2017年4月前端開(kāi)發(fā)者使用的素材合集
文章來(lái)源于 hongkiat,感謝作者 Thoriq Firdaus 給我們帶來(lái)經(jīng)精彩的文章!進(jìn)入2017年之后,設(shè)計(jì)和前端開(kāi)發(fā)一直在快速的發(fā)展著,過(guò)去一年的設(shè)計(jì)和技術(shù)積累,催生了一批又一批的新工具和素材,今天的這一批干貨素材主要是給網(wǎng)頁(yè)前端和開(kāi)發(fā)者所用的,其中所涵蓋的內(nèi)容多種多樣,從APP到代碼片段不一而足。
Slinky

Slinky 是一款實(shí)用的 Sketch插件,能幫你一鍵將Sketch 畫板導(dǎo)出為 HTML郵件模板,Slinky 目前還處于快速發(fā)展的階段,部分功能還不夠完善,不過(guò)按照它的官方指南來(lái)進(jìn)行操作,其輸出效果還是相當(dāng)不錯(cuò)的。
Boilrplate

這是一個(gè)精心策劃的樣板和模板的合集,幫你快速啟動(dòng)項(xiàng)目,其中包含了使用不同編程語(yǔ)言搭建的不同程序框架,包括 jQuery,Angular,React,Wordpress,Backbone和Electron。
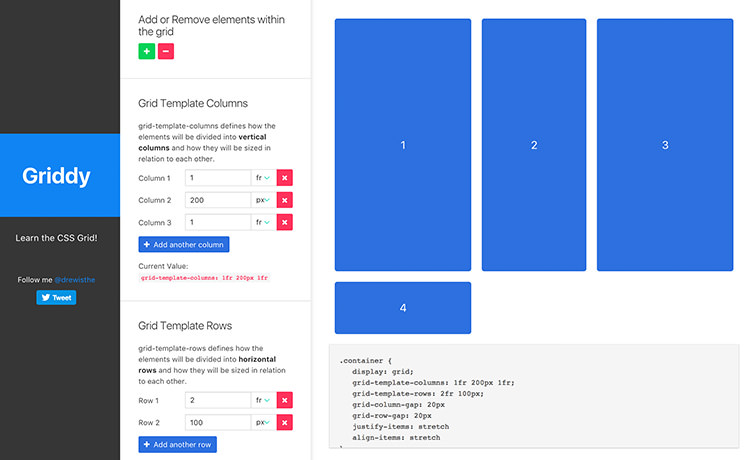
Griddy

CSS柵格框架可以說(shuō)是前景無(wú)限,它對(duì)于網(wǎng)頁(yè)設(shè)計(jì)開(kāi)發(fā)和布局構(gòu)建的影響非常之巨大。但是考慮到CSS柵格的復(fù)雜性,許多設(shè)計(jì)師對(duì)于自己搭建CSS柵格敬而遠(yuǎn)之。不過(guò),有了Griddy之后,你就不用擔(dān)心這個(gè)問(wèn)題了,它極大的降低了CSS柵格搭建和使用的難度。
React Fundamentals

你可以在這里學(xué)習(xí)React,即使你毫無(wú)基礎(chǔ)也能順利的入門。這里涵蓋了視頻教程、文章和相應(yīng)的測(cè)試。這個(gè)課程是完全免費(fèi)的。
Chassis Desktop

