Flash從零開始學習創建單選按鈕
文章來源于 hizhen.cn,感謝作者 simplef 給我們帶來經精彩的文章!我們將使用畫圖工具和ActionScript 3.0中的時間軸,鼠標事件做一個好看的單選按鈕。
最終預覽

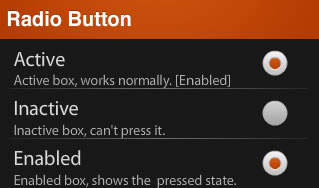
我們先看一下最終作品:
第一步:概述
一個單選按鈕或選項按鈕是一個圖形用戶界面元素,允許用戶只選擇一個預定義的選項集的類型。
在這個教程中,我們將創建一個傳統的單選按鈕。
第二步:設置Flash
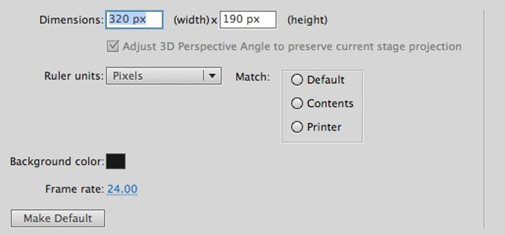
打開Flash創建一個新文檔,舞臺大小設為320*190,顏色為#181818 ,幀頻為 24fps.

第三步:界面

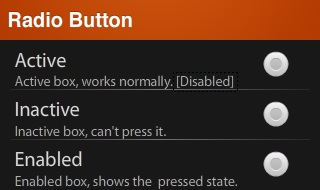
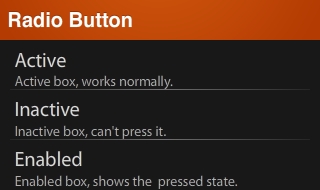
這是我們將要使用的界面:一個帶標題的簡單背景,一些用來與用戶交互的文本,一個可以工作的單選按鈕和兩個靜態按鈕樣本。
還有一個動態文本(圖片里叫做 [Disabled] )可以通過工作的按鈕來進行修改。
第四步:背景
選擇矩形工具并畫一個 320×40 px大小的矩形,將它放置在舞臺的頂端,并將其顏色填充為放射狀 #D45C10到 #B43B02的過渡。

現在需要些什么將它分成幾部分。
還是用矩形工具,畫一個 300×1 px 大小的矩形用另一種顏色填充: #737173到#181818。將其復制并按下圖擺放。

第五步:標題
選擇文本工具將字體屬性設為Helvetica Bold, 20pt, #FFFFFF。(如果你用的是Windows,可能沒有Helvetica 字體,用Arial 來代替) 輸入標題并將其放在屏幕的左上角。
為了獲得印刷效果,可將其復制,并將顏色改為#8C2D00將它向上移 1px,執行修改> 排列>移到底層。即可得到下面的效果。

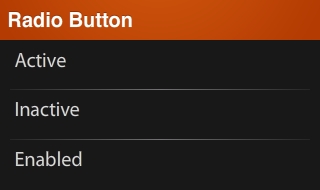
第六步:用戶反饋
我們將創建一系列靜態文本,用來告訴用戶每個按鈕所代表的意思。這有兩種文本:標題文本和描述文本。
標題文本的屬性為: Myriad Pro Regular, 20pt, #DDDDDD.

描述文本的屬性為: Myriad Pro Regular, 14pt, #BBBBBB.

 情非得已
情非得已
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
-
 Flash制作調入式聲音控制實例教程
相關文章25752011-05-26
Flash制作調入式聲音控制實例教程
相關文章25752011-05-26
-
 Flash制作非常酷的時鐘動畫
相關文章64292010-05-16
Flash制作非常酷的時鐘動畫
相關文章64292010-05-16
-
 Flash制作橫向滑動的導航菜單
相關文章26242010-04-29
Flash制作橫向滑動的導航菜單
相關文章26242010-04-29
-
 Flash教程:制作復制功能鍵
相關文章8052010-04-29
Flash教程:制作復制功能鍵
相關文章8052010-04-29
-
 Flash AS3教程:創建好看的遮罩動畫效果
相關文章47312010-01-28
Flash AS3教程:創建好看的遮罩動畫效果
相關文章47312010-01-28
-
 Flash AS3教程:幀循環學習實例
相關文章14632009-10-22
Flash AS3教程:幀循環學習實例
相關文章14632009-10-22
-
 Flash CS4教程:制作調入式聲音控制的按鈕
相關文章36902009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕
相關文章36902009-10-22
-
 Flash CS4教程:制作切換撲克牌效果
相關文章27022009-10-22
Flash CS4教程:制作切換撲克牌效果
相關文章27022009-10-22
