詳細解析UI動效基本規則全面總結(3)
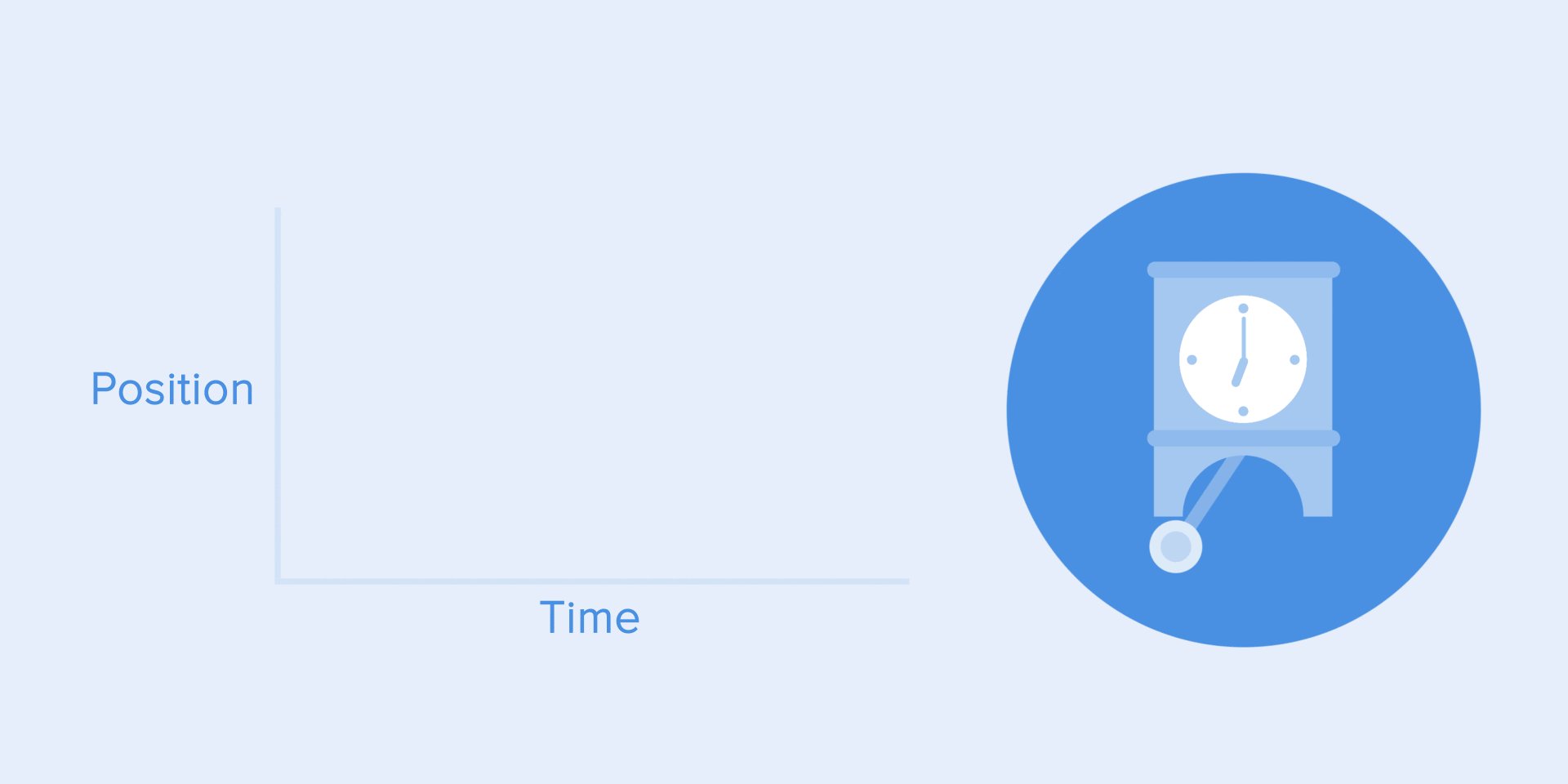
文章來源于 攝影社區,感謝作者 Taras Skytskyi 給我們帶來經精彩的文章!緩動減速曲線
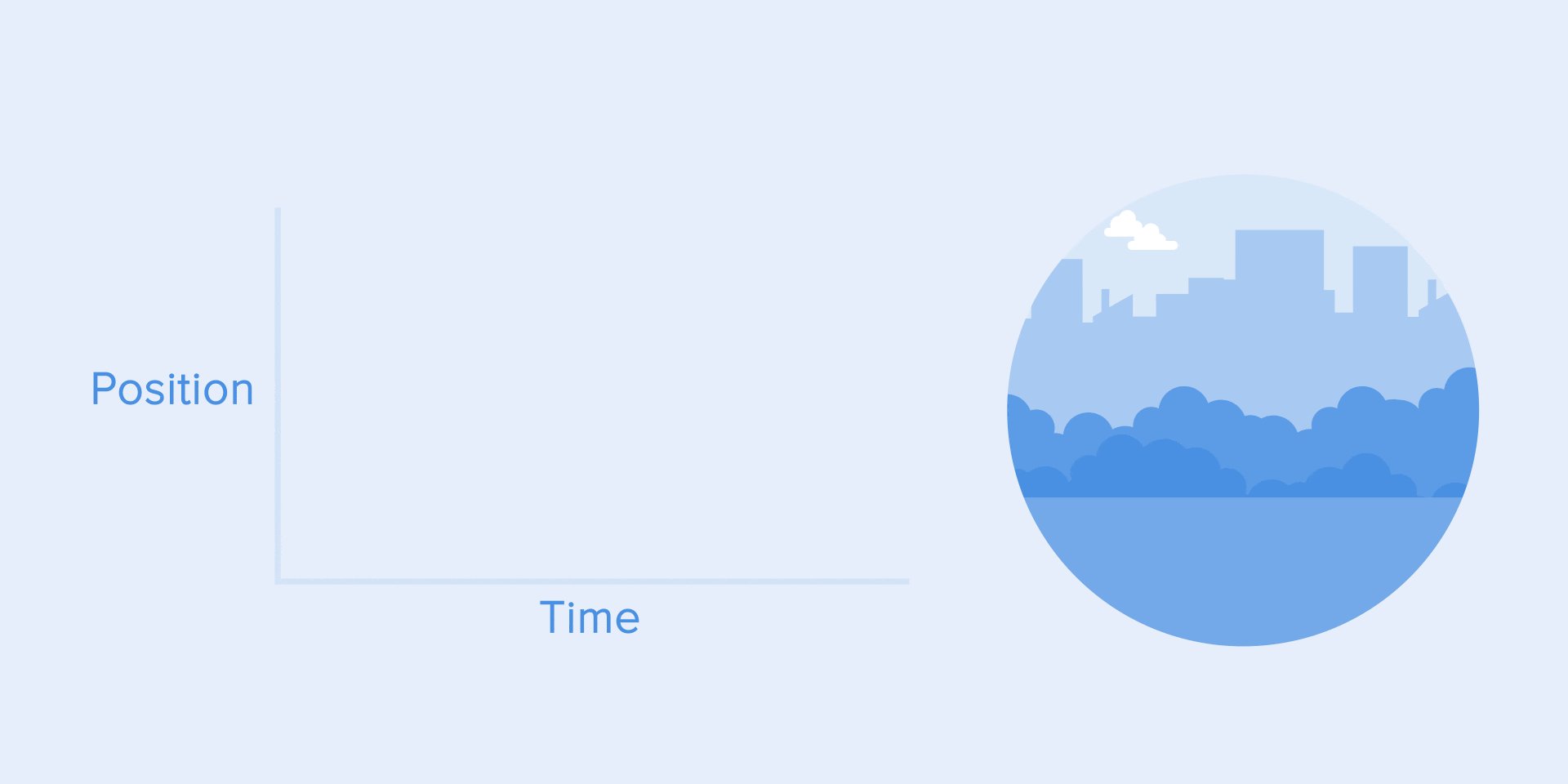
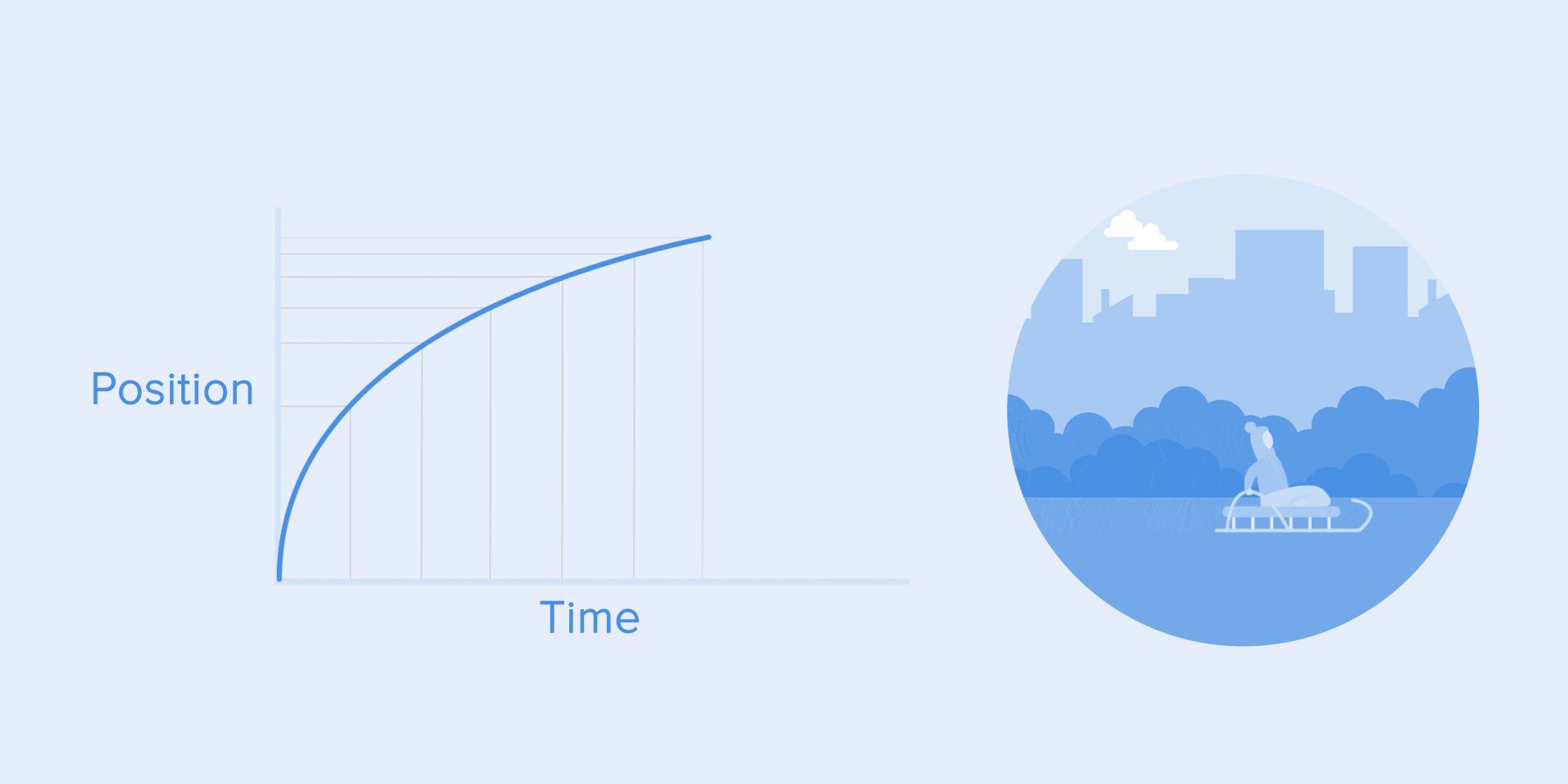
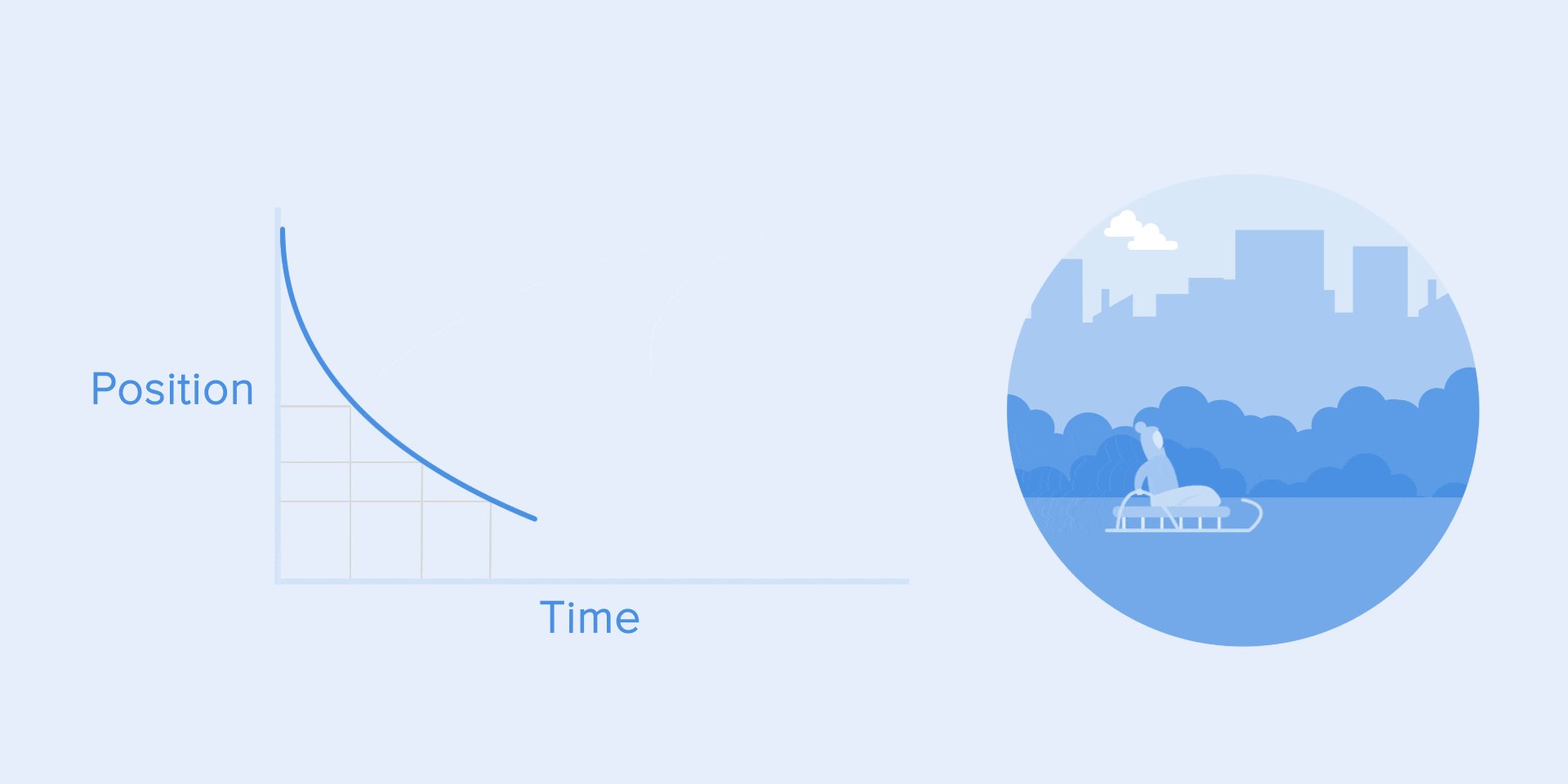
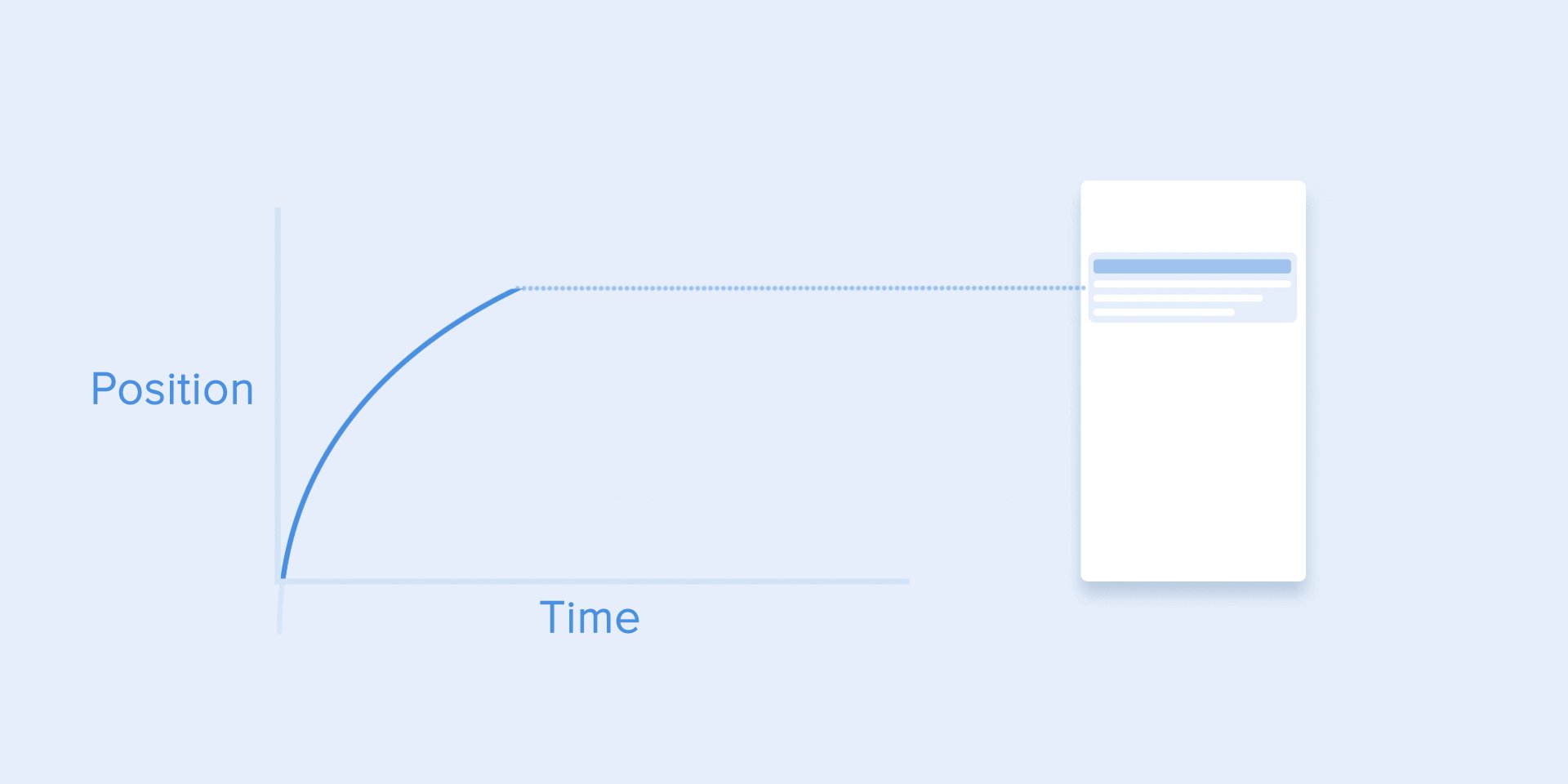
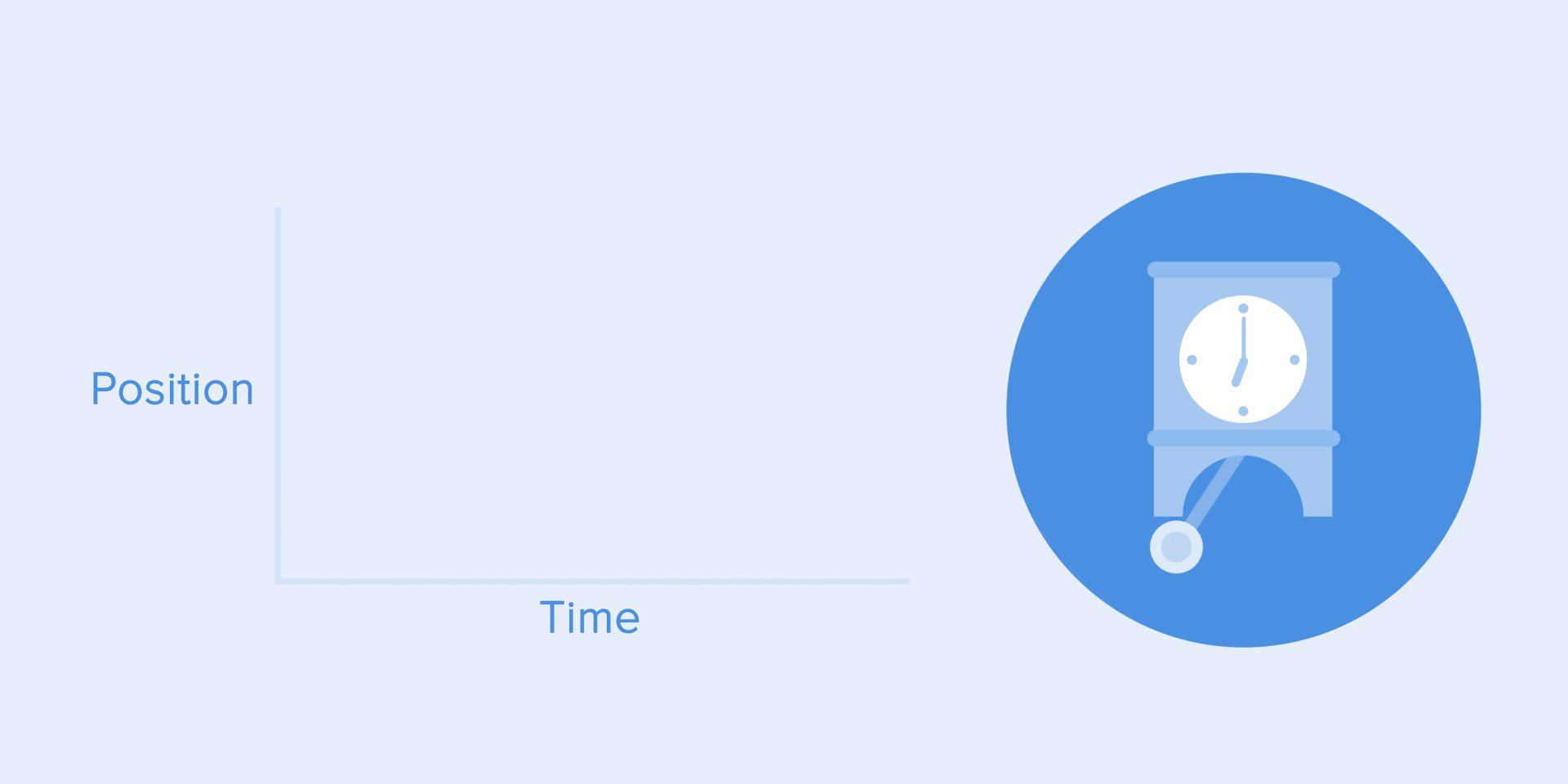
