20款為前端和網(wǎng)頁設(shè)計(jì)師準(zhǔn)備的代碼工具
文章來源于 webdesigndev,感謝作者 陳子木 給我們帶來經(jīng)精彩的文章!毫無疑問,高效的代碼工具能夠讓前端和網(wǎng)頁設(shè)計(jì)師的工作事半功倍。實(shí)用的代碼工具不僅能夠幫你更為有效的應(yīng)付不同類型的任務(wù),還能幫助你的項(xiàng)目更為有效的推進(jìn)。
今天推薦的前端代碼工具能夠讓你擁有更為富有成效的工作流程,這些工具涉及到字體、色彩、PSD、HTML/CSS等多個(gè)不同的環(huán)節(jié)。合理的選取適合你的工具,并且運(yùn)用到對的項(xiàng)目當(dāng)中,當(dāng)有奇效。
HTML COLOR CODES

如果你需要 HTML 色彩代碼,那么通過這里的取色器、色表,可以幫你快速獲取 Hex值,RGB和HSL值,對于設(shè)計(jì)師和前端而言非常實(shí)用。
FONTFLAME

Font Flame 是一個(gè)幫你無憂無慮地選取網(wǎng)站字體的服務(wù),它會(huì)讓選取字體成為一種充滿樂趣的過程。
PURE CSS APPLE

這是一個(gè)純粹的蘋果設(shè)備的代碼轉(zhuǎn)換工具,全程只涉及到一些CSS3動(dòng)畫和一些JS代碼。
CODESIGN

Codesign 是一個(gè)超級方便的在線工具,能夠讓你的設(shè)計(jì)擁有組織明確、快速干凈的視覺反饋。
PIXELMAPGENERATOR

PixelMapGenerator 是一個(gè)幫你制作高交互性、創(chuàng)意十足的地圖的工具,你可以幫你保存成為圖片或者JS代碼,便于網(wǎng)站使用。
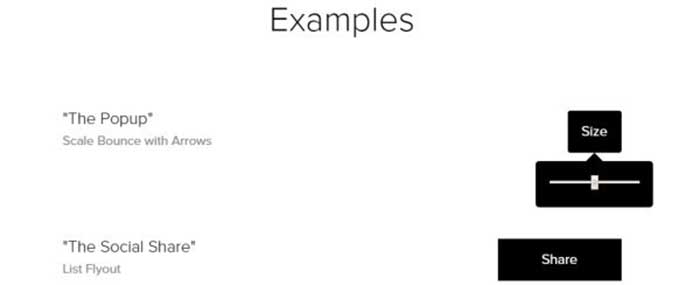
DROP.JS

Drop.js 是一款JS庫,可以幫你生成各種下拉框按鈕等控件或者元素。
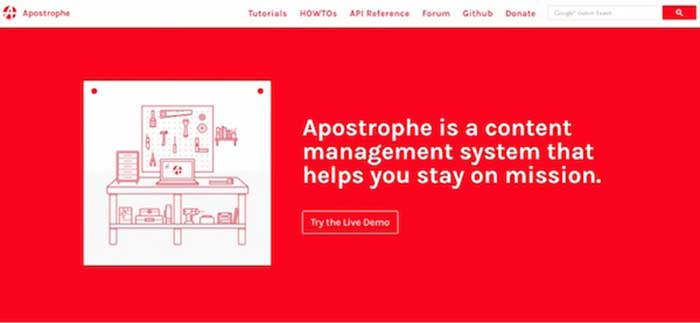
APOSTROPHE

Apostrophe 是一個(gè)基于Node.JS 和MongoDB 的內(nèi)容管理系統(tǒng),它可以幫你創(chuàng)造復(fù)雜的內(nèi)容驅(qū)動(dòng)的網(wǎng)站。
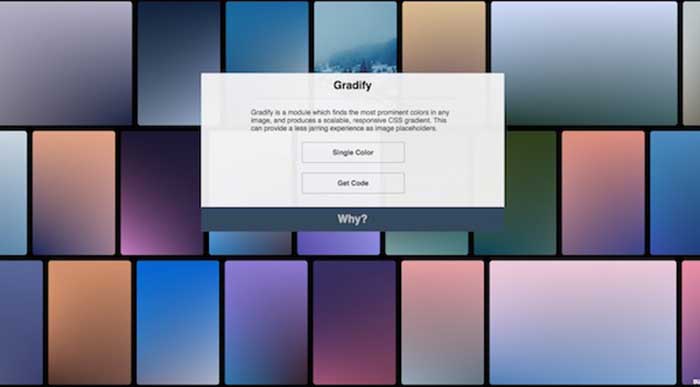
GRADIFY

