2017年6月設計權最新的干貨素材分享
文章來源于 webdesignerdepot,感謝作者 CARRIE COUSINS 給我們帶來經精彩的文章!干貨素材永遠都不嫌多,所以6月的設計圈干貨是你絕對不會錯過的,是吧?這個月的合集和以往一樣給力,從好玩的表情到驚艷的字體,從CSS樣式到實用的工具,幾乎全都免費。上班之余或者上班摸魚的時候,都可以在這里找找有用的素材。
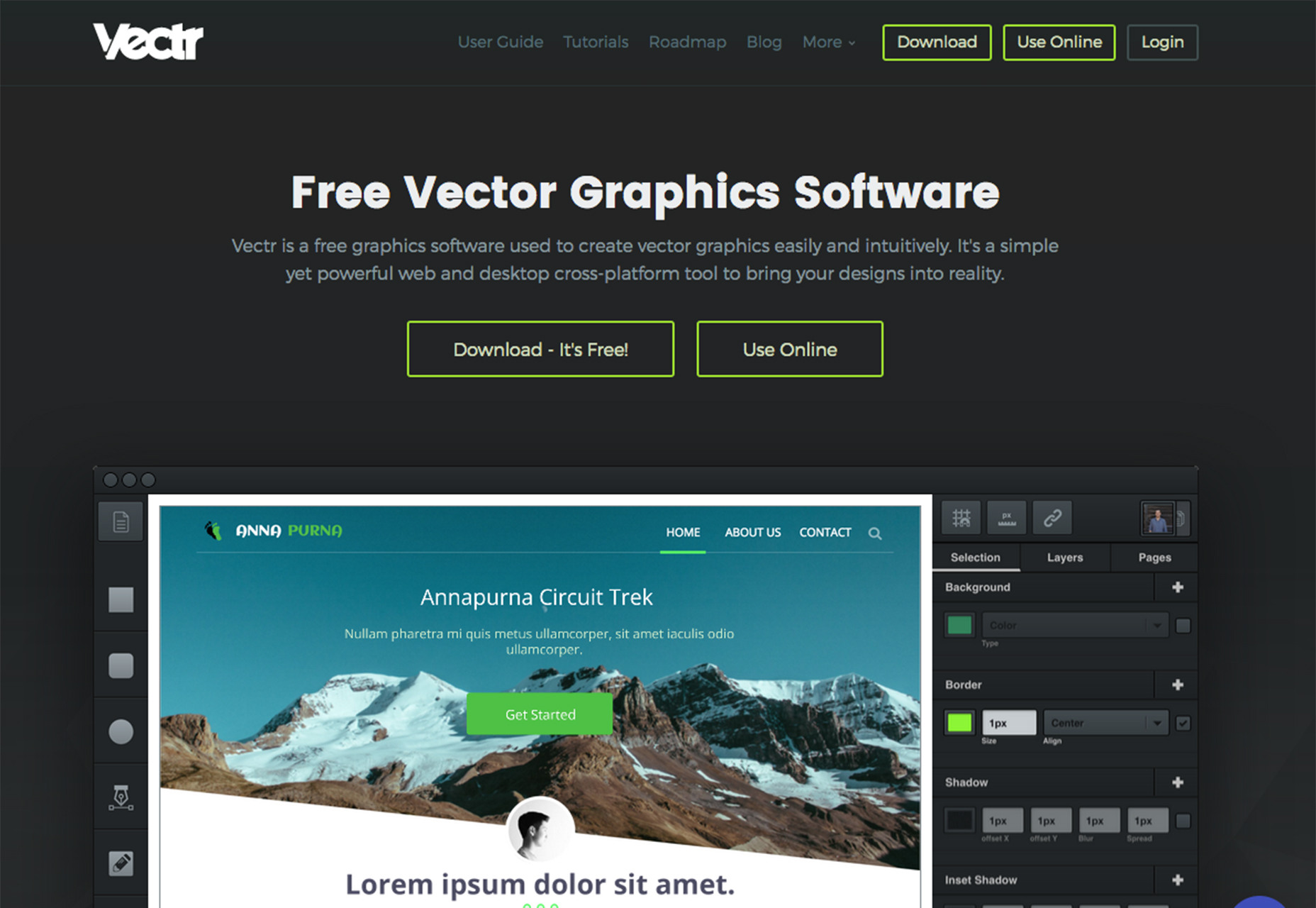
VECTR

Vectr 是一款免費的在線創建矢量元素的工具,無論是制作LOGO還是設計網站視覺稿,都可以輕松應對。它擁有網頁和桌面版兩個版本,兩者可以同步數據。此外,Vectr 還包含協作的模塊,可以實時地多人設計和編輯。
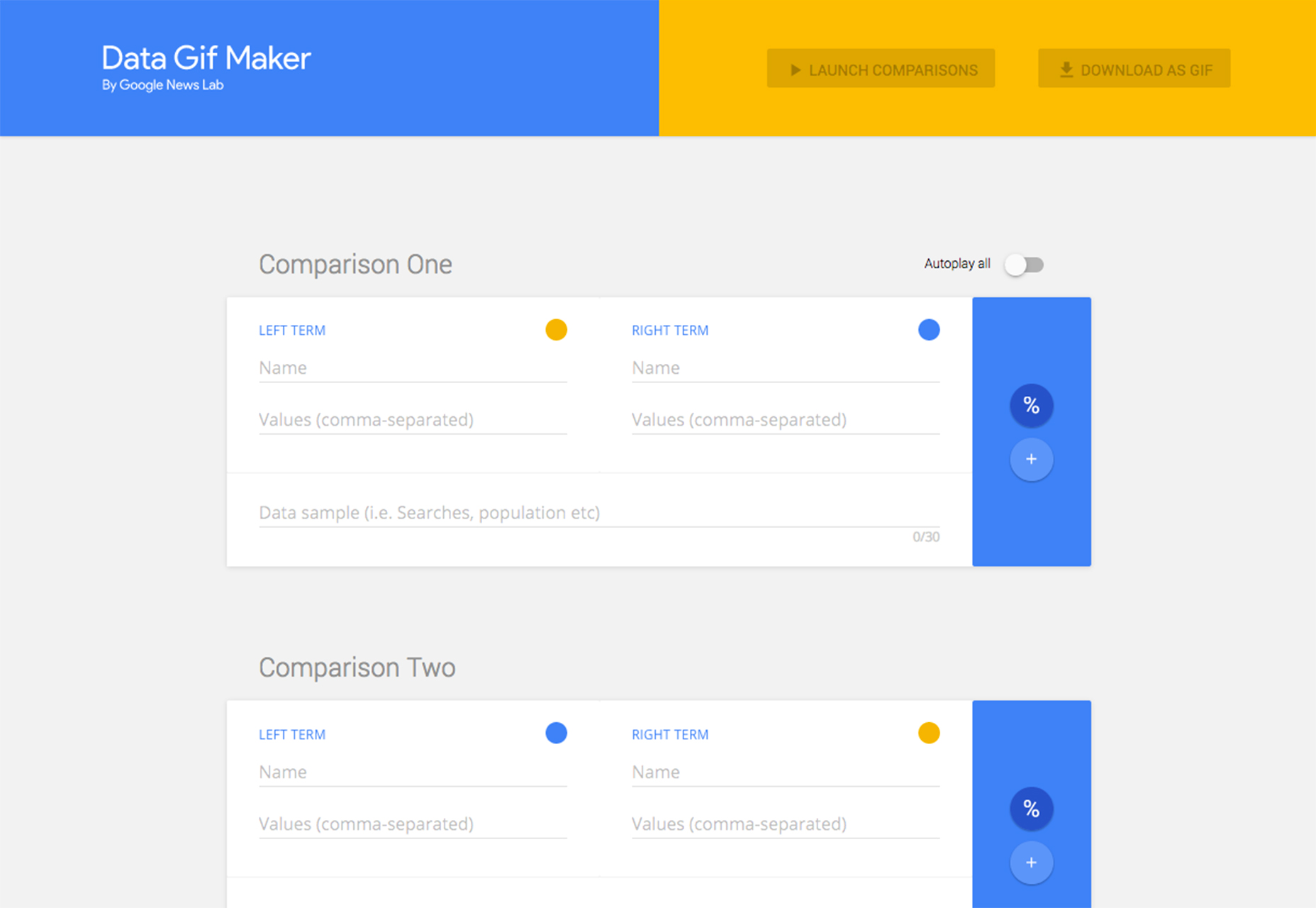
DATA GIF MAKER

