25款新鮮出爐的精選UI套裝素材分享
文章來(lái)源于 webdesigndev,感謝作者 陳子木 給我們帶來(lái)經(jīng)精彩的文章!不得不承認(rèn),一套靠譜的免費(fèi)UIKit 真的能夠極大的提升UI的設(shè)計(jì)效率。不論是借用其中的元素,還是用作參考,UIKit簡(jiǎn)直是妙用無(wú)窮。隔三差五搜集的一些免費(fèi)UIKit,極有可能在下一個(gè)設(shè)計(jì)項(xiàng)目中就用的著了。 所以,抽空關(guān)注一下新鮮出爐的UIKit,何樂(lè)而不為呢?
當(dāng)然,好的 UIKit 也并不是看起來(lái)漂亮那么簡(jiǎn)單。如果你仔細(xì)觀察最新的UIKit,會(huì)發(fā)現(xiàn)它們的設(shè)計(jì)出發(fā)點(diǎn)通常都很有意思:有的是貼合主流,使用簡(jiǎn)約而現(xiàn)代的設(shè)計(jì);有的會(huì)追逐流行風(fēng)尚,使用單色或者雙色調(diào);有的則參考移動(dòng)端的標(biāo)準(zhǔn),做扁平化、功能性強(qiáng)的界面設(shè)計(jì);還有一些,則將目前的設(shè)計(jì)趨勢(shì)和復(fù)古的設(shè)計(jì)元素結(jié)合起來(lái),也算是獨(dú)樹(shù)一幟了!
無(wú)論如何,這些UIKit 都能夠很好的支撐UI設(shè)計(jì)師們的工作,讓設(shè)計(jì)工作更加輕松、快速。UIKit 通常會(huì)使用框架來(lái)支撐這些控件和界面元素,而不論是其中的哪一部分,都是UI設(shè)計(jì)中極為實(shí)用的組成部分。那么接下來(lái),我們看看這一波新鮮出爐的UIKit ,都有哪些不錯(cuò)的設(shè)計(jì)吧~
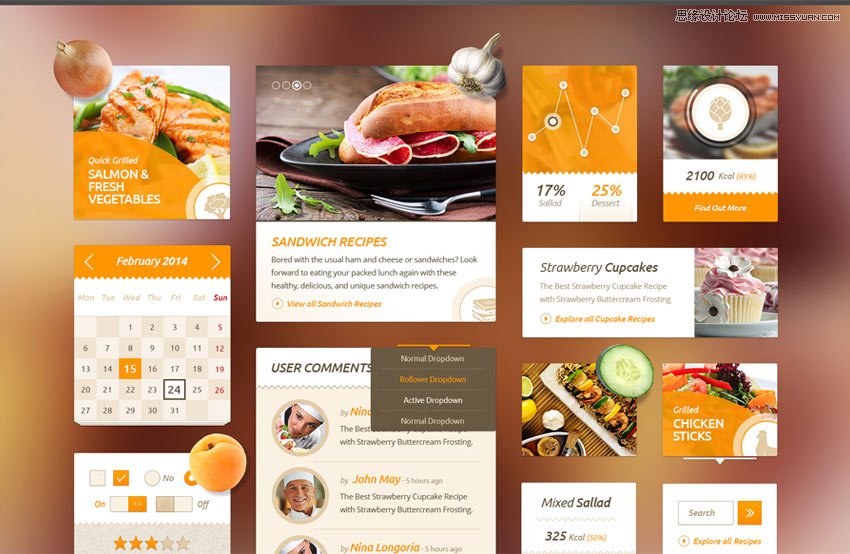
Delicious Recipes Food UI Kit Free PSD

對(duì)于美食相關(guān)的博客和網(wǎng)站而言,這個(gè)美食類的UIKit 絕對(duì)稱得上是及時(shí)雨了!其中大量的UI元素和控件可以運(yùn)用到你的網(wǎng)站中的每一個(gè)角落,從每一個(gè)細(xì)節(jié)提升逼格!
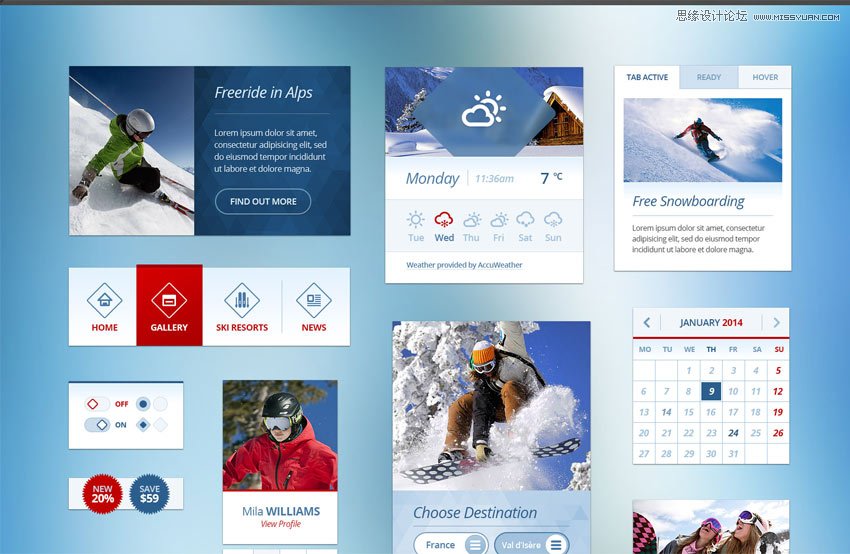
Snow Flakes Winter UI Kit Free PSD