Classis Desktop 算是一個(gè)Wordpress虛擬機(jī),可以幫你搭建一個(gè)Wordpress系統(tǒng)和相應(yīng)的配置環(huán)境,你可以在其中配置、開(kāi)發(fā)和測(cè)試 WP主題和插件等組件。目前 Classis Desktop 仍然處于開(kāi)發(fā)階段,即將發(fā)布。
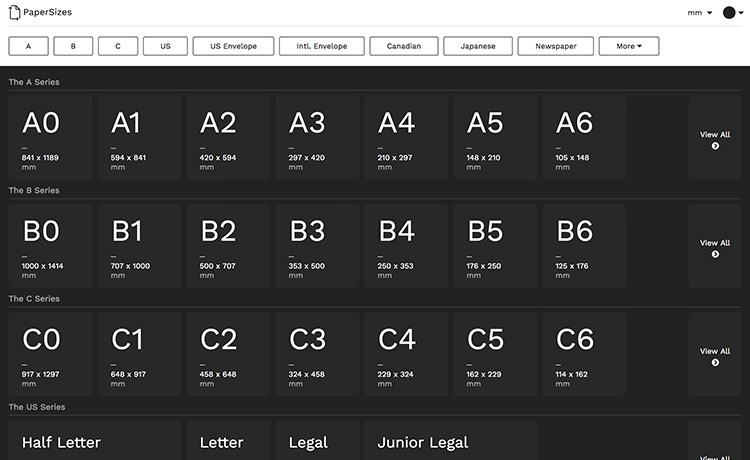
Papersizes

這個(gè)合集包含了不同國(guó)家所使用的標(biāo)準(zhǔn)的紙張尺寸,對(duì)于前端和開(kāi)發(fā)者而言,這些資源在特定的時(shí)候非常的有用。
TippyJS

這是一個(gè)用來(lái)構(gòu)建 Tooltip 的JS庫(kù),TippyJS 提供了豐富的配置工具和設(shè)置選項(xiàng)來(lái)進(jìn)行工具提示的設(shè)置,同時(shí),TippyJS 允許開(kāi)發(fā)者使用CSS來(lái)控制提示的主題風(fēng)格樣式。
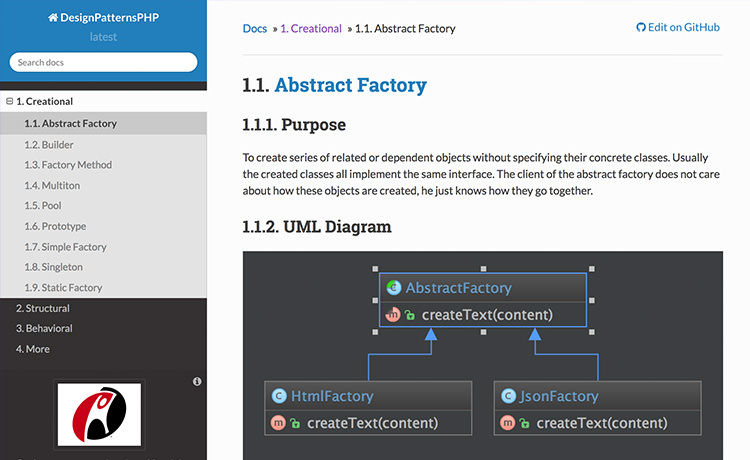
Design Patterns PHP

深入理解編程語(yǔ)言的設(shè)計(jì)模式,能夠幫助開(kāi)發(fā)人員編寫出可拓展可維護(hù)的代碼,而這個(gè)教程就是關(guān)于PHP語(yǔ)言的設(shè)計(jì)模式,值得相應(yīng)的開(kāi)發(fā)者對(duì)此進(jìn)行研究。
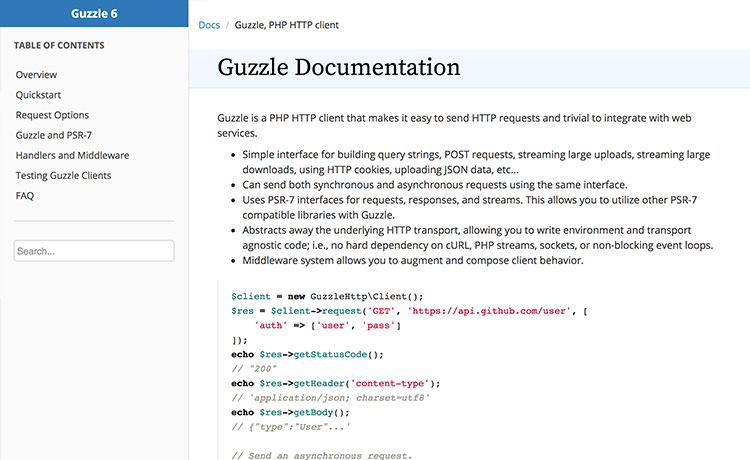
Guzzle