這個谷歌的新項目,是用來生成高度可視化的數據對比Gif圖的,你需要通過填寫表單來提供數據,包括對比數據的名稱、具體數據以及相關屬性,然后生成GIF圖。
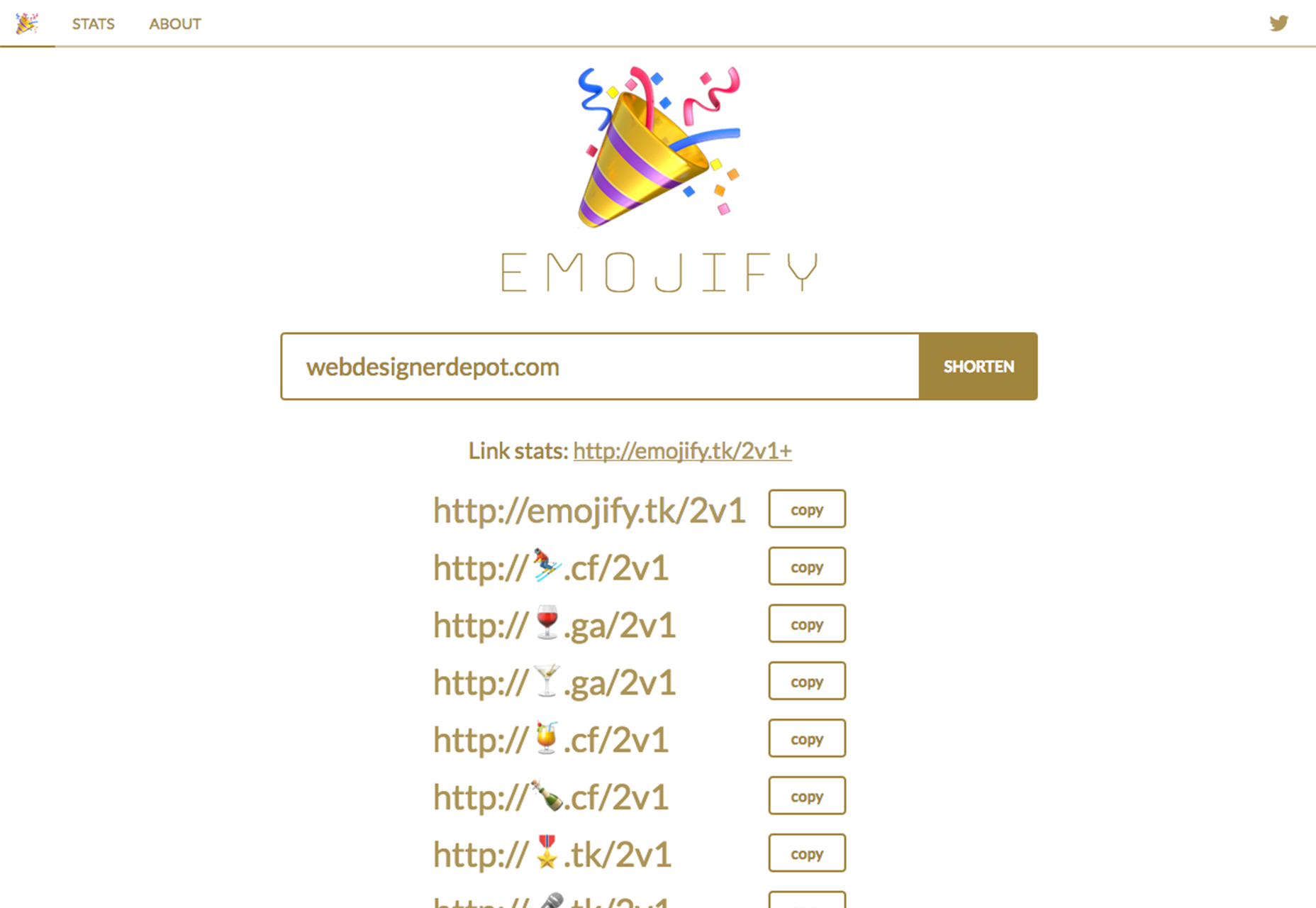
EMOJIFY