在即將來(lái)臨的夏季中,這個(gè)以冬天為主題的UIKit 能夠在特定主題的網(wǎng)站中給用戶帶來(lái)一絲絲涼爽!這個(gè)UIKit 中使用了大量與滑雪相關(guān)的元素,整體的藍(lán)色調(diào)不僅貼合了冰雪的主題,也從視覺(jué)上給用戶帶來(lái)了涼爽的感覺(jué)。
Shapes Transparent UI Kit Free PSD

這個(gè)風(fēng)格現(xiàn)代的UIKit 中使用了超過(guò)100款矢量的UI控件,即使你只使用了整套UIKit中的一部分,也能夠打造出一套足夠優(yōu)秀的界面。
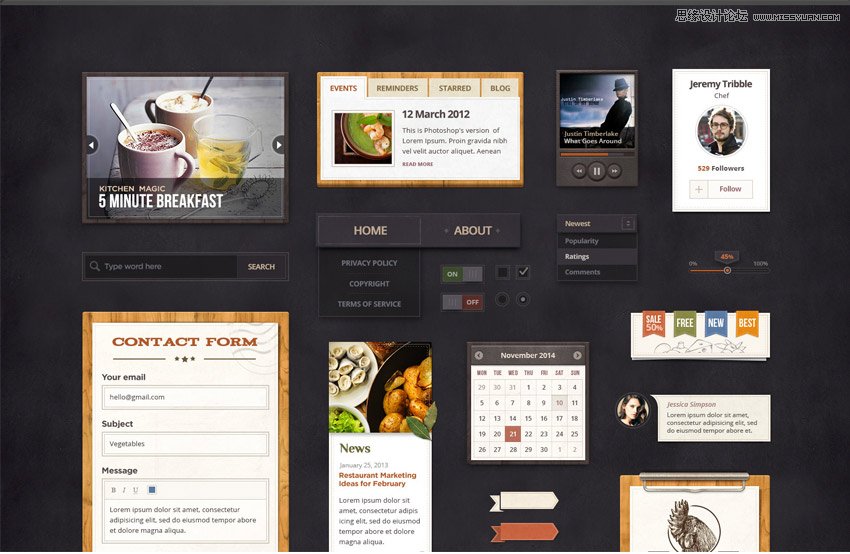
Spicy Treats Restaurant UI Kit Free PSD

吃貨這么多,感覺(jué)美食類的UIKit 都不夠用了。這個(gè)暗色系的美食類UIkit 非常適合燒烤吧、酒吧和咖啡館,分層的PSD文檔,布局明確,其中控件基本都是矢量素材。
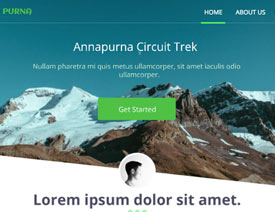
Clean Web UI Kit Free PSD

這套免費(fèi)的UIKit 包含了絕大多數(shù)常見(jiàn)的UI控件,整套UIKit 采用了綠色、黃綠、橙色和灰色的配色方案,整體沉穩(wěn)而耐看。
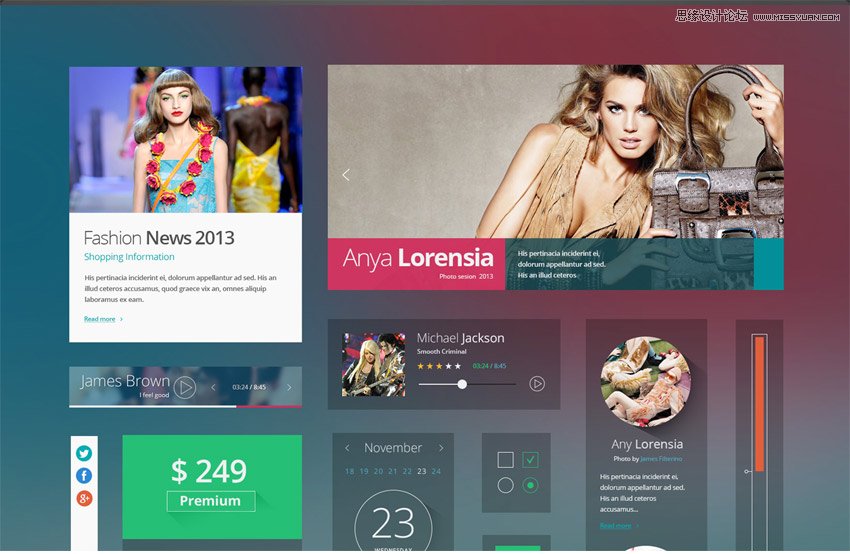
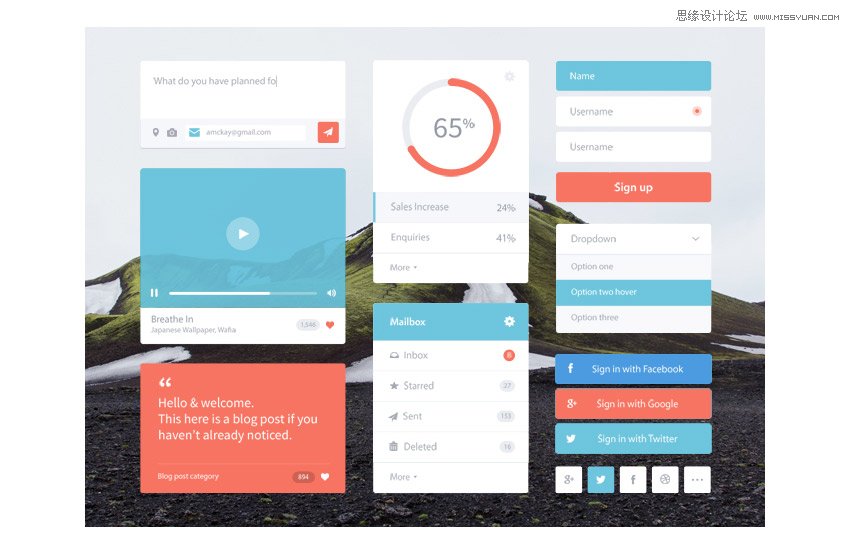
Flat & Colorful UI Kit Free PSD