Guzzle 是一款頗為便捷的PHP庫(kù),可以使用諸如“Get”“Post”甚至類似于JavaScript 中 Async 這樣的Http請(qǐng)求。它具有豐富的功能,使你可以輕松的發(fā)出請(qǐng)求獲得響應(yīng)。
Mini.css

Mini 是一款極簡(jiǎn)的CSS框架,精簡(jiǎn),輕量級(jí),不占空間。同時(shí),作為一個(gè)Web組件,Mini.css 還包含了必要的組成部分,包括柵格、導(dǎo)航和表單等。
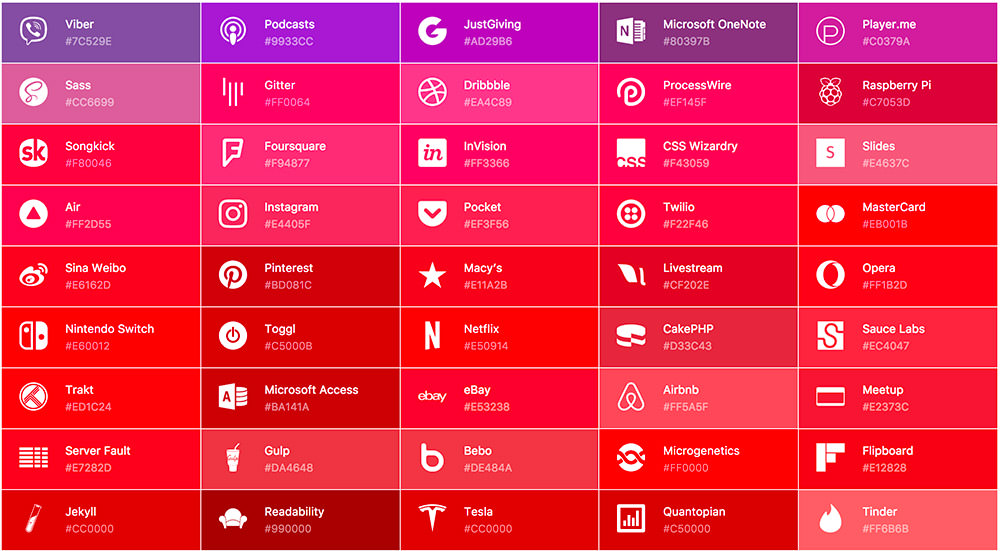
SimpleIcons

從eBay 到 Viber,從Dribbble 到 Google+ ,這些公司和品牌的LOGO常常需要運(yùn)用到互聯(lián)網(wǎng)產(chǎn)品當(dāng)中,這個(gè)圖標(biāo)合集很好的解決了這個(gè)問(wèn)題,合集中的圖標(biāo)都使用的是SVG格式,便于開(kāi)發(fā)者和設(shè)計(jì)師調(diào)用。
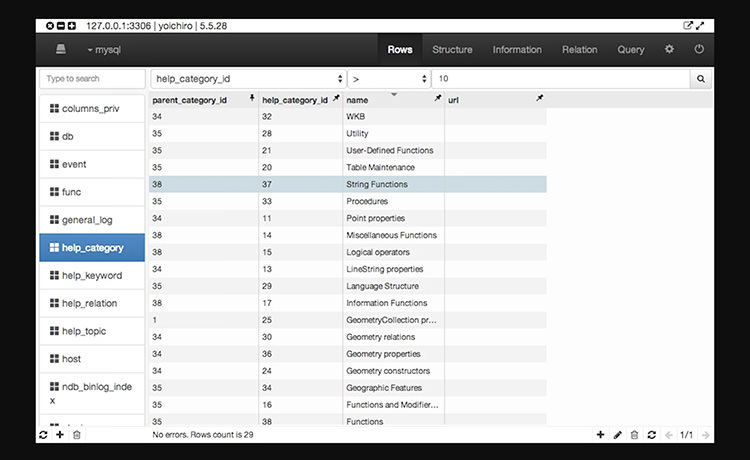
Chrome MySQL Admin