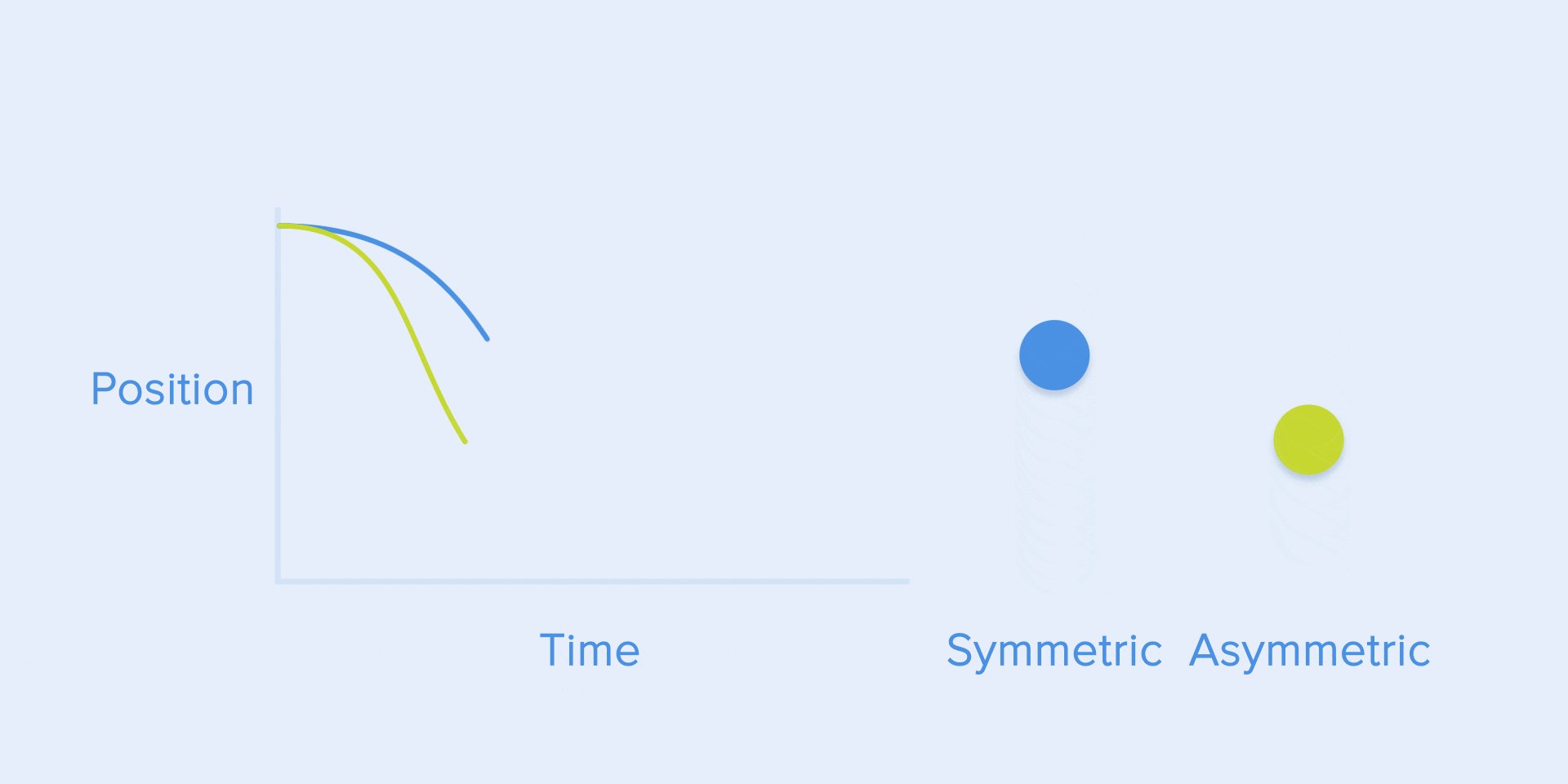
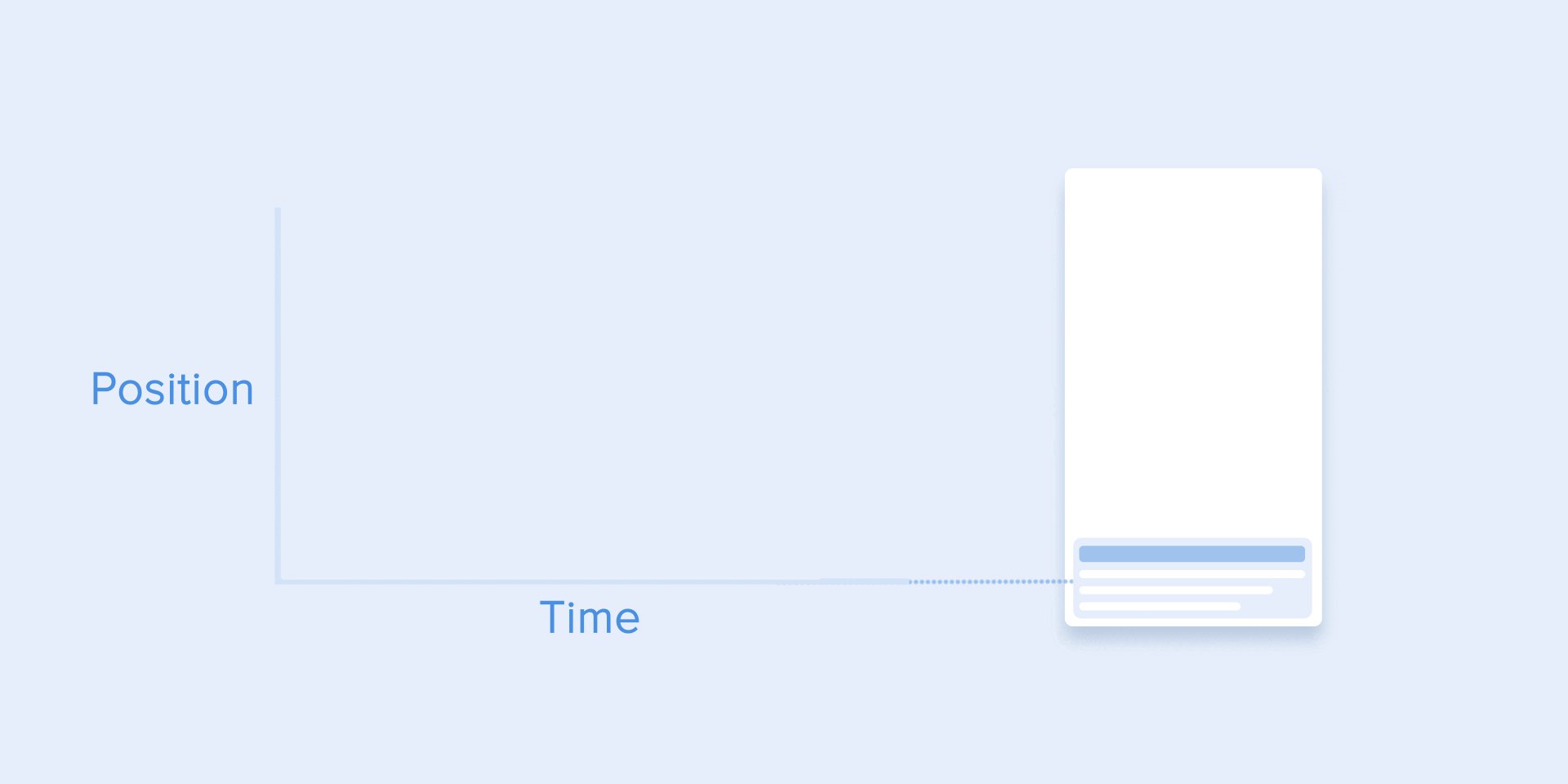
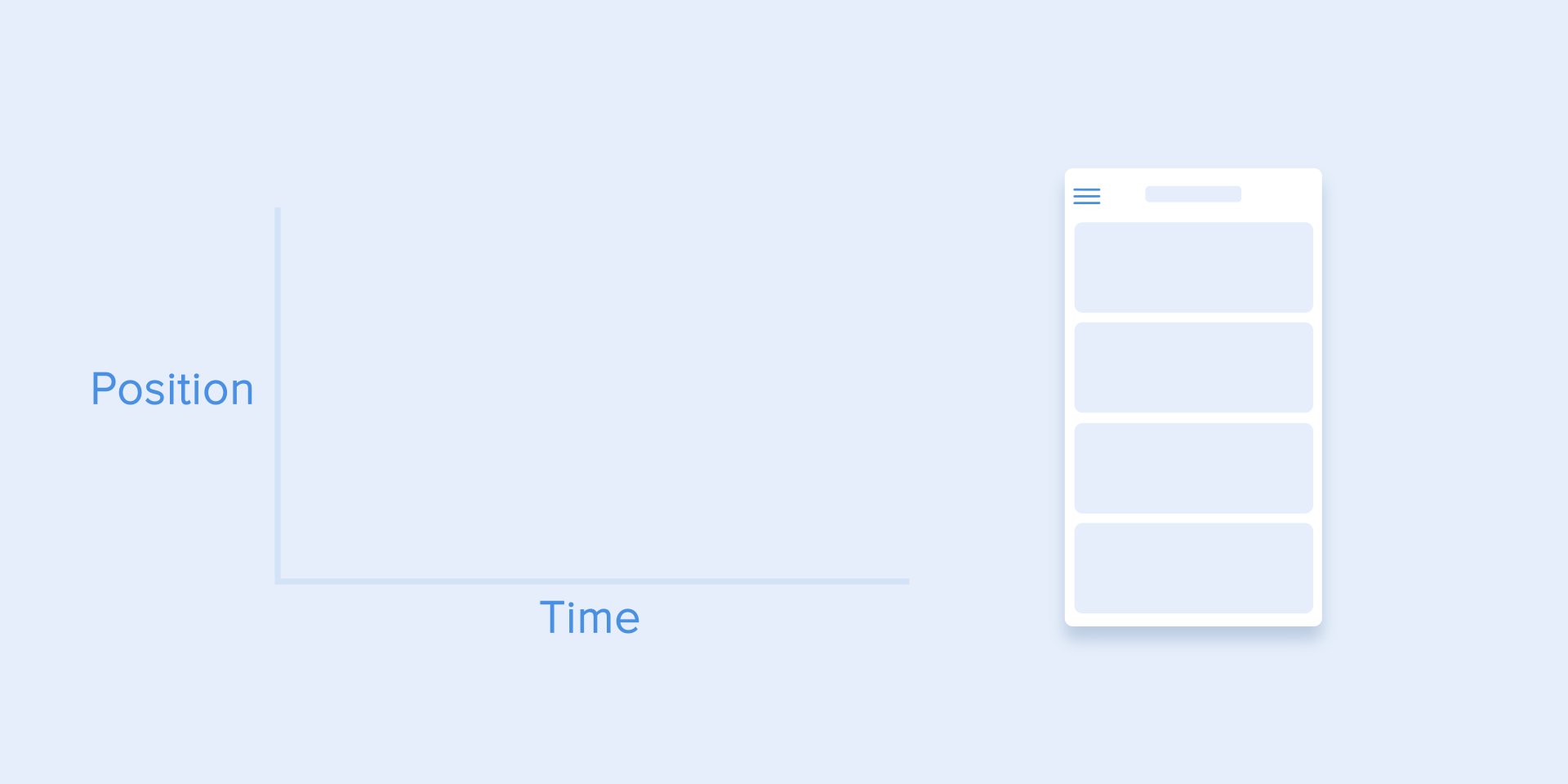
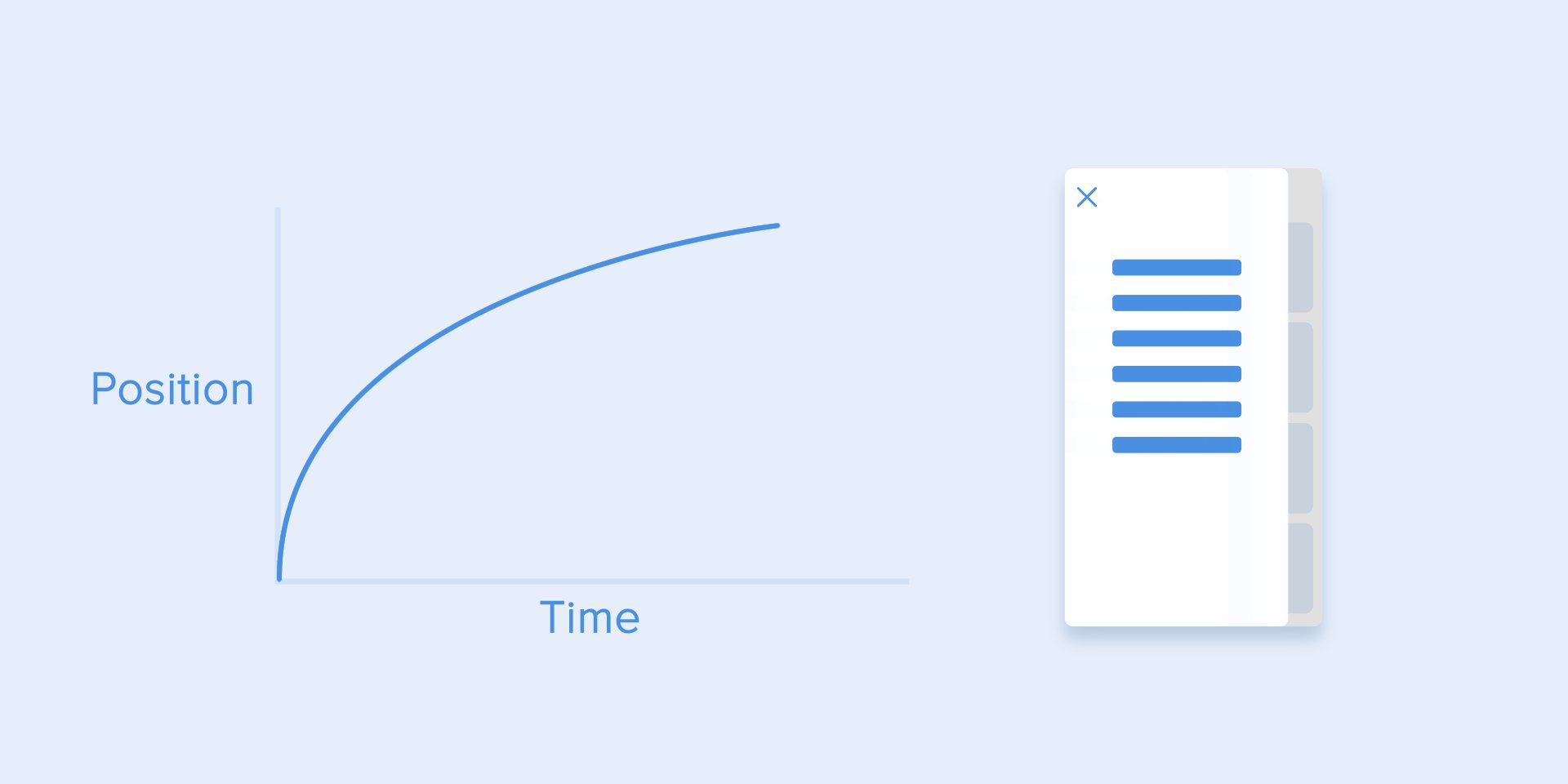
當元素從屏幕外運動到屏幕內的時候,動效應該遵循這類曲線的運動特征。從全速進入屏幕開始,速度降低,直到完全停止。

減速曲線可以適用于多種不同的 UI控件和元素,包括從屏幕外進入屏幕內的的卡片、條目等。

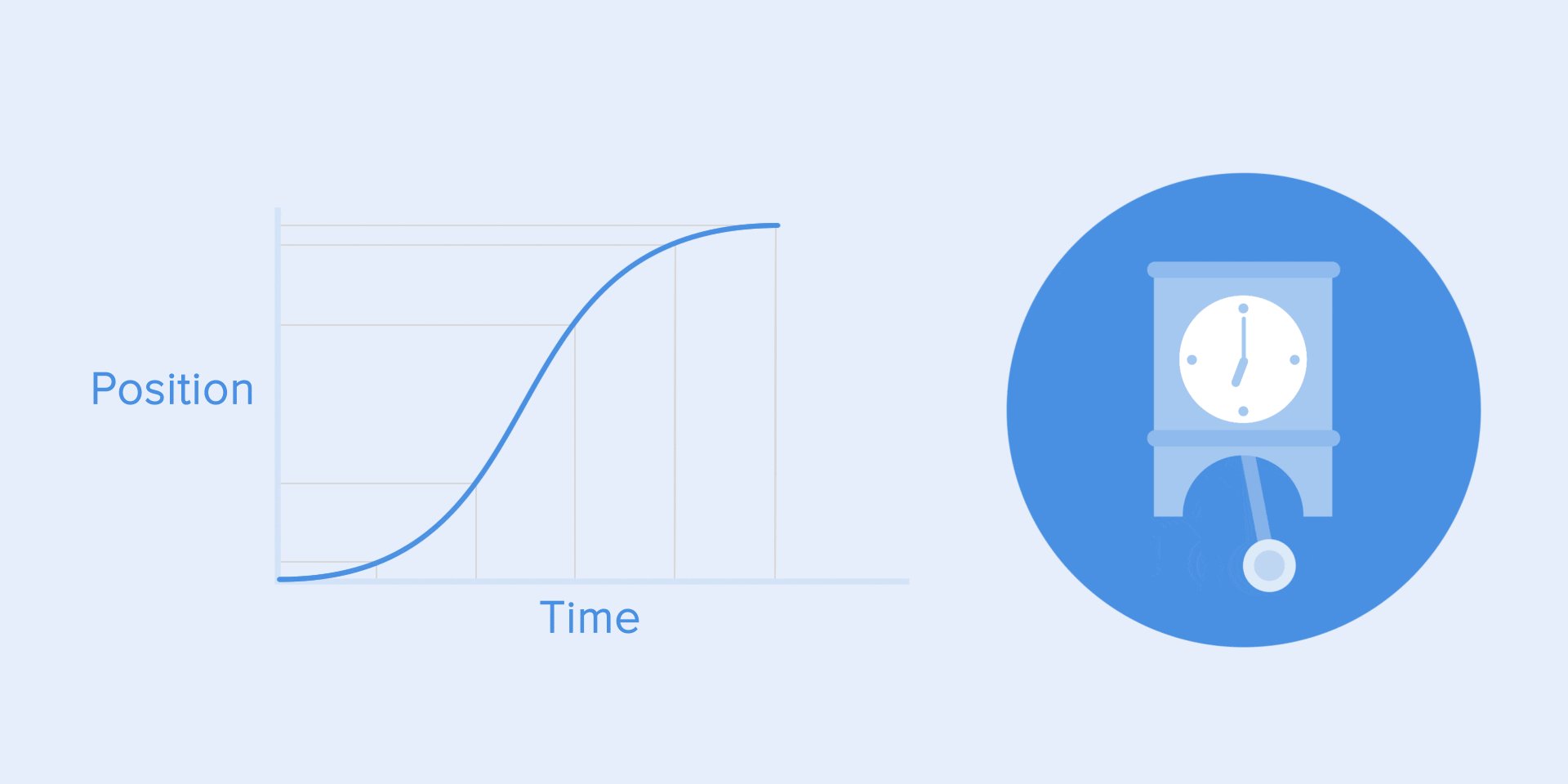
緩動標準曲線
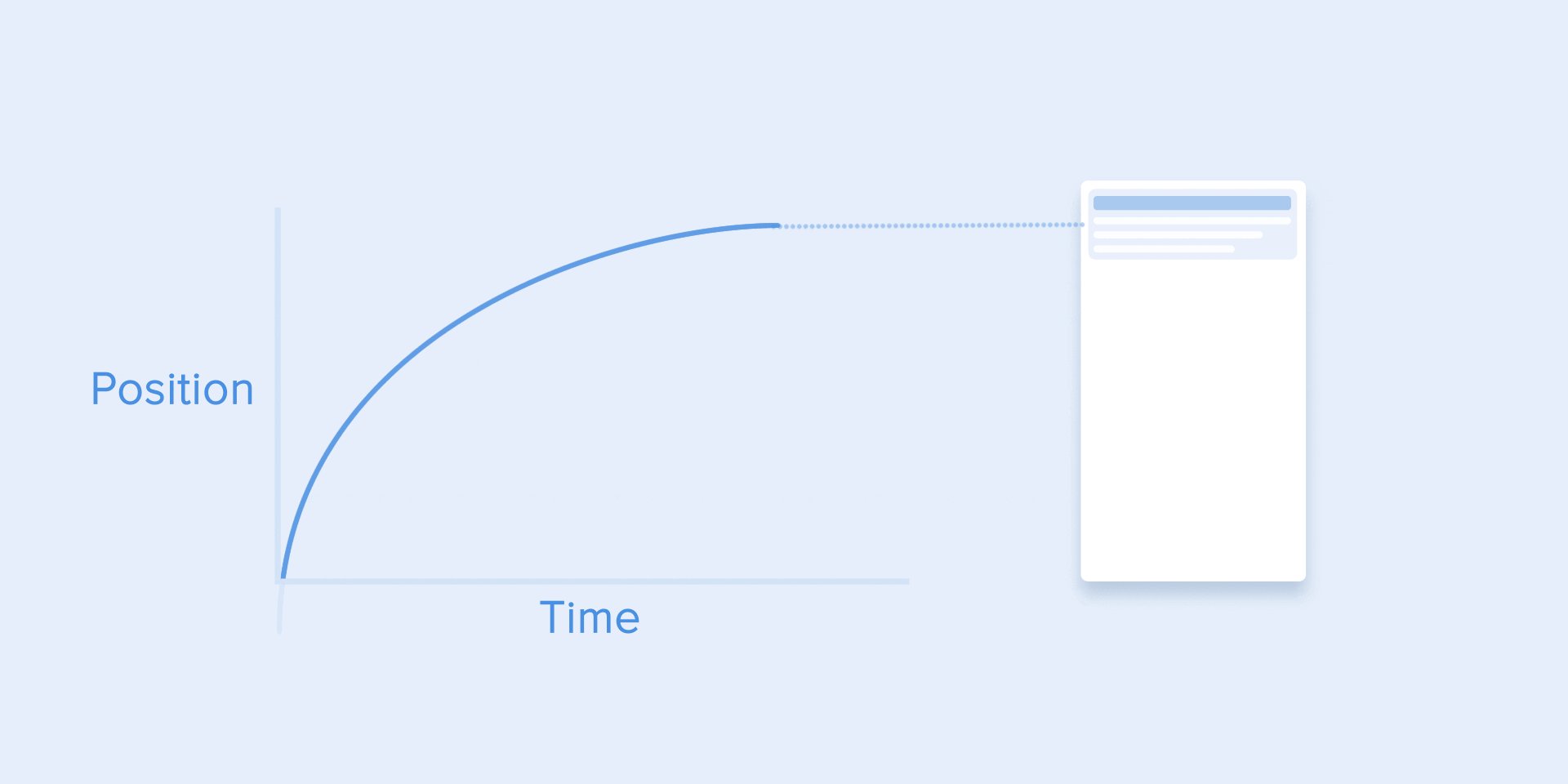
