如何使用漸變元素提升產品質感(2)
文章來源于 UI中國,感謝作者 海邊來的設計師 給我們帶來經精彩的文章!設計教程/設計理論/設計理論2020-03-13
我想幾乎所有人都會選擇左邊的效果。畢竟左邊的漸變過渡看起來更加自然。而右邊生硬的漸變則顯得不夠美觀。 可惜,右圖才是和上面參數對應的效果圖。因為在線性漸變終點的位置(即兩端)顏色過渡會突然消失。從而導致
我想幾乎所有人都會選擇左邊的效果。畢竟左邊的漸變過渡看起來更加自然。而右邊生硬的漸變則顯得不夠美觀。
可惜,右圖才是和上面參數對應的效果圖。因為在線性漸變終點的位置(即兩端)顏色過渡會突然消失。從而導致了明顯的“尖銳感”。如下圖:

PS:你能看到白線轉折處的兩條豎線嗎?
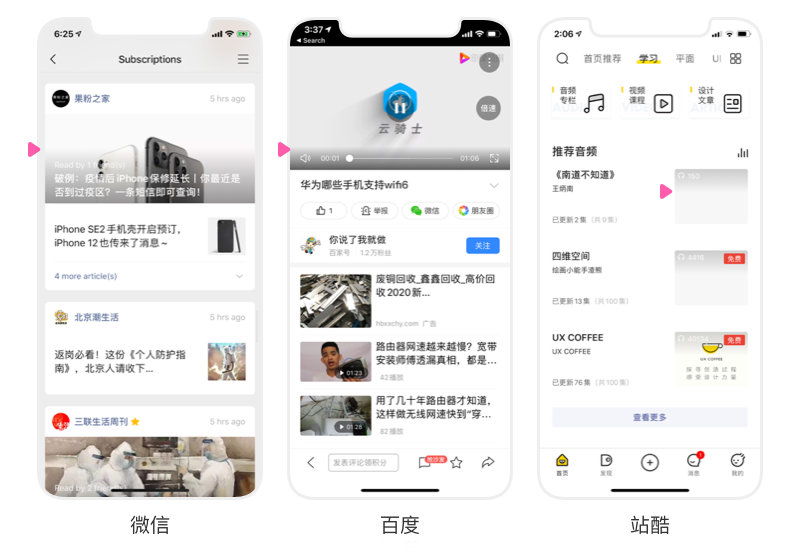
類似的問題,在當下的APP中隨處可見,隨機找了三個APP,微信、百度、站酷:

其中百度的漸變色“最深”,漸變的感覺也最突兀。還比如愛奇藝自制節目的開場:

蒙層在白色的背景上顯得十分不協調。
那該如何解決呢?
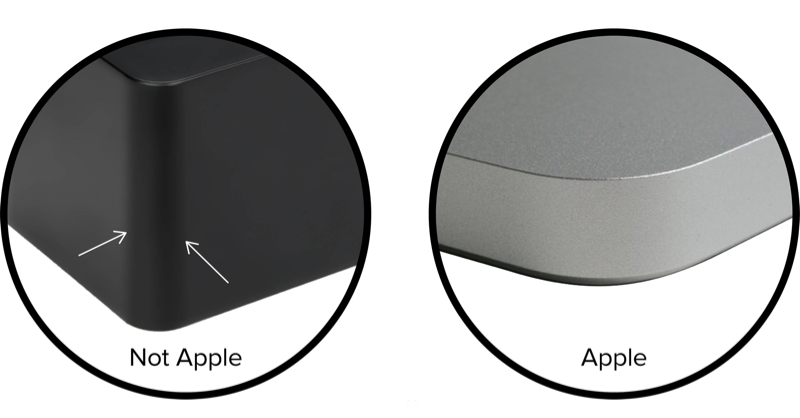
圓角漸變提到顏色漸變,很容易想到iOS的圓角漸變。2014年,Apple發布iOS 7,調整了圖標的圓角曲率。如圖:

此前采用的普通的圓角會在兩端有明顯的“中斷”。從iOS 7 開始,蘋果設計的圓角則在過渡上顯得更加自然。

同樣的設計也應用在蘋果的硬件設計中。比如下圖左側是普通帶有圓角邊緣的矩形盒子,可以看到圓角的高光在圓角兩側有急劇的變化,即突然中斷。

 情非得已
情非得已
推薦文章
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