這款谷歌瀏覽器插件讓你可以更加便捷的管理你的MySQL數(shù)據(jù)庫(kù),它是Sequel Pro 和 MySQL Workbence 這樣的工具的可靠替代品和備選方案。
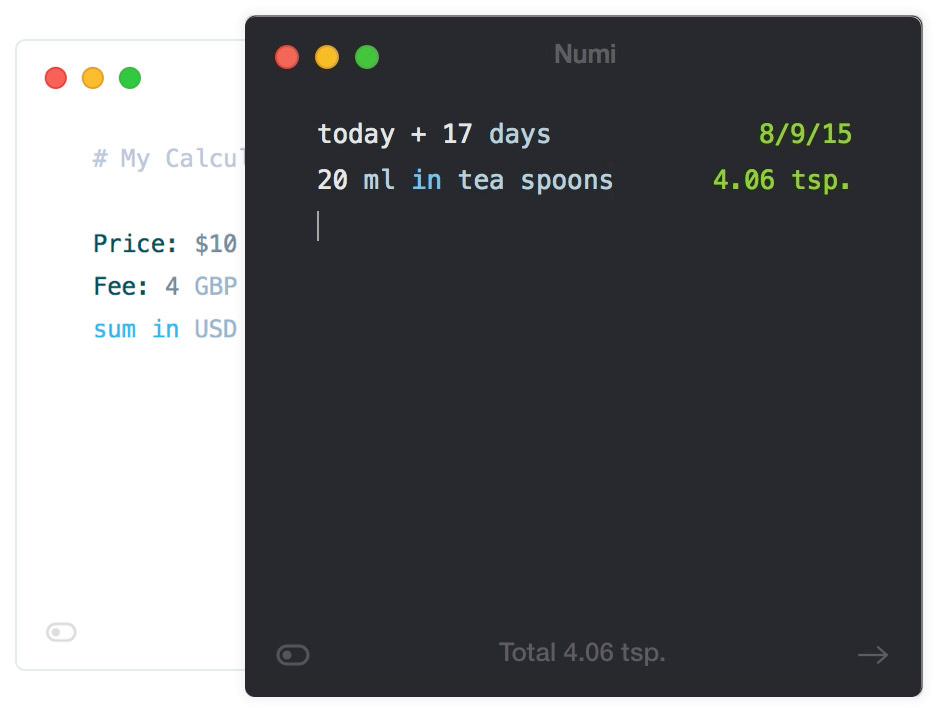
Numi

Numi 所以款簡(jiǎn)單漂亮,也足夠獨(dú)特的Mac端計(jì)算器程序,它的功能也非常的多,比如可以輸入 10 USD in SGD 來(lái)進(jìn)行貨幣換算。
Laradock

Laradock 支持各種不同的數(shù)據(jù)庫(kù)引擎,包括 Maria DB 和 MongoDB 以及像 Redis 和 Memchaced 這樣的緩存引擎。雖然它是以 Laravel 命名,但是它同樣支持 WordPress 和 Drupal 這樣的平臺(tái)。
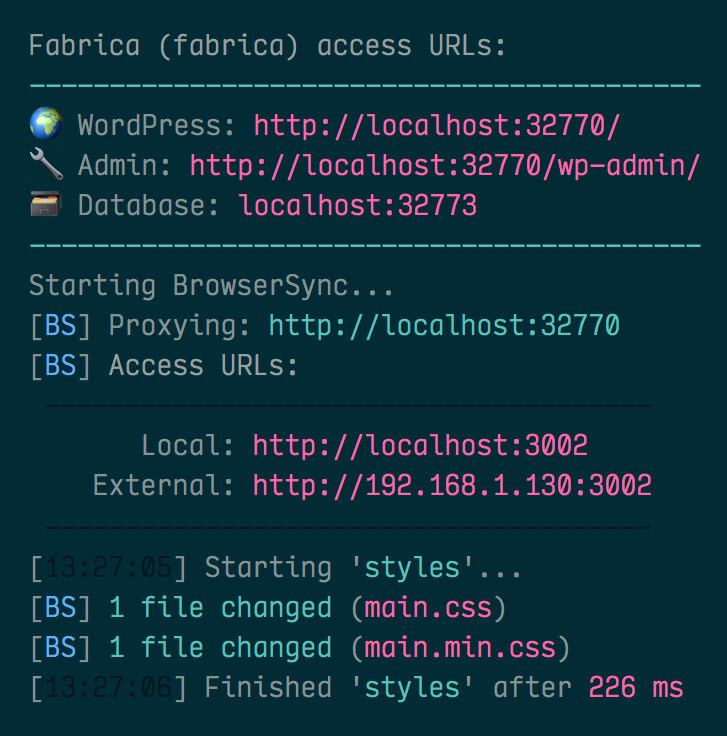
Fabrica