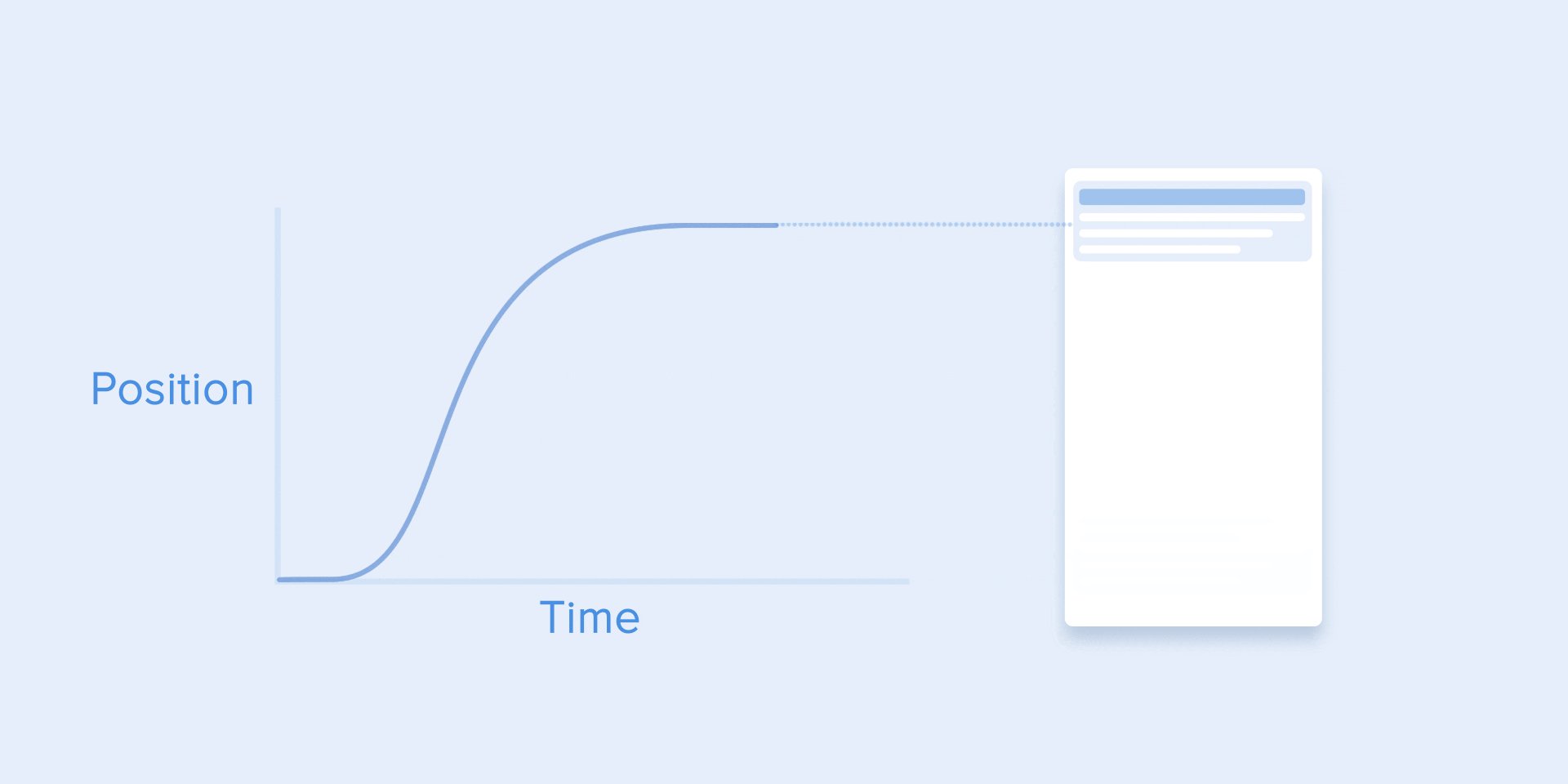
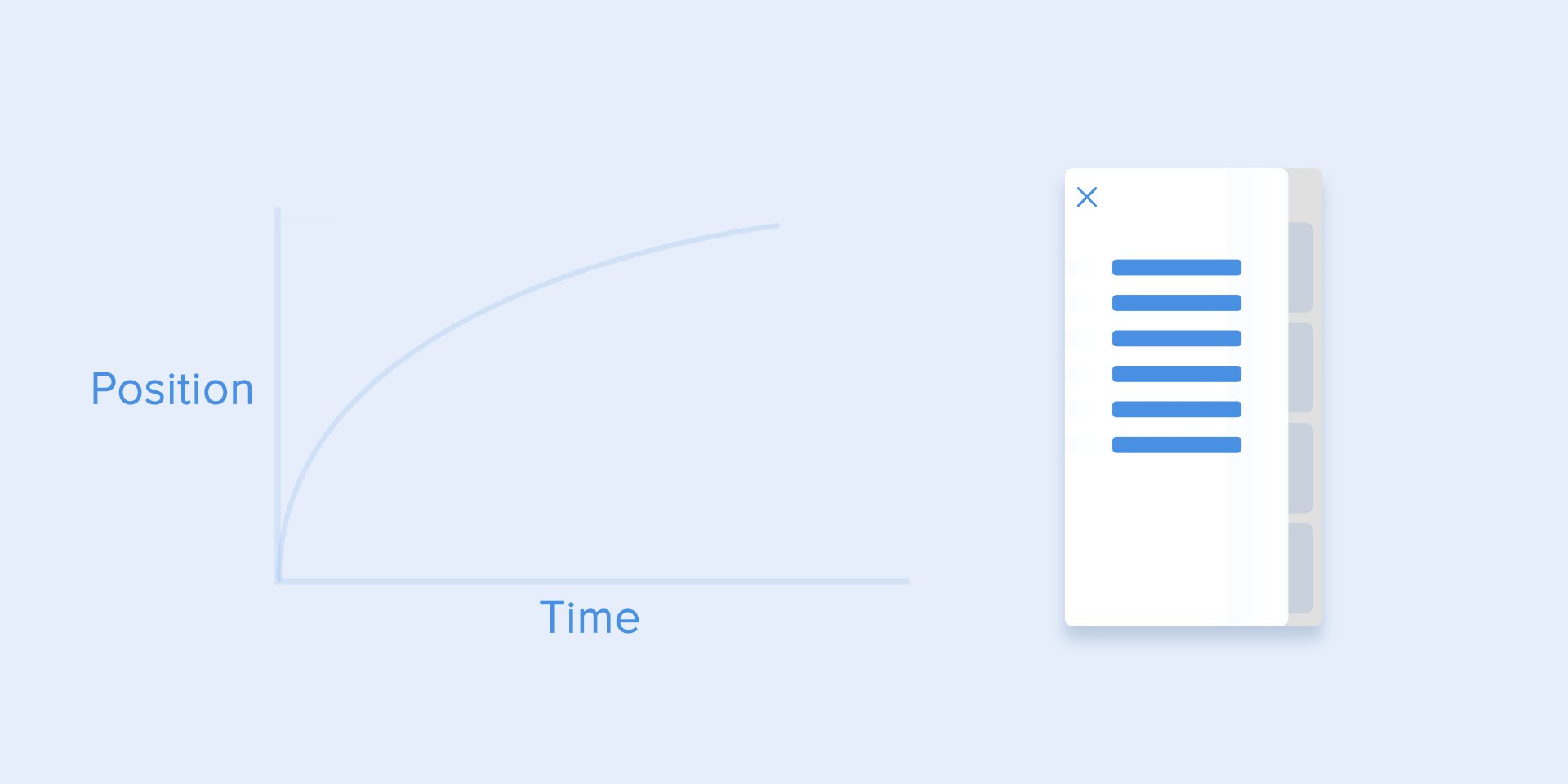
在這種曲線之下,物體從靜止開始加速,到達速度最高點之后開始減速直到靜止。這種類型的元素在 UI界面中最為常見,每當你不知道要在動效中使用哪種運動方式的時候,可以試試標準曲線。

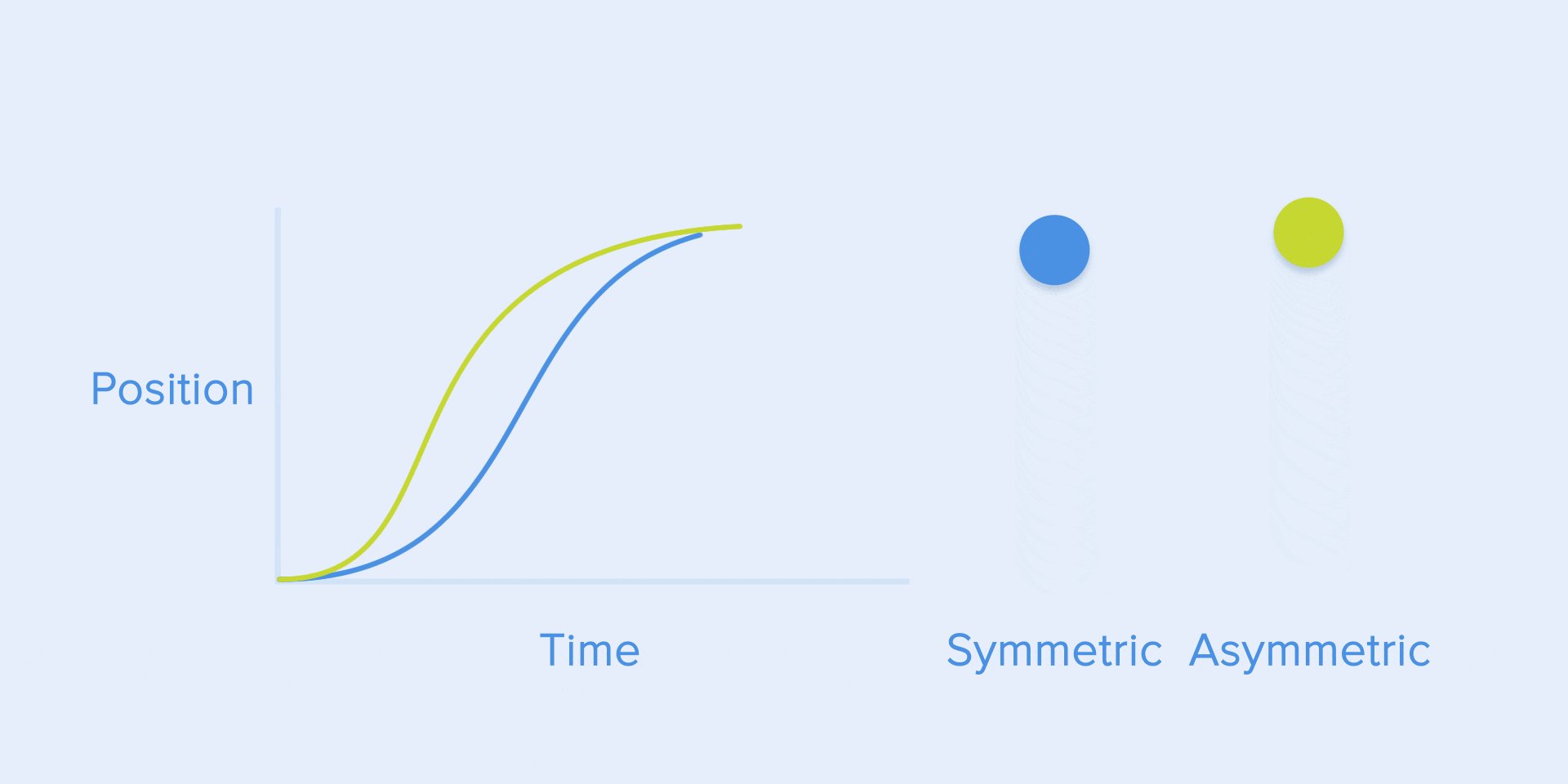
根據 Material Design 的規范,最好使用不那么對稱的增速和減速的過程,讓動效看起來更加真實。同時大家會更加在意運動的結果,曲線的末端,也就是運動結束的過程最好進行適當的強調。
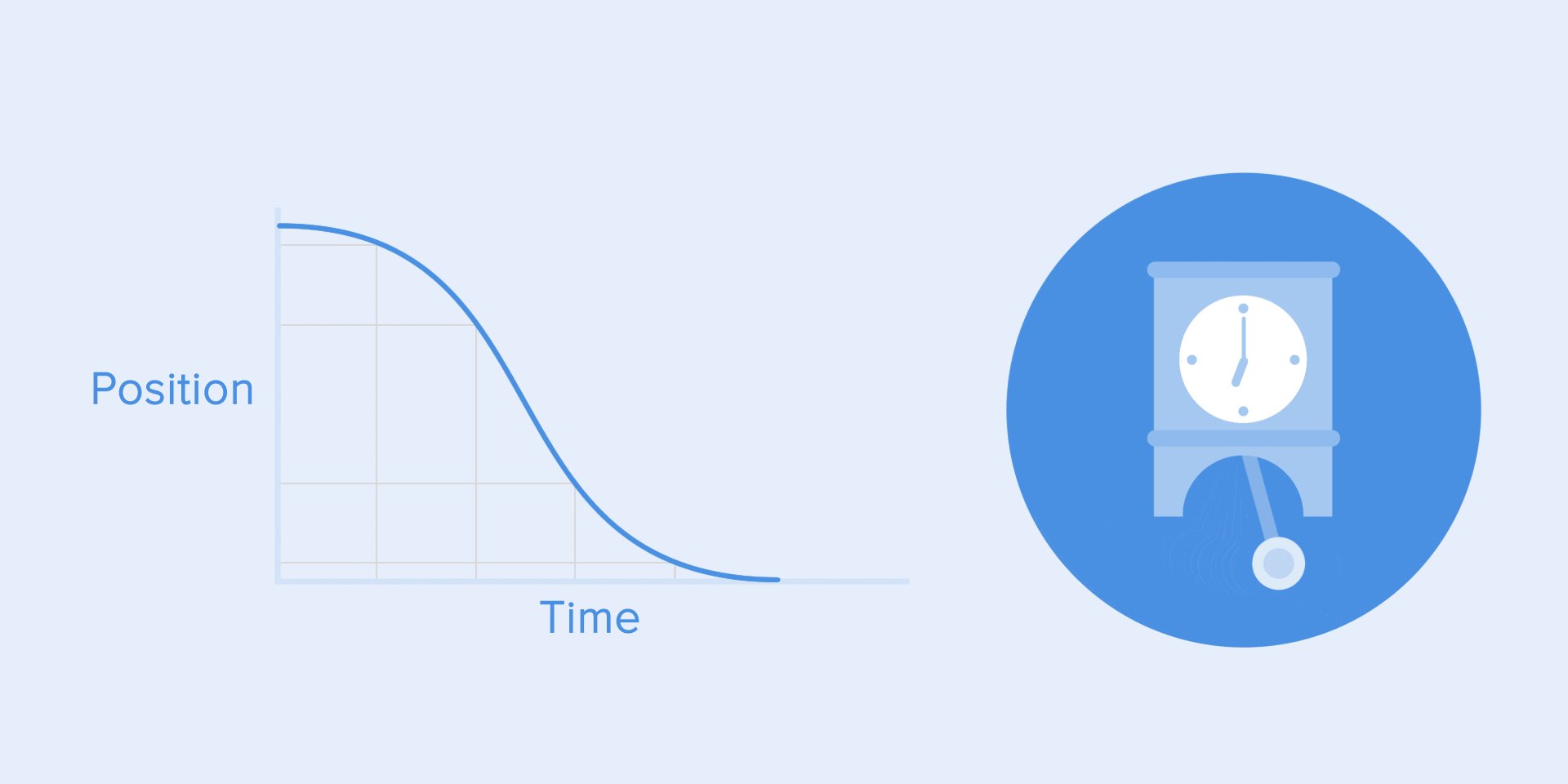
