用代碼實現曲線漸變。
如果你想領先一步完善產品中的漸變效果,就抓緊試試文中的辦法吧。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