Fabrica 是一系列用來(lái)支持 WordPress平臺(tái)的工具合集,這其中工具覆蓋范圍非常廣,F(xiàn)abrica 使用 Docker 確保開(kāi)發(fā)環(huán)境能夠快速運(yùn)行,并且借助 WordMove 進(jìn)行部署。
Husky

Husky 是一個(gè)Node 模塊,它能運(yùn)行Githooks諸如 Pre-commit、pre-receive 和 post-receive。
EasyMap

EasyMap 可以調(diào)用 Google Maps API 密鑰,讓你更加輕松地在谷歌地圖中添加標(biāo)記,這些位置地址將會(huì)以 Json 格式保存。
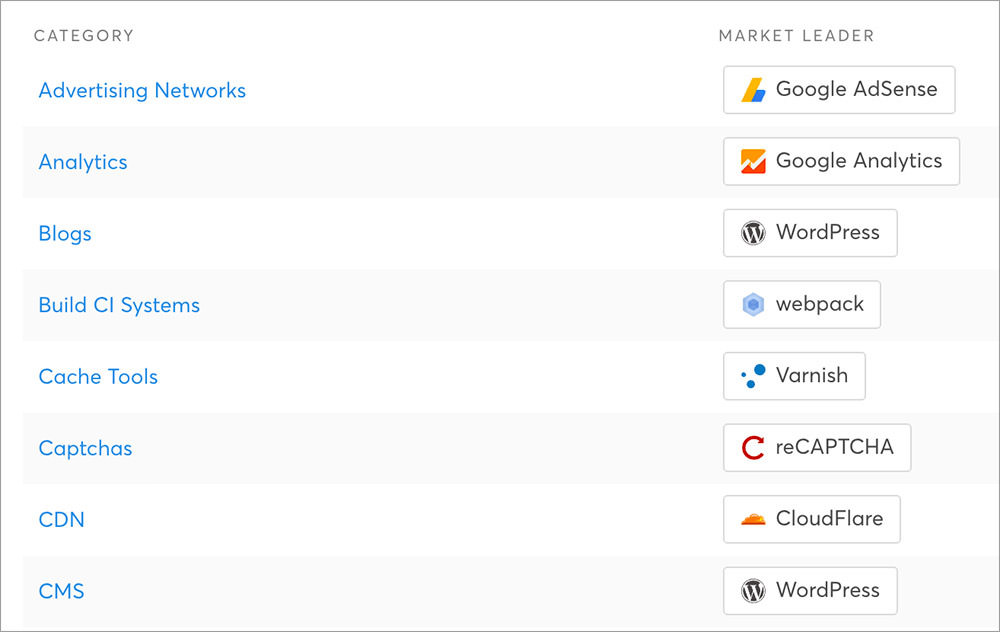
Wappalyzer

