Flash從零開始學習創建單選按鈕(2)
文章來源于 hizhen.cn,感謝作者 simplef 給我們帶來經精彩的文章!第七步:單選按鈕動作
當使用的時候起作用的按鈕將做出反應,例如,動態文本會發生改變以顯示當前按鈕的狀態 。
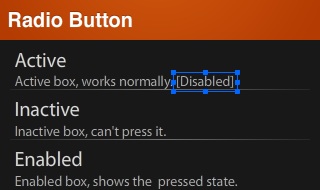
使用文本工具,創建一個動態文本,設其實例名稱為statusField ,然后將其放到下圖所示位置:

在文本中寫[Disabled]
第八步:按鈕

下面我們將繪制按鈕。
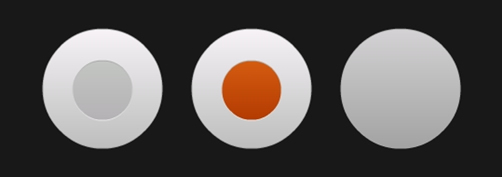
它有三個狀態:
正常:這個狀態中,按鈕工作正常
啟用:當用戶點擊按鈕的時候將顯示這個狀態
禁用:這個狀態時,按鈕不能被使用
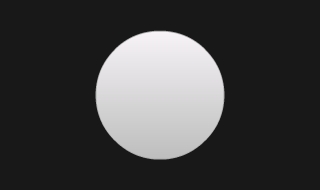
第九步:背景
選擇橢圓工具畫一個128×128px 的圓(和你將要創建的大小無關,這只用來參考),線條1px,顏色為#AAAAAA,填充色為 #F7F3F7到#BDBEBD 。

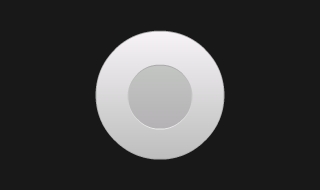
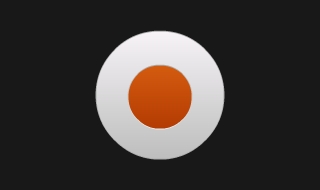
第十步:啟用狀態
當按鈕啟用的時候,我們現在要創建的那個區域就會發生變化。
將背景復制,重設其大小為64×64px,線條顏色為 #EEEEEE, #AAAAAA 的線性過渡,填充色為#C3C6C3, #B5B2B5過渡。

將其轉化為元件,雙擊進入其編輯界面。
添加幀(F6)并將小圓填充色變為#D45C10, #B43B02.

這一幀將展示按鈕啟用狀態。
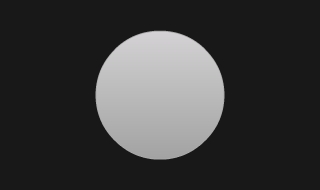
第十一步:禁用狀態
下面的形狀將在按鈕禁用的時候展示。
添加幀 (F6)并將中間的圓刪掉。將背景顏色改為 #D4D2D4, #A2A3A2.

這樣將使背景變暗,并失去了啟用時可以變化的那一部分。
第十二步:實例名稱
三個按鈕將分別放在每個狀態的后面。
按下圖所示設其實例名稱

第十三步:類文件
這個教程中我們將使用類文件。

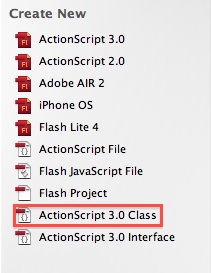
第十四步:新建 ActionScript 3類
創建新的ActionScript 3.0類文件并以Main.as保存在類文件中。

第十五步:代碼
下面是用到的全部代碼
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
public function Main():void
{
active.stop();
inactive.gotoAndStop(3);
enabledBox.gotoAndStop(2);
active.addEventListener(MouseEvent.MOUSE_UP, changeState);
}
private function changeState(e:MouseEvent):void
{
if (e.target.currentFrame == 1)
{
e.target.gotoAndStop(2);
statusField.text = “[Enabled]“;
}
else
{
e.target.gotoAndStop(1);
statusField.text = “[Disabled]“;
}
}
}
}
總述
簡單幾步,你已經創建了一個完整的傳統單選按鈕,通過所學知識去制作你自己的按鈕吧。
希望你能喜歡這個教程,謝謝閱讀。
 情非得已
情非得已
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
-
 Flash制作調入式聲音控制實例教程
相關文章25752011-05-26
Flash制作調入式聲音控制實例教程
相關文章25752011-05-26
-
 Flash制作非常酷的時鐘動畫
相關文章64292010-05-16
Flash制作非常酷的時鐘動畫
相關文章64292010-05-16
-
 Flash制作橫向滑動的導航菜單
相關文章26242010-04-29
Flash制作橫向滑動的導航菜單
相關文章26242010-04-29
-
 Flash教程:制作復制功能鍵
相關文章8052010-04-29
Flash教程:制作復制功能鍵
相關文章8052010-04-29
-
 Flash AS3教程:創建好看的遮罩動畫效果
相關文章47312010-01-28
Flash AS3教程:創建好看的遮罩動畫效果
相關文章47312010-01-28
-
 Flash AS3教程:幀循環學習實例
相關文章14632009-10-22
Flash AS3教程:幀循環學習實例
相關文章14632009-10-22
-
 Flash CS4教程:制作調入式聲音控制的按鈕
相關文章36902009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕
相關文章36902009-10-22
-
 Flash CS4教程:制作切換撲克牌效果
相關文章27022009-10-22
Flash CS4教程:制作切換撲克牌效果
相關文章27022009-10-22