圖形化的內容總是更容易的理解的,而Emojify 能將表情符號直接加到短鏈接當中,這應該能讓社交媒體分享鏈接更有意思~
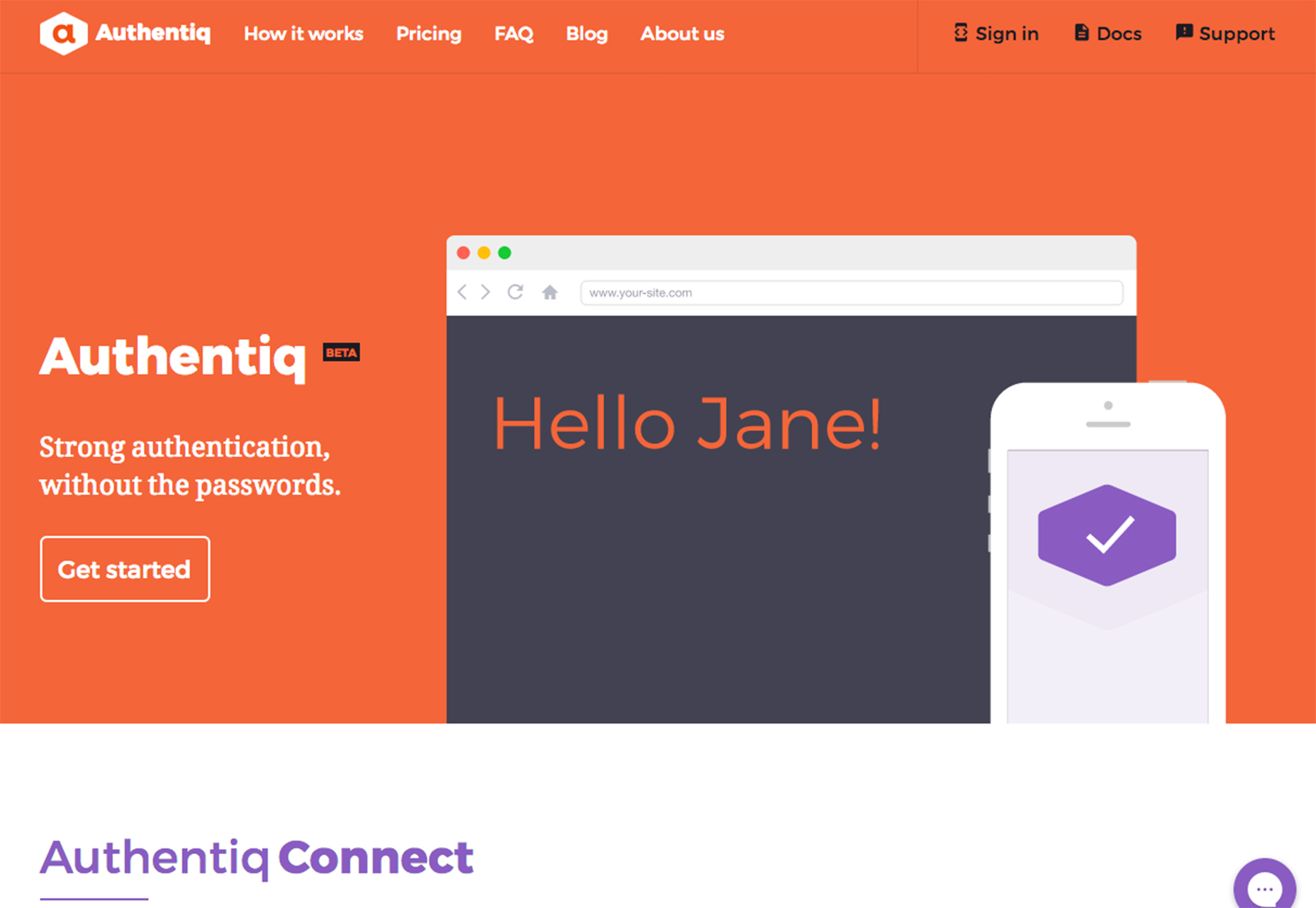
AUTHENTIQ

使用 Authentiq 能夠讓你的網站不再需要復雜的多重驗證和密碼,它能強化用戶訪問的安全性,同時能和 Oauth 2.0 以及 OpenID Connect 兼容。
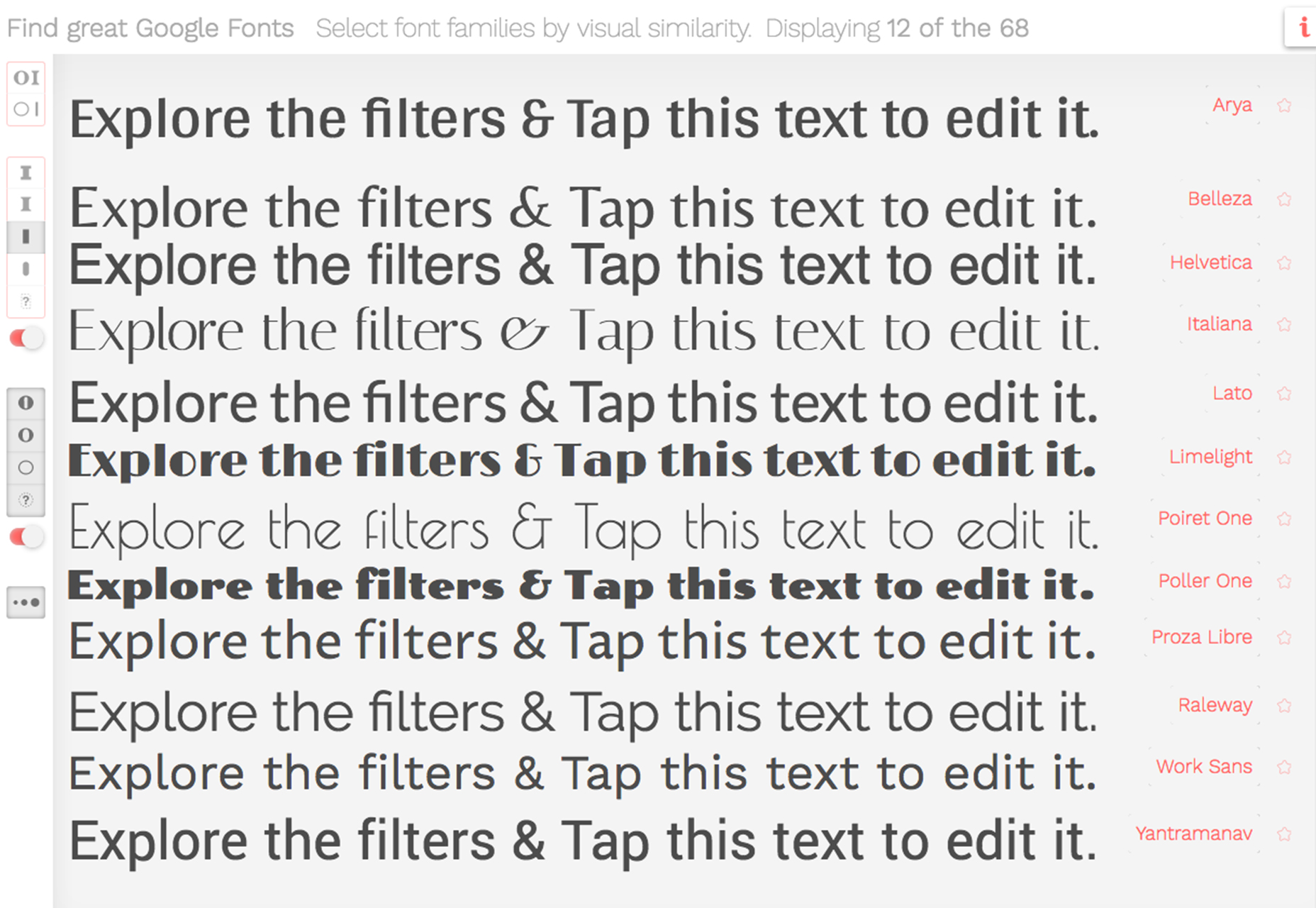
BETTER FONT FINDER