Wappalyzer 是一款非常實(shí)用的谷歌瀏覽器拓展,它可以幫你查看你所打開(kāi)的網(wǎng)站使用了哪些工具,調(diào)用了哪些服務(wù)和庫(kù)。借助這個(gè)工具,可以發(fā)現(xiàn),仍然有許多著名的網(wǎng)站在使用jQuery ,甚至包括 Github。
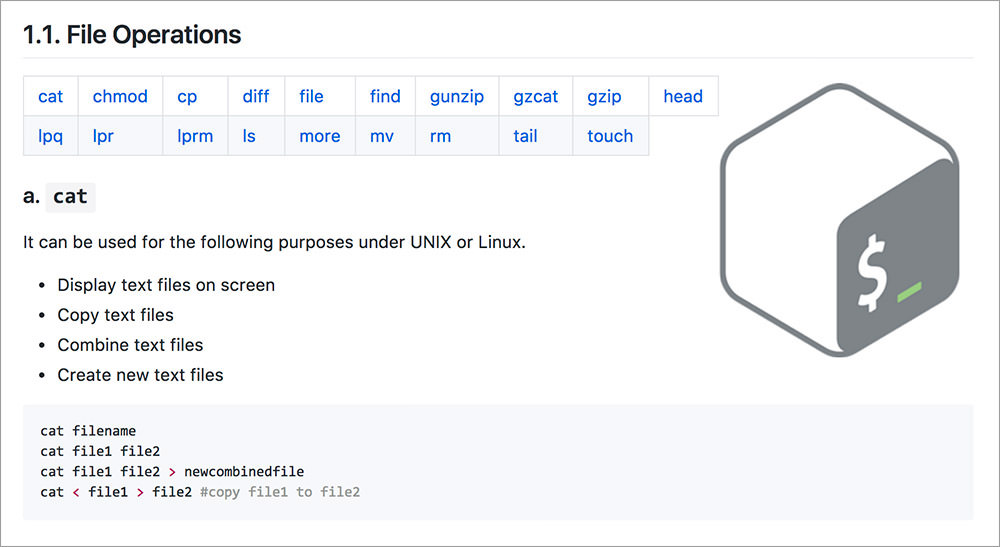
Bash Guide

諸如Linux 和 Mac 這樣的系統(tǒng)能夠使用Bash 腳本來(lái)發(fā)出指令,管理系統(tǒng),進(jìn)行許多圖形化界面不一定能夠完成的任務(wù)。這個(gè)指南能夠幫你更好的學(xué)習(xí)Bash。
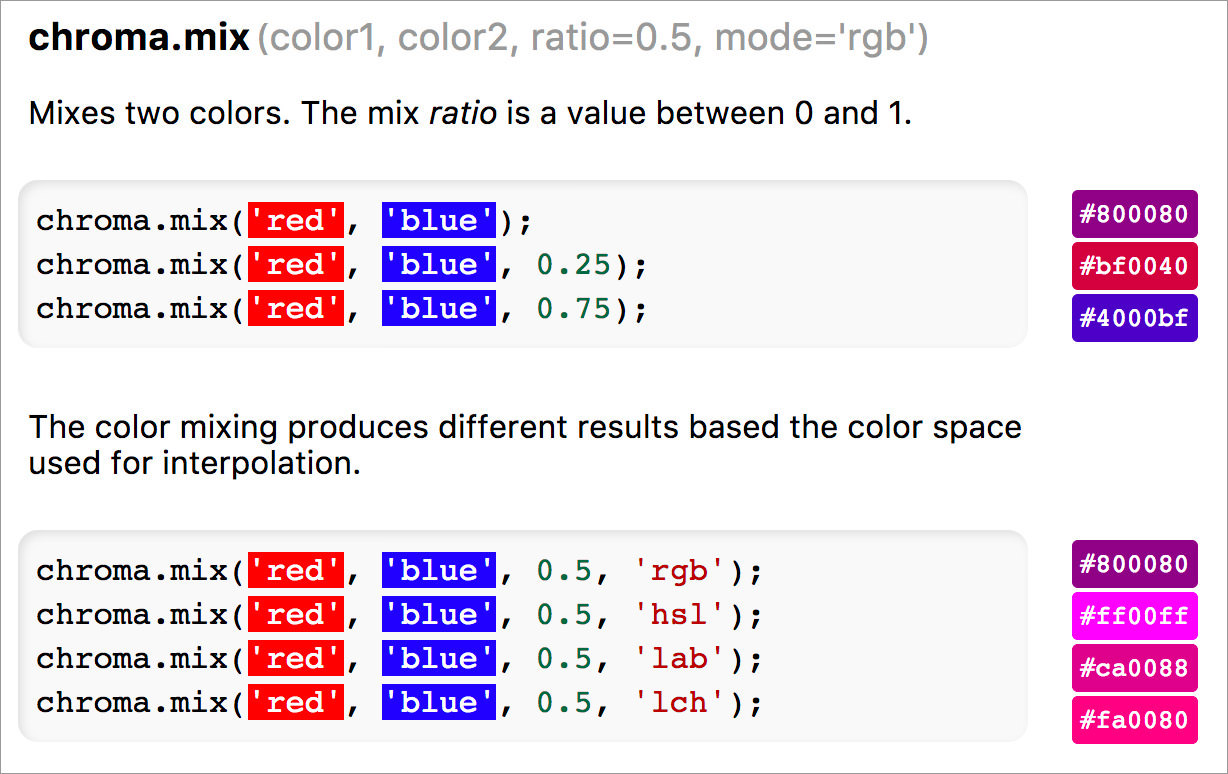
Chroma.js

