資深設(shè)計(jì)師解讀Banner制作思路總結(jié)
文章來源于 站酷,感謝作者 Eason丶安 給我們帶來經(jīng)精彩的文章!其實(shí)設(shè)計(jì)做久了很多東西是可以模塊化的,當(dāng)然不是指直接套入模板去制作,而是說在拿到需求的時(shí)候,可以節(jié)省一定的思考時(shí)間,有明確的制作放向,不用找參考的時(shí)候浪費(fèi)太多時(shí)間。那么如何思路清晰,有理有據(jù)的去設(shè)計(jì)banner呢?可以在接到需求的時(shí)候從下面幾點(diǎn)著手考慮。
版式
字體
配圖
點(diǎn)綴
相信很多同學(xué)也知道這個(gè)構(gòu)成,但是做圖的時(shí)候還是有點(diǎn)無從下手,我們把這幾點(diǎn)拆開來看。
1.版式
從版式來講:
1.左右排版:這種排版方式主視覺會(huì)放在文字上面。比較適合利益模糊的產(chǎn)品類型;例如金融、閱讀、醫(yī)療類產(chǎn)品。


2.居中排版:對于立意明確的產(chǎn)品可以采用,電商類和有實(shí)體產(chǎn)品的行業(yè)。



2.字體
字體我們大致可以分為:
襯線體:古典、經(jīng)典
非襯線體:現(xiàn)代、簡約
粗體:強(qiáng)壯、厚重
細(xì)體:柔美、女性
粗細(xì)結(jié)合:促銷感、剛勁
對應(yīng)我們的產(chǎn)品我們就可以大概知道我們選擇哪種字體更適合表達(dá)產(chǎn)品的情感。


字體在排版的時(shí)候還有一定規(guī)律的,一般文案內(nèi)容都會(huì)有主標(biāo)題和副標(biāo)題,我們也會(huì)采取字號(hào)的差異來讓讓他們產(chǎn)生對比。它們之間的大小層次差異一般是兩倍(副標(biāo)題是主標(biāo)題的一半字號(hào)),而文案的占比是banner的高度的一般。這個(gè)規(guī)律適用于絕大部分的banner制作。
字體也不要平鋪直敘的擺在上面,適當(dāng)?shù)淖鲆恍┳冃位蛘呶淖中Ч紩?huì)提升整體的設(shè)計(jì)感。


當(dāng)然設(shè)計(jì)并不是一個(gè)人的事還是要結(jié)合文案同事和運(yùn)營同事來更好的展示產(chǎn)品的內(nèi)容,所以在做banner的時(shí)候要對文案進(jìn)行提煉用簡練準(zhǔn)確的文字去告知客戶,提高轉(zhuǎn)化率。規(guī)律就是:1.要賣什么?2.痛點(diǎn)是什么?總結(jié)好這兩點(diǎn)就可以更好的去完成banner的設(shè)計(jì)。
3.配圖
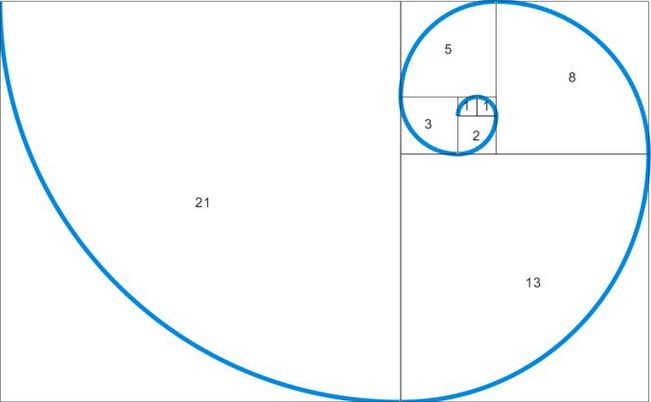
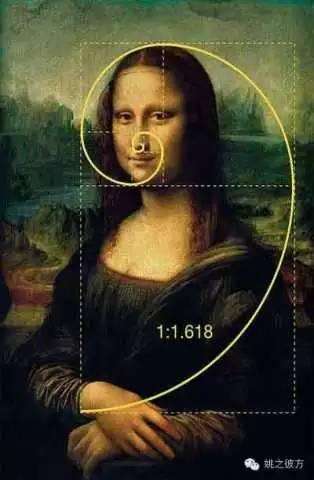
板塊劃分:合理的板塊規(guī)劃會(huì)讓用戶看著更舒服,例如:黃金分隔比和斐波那契數(shù)列在設(shè)計(jì)和攝影中多會(huì)用到。



 情非得已
情非得已
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問題2021-03-10
4個(gè)配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
-
 解析快速提升界面視覺功底的設(shè)計(jì)技巧
相關(guān)文章2402020-03-13
解析快速提升界面視覺功底的設(shè)計(jì)技巧
相關(guān)文章2402020-03-13
-
 設(shè)計(jì)師必須知道的兩條創(chuàng)作思路
相關(guān)文章4802020-03-12
設(shè)計(jì)師必須知道的兩條創(chuàng)作思路
相關(guān)文章4802020-03-12
-
 3個(gè)幫你快速掌握字體搭配思路
相關(guān)文章3212020-03-10
3個(gè)幫你快速掌握字體搭配思路
相關(guān)文章3212020-03-10
-
 3個(gè)簡單方法快速掌握字體搭配思路
相關(guān)文章5122020-03-02
3個(gè)簡單方法快速掌握字體搭配思路
相關(guān)文章5122020-03-02
-
 設(shè)計(jì)師手把手教你制作設(shè)計(jì)規(guī)范
相關(guān)文章2612018-11-05
設(shè)計(jì)師手把手教你制作設(shè)計(jì)規(guī)范
相關(guān)文章2612018-11-05
-
 詳細(xì)解析Banner的設(shè)計(jì)手法總結(jié)分享
相關(guān)文章7552018-10-07
詳細(xì)解析Banner的設(shè)計(jì)手法總結(jié)分享
相關(guān)文章7552018-10-07
-
 詳細(xì)解析UI動(dòng)效基本規(guī)則全面總結(jié)
相關(guān)文章3432018-10-05
詳細(xì)解析UI動(dòng)效基本規(guī)則全面總結(jié)
相關(guān)文章3432018-10-05