這套PSD格式的免費(fèi)UIKit 在在配色上絕對(duì)算的上是醒目而突出的,無(wú)論是用在移動(dòng)端界面上還是網(wǎng)頁(yè)設(shè)計(jì)中,效果都相當(dāng)不錯(cuò)。
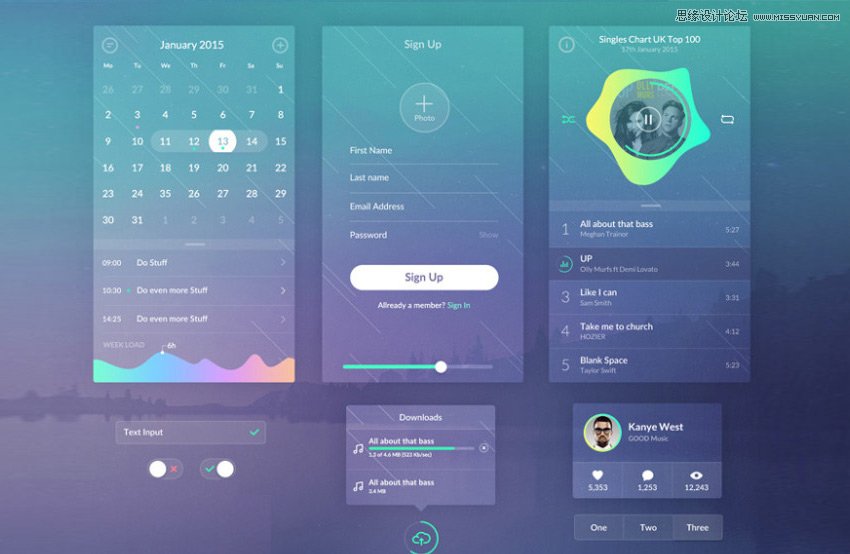
Zen Translucent UI Kit Free PSD

這個(gè)名為 Zen 的半透明UIKit 是為 iOS 設(shè)備而設(shè)計(jì)的,微妙的漸變色調(diào)和半透明的控件結(jié)合到一起,營(yíng)造出有趣的視覺(jué)效果。
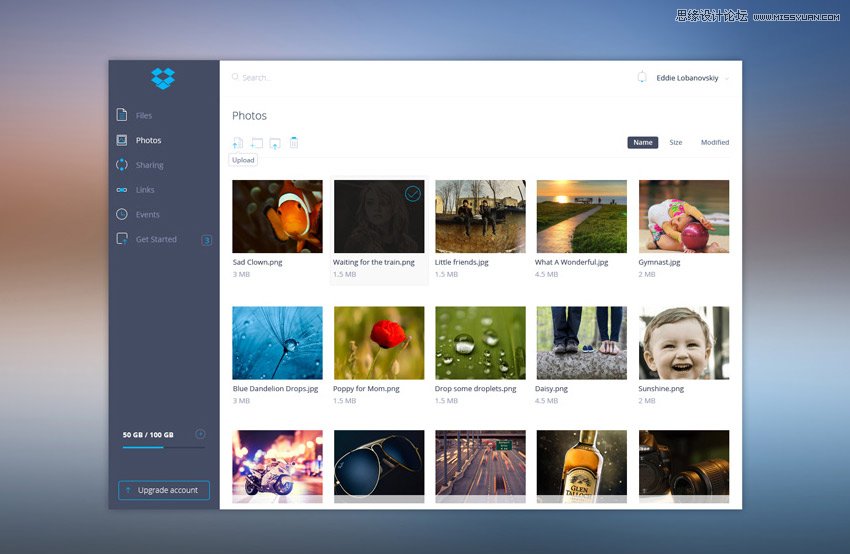
Redesigned Dropbox UI Kit Free PSD

這個(gè)UIKit 其實(shí)是針對(duì)Dropbox 重新設(shè)計(jì)的,整套UI設(shè)計(jì)簡(jiǎn)約清爽,其中的UI控件拿來(lái)做網(wǎng)頁(yè)做APP都能帶來(lái)不錯(cuò)的效果。
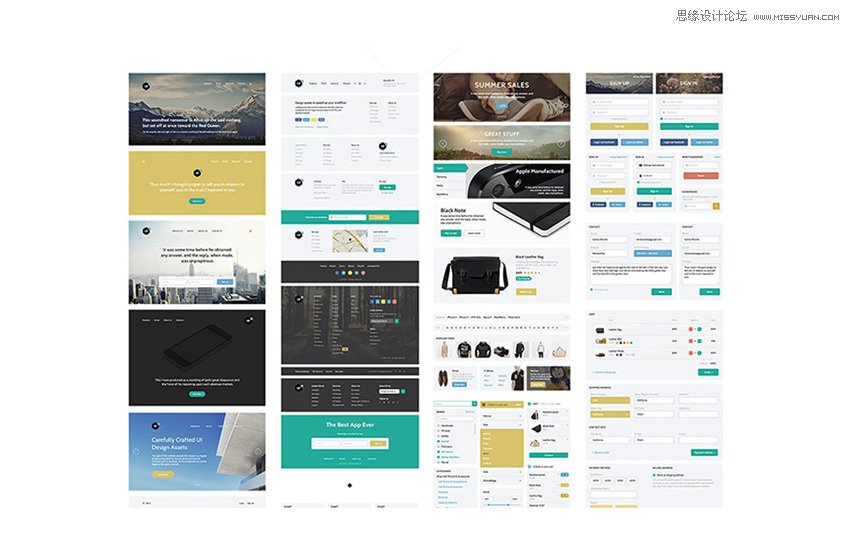
50+ UI Kits Mega Mockups Free PSD

