10個(gè)提高電商網(wǎng)站商品圖片可用性的辦法
文章來(lái)源于 站酷,感謝作者 DATS設(shè)計(jì)翻譯組 給我們帶來(lái)經(jīng)精彩的文章!用戶(hù)在網(wǎng)上購(gòu)物的時(shí)候,有很多要素會(huì)引導(dǎo)轉(zhuǎn)化。比如,有可靠性、網(wǎng)站的設(shè)計(jì)、加載速度、可用性等等。單單以一個(gè)要素作為設(shè)計(jì)的理由是未經(jīng)考慮的。
假如所說(shuō)的網(wǎng)站的設(shè)計(jì)、加載速度、可用性以至于可靠性這些要素,把顧客帶到商品頁(yè)面,商品圖片將會(huì)變成最大的賣(mài)點(diǎn)。
商品照片是面向轉(zhuǎn)化的最后一塊拼圖。這篇文章就是介紹應(yīng)該如何使用你的商品圖片。

1.不要吝嗇使用圖片
在EC(電子商務(wù))網(wǎng)站,為了展現(xiàn)商品的外觀如何,放上必要且足量的圖片是十分重要的。但是,和制作商品圖冊(cè)目錄同理,要記住沒(méi)有必要上傳上多余的圖片。
另外,選用高品質(zhì)的圖片的同時(shí),還必須要保證其在網(wǎng)頁(yè)的最優(yōu)化性。近來(lái),由于CDN(Content Delivery Network即內(nèi)容分發(fā)網(wǎng)絡(luò))的價(jià)格變得更合適了,更有利于高分辨率圖像的使用。
如果沒(méi)有高品質(zhì)的商品照片,就無(wú)法吸引客戶(hù)果斷地購(gòu)買(mǎi),客戶(hù)就會(huì)離開(kāi)網(wǎng)站。

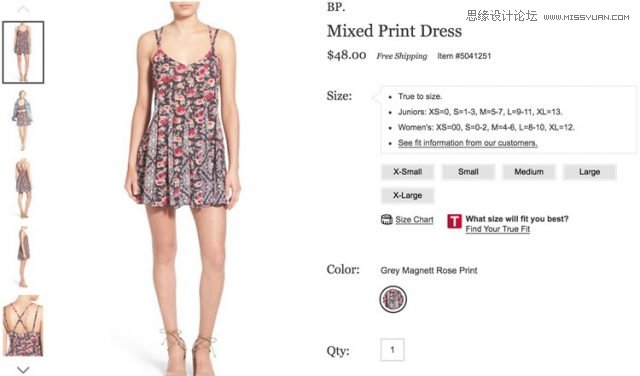
Source: UrbanOutfitters.com
Urban Outfitters的網(wǎng)站,就在使用圖像這一點(diǎn)上很出彩。在上述的屏幕截圖中,衣裙到底是什么樣兒的是從多個(gè)角度的圖像顯示其細(xì)節(jié)來(lái)展示出的。第二張圖就放上了其他可以與之搭配的商品,并有穿搭的方案。
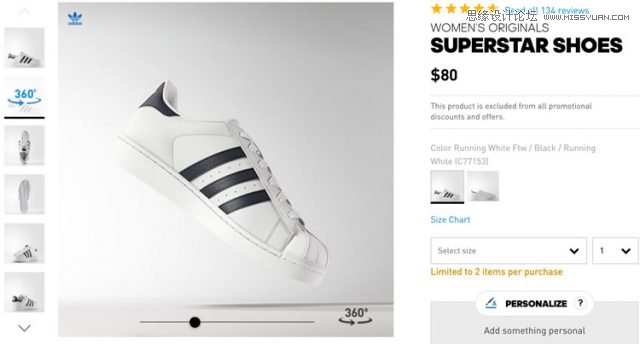
2.360°圖像顯示
360°全方位圖片顯示,可以讓顧客更全面地了解商品。使用360°圖片顯示方法,可以減少你的電商網(wǎng)站商品圖片的使用。