換句話說就是減速過程持續的時長最好超過開始加速的時長,用戶將會更加清楚地觀察到運動的最終結果,從而更好地明白運動的終止狀態。

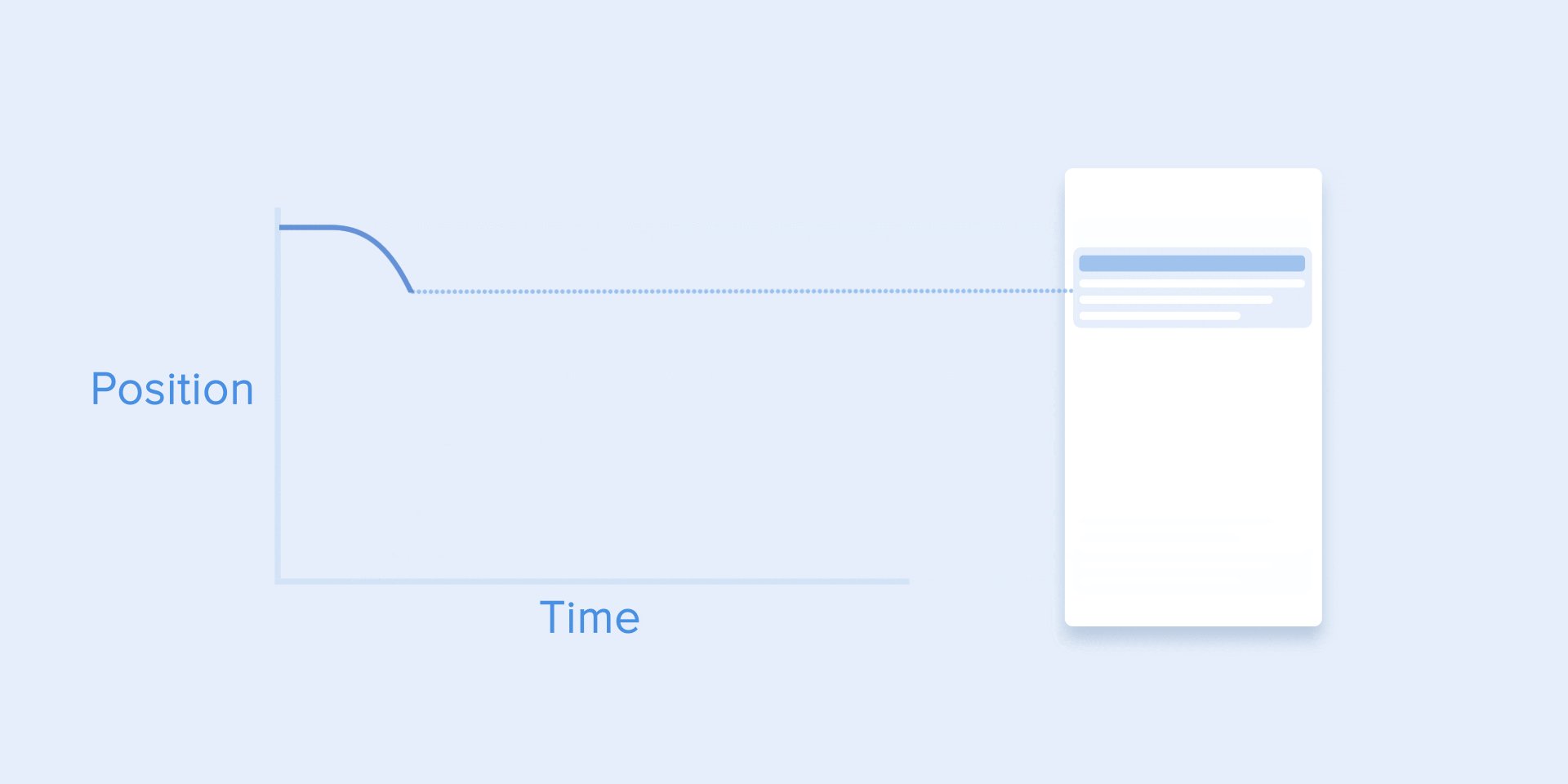
當元素從屏幕的一個位置移動到另外一個位置的時候,最好使用這種標準的緩動曲線,這個過程中,盡量不要讓動畫效果引人注意,不要使用戲劇化的效果。

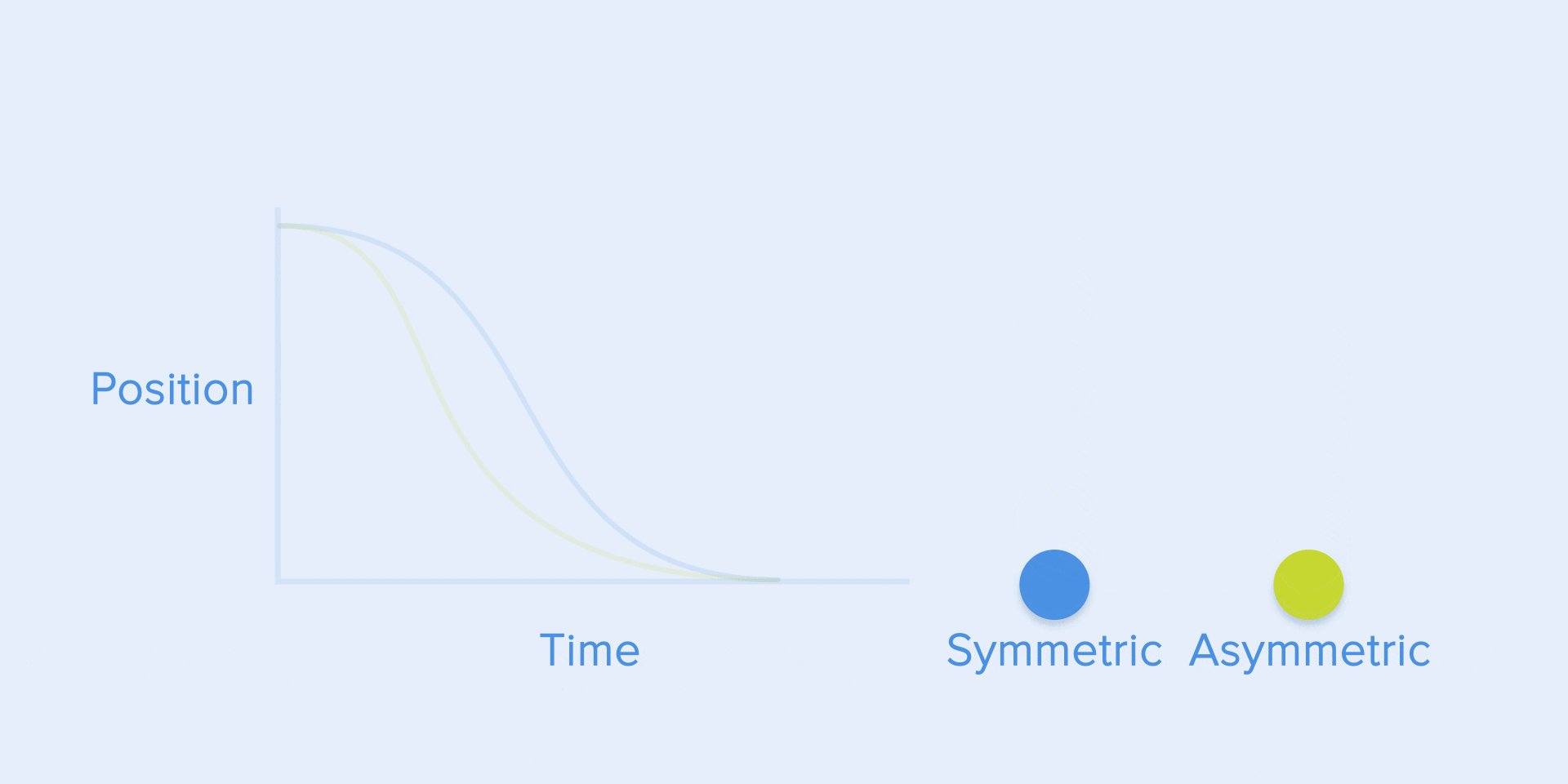
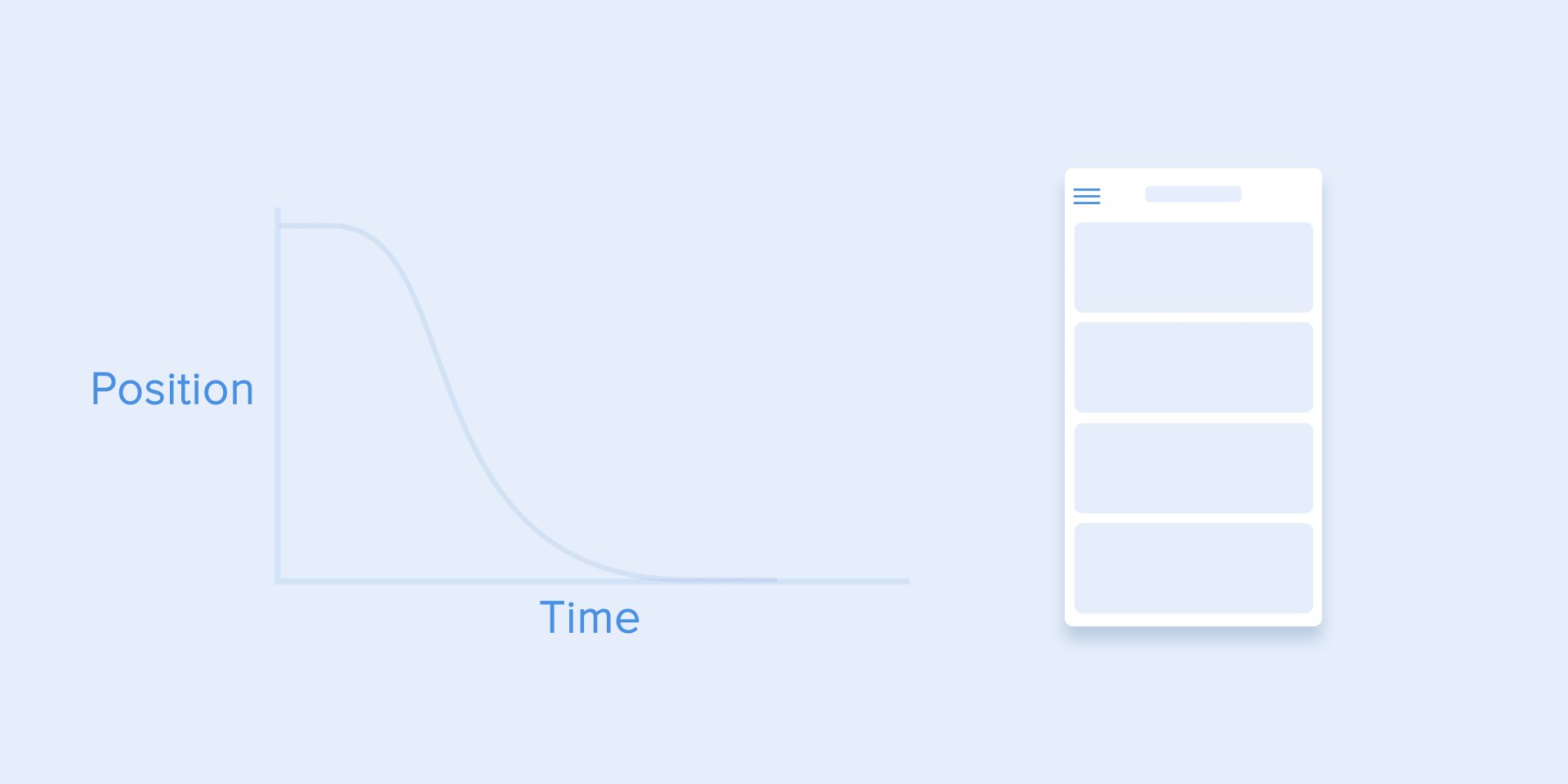
當元素從屏幕上消失的時候,采用了相同的不對稱緩動曲線,用戶同樣可以通過滑動回到之前的位置。這個環節使用了抽屜式導航控件。

