Ԕ��(x��)��������(sh��)�õľW(w��ng)퓄Ӯ��K�Oָ��
����Դ�� δ֪�����x���� adinnet �o�҂�������(j��ng)���ʵ����£��Ӯ��������������֮һ(�����ijЩ�vʷ�W(xu��)�����ŵ��ǘ�)���@��(g��)��ՓԴ���ڶ�Ѩ�ڮ�����ijЩ��Ѩ�ڮ��У���(j��ng)��Ҋ��һЩ���ﱻ�����h(yu��n)����������(sh��)����֫�w��
�@�����кܶ�����Փ����Щָ���@�ܺ��Σ���?y��n)�ˇ�g(sh��)�҂����]�з������Բ����@Щ֫�w�����nj��������e(cu��)�`���ڱڮ��ϣ����o���ӌO��߀����Փ���ţ��@Щ�������ԇ�D���oֹ�D���в��ӑB(t��i)�ķ��������x�����ź��ߡ�
߀�бȲ��ӑB(t��i)������Ȼ��Ը���ˆ�?��Ȼ���һ�ж����\(y��n)�ӡ��������ߣ�ˮ�����ӣ�ֲ���_֦ɢ�~����Ȼ��Ψһ��׃�ľ���׃������һ�N�\(y��n)�ӵ���ʽ����Щ��ģ����һ�W���^����Щ�t�����y�Բ��X�����@Щ���ڰl(f��)����
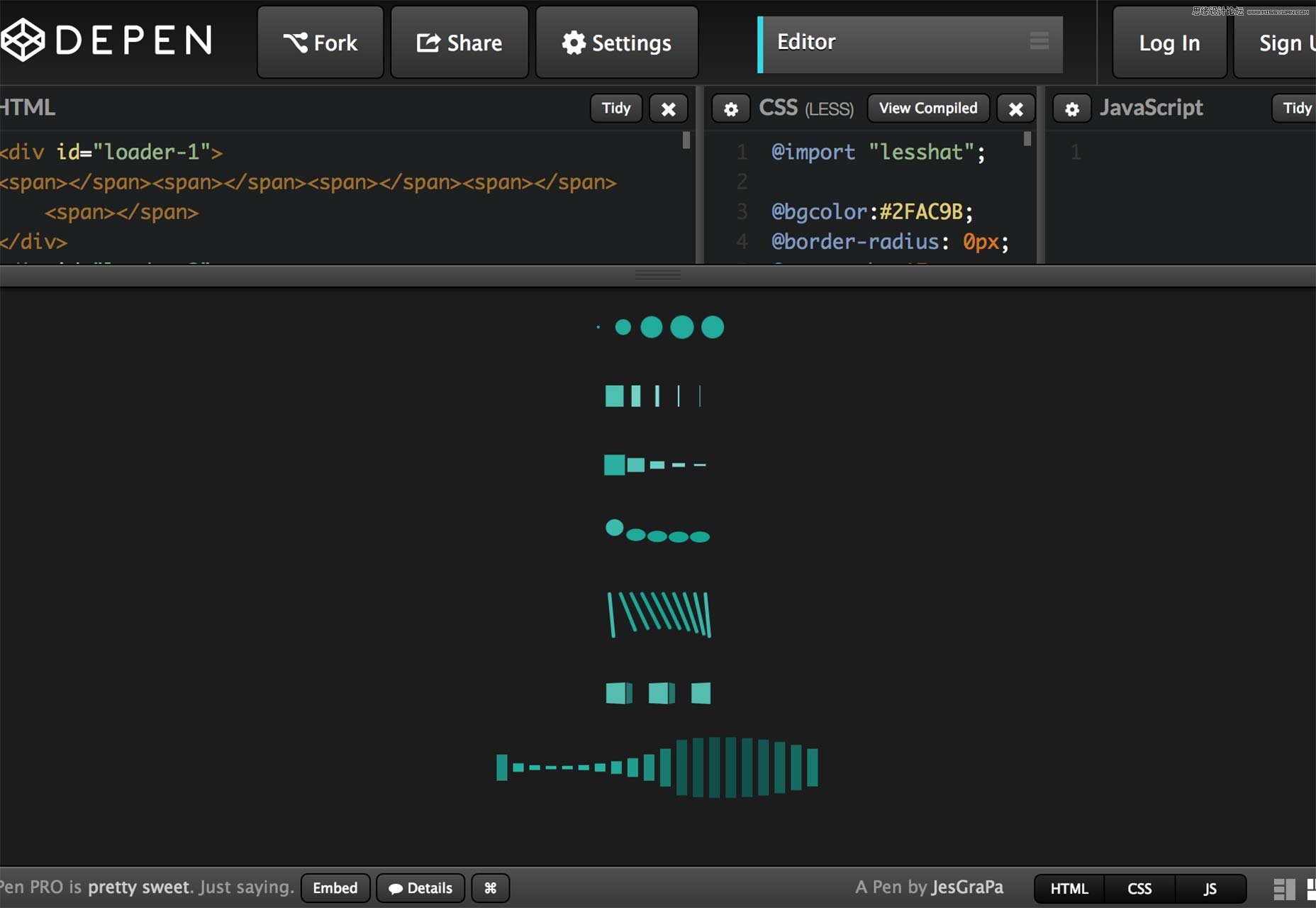
�Ӯ����ھW(w��ng)��O(sh��)Ӌ(j��)���ѽ�(j��ng)��������……�����ڳɞ�����A(ch��)�Ľ����O(sh��)Ӌ(j��)Ч����

�Ӯ�����׃������һ�N�\(y��n)�ӡ������҂�ˇ�g(sh��)��(chu��ng)������ӽ��挍(sh��)��ӳ����Ė|�����@���Ǟ�ʲô�˂������f“�Ӯ�ʹ�҂��ľW(w��ng)վ(�������v���T����)�r��������”�@��������~�E�{(di��o)�ˣ����@��(g��)�~�܃�(y��u)���سʬF(xi��n)�˄Ӯ��ھW(w��ng)��O(sh��)Ӌ(j��)�е�Ŀ�ġ�
���_ʹ���\(y��n)�ӸУ����Ը��V�Ñ����������ijЩ�����������ɹ����c�����M(j��n)���˽��������l(f��)��ijЩ׃����
�˂��c�挍(sh��)���w���ӕr(sh��)��Ҳ���|�l(f��)���w�(y��n)����ͬ�ĸ��X(��������Ƶĸ��X)����ij�N�̶ȶ��ԣ��Ӯ��ǔM��ġ��]�e(cu��)�����f�ľ��ǔM�
ʹ�õî�(d��ng)�r(sh��)���Ӯ����Ա��O(sh��)Ӌ(j��)��ģ���挍(sh��)����Ľ������҂��ƺ���ԭ�ش��D(zhu��n)�������҂��������^��ʹ�Ï�(f��)�s��Ƥ��y�������҂�?n��i)�Ȼ�ڇLԇЧ�¬F(xi��n)��(sh��)���硣
�W(w��ng)퓄Ӯ���ʷ
���M(j��n)�댍(sh��)�ò���֮ǰ���҂�������(li��n)�W(w��ng)�ϵĄӮ�����ΰl(f��)չ������(�@ô��)�ġ����һ�ж��Q����gif�D……
ԭ��.gif�ļ����g��������߀��2�q��������1987�걻��(chu��ng)�죬���������҂���֪��(������)��(li��n)�W(w��ng)�ĕr(sh��)������_��(chu��ng)������냺�ļo(j��)Ԫ����Щ�|��̫�����ˣ�߀�����˺á�
���gif�D�����и��V���҂�ʲô���Ǿ����˂���Ҫ���Ӯ�����W(w��ng)��С��ڴ�����һ�£�����(sh��)�˿��ܲ��]�Џĸ��ƿ����Եķ�ʽ���]�Ӯ���һ�ж�ֻ�Ǟ��ˮa(ch��n)��һ�c(di��n)��(g��)�ԣ����F(xi��n)һ�c(di��n)���C(j��)���c�����oֹ�ľW(w��ng)퓅^(q��)���_��
�F(xi��n)�������P(gu��n)ע�W(w��ng)퓄Ӯ��cApp�Ӯ�����ѕr(sh��)�C(j��)��
��(d��ng).gif�ļ��������ıM���˂���Ҫһ�N���õķ�ʽ������W(w��ng)վ�����ӄӮ���������!��̫���ˡ�����˂����_��ľW(w��ng)퓣��_ʼ��������ϲ�g�ĸ������@���ж����?Ҫ�������ĸ���……�������ǷN�Ơ���X����������?