Source:adidas.com
這一方法能試著再現(xiàn)在實(shí)體店中,接觸商品的真實(shí)場(chǎng)景。
在DueMaternity.com網(wǎng)站上追加360°商品展示的同時(shí)也會(huì)提高27%的圖像轉(zhuǎn)換率。另外,在Golfsmith.com網(wǎng)站上追加特定商品的360°商品展示圖時(shí),相比之下一般商品的圖像轉(zhuǎn)換率也有30%到40%的增長(zhǎng)。
3.商品的上下文配圖
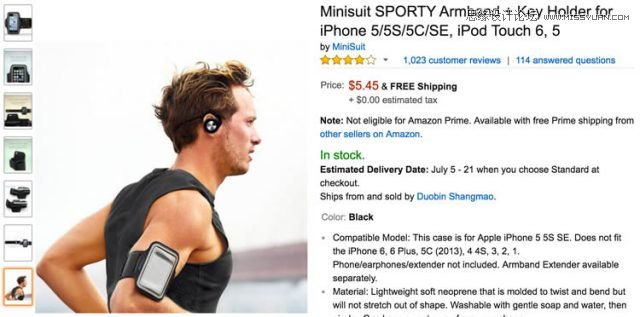
對(duì)你的商品添加上下文圖片,結(jié)合對(duì)目標(biāo)客戶(hù)的分析選擇合適的商品照片,商品是怎樣的東西、如何使用、什么樣的客戶(hù)會(huì)喜歡使用它。要讓顧客感受到使用商品的實(shí)際場(chǎng)景。

Source:amazon.com
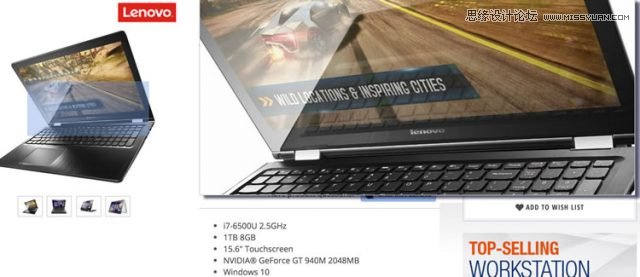
4.進(jìn)行適當(dāng)?shù)姆糯?/p>
平衡是圖片放大的全部。過(guò)小的放大是沒(méi)有用處,而過(guò)度放大的商品會(huì)偏離視線。放大是讓潛在客戶(hù)能夠像在實(shí)際的店鋪見(jiàn)到商品那樣去確認(rèn)所有細(xì)節(jié)的必要手段。

Source:newegg.com
放大功能的適當(dāng)平衡,為購(gòu)物客人帶來(lái)更好的體驗(yàn)。潛在客戶(hù)到店鋪的時(shí)候,感覺(jué)是把商品拿在手上好好地觀察。由于適當(dāng)?shù)姆糯螅櫩湍軌蚍判馁?gòu)買(mǎi)商品。
5.體現(xiàn)產(chǎn)品的質(zhì)感
質(zhì)感對(duì)特定產(chǎn)品來(lái)說(shuō)非常重要。然而僅通過(guò)數(shù)碼圖片很難體現(xiàn)出商品的質(zhì)感。如果這個(gè)問(wèn)題誤導(dǎo)了買(mǎi)家,不僅會(huì)使買(mǎi)家對(duì)產(chǎn)品不滿意,還可能會(huì)上網(wǎng)寫(xiě)差評(píng)。這就會(huì)導(dǎo)致公司售后人員要對(duì)商品進(jìn)行退換貨處理而增加額外費(fèi)用(根據(jù)退換貨政策)。
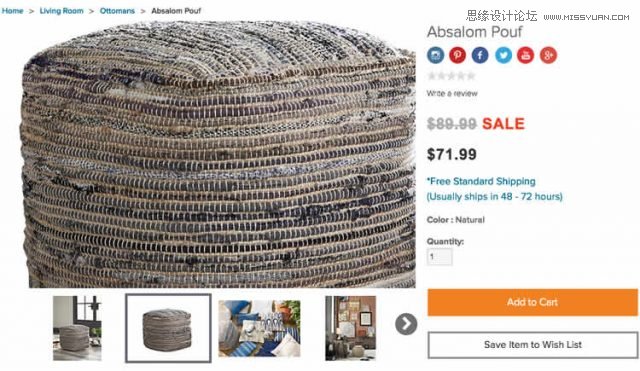
在需要體現(xiàn)商品紋理等特征的時(shí)候,為了更容易看出產(chǎn)品的質(zhì)感,正好與第4條規(guī)則[適當(dāng)放大]相輔相成,特寫(xiě)更容易體現(xiàn)出產(chǎn)品的質(zhì)感。