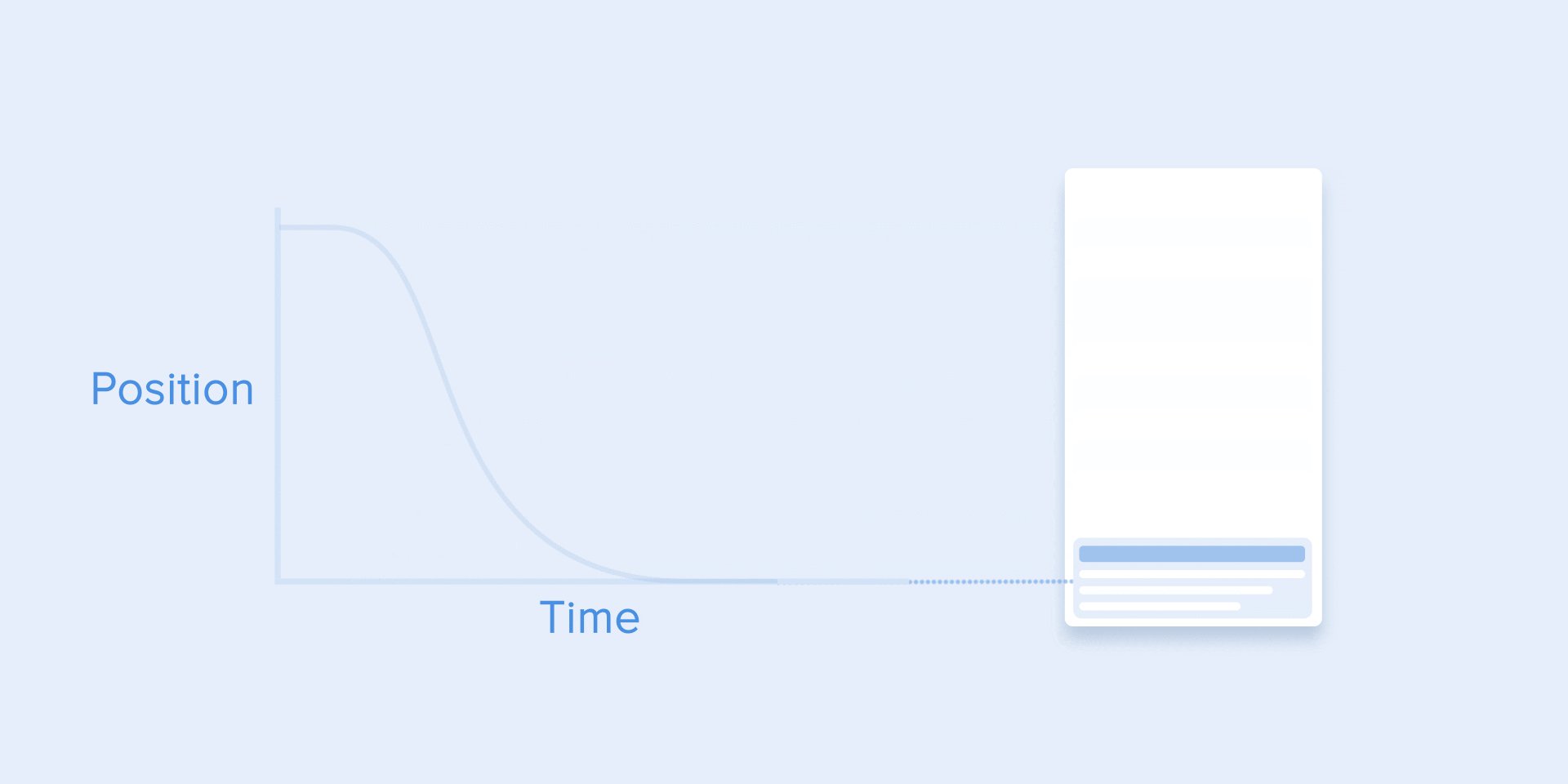
從這些案例當中,可以看出許多動效的初學者對于運動規則的了解還不足。比如:下面的這個動效,元素隨著減速曲線出現,然后使用標準緩動曲線消失。根據 Material Design 的標準,新出現的元素持續的時間應該更長,因為需要吸引更多的注意力。
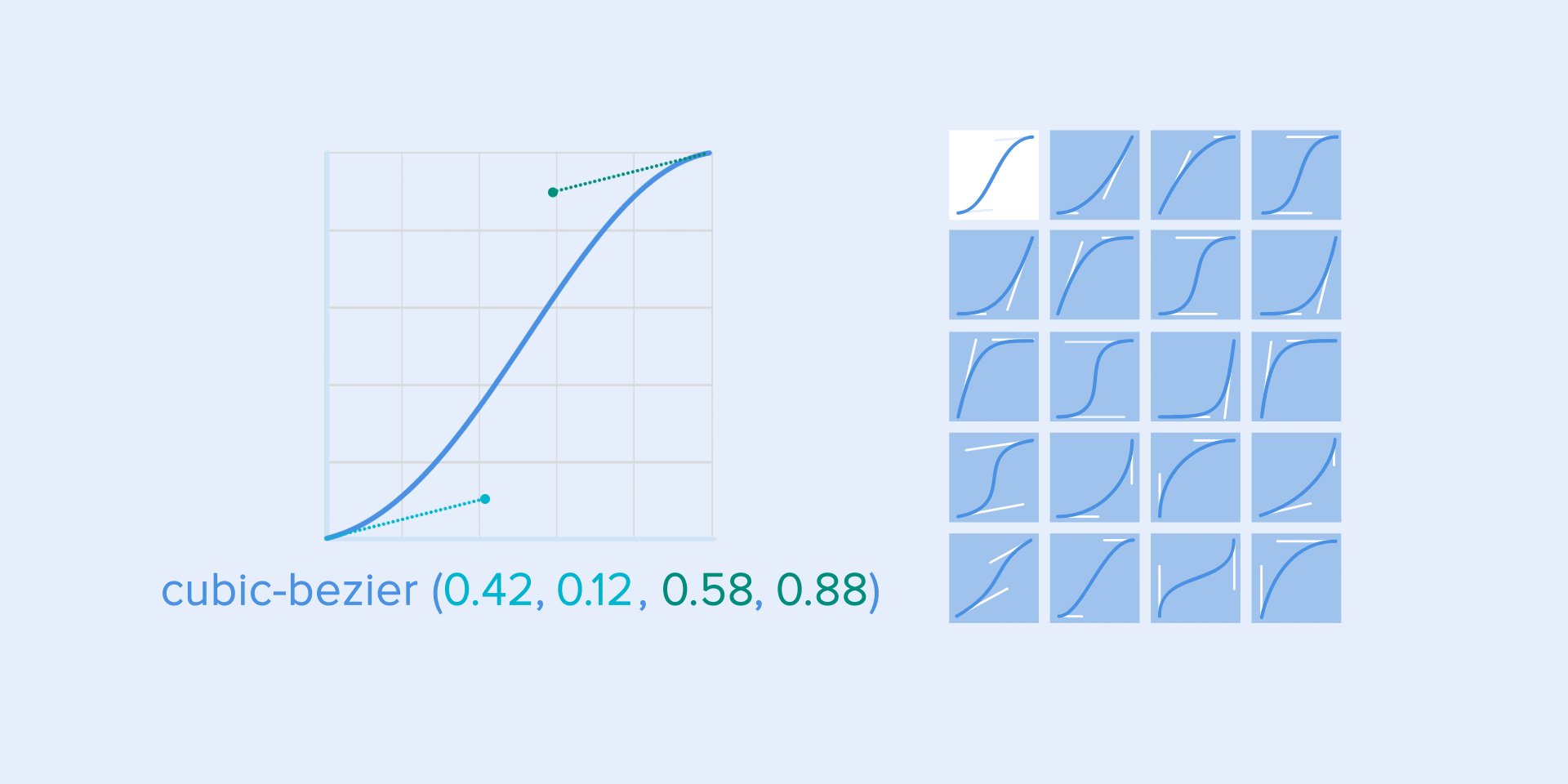
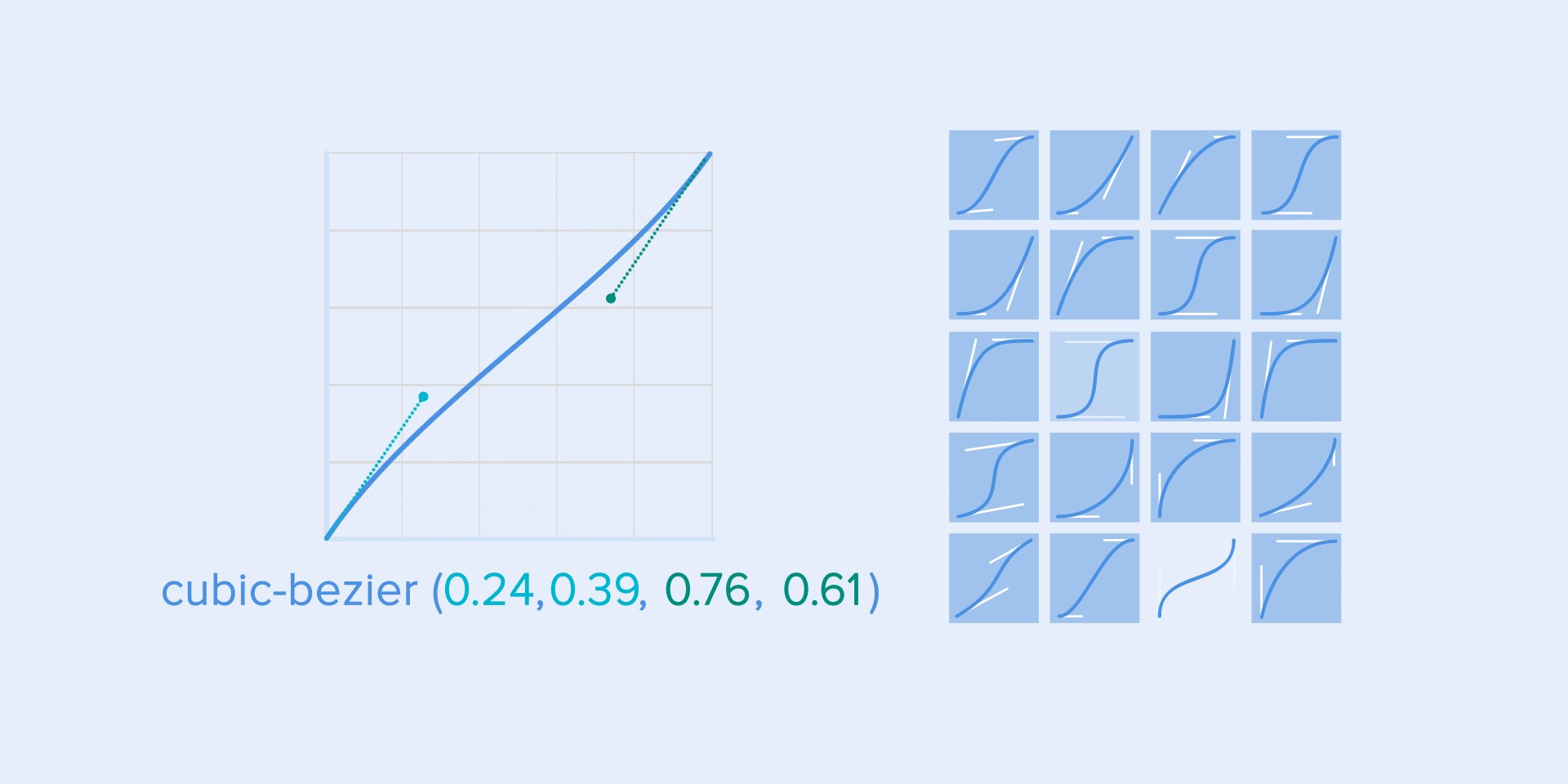
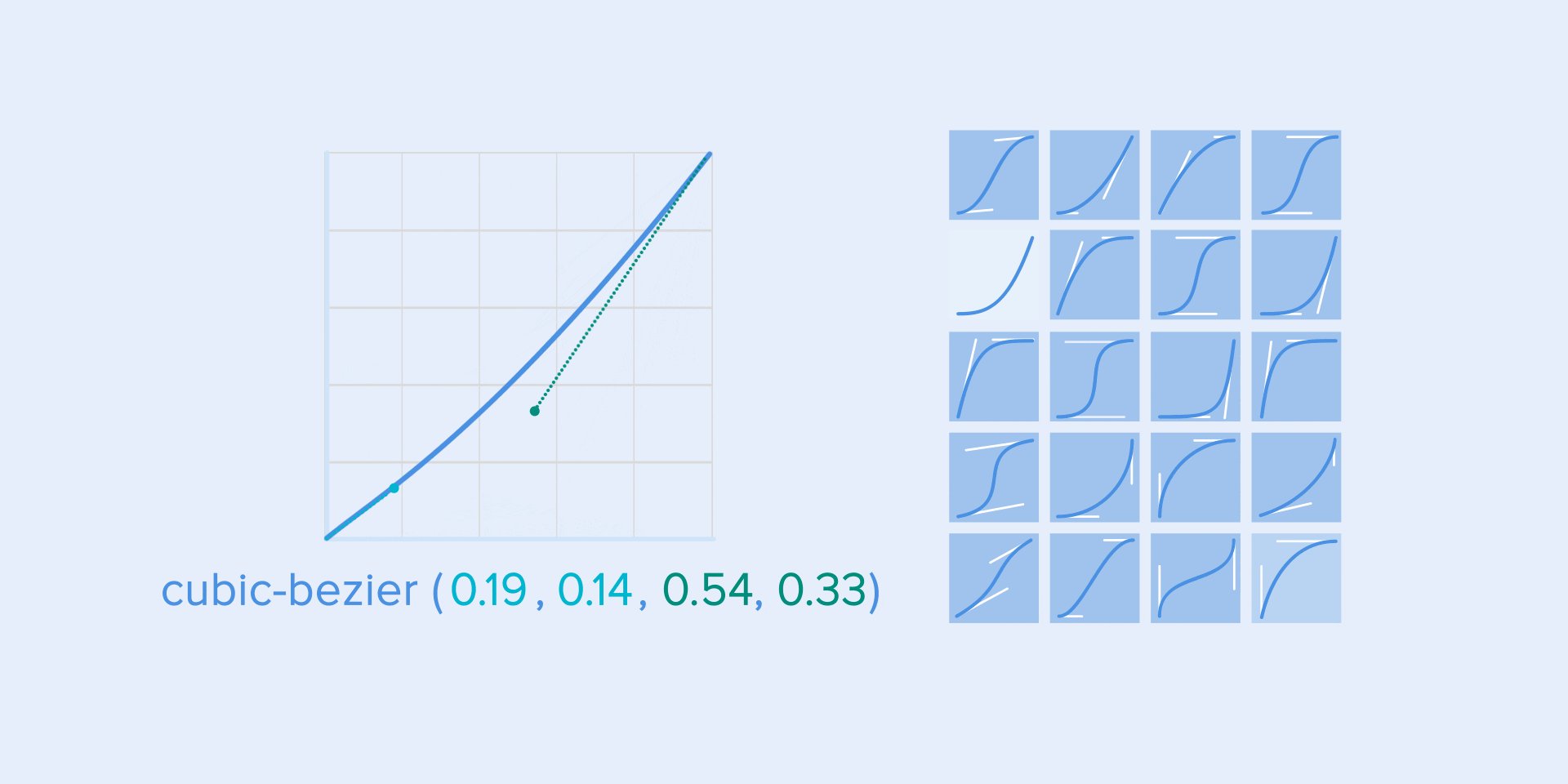
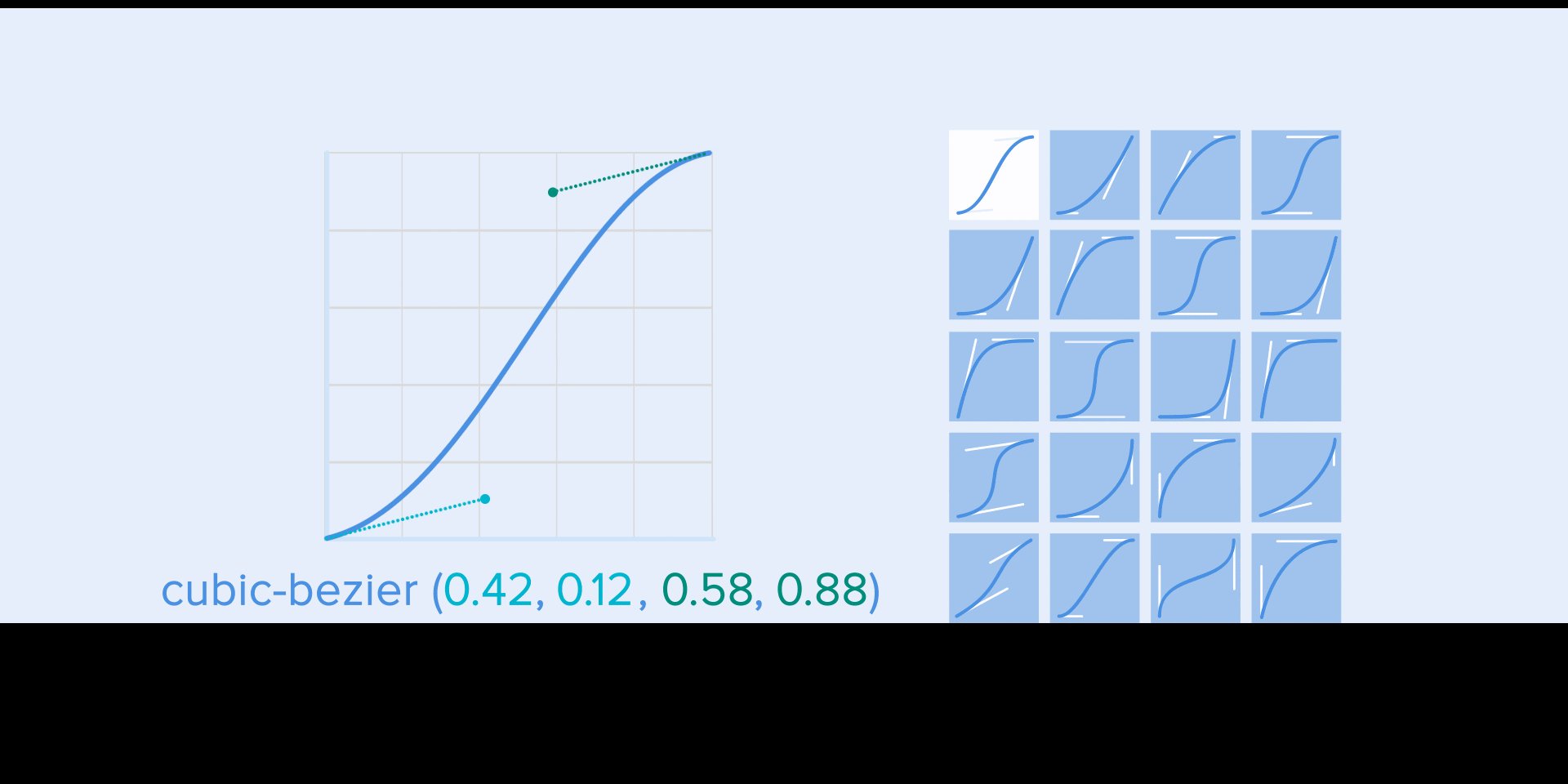