Gradify 可以幫你從照片中找到主色調(diào),并且生成一套可拓展、響應(yīng)式的CSS漸變色代碼。
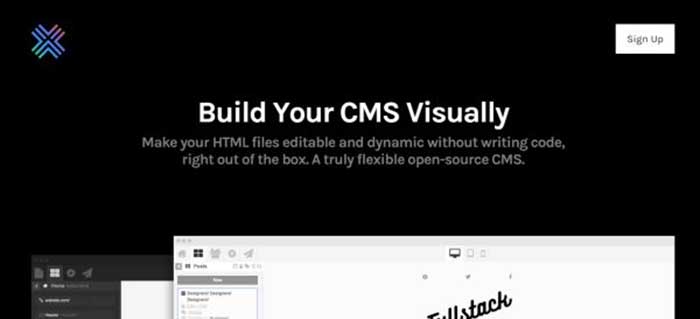
XPOSIT

無需編寫代碼,Xposlt 可以以可視化的方式動(dòng)態(tài)編輯你的HTML文件 ,它還是一個(gè)開源的內(nèi)容管理系統(tǒng)。
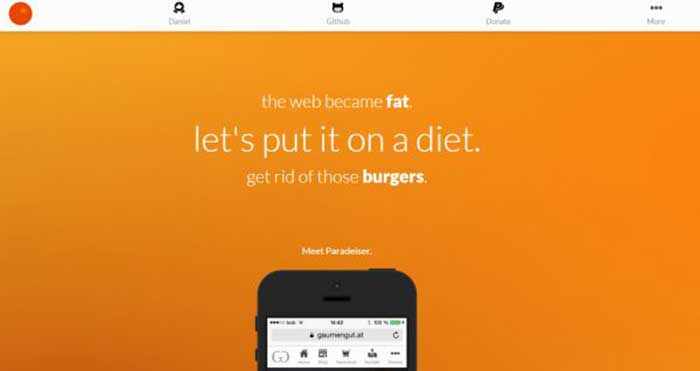
PARADEISER

Paradeiser 主要是幫你解決響應(yīng)式網(wǎng)頁設(shè)計(jì)中最關(guān)鍵的元素之一——導(dǎo)航。
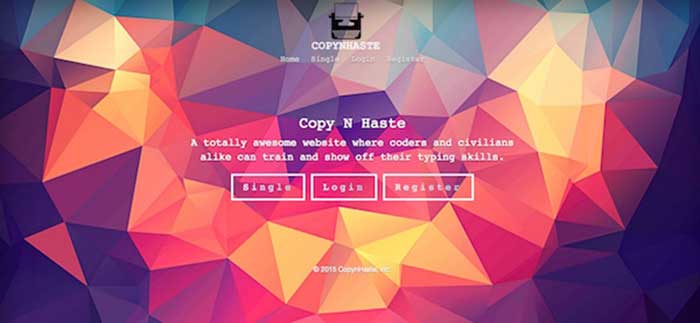
COPYNHASTE

不論你是不是程序員,這個(gè)網(wǎng)站都能作為一個(gè)展現(xiàn)你打字技能的平臺而存在。
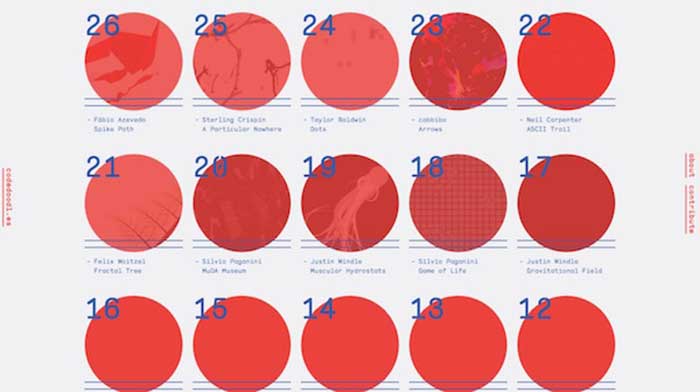
CODEDOODL.ES

CodeDoodle 是一個(gè)用來策劃創(chuàng)意代碼涂鴉的地方,你在這里能夠看到各種各樣優(yōu)秀有趣的動(dòng)畫。
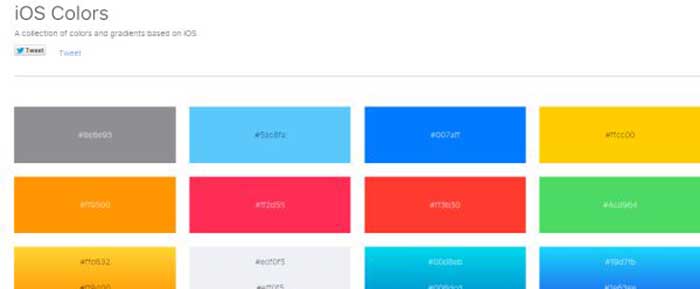
IOS COLORS