Source: AshleyFurniture.com
家具類(lèi)產(chǎn)品是特別需要體現(xiàn)出質(zhì)感的。上圖中Ashley Furniture通過(guò)適當(dāng)程度的放大,準(zhǔn)確傳達(dá)出產(chǎn)品特有的紋理。對(duì)于一些客戶(hù)來(lái)說(shuō),這是非常重要的賣(mài)點(diǎn),如果沒(méi)能從圖片中確認(rèn)商品的質(zhì)感,很可能就不會(huì)去購(gòu)買(mǎi)。
6.按商品的顏色和樣式準(zhǔn)備商品圖片
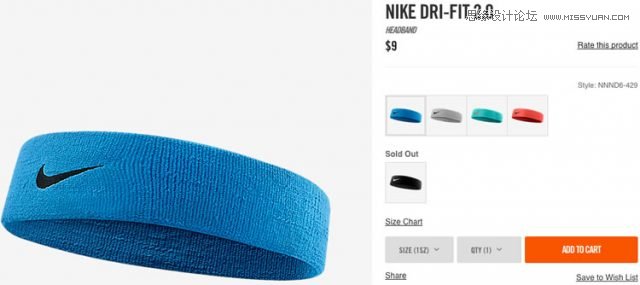
到目前為止,你對(duì)售賣(mài)商品的顏色有過(guò)期待嗎?如果您的商品有12種顏色要展現(xiàn)出來(lái),那么就需要為每一個(gè)顏色的商品準(zhǔn)備不同的圖片。

Source: nike.com
展示我們商品的顏色。這里可以用兩種不同的方式來(lái)實(shí)現(xiàn)。
商品的詳情頁(yè)中提供顏色規(guī)格選項(xiàng)。點(diǎn)擊所選顏色后,當(dāng)前頁(yè)的商品圖片更新為該顏色的圖片。
2 . 顯示多張不同的圖片。產(chǎn)品的各個(gè)顏色都顯示在商品列表中,一旦顏色被選中,頁(yè)面更新為所選顏色的產(chǎn)品詳細(xì)介紹頁(yè)。
第一種方法,可以一頁(yè)顯示各種各樣的樣式和顏色的商品,更容易顧客使用。
7.顯示商品的尺寸
顯示商品的尺寸是顧客把握實(shí)際的尺寸的必要方法。如果你的商品小,就在旁邊配置小東西簡(jiǎn)單地比較吧。這對(duì)長(zhǎng)的商品和高的商品也同樣適用。