Chroma.js 是一款控制色彩的JS庫(kù),它支持多種顏色格式,包括 HEX、 RGB 和RGBA。除此之外,它還能通過(guò)亮度、對(duì)比度和飽和度來(lái)控制色彩。
原文地址:hongkiat
原文作者:Thoriq Firdaus
優(yōu)設(shè)譯文:陳子木
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
-
 中文字體:超好看的圣誕節(jié)字體下載2018-12-26
中文字體:超好看的圣誕節(jié)字體下載2018-12-26
-
 30款高顏值的免費(fèi)英文字體下載2018-12-12
30款高顏值的免費(fèi)英文字體下載2018-12-12
-
 1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費(fèi)下載2018-10-10
800多套各種色系的PS漸變免費(fèi)下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
-
 23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超實(shí)用設(shè)計(jì)圈干貨合集
相關(guān)文章8672019-03-21
2019年3月超實(shí)用設(shè)計(jì)圈干貨合集
相關(guān)文章8672019-03-21
-
 插畫設(shè)計(jì)師必須要收藏的PS筆刷
相關(guān)文章7412019-03-17
插畫設(shè)計(jì)師必須要收藏的PS筆刷
相關(guān)文章7412019-03-17
-
 如何學(xué)習(xí)高效的標(biāo)簽系統(tǒng)素材管理術(shù)
相關(guān)文章4402019-03-05
如何學(xué)習(xí)高效的標(biāo)簽系統(tǒng)素材管理術(shù)
相關(guān)文章4402019-03-05
-
 動(dòng)態(tài)插畫:AE插件Motion2全面使用方法
相關(guān)文章4962019-01-17
動(dòng)態(tài)插畫:AE插件Motion2全面使用方法
相關(guān)文章4962019-01-17
-
 2018年12月設(shè)計(jì)圈超實(shí)用干貨大合集
相關(guān)文章4192018-12-20
2018年12月設(shè)計(jì)圈超實(shí)用干貨大合集
相關(guān)文章4192018-12-20
-
 1100多套各種優(yōu)秀的手繪素材打包下載
相關(guān)文章8372018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載
相關(guān)文章8372018-12-07
-
 60套國(guó)外優(yōu)質(zhì)PPT素材免費(fèi)打包下載
相關(guān)文章4682018-11-05
60套國(guó)外優(yōu)質(zhì)PPT素材免費(fèi)打包下載
相關(guān)文章4682018-11-05
-
 2017年10月前端開(kāi)發(fā)者超實(shí)用資源合集
相關(guān)文章3192017-10-12
2017年10月前端開(kāi)發(fā)者超實(shí)用資源合集
相關(guān)文章3192017-10-12