��Flash�҂��D�y�،W(xu��)�����@��(g��)��Ӗ(x��n)�����DŽe����Flash������̎��������ஔ(d��ng)�@�G�ġ���(sh��)�H������һ�N���¡�����һ�N�M(j��n)�������dz��ᡣ
�oՓ���������ΞE�ã�Ҫ֪��Flash�҂��ڻ�(li��n)�W(w��ng)����һЩ�ě]���^�����顣���،��˄�(chu��ng)���ҕҰ�����˂���һ��(g��)���µ��ИI(y��)��(chu��ng)���˹����C(j��)����������“�W(w��ng)퓄Ӯ�”��90�������Ė|��(��������)��Flash�Α�����ֱ���F(xi��n)�ڣ��Ҷ��X����Щ�Α�ʹ�����ԡ�
�S���r(sh��)�g���ƣ��ܶ��O(sh��)Ӌ(j��)���D(zhu��n)�Ƶ�����Javascript�ĄӮ��ϣ����ڄ�(chu��ng)��һЩС�|�������������ˆκ�������(d��o)��Ԫ�ء������������ǡ��(d��ng)?sh��)�Ԓ���@��������SEO��������ֻ��Javascript����?y��n)飬������FrontPage��DreamWeaver�{(di��o)�ð��o�DƬ�ķ�ʽ��С���M(j��n)����Ȼ���M(j��n)����
00�����Ѯ��W3C�ѽ�(j��ng)��Ŭ�����Ӯ����뵽CSSҎ(gu��)���С�2009�꣬�ݹ��_��CSS�Ӯ�Ҏ(gu��)������Ͱl(f��)���ˡ�
�����?�҂�̽�����ˏ�(qi��ng)��Ӳ����Ⱦ��CSS�Ӯ��Y(ji��)��SVG�ļ�����������Ӯ����ܵ�JavaScript�죬�ȵȡ�
�F(xi��n)���҂�����̽�����N��ʽ�����H�H�Ǟ�W(w��ng)վ�����L(f��ng)���҂���ԇ�D���ƿ����ԣ���֪�������Ñ����Ñ��������˽���������ʲô��
���ھW(w��ng)��O(sh��)Ӌ(j��)�����Ӯ�����������������ɞ���Ӱҕ�ИI(y��)�Ļ��A(ch��)��һ�Nȫ�µĔ��·�ʽ�����҂����ԣ����ɞ�����Ч�����O(sh��)Ӌ(j��)�Ļ��A(ch��)��

�F(xi��n)�������P(gu��n)ע�W(w��ng)퓄Ӯ��cApp�Ӯ�����ѕr(sh��)�C(j��)���Ƽ��Л]����ȫ����(ʲô�r(sh��)�����)��Ҳ�o���ṩȫ��λ֧��(�Εr(sh��)�܉���)�����҂���̽���µķ�ʽ�����ʬF(xi��n)��������ǰ���o��ͨ�^������nj��ô��a��
�҂�Խ�����_�ŵĄӮ���(bi��o)��(zh��n)����A(ch��)��Խ����˾������ȿ�����������˂���ע���\(y��n)�ÄӮ��(q��)�ӽ������@��һ���dz��dz��õ����顣
�Ǖr(sh��)��ɞ��������ˡ�
�W(w��ng)퓄Ӯ��ķN�
�ص����}���҂���Մ?w��)������ķN�Ӯ�?�ҵ���˼�ǣ����f�˺ܶ��P(gu��n)��ʹ�ÄӮ������Ñ��������Փ����Щ������ʲô��˼?