這套UIKit 中集中了大量設(shè)計(jì)時(shí)髦有范兒的UI控件,它們?cè)谠S多設(shè)計(jì)項(xiàng)目中都能很好的發(fā)揮作用。
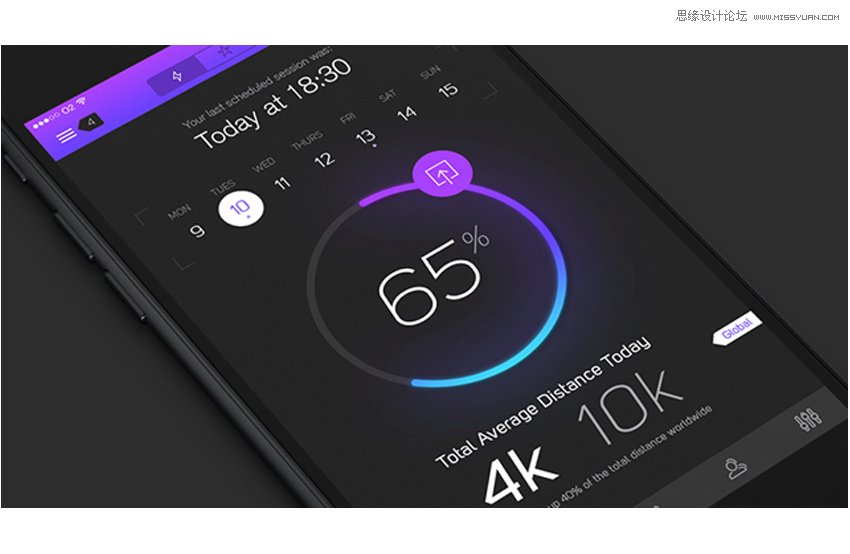
iPhone 6 Lunar UI Kit Free PSD

這套原本為iPhone 6 所設(shè)計(jì)的UIKit 中,視覺(jué)元素被設(shè)計(jì)的非常的時(shí)尚,這些充滿表現(xiàn)力的視覺(jué)元素用在網(wǎng)頁(yè)和APP中,效果應(yīng)當(dāng)非常突出。
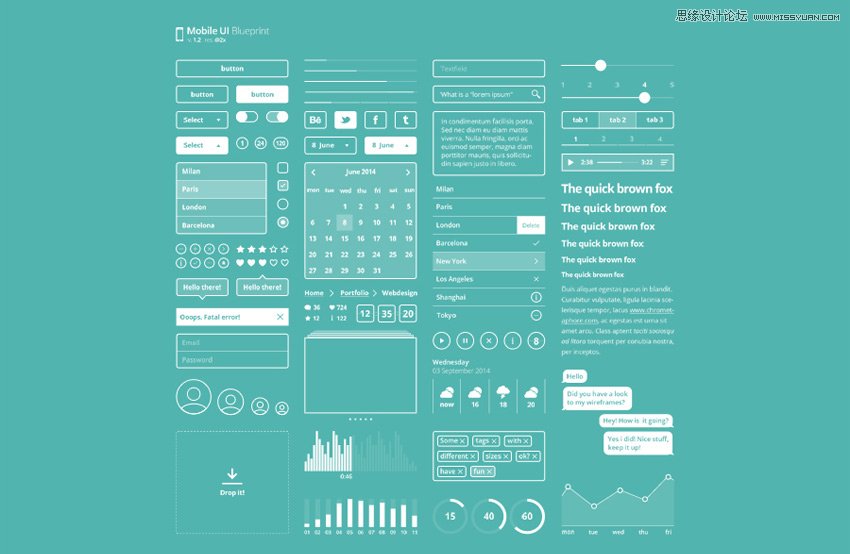
Mobile UI Kit Blueprint Free PSD

這套UIKit 應(yīng)該非常符合一部分設(shè)計(jì)項(xiàng)目的需求,幾乎所有元素都被線性圖標(biāo)化了,幾乎是單色的設(shè)計(jì)加上微妙的半透明元素,讓排版更加突出,能夠構(gòu)造出類似線框圖但是又更加細(xì)致耐看的界面。
Edge Web UI Kit Free PSD

這個(gè)獨(dú)特的UIKit 其實(shí)是為原型設(shè)計(jì)而生的,但是其中的各種控件非常齊全,實(shí)用性非常強(qiáng)。
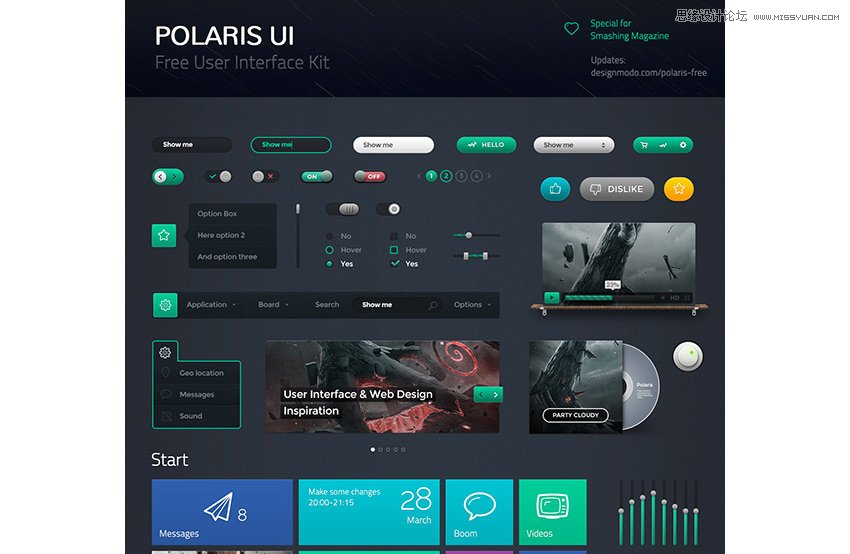
Polaris UI Kit Free PSD