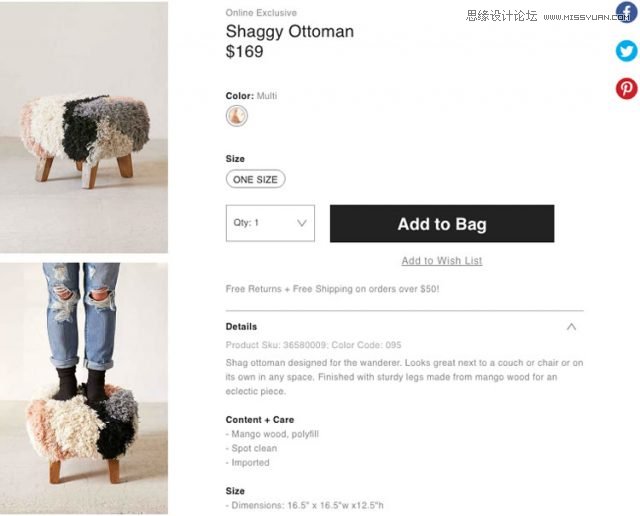
Source: Urbanoutfitters.com
(商品小的話)很多商店會(huì)在圖片旁邊寫(xiě)著實(shí)際尺寸。像星巴克,時(shí)常在店鋪前面的黑板上標(biāo)示這些飲料的尺寸。這樣的策劃不只是在在線商店才使用的。
特別是商品照片中那種使用與現(xiàn)實(shí)不同的白色背景的攝影方法。如果是表示大的商品,不合適使用白色背景。而是在實(shí)際使用場(chǎng)景(例如客廳和廚房,陽(yáng)臺(tái)上等)擺放商品,并在上下文中表示商品實(shí)際尺寸。
上述商品頁(yè)中,展示了商品樣品和被腳踩著的狀態(tài)。這樣不僅能表現(xiàn)商品的尺寸大到足以歇腳,而且踩著的狀態(tài)會(huì)讓顧客感覺(jué)商品很堅(jiān)固。
8.商品有隱藏的項(xiàng)嗎?
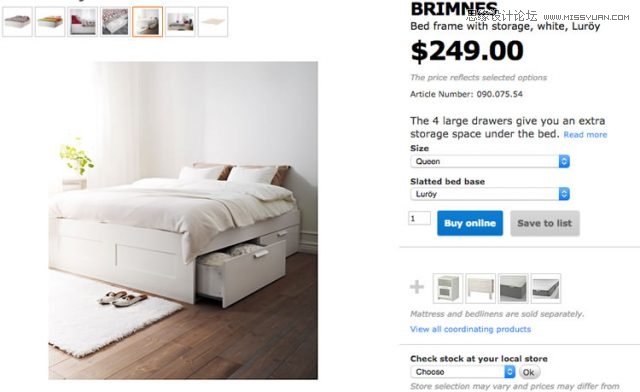
一些商品擁有讓人預(yù)想不到的隱藏項(xiàng)。顧客對(duì)于購(gòu)買(mǎi)前沒(méi)有發(fā)現(xiàn)床架的隱藏抽屜會(huì)感到吃驚,所以在商品照片里最好展示出那個(gè)抽屜。(與同類(lèi)競(jìng)品相比有針對(duì)賣(mài)點(diǎn))

Source: Ikea.com
準(zhǔn)備好商品所有側(cè)面都能夠明確看到的圖片非常重要。在商品目錄里展示抽屜功能,關(guān)系到這個(gè)商品的出售。
9.用動(dòng)畫(huà)介紹商品的使用方法
介紹商品的動(dòng)畫(huà)的要點(diǎn)是:展現(xiàn)如何使用商品,或者幫助顧客理解商品,并且為潛在的客戶(hù)提供相應(yīng)的信息。與圖片不同動(dòng)畫(huà)需要在短時(shí)間內(nèi)傳達(dá)更多的信息。