這個(gè)網(wǎng)站會(huì)為你提供一系列基于iOS的色彩或者漸變色彩的合集,值得試試。
FRONTIFY

在Frontify 的幫助下,你能創(chuàng)造許多漂亮的樣式,并且輕松地保存。
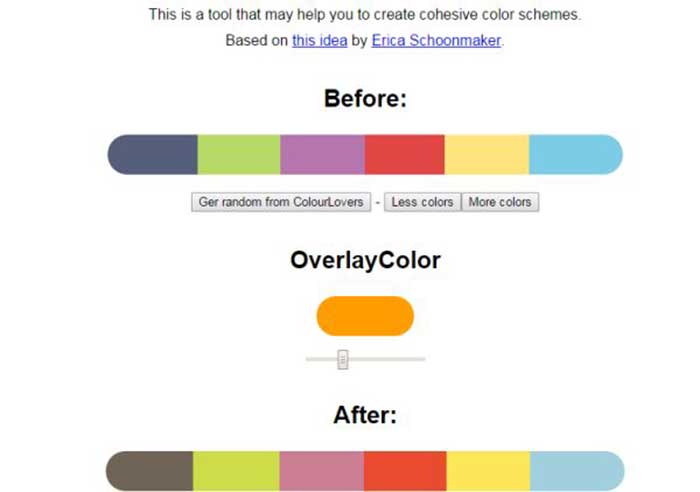
COHESIVE COLORS

Cohesive Colors 是一款能夠幫你創(chuàng)造充滿凝聚力配色方案的工具。
FLEXBOX

FlexBox 能夠幫你免費(fèi)學(xué)習(xí)CSS Flexbox,你可以從免費(fèi)提供的20個(gè)視頻中了解到關(guān)于CSS FlexBox 的知識。
GRID LAYOUT

這是一個(gè)輕量級的柵格系統(tǒng),可以兼容橫向和縱向的Web應(yīng)用,最關(guān)鍵的是它還保留了對于舊版瀏覽器的支持和兼容。
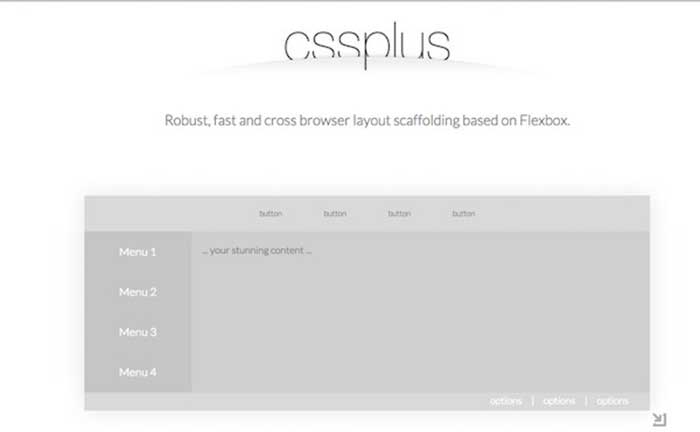
CSSPLUS

這是一個(gè)為前端所準(zhǔn)備的基于CSS的工具,快速而強(qiáng)健是它的特色。
WALLOP

Wallop 是一個(gè)僅有4kb 的庫,幫你實(shí)現(xiàn)一款極簡的輪播圖,用來展示圖片等內(nèi)容。
EXPORT KIT

Export Kit 是一款進(jìn)階的PS插件,幫助用戶將PSD轉(zhuǎn)化為HTML、CSS甚至是Wordpress主題、jQuery代碼,甚至能夠兼容到Android平臺。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 14個(gè)提升網(wǎng)頁設(shè)計(jì)和開發(fā)效率的工具網(wǎng)站
相關(guān)文章2252016-09-19
14個(gè)提升網(wǎng)頁設(shè)計(jì)和開發(fā)效率的工具網(wǎng)站
相關(guān)文章2252016-09-19
-
 精選國外主流建站工具的優(yōu)缺點(diǎn)分享
相關(guān)文章3562016-09-09
精選國外主流建站工具的優(yōu)缺點(diǎn)分享
相關(guān)文章3562016-09-09
-
 25款國外不能錯(cuò)過的設(shè)計(jì)工具集合分析
相關(guān)文章2572016-08-22
25款國外不能錯(cuò)過的設(shè)計(jì)工具集合分析
相關(guān)文章2572016-08-22
-
 10款搭配Material Design配色的Web工具
相關(guān)文章4472016-08-03
10款搭配Material Design配色的Web工具
相關(guān)文章4472016-08-03
-
 25個(gè)設(shè)計(jì)師必收的超實(shí)在設(shè)計(jì)與工具網(wǎng)站
相關(guān)文章4542016-07-11
25個(gè)設(shè)計(jì)師必收的超實(shí)在設(shè)計(jì)與工具網(wǎng)站
相關(guān)文章4542016-07-11
-
 5個(gè)讓設(shè)計(jì)師和前端都更輕松的工具分享
相關(guān)文章2252016-07-11
5個(gè)讓設(shè)計(jì)師和前端都更輕松的工具分享
相關(guān)文章2252016-07-11
-
 15款設(shè)計(jì)師必知的無代碼網(wǎng)站搭建平臺
相關(guān)文章1902016-07-11
15款設(shè)計(jì)師必知的無代碼網(wǎng)站搭建平臺
相關(guān)文章1902016-07-11
-
 10個(gè)短小卻超實(shí)用的JavaScript代碼段
相關(guān)文章2592016-06-02
10個(gè)短小卻超實(shí)用的JavaScript代碼段
相關(guān)文章2592016-06-02