話說你有沒有想過,通過視覺化的分組來篩選Google 字體?這款工具就能幫你做到這一點:將字體按照相似的特點來分組,這樣的瀏覽方式,能讓人欲罷不能呢。
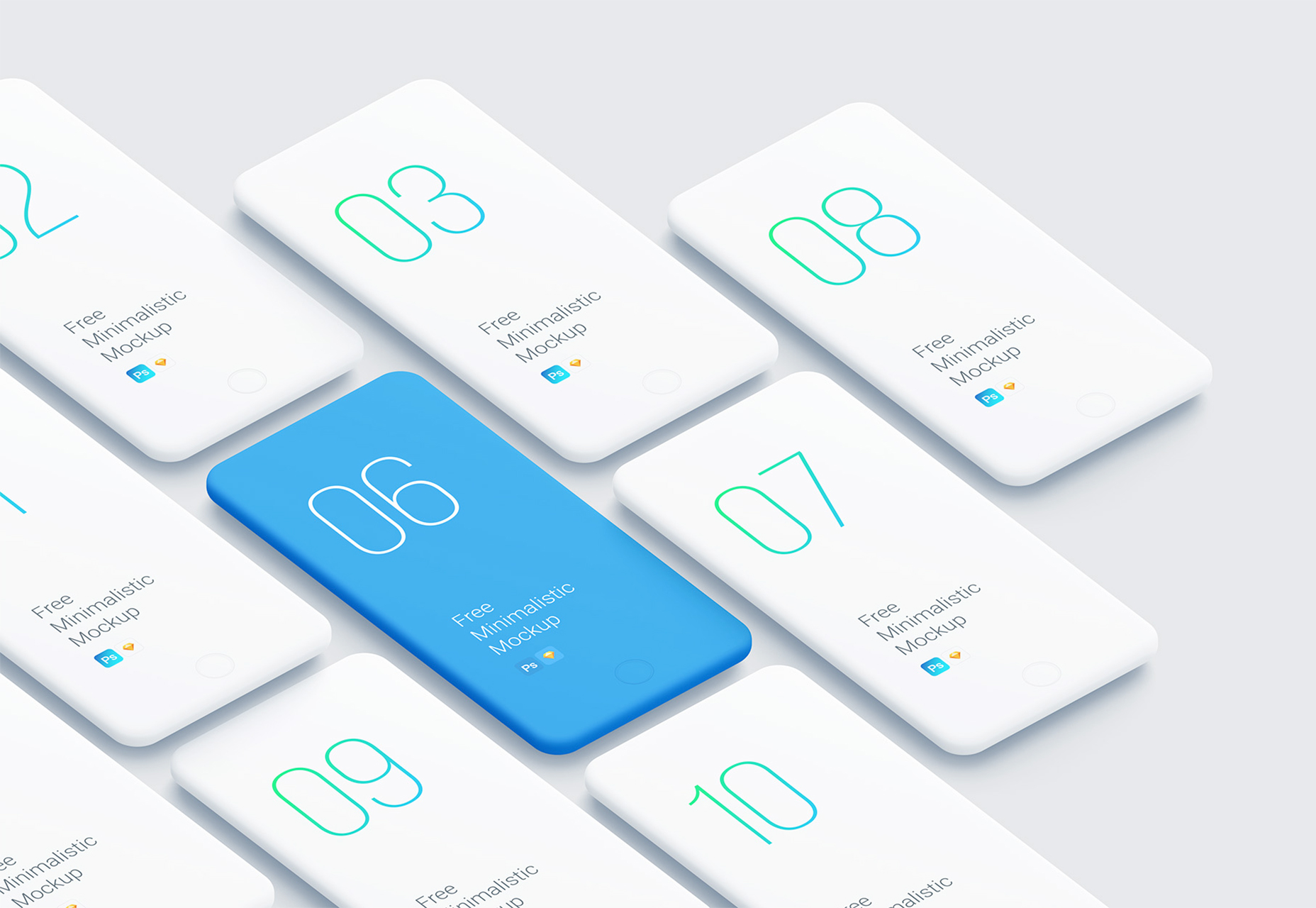
MINIMALIST PHONE MOCKUPS