這個(gè)免費(fèi)的UIKit 所涵蓋的控件同樣比較完備,尤其適合給Windows 8 以上版本的桌面端APP設(shè)計(jì)界面。
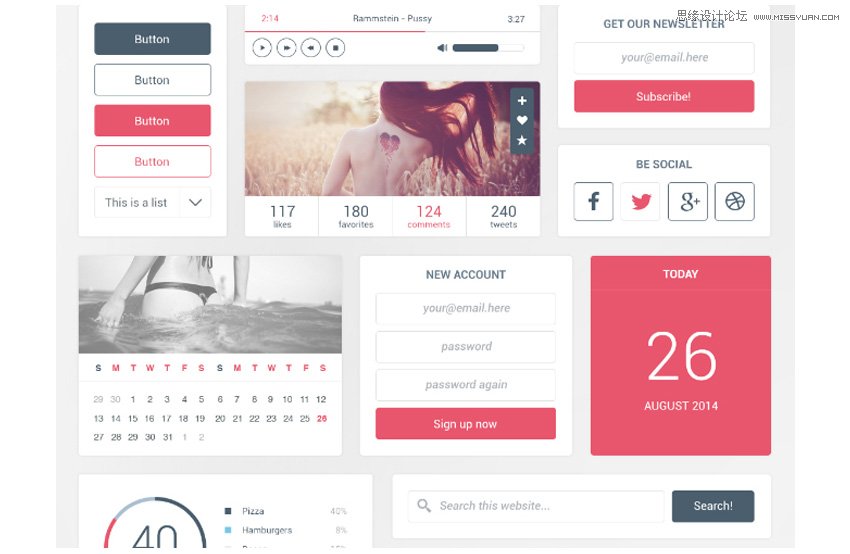
Eye Candy UI Kit Free PSD

明亮的紅色是這套UIKit 最醒目的色彩,這種鮮艷的配色使得整套UIKit 在視覺(jué)上非常突出,相當(dāng)適合用作移動(dòng)端設(shè)計(jì)。
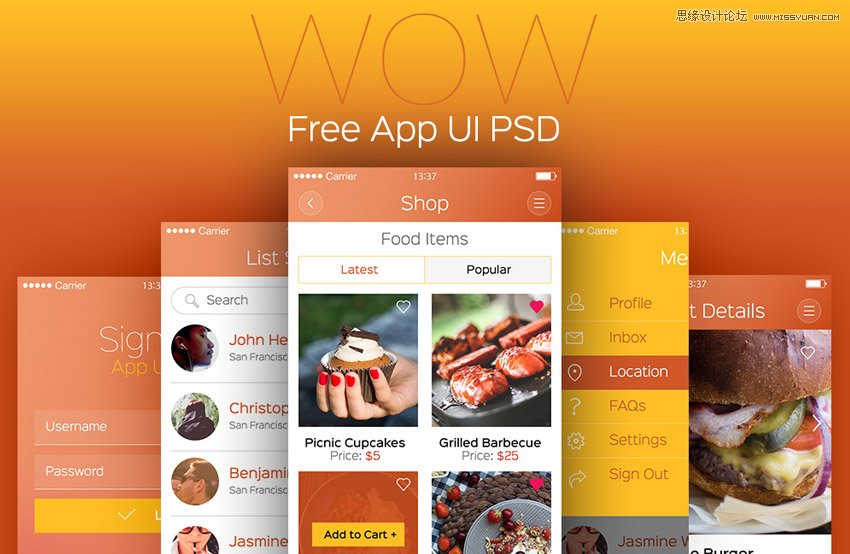
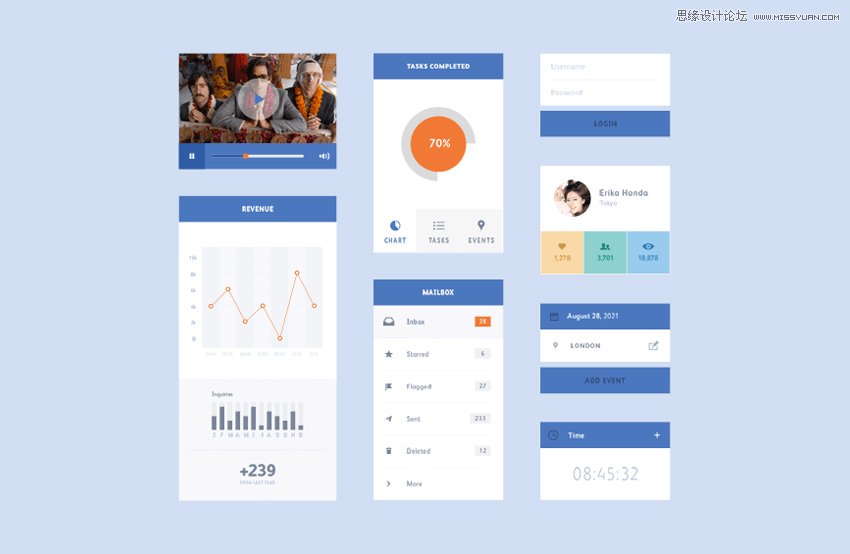
Wow App UI Kit Free PSD