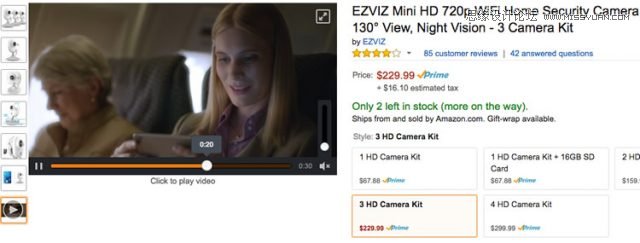
Source: amazon.com
擁有什么樣的商品?不同的照明下能看到什么樣子?如何使用?還有其他使用方法么?
與圖片相比,可以傳達(dá)商品的各個(gè)側(cè)面。
10.讓點(diǎn)擊最小化
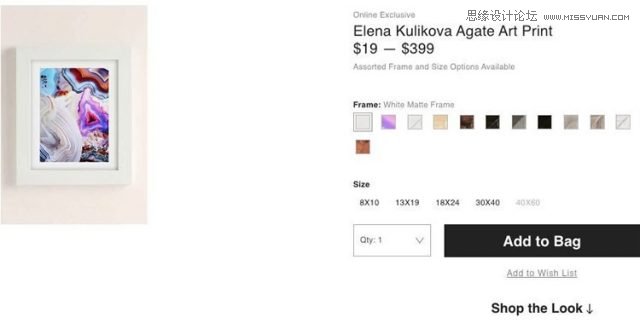
為了最大化商品頁(yè)的可用性,用戶(hù)可以不用轉(zhuǎn)換頁(yè)面,也能把所有的商品變化在同一商品頁(yè)面上看到。下面的Urban Outfitter截圖例子,就是不同框架的類(lèi)型和尺寸都能在一頁(yè)里表現(xiàn)出來(lái)。

Source: Urbanoutfitters.com
為了檢索形式不同的版本或看不同版本的圖片而返回檢索,結(jié)果浪費(fèi)用戶(hù)的時(shí)間。
翻譯人員:あおい*~、晶晶、MOYA.茉堯、てるてる坊主、球球、牛叔-echo、群仔、天線喵喵、SISENdesign共同翻譯完成。
校對(duì):SISENdesign
設(shè)計(jì):書(shū)簽
出典:http://uxmilk.jp/56007
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 詳解網(wǎng)頁(yè)圖文組合的三種布局方式
相關(guān)文章3752018-11-13
詳解網(wǎng)頁(yè)圖文組合的三種布局方式
相關(guān)文章3752018-11-13
-
 流行配色板合集和在線mockup制作網(wǎng)站
相關(guān)文章2692017-12-17
流行配色板合集和在線mockup制作網(wǎng)站
相關(guān)文章2692017-12-17
-
 10個(gè)網(wǎng)頁(yè)設(shè)計(jì)中的常見(jiàn)錯(cuò)誤及解決辦法
相關(guān)文章1822017-09-13
10個(gè)網(wǎng)頁(yè)設(shè)計(jì)中的常見(jiàn)錯(cuò)誤及解決辦法
相關(guān)文章1822017-09-13
-
 淺談統(tǒng)一原則在網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中的運(yùn)用
相關(guān)文章3322017-03-24
淺談統(tǒng)一原則在網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中的運(yùn)用
相關(guān)文章3322017-03-24
-
 讓經(jīng)典的尼爾森十大可用性原則幫你
相關(guān)文章3832016-11-01
讓經(jīng)典的尼爾森十大可用性原則幫你
相關(guān)文章3832016-11-01
-
 淺談網(wǎng)頁(yè)攝影圖在網(wǎng)頁(yè)設(shè)計(jì)中的應(yīng)用技巧
相關(guān)文章1492016-10-24
淺談網(wǎng)頁(yè)攝影圖在網(wǎng)頁(yè)設(shè)計(jì)中的應(yīng)用技巧
相關(guān)文章1492016-10-24
-
 7個(gè)技巧搞定響應(yīng)式網(wǎng)頁(yè)中的圖片設(shè)計(jì)
相關(guān)文章2492016-09-19
7個(gè)技巧搞定響應(yīng)式網(wǎng)頁(yè)中的圖片設(shè)計(jì)
相關(guān)文章2492016-09-19
-
 5個(gè)讓設(shè)計(jì)師和前端都更輕松的工具分享
相關(guān)文章2252016-07-11
5個(gè)讓設(shè)計(jì)師和前端都更輕松的工具分享
相關(guān)文章2252016-07-11