免費的極簡手機視覺稿,包含Sketch 和 Photoshop 兩個版本,內含超大畫布(6962×4350 px),可選顏色、背景,非常實用~
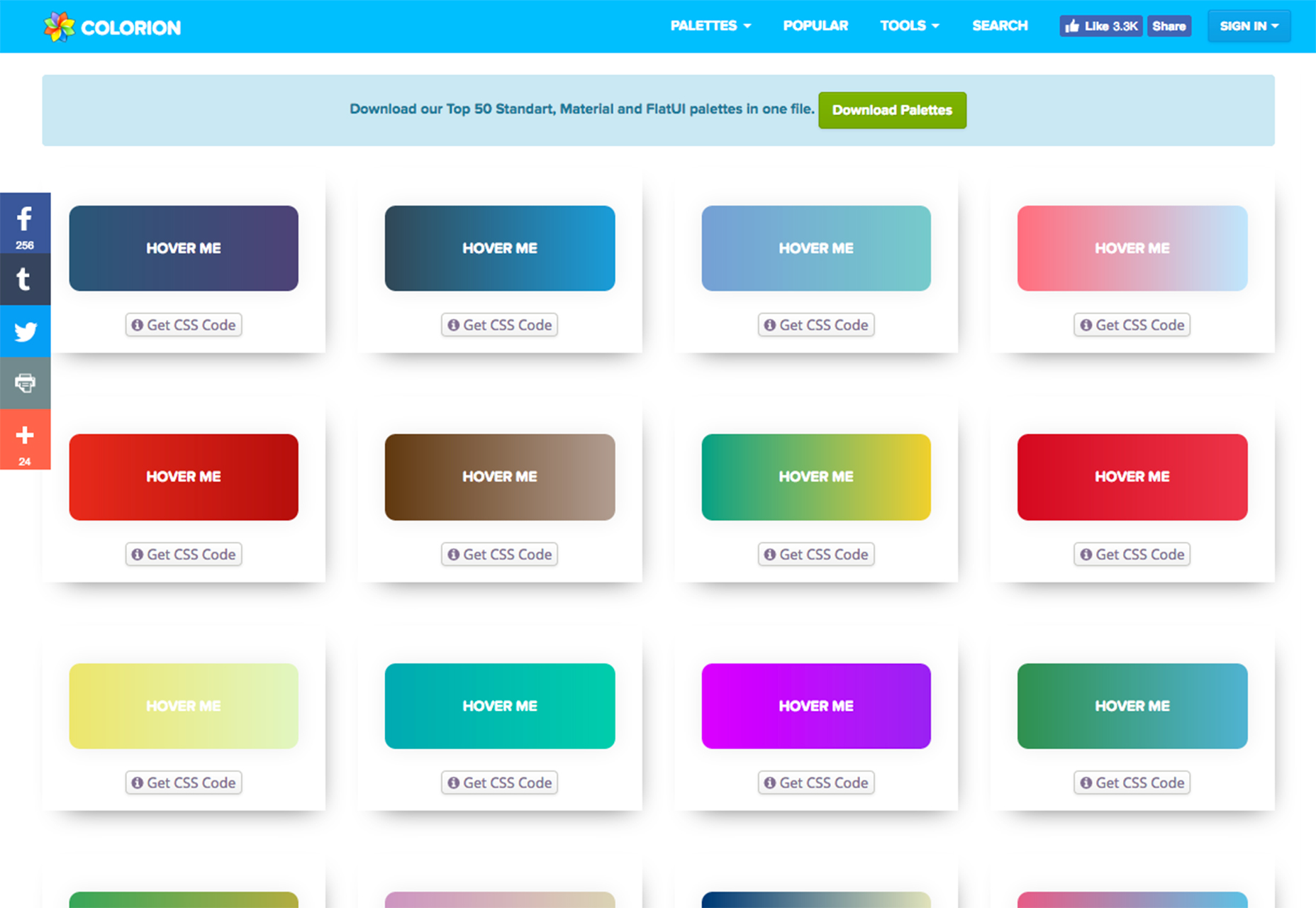
GRADIENT BUTTONS

對于厭倦了扁平風按鈕的設計師而言,Colorion 的漸變按鈕是一個不錯的替代方案。這些按鈕包含了單色和多色等多種不同的類型,提供CSS樣式,一鍵啟用。你甚至能夠通過搜索找到匹配你的配色方案的按鈕。
T-SCROLL

這是一款可用于各種應用程序的動畫選項庫,這個庫使用的是ES6 而非 jQuery。
OMG-IMG

你可以借助 OMG-IMG 直接向HTML代碼中插入圖標,非常簡單,你只需要插入標簽,icon8幫你匹配相應的圖標。
BUTTERCUP

Buttercup 是一款免費開源的密碼管理器,橫跨 Windows、Mac和Linux三大主流平臺。
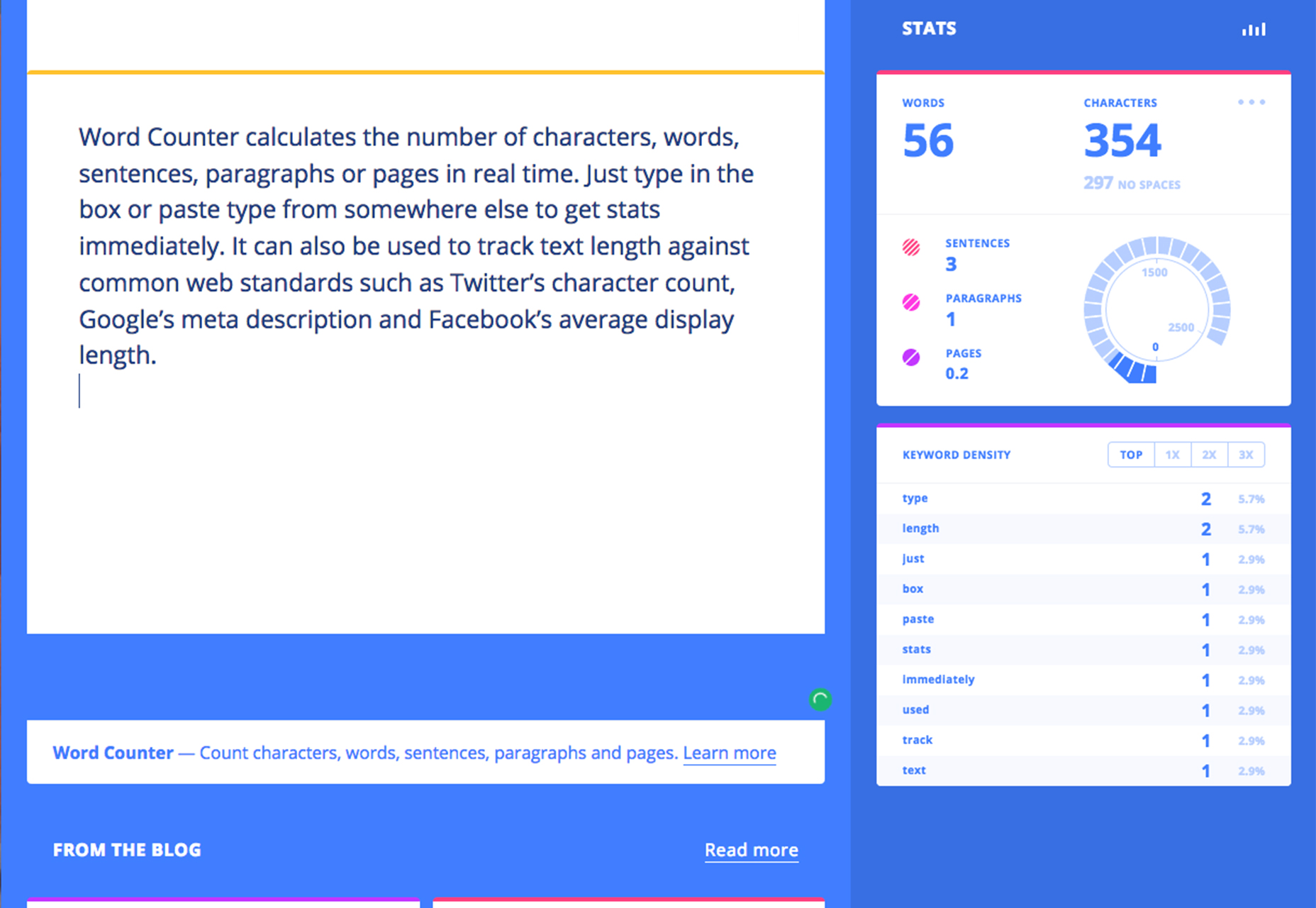
WORD COUNTER