Wow 這個(gè)APP類的UIKit 設(shè)計(jì)清爽干練,主要是針對(duì)iPhone設(shè)備的界面。UIKit 的 PSD 分層清晰,易于編輯,其中的表單、列表、菜單等元素復(fù)用性較強(qiáng),相當(dāng)實(shí)用。
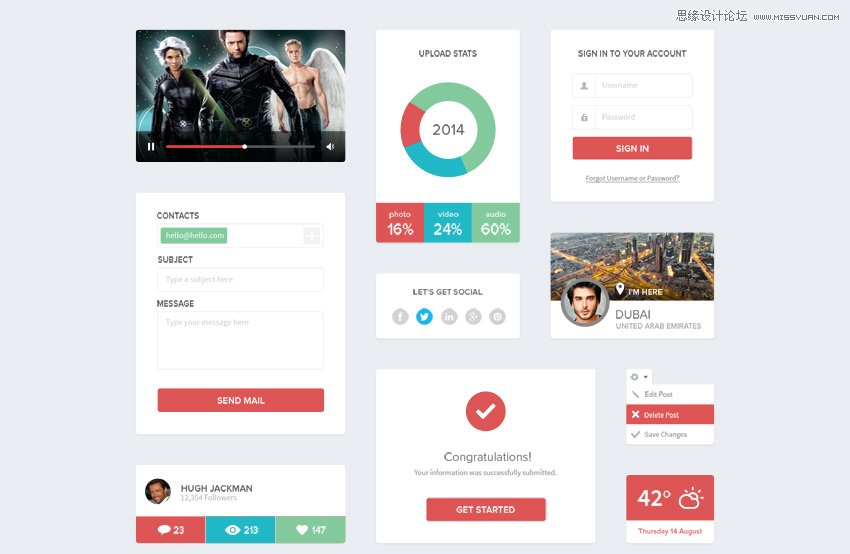
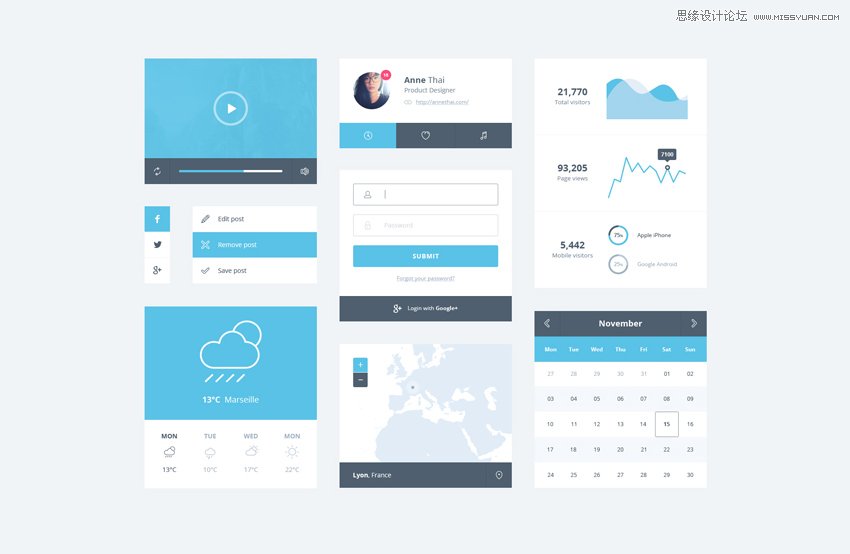
Clean Flat UI Kit Free PSD

這個(gè)扁平化的UIKit 果然不負(fù)Clean的名字,做的確實(shí)夠干凈清爽的,配色方案也相當(dāng)醒目。其中包含的控件也非常常見(jiàn),絕大多數(shù)的項(xiàng)目都用的上。
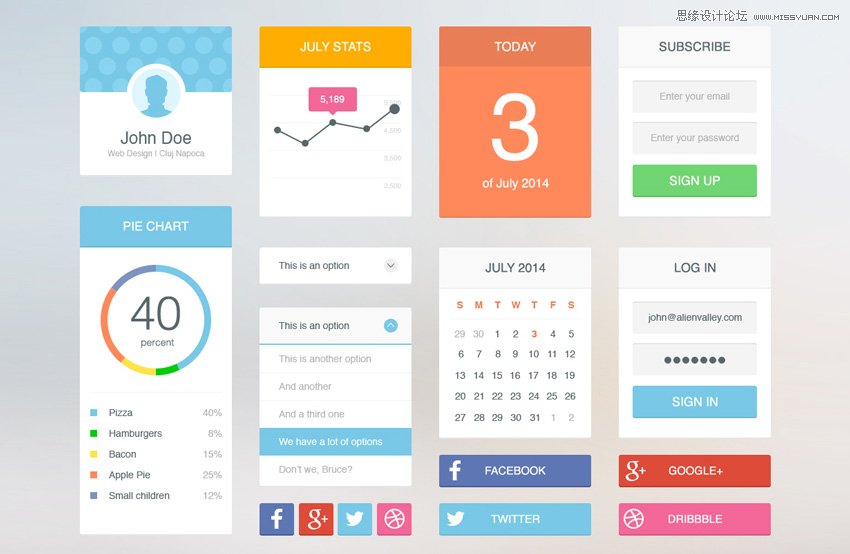
Soft Flat UI Kit Free PSD