貝賽爾曲線函數 cubic-bezier()是用來描述曲線的,它的名字前面之所以帶有 Cubic 是因為每個貝賽爾曲線的描述都是基于四個不同的參數來確定的。曲線的起點(0,0)和終點(1,1)在坐標軸上的位置是已經事先確定的。
為了簡化你對于貝賽爾曲線的理解,我們推薦兩個網站,分別是 easings.net 和 cubic-bezier.com ,前者包含了最常見的曲線的列表,你可以將他們復制到你的原型工具中,第二個網站為你提供了不同曲線的參數,你可以直接在其中查看各種對象的移動方式。

界面動效的編排
就像芭蕾舞的舞蹈編排一樣,動畫效果也是需要編排的,它的主要目的是讓元素從一個狀態切換到下一個狀態,自然過渡,讓用戶的注意力自然地被引導過去。
編排有兩種不同的方式:一種是均等交互,另一種是從屬交互。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 新手必學超全面的用戶訪談學習指南
相關文章2612019-03-05
新手必學超全面的用戶訪談學習指南
相關文章2612019-03-05
-
 7個用戶行為規則讓你的設計更有效
相關文章3372018-12-06
7個用戶行為規則讓你的設計更有效
相關文章3372018-12-06
-
 詳細解析Banner的設計手法總結分享
相關文章7552018-10-07
詳細解析Banner的設計手法總結分享
相關文章7552018-10-07
-
 2018全面的蘋果最新規范及適配整理
相關文章1722018-09-17
2018全面的蘋果最新規范及適配整理
相關文章1722018-09-17
-
 資深設計師解讀Banner制作思路總結
相關文章4042018-08-14
資深設計師解讀Banner制作思路總結
相關文章4042018-08-14
-
 詳解超全面的圖標基礎知識總結
相關文章3262018-04-09
詳解超全面的圖標基礎知識總結
相關文章3262018-04-09
-
 詳細解析視覺設計的歸納總結技巧
相關文章4372018-03-26
詳細解析視覺設計的歸納總結技巧
相關文章4372018-03-26
-
 資深設計師解讀2017設計總結思路
相關文章2452017-12-24
資深設計師解讀2017設計總結思路
相關文章2452017-12-24