Word Counter 是一個實時字符技術工具,幫你計算單詞,句子,段落和頁面中的字符數量。你只需要將其他地方的輸入內容粘貼過來就可以立刻完成統計,同時,它也可以用來追蹤常見的社交媒體中內容的字符數,比如Twitter 和Facebook。
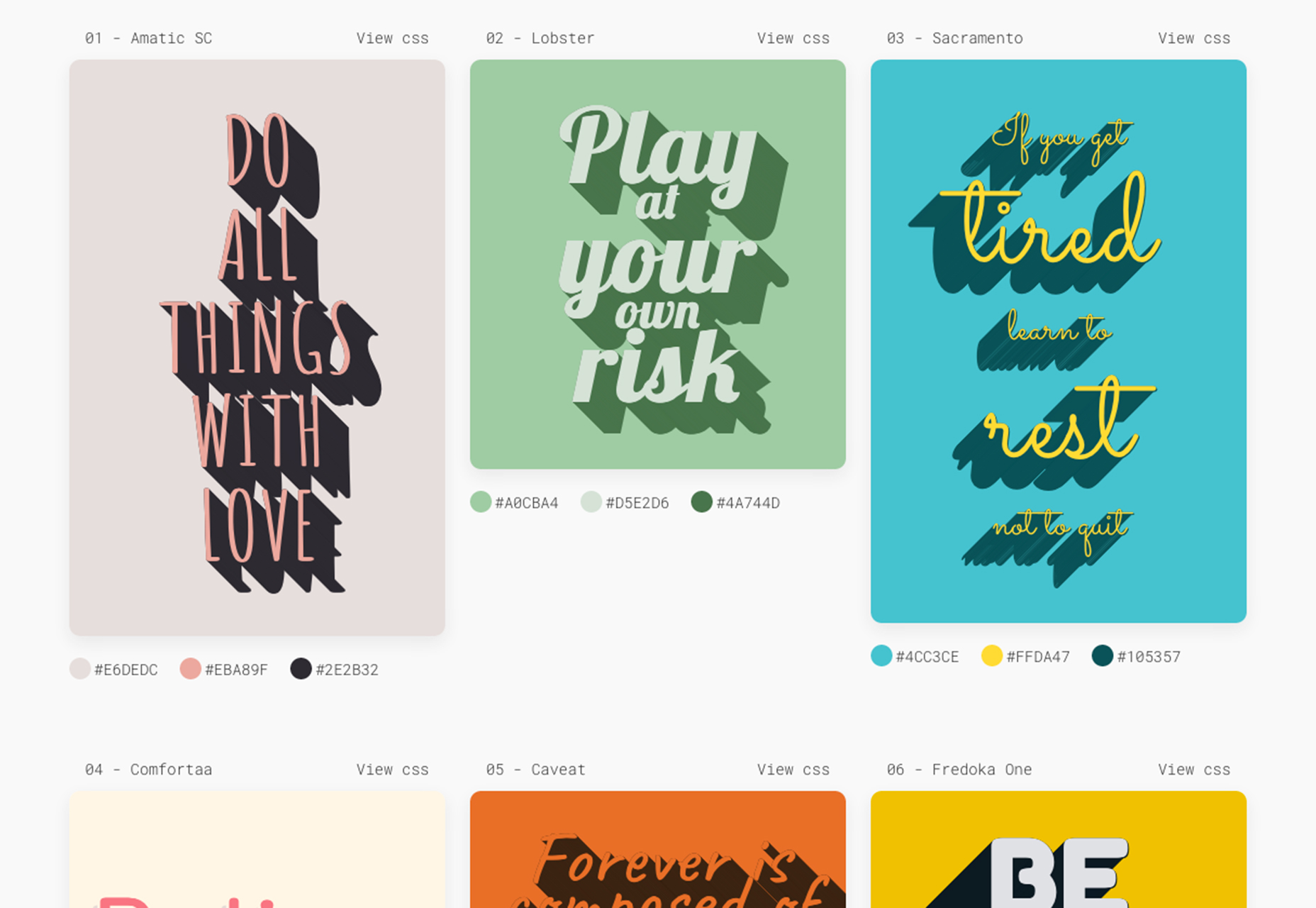
TRENDY CSS TEXT SHADOWS

正如同我們所看到的,越來越多的設計項目開始拒絕平庸,時尚有范是設計師的本能追求,而這個Trendy CSS Text Shadows 就是用來幫你制作大膽有趣的陰影的。
DOCSIFY