這個(gè)扁平化的UIkit 中的控件復(fù)用性極強(qiáng),整體設(shè)計(jì)走的是扁平風(fēng),色調(diào)相對(duì)柔和,在多數(shù)的設(shè)計(jì)項(xiàng)目中都可以用上。
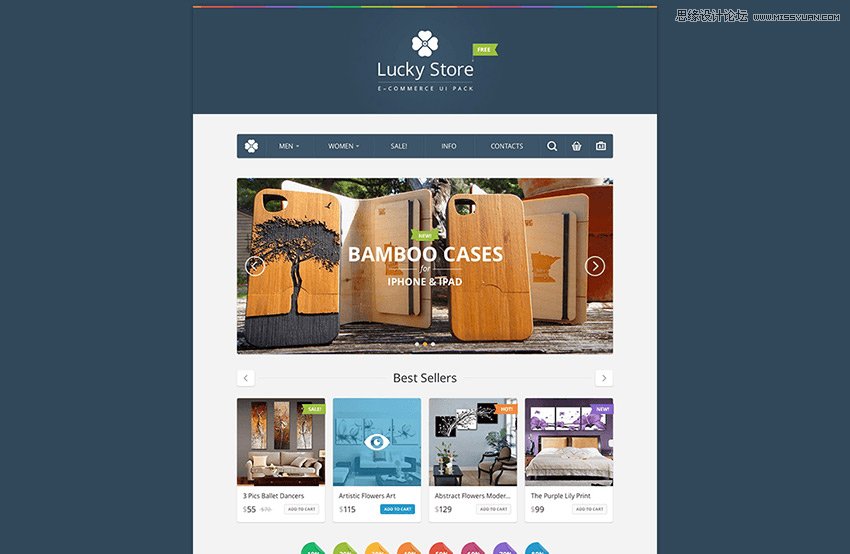
Lucky Store UI Kit Free PSD

Lucky Store UIKit 是一個(gè)電商用的UI工具包,其中包含了大量的UI元素和相關(guān)素材,能夠針對(duì)不同的設(shè)計(jì)項(xiàng)目進(jìn)行定制界面。
Numbers Flat UI Kit Free PSD

這個(gè)免費(fèi)的UIkit 大氣的設(shè)計(jì)非常適合用來(lái)設(shè)計(jì)現(xiàn)代風(fēng)格的網(wǎng)頁(yè)或者平板類的應(yīng)用。
Blue Flat UI Kit Free PSD

這個(gè)以藍(lán)色為主的UIKit 在藍(lán)色的運(yùn)用上相當(dāng)有心得,也許你的下一個(gè)APP的配色方案可以從中獲得靈感。
Ice Blue Minimal UI Kit Free PSD

這個(gè)冰藍(lán)配色的UIKit 整體設(shè)計(jì)走的是扁平簡(jiǎn)約的路線,在網(wǎng)頁(yè)設(shè)計(jì)中相當(dāng)不錯(cuò)。
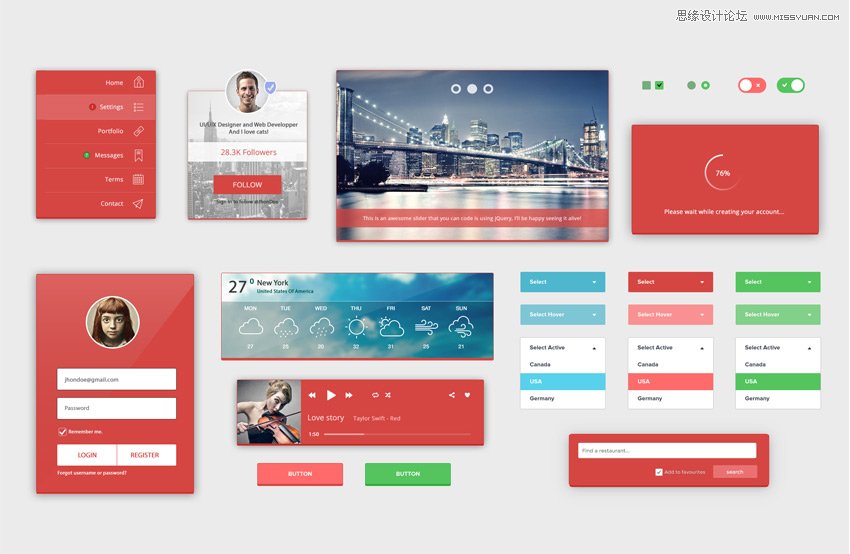
RedLight Complete UI Kit Free PSD

這個(gè)UIKit 中最醒目的色彩是紅色,而紅色和其他色彩的搭配可以給你許多配色上的靈感。
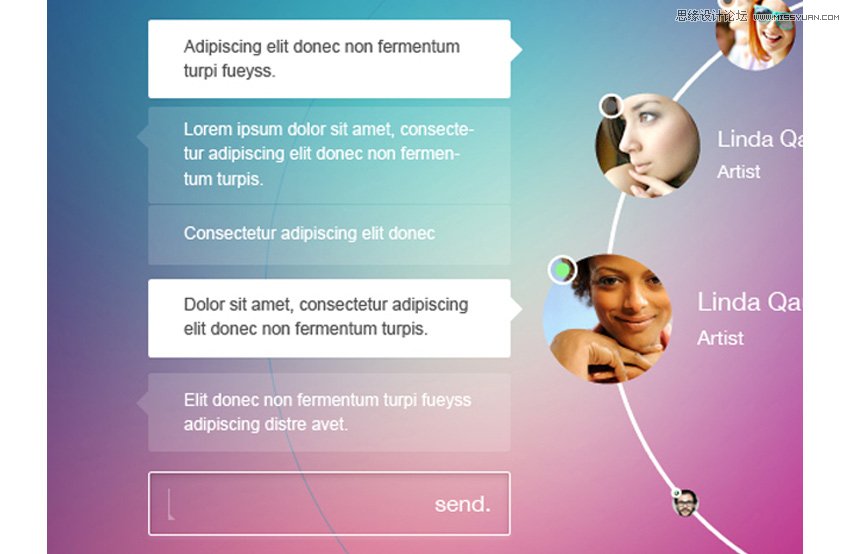
iOS7 Chat App UI Kit Free PSD