這是一款輕量級的文檔內網站生成器,其中包括一個智能的全文搜索插件和多個可用的主題。
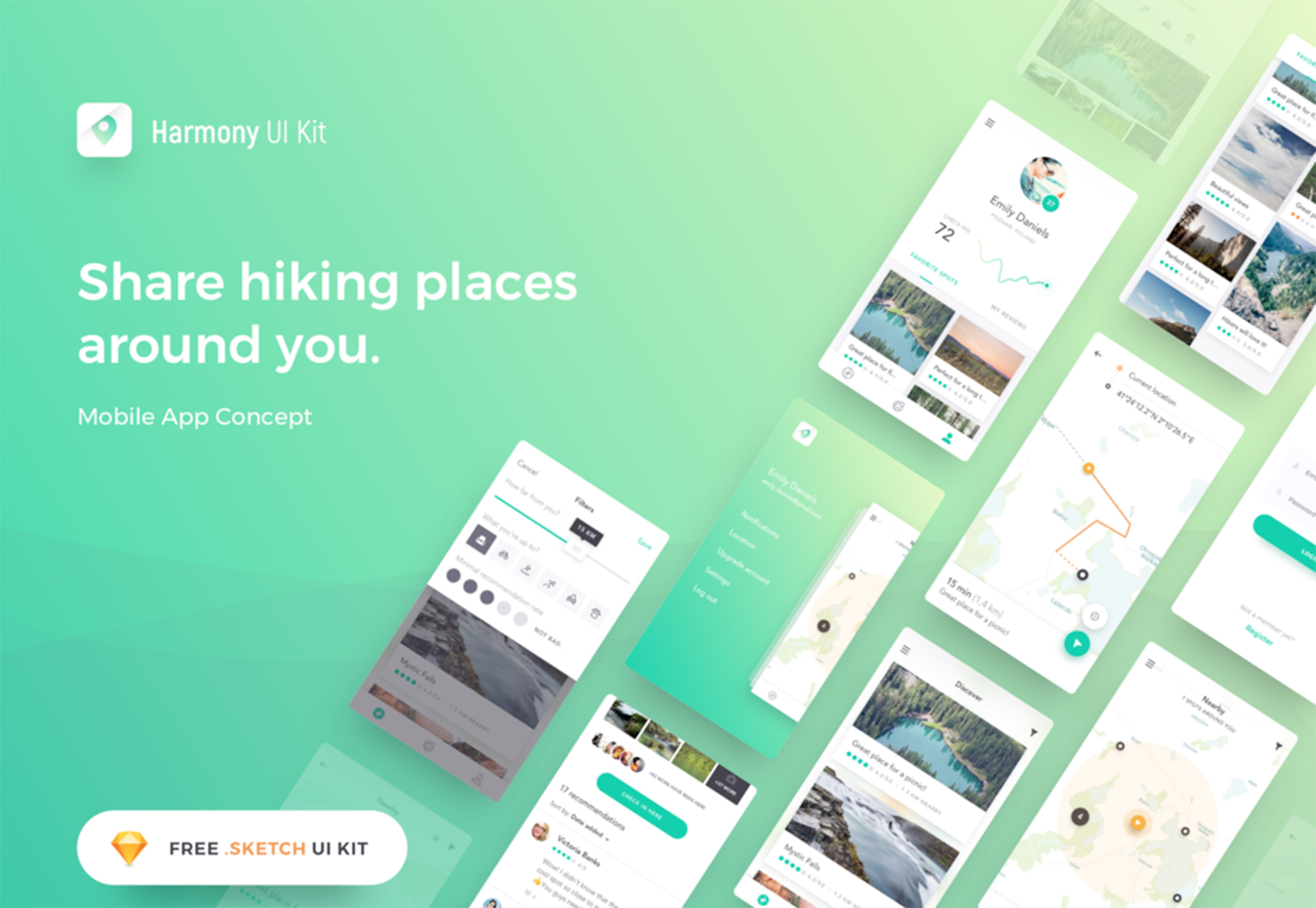
HARMONY UI KIT

Harmony UI Kit 是一個包含基于地理位置的工具的Sketch UI設計工具,主要針對移動端的APP設計。這套工具適用于如今流行的Material Design 設計風格,包含有iOS 常用的10個核心屏幕界面。
CSS DOODLE

CSS Doodle 是一個能根據內容繪制div柵格的工具,你所需要做的是將你的網站文案復制到其中,然后就能像其他的HTML元素一樣,使用CSS來控制了。
CSS NEON TEXT

使用這個工具,能幫你的文本添加霓虹色特效。
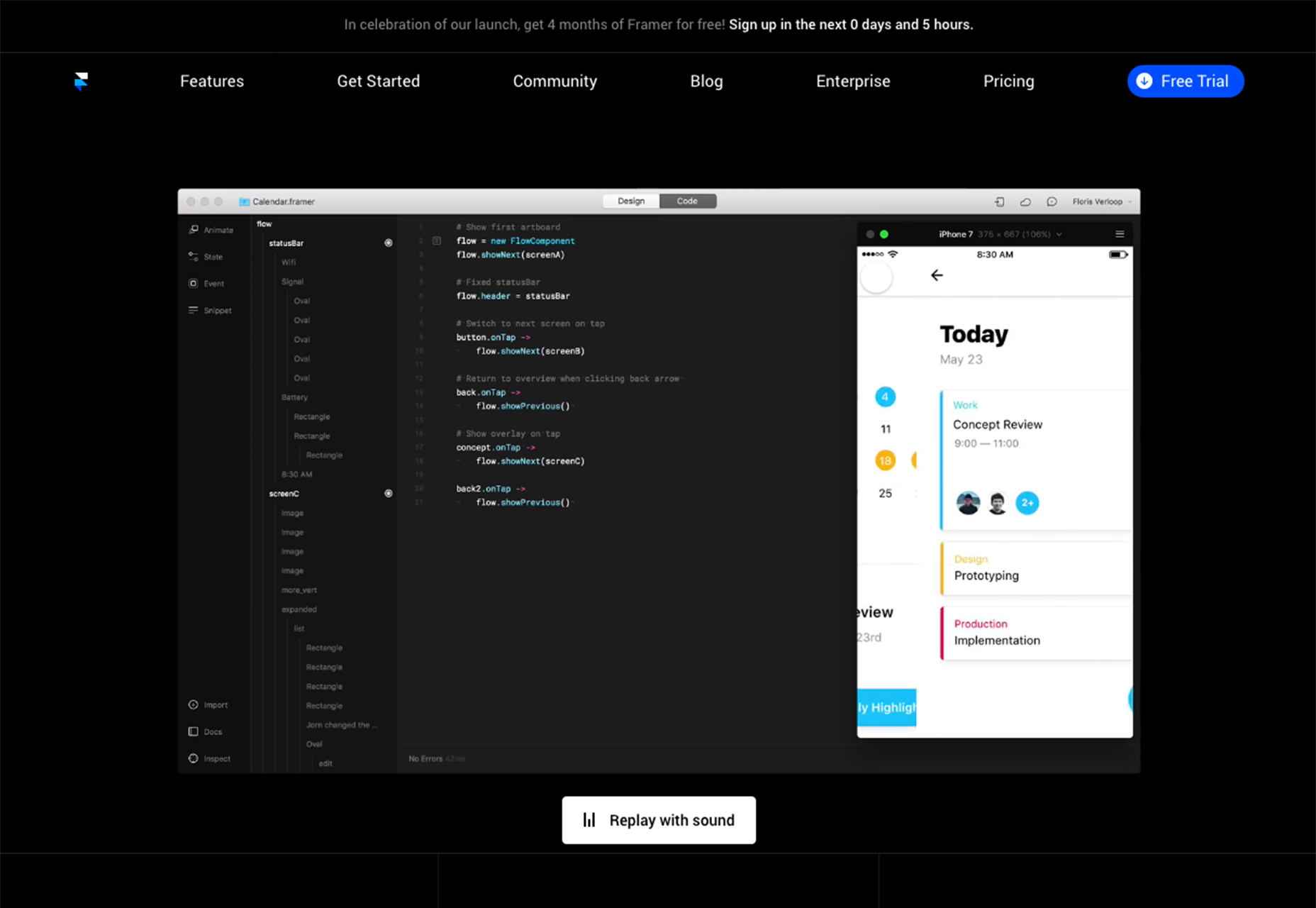
FRAMER DESIGN

Framer Design 是一款幫你搞定交互設計項目的工具,如果要對它進行定性的話,基本上可以算是智能繪圖和代碼編輯器的集合。這款工具還包含了相應的云服務,你可以在其中進行團隊協作。
MAKERSMUSIC