這個(gè) iOS 7的聊天界面的概念設(shè)計(jì)非常不同凡響,分層的PSD中每個(gè)元素都是可編輯的,并且基本都是矢量圖形。
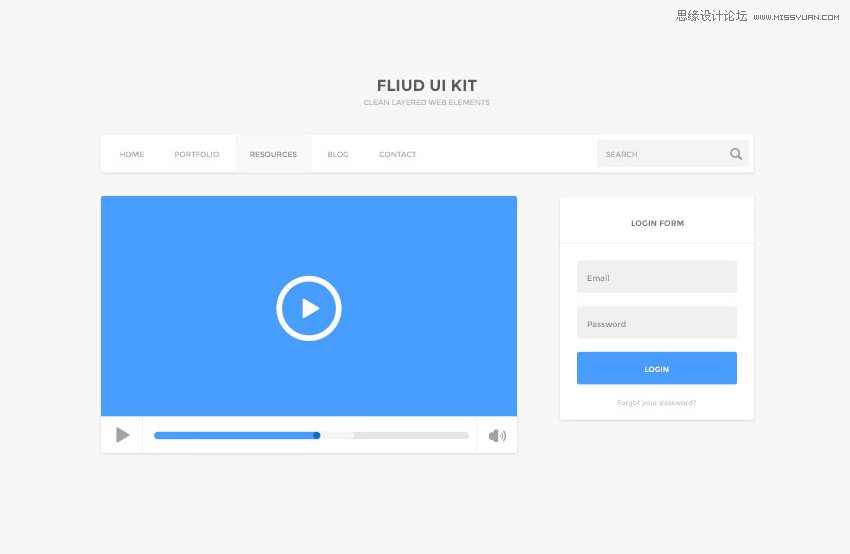
Fluid UI Kit Free PSD

這個(gè)UIKit 相對(duì)比較簡(jiǎn)單,包含了導(dǎo)航、播放器和登錄界面。
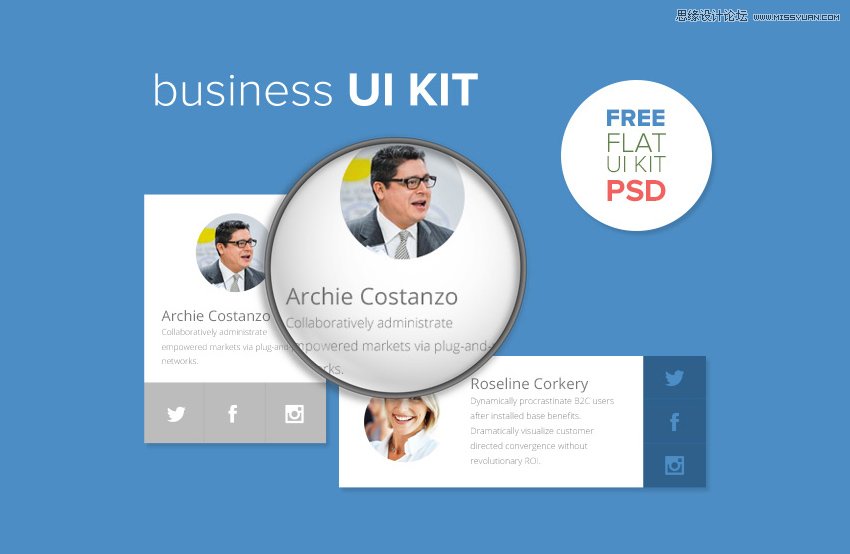
Business UI Kit Free PSD

這個(gè)商務(wù)主題的UIKit 同樣包含了絕大多數(shù)的常見(jiàn)UI元素,說(shuō)起來(lái)也是一套相當(dāng)使用的素材包。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動(dòng)畫(huà)效果2019-01-18
AE制作絢麗的抽象光線動(dòng)畫(huà)效果2019-01-18
-
 中文字體:超好看的圣誕節(jié)字體下載2018-12-26
中文字體:超好看的圣誕節(jié)字體下載2018-12-26
-
 30款高顏值的免費(fèi)英文字體下載2018-12-12
30款高顏值的免費(fèi)英文字體下載2018-12-12
-
 1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費(fèi)下載2018-10-10
800多套各種色系的PS漸變免費(fèi)下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
-
 23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 如何學(xué)習(xí)高效的標(biāo)簽系統(tǒng)素材管理術(shù)
相關(guān)文章4402019-03-05
如何學(xué)習(xí)高效的標(biāo)簽系統(tǒng)素材管理術(shù)
相關(guān)文章4402019-03-05
-
 2018年12月設(shè)計(jì)圈超實(shí)用干貨大合集
相關(guān)文章4192018-12-20
2018年12月設(shè)計(jì)圈超實(shí)用干貨大合集
相關(guān)文章4192018-12-20
-
 1100多套各種優(yōu)秀的手繪素材打包下載
相關(guān)文章8372018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載
相關(guān)文章8372018-12-07
-
 60套國(guó)外優(yōu)質(zhì)PPT素材免費(fèi)打包下載
相關(guān)文章4682018-11-05
60套國(guó)外優(yōu)質(zhì)PPT素材免費(fèi)打包下載
相關(guān)文章4682018-11-05
-
 200萬(wàn)個(gè)高質(zhì)量的圖標(biāo)素材網(wǎng)站免費(fèi)下載
相關(guān)文章3152017-09-14
200萬(wàn)個(gè)高質(zhì)量的圖標(biāo)素材網(wǎng)站免費(fèi)下載
相關(guān)文章3152017-09-14
-
 16款高質(zhì)量的點(diǎn)線面助您做出好看的廣告
相關(guān)文章6982017-07-11
16款高質(zhì)量的點(diǎn)線面助您做出好看的廣告
相關(guān)文章6982017-07-11
-
 2017年6月設(shè)計(jì)權(quán)最新的干貨素材分享
相關(guān)文章3632017-06-21
2017年6月設(shè)計(jì)權(quán)最新的干貨素材分享
相關(guān)文章3632017-06-21
-
 2017年4月前端開(kāi)發(fā)者使用的素材合集
相關(guān)文章3252017-04-27
2017年4月前端開(kāi)發(fā)者使用的素材合集
相關(guān)文章3252017-04-27