許多設計師都喜歡在工作的時候聽音樂,如果你厭倦了之前的音樂播放列表的話,不如試試這個,音樂制作人每周都會為設計師和開發者準備新的音樂播放列表。
CYMBRIA

Cymbria 是一款整齊而適用范圍廣的非襯線字體,其中免費的版本包含有6種不同的字重,有趣而復古。
IDLER PRO

Idler Pro 是一款復古而可拓展的分層的……多彩字體。你可以通過控制不同的字重分層來控制它的呈現效果。關于好玩的多彩字體,這篇文章不容錯過:《》
METROSANT

Metrosant 是一款非常時尚的幾何字體,棱角分明,適合閱讀。
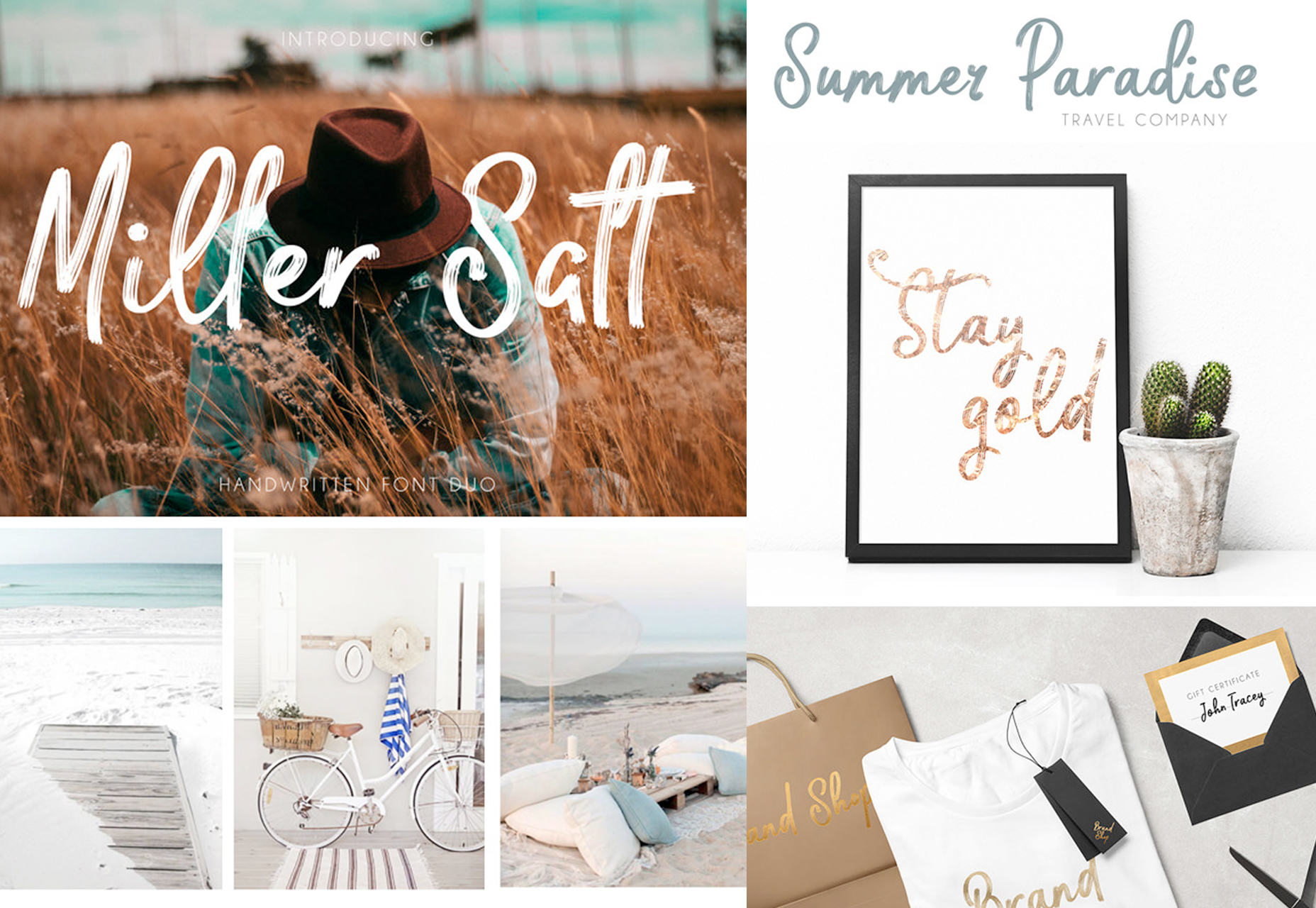
MILLER SALT/SUMMER PARADISE

MILLER SALT 和 SUMMER PARADISE 是一組非常有范兒的筆刷字體,想要獲得它們,你只需要訂閱 pixelbuddha
就行了~
MOARE

Moare 是一款裝飾性的字體,包含大小寫,整個字體設計會給人一種輕松的感覺。
MONTECANTINI

Montecantini 無疑是一款非常歐美非常老派的字體,優雅而有趣,作為展示之用絕對不會錯。
QUIET STREETS

這款名為 Quite Streets 的字體常常能讓人想起60年代之前的老電影海報,優雅的字體輪廓讓人想起那個美好而有質感的時代。
WAVEHAUS 1.005

Wavehaus 是一款幾何風格的非襯線字體,有多種不同的字重,包含完整的大小寫字符集。
原文地址:webdesignerdepot
原文作者:CARRIE COUSINS
優設譯文:陳子木
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 女神節主題的漢儀最新中文字體下載
相關文章5982019-03-08
女神節主題的漢儀最新中文字體下載
相關文章5982019-03-08
-
 如何學習高效的標簽系統素材管理術
相關文章4402019-03-05
如何學習高效的標簽系統素材管理術
相關文章4402019-03-05
-
 2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
-
 1100多套各種優秀的手繪素材打包下載
相關文章8372018-12-07
1100多套各種優秀的手繪素材打包下載
相關文章8372018-12-07
-
 60套國外優質PPT素材免費打包下載
相關文章4682018-11-05
60套國外優質PPT素材免費打包下載
相關文章4682018-11-05
-
 200萬個高質量的圖標素材網站免費下載
相關文章3152017-09-14
200萬個高質量的圖標素材網站免費下載
相關文章3152017-09-14
-
 16款高質量的點線面助您做出好看的廣告
相關文章6982017-07-11
16款高質量的點線面助您做出好看的廣告
相關文章6982017-07-11
-
 2017年4月前端開發者使用的素材合集
相關文章3252017-04-27
2017年4月前端開發者使用的素材合集
相關文章3252017-04-27