���@Ȼ���҂����܌��Ӯ�Ч���S�ּ��ھW(w��ng)�Ԫ��֮�ϣ�Ȼ���������������D(zhu��n)���ʡ���̫ɵ�ˡ������O(sh��)Ӌ(j��)�������������棬ʹ���ķN�Ӯ����Εr(sh��)ʹ�ã��@����Ҫ�м�(x��)���]��

��(sh��)�H��(x��)��(ji��)�c��(sh��)�F(xi��n)Ҳ�DZ�횿��]�ġ������ĄӮ��^�ں��M(f��i)�YԴ�������Ñ����Ƅ��O(sh��)�䣬���߸���������������������O(sh��)�䣬�@���І��}�ˡ��ܶ����}��
�҂��ɴ����֣������W(w��ng)��ώN���͵ĄӮ���
����Ԫ�Ӯ�
�Ҳ�֪���@�Dz������ձ��һӮ������^�Ҳ��ǵġ�����(y��ng)ԓ�@����s�����ҵ��^���У��@�������õĄӮ���͡�
�������ڽ�B���f�ģ��@��һ�N�Ñ��˽������IJ���(�����c(di��n)��)��ӛ䛵ĄӮ���׃���İl(f��)����Ҫ�������c(di��n)��������oՓ���D(zhu��n)����һ��(g��)��棬���_��(c��)߅�ڻ�ģ�B(t��i)���ڣ�߀���ڿͷ������аl(f��)������]����
�����f�з������ã�����������DZ�횵ģ��@�ǂ�(g��)��ƽ���O(sh��)Ӌ(j��)�����硣�˂���Ҫ�˽�����c�b���֮�g�ą^(q��)�e��Ԫ���\(y��n)���������Ǻ�����Ľ�����ʽ���o���Ñ���������ķ�����
�������׃���o����ɫ����������ô���Ρ��@��(g��)���Ҳ�����˂�(c��)߅�ڲˆ�“����”���ĄӮ���߀��ģ�B(t��i)���ڷŴ��@�F(xi��n)�ĄӮ���
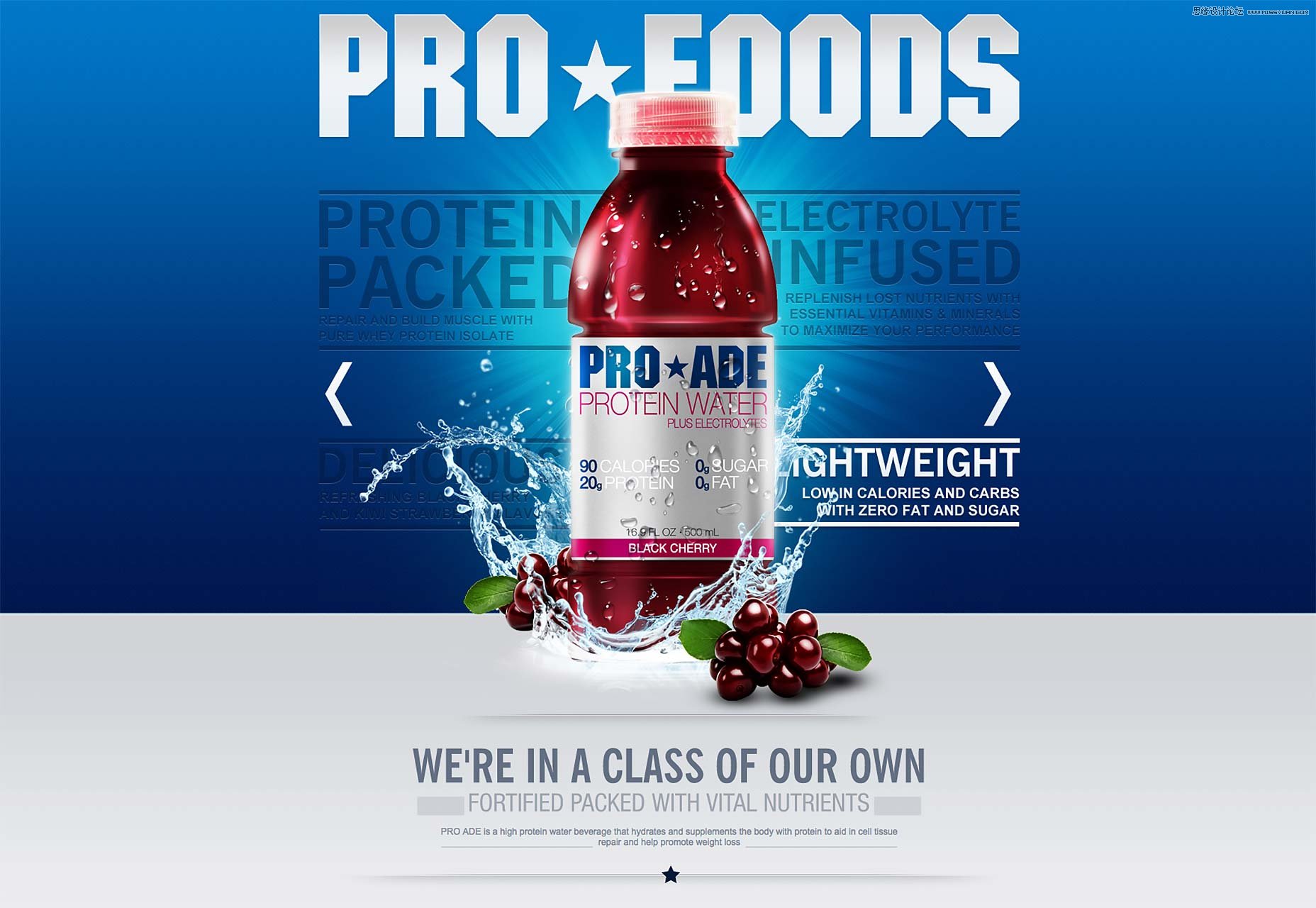
Pro-foods

�ȴ��Ӯ�
�@��(g��)Ҳ�ǣ�ͬ���Ǟ��˽o�Ñ��ṩ�������@Ӯ�������ijЩ�������ں��_�M(j��n)�Еr(sh��)�ʬF(xi��n)�o�Ñ�����ɲ��������ȵ�������
�@Ӯ������úܾ���ǰ�͵õ���ӡ�C�����ڈD�λ��Ñ������״ΰl(f��)���ĕr(sh��)������ķ�ʽ�����(bi��o)ָ�׃��ɳ©��߀���M(j��n)�ȗlҲ�ǡ�Apple��ij�r(sh��)�̲�����“���D(zhu��n)��ɳ������”����windows�t�ʬF(xi��n)���ļ���(y��u)�ŵ؏�һ��(g��)�ļ��A�w����һ��(g��)��

�@Щ�T����һ�r(sh��)�g�ͱ��W(w��ng)퓲����ˣ����ɺܳ�֡���(d��ng)�Ñ��_ʼ�ɻ����ڰl(f��)��ʲô�r(sh��)��������һֱ�c(di��n)�����c(di��n)�����@�Ǿچʵ�һ�N���F(xi��n)�������J(r��n)���@�ӕ��M(j��n)�ȼӿ�һ�c(di��n)��
�oՓ�ķN��ʽ�����V�Ñ����ڰl(f��)�������飬����ͨ�^һ��(g��)���ε��M(j��n)�ȗl��Ҳ�ܘO��p�p����ؓ(f��)��(d��n)……��ʹ�����҂��@Щʹ����X�ܾõ��Ñ�Ҳ��һ�ӡ�
Beegit ��һ�����(y��ng)�ã������������;��@ƪ���¡����ṩ��һ��(g��)��ݵ�“�M(j��n)��Ȧ”�����V�҈DƬ�Εr(sh��)���ς���ɣ���ģ�B(t��i)���ڵ����Ͻǿ��Կ�����

�v���µĄӮ�
����ÄӮ����v�����ѽ�(j��ng)��Խ�˿�ͨ����(sh��)�H�ϣ���Ҫ�v����ȫ������Щ�Ӯ���������Щ���O(sh��)Ӌ(j��)�����c�Ñ�����(�������L��)�ľW(w��ng)վ���������l(f��)�˄Ӯ����v���˹��¡�
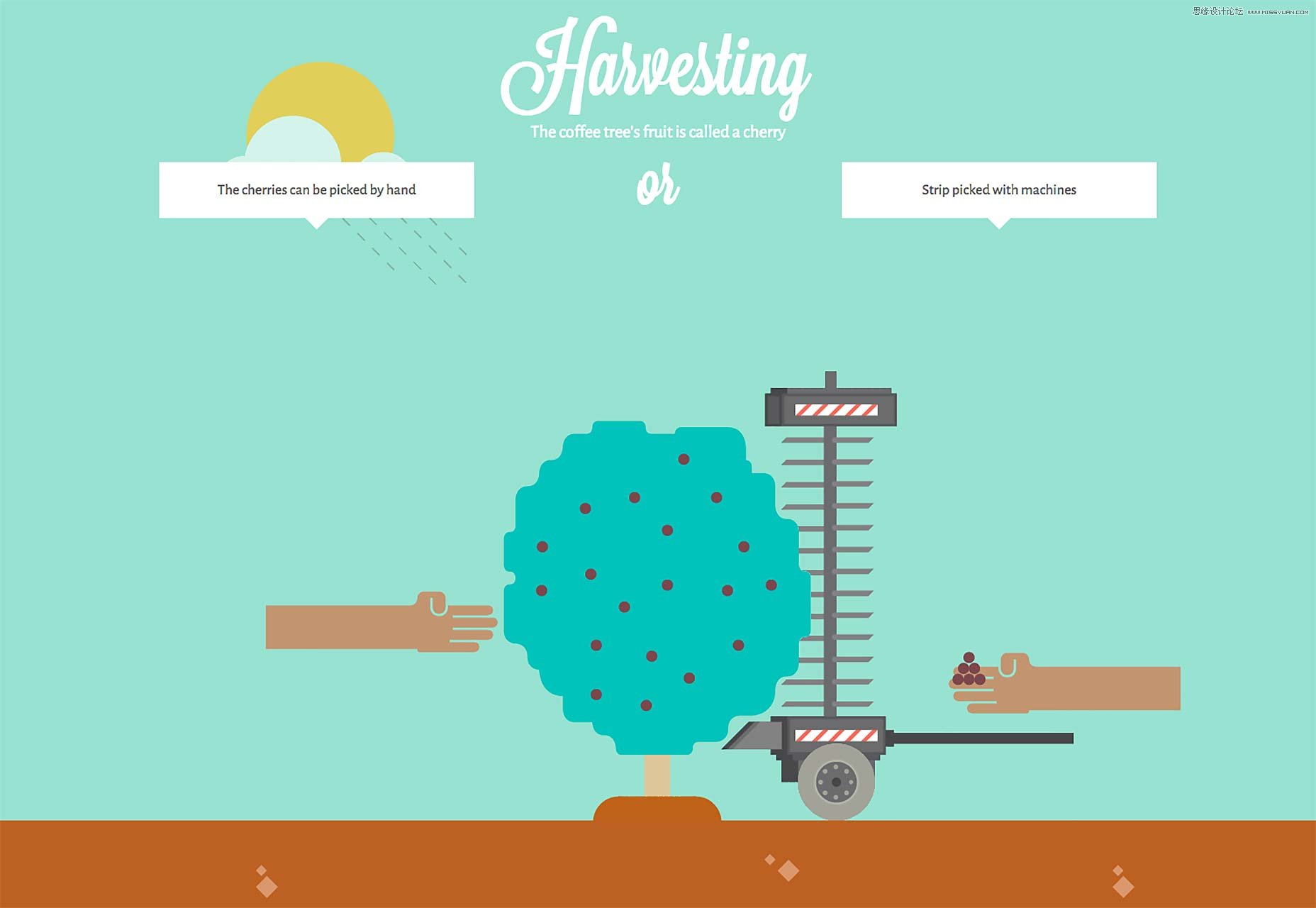
��Щ�ձ����ӣ���Щ����������ǰ���a(ch��n)Ʒ“�b��”�������Դ�չ�F(xi��n)�®a(ch��n)Ʒ�������t����ͨƬ���Ђ�(g��)С��ͨ������S�㵽����ÿ��(g��)�ط���
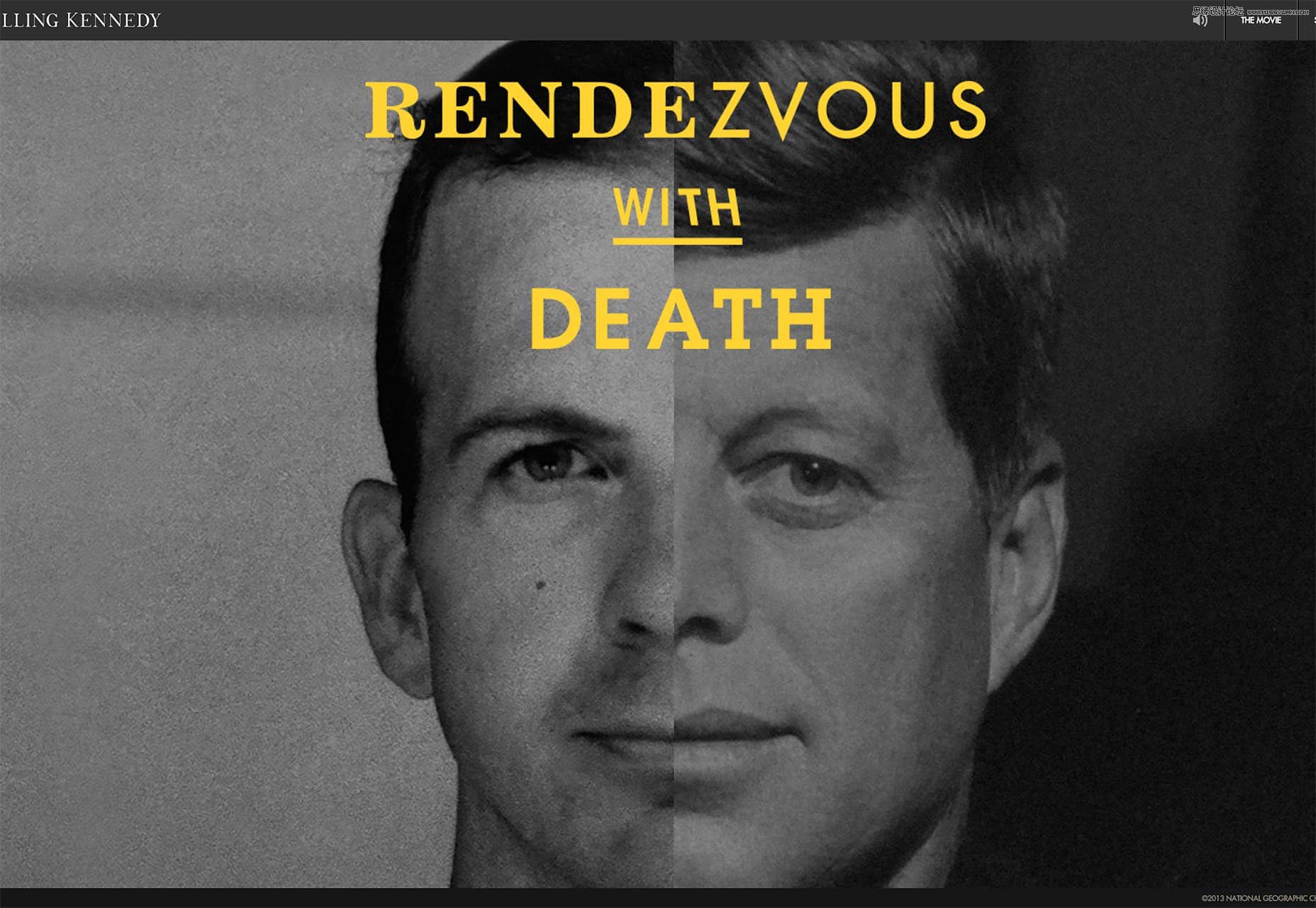
Kennedyandoswald

�@Щ�Ӯ�������……���ڠ��h��ͨ���������]�����������Ե���D��ֻ�Ǟ����Ñ�ӡ����̣��������ṩ������}����(y��ng)�ĭh(hu��n)����������������ԇ�D�ʬF(xi��n)һ���a(ch��n)Ʒ�Ĺ�ˇ�����Ƿ��������@����(chu��ng)����Ľ�(j��ng)�v��
�Ӯ��ܷ������@�c(di��n)��ȡ�Q�������������|(zh��)�����Ƿ��^��Ӱ��˾W(w��ng)վ�����ܣ�����Ӱ�������(n��i)�ݱ���������Ñ��ھW(w��ng)վ���Ҳ����Լ�Ҫ�Ė|�����������еĄӮ�Ч�����Ȳ�������
�Ѓɂ�(g��)�����ҵĴ_��ϲ�g�������������O�˵�Ʒ�ƣ�Apple��Sony��
Mac Pro����棬���������L�ӕr(sh��)���_�ʬF(xi��n)��(n��i)����(g��u)�죺
Apple

ͬ�r(sh��)����Sony�W(w��ng)վ�У�����չ�F(xi��n)�˶�ͬ�O(sh��)�䡣��(d��ng)Ȼ��“�b���”���]����ô��(qi��ng)�ң��������ײ�����ڻ���Ч���г��͡�
���bӮ�
�oՓ�Éģ���Щ���ھW(w��ng)վ�ϼ���һЩ�]��Ŀ�ĵĄӮ���ֻ�Ǟ����˿������@ֵ�Æ�?
ֵ�ã�Ҳ�����f��ֵ��……
�ҕ��M�����⣬��?y��n)���ʹ�˷��ġ�����Ҫ�˂���ҕ����������Ʒ��Ϣ��ُ�I���o�ϡ����������_(d��)��Ŀ�ġ�����W(w��ng)վ�]���ṩ�ض���Ŀ��(bi��o)�����ߴ_��Ŀ��(bi��o)�r(sh��)�^��ʹ�˷��ģ������Ͳ����ٻ��ˡ�
Brightmedi

�b��ԵĄӮ���(y��ng)ԓ��ȫ�[�����������˂�����Є��ن�����չ�F(xi��n)������߀��������ĄӮ���ֻ���Ñ��|�l(f��)ij��(g��)��������r(sh��)��չ�F(xi��n)���������(bi��o)��ͣ����^���β��ij��(g��)С������档
��WDD�W(w��ng)վ�У����(bi��o)��ͣ��logo�ϕ������������mȻ�@�c(di��n)�д栎�h����?y��n)�logo�ǂ�(g��)朽ӣ����Ǽ��b��������Ȼ�ǂ�(g��)���e(cu��)�����ӡ�Google�S��һ�ѣ��͕��ҵ��ܶ����вʵ��ľW(w��ng)վ(��������һֻ��˹����������ŭ��……�Ҳ������_��Ц)��
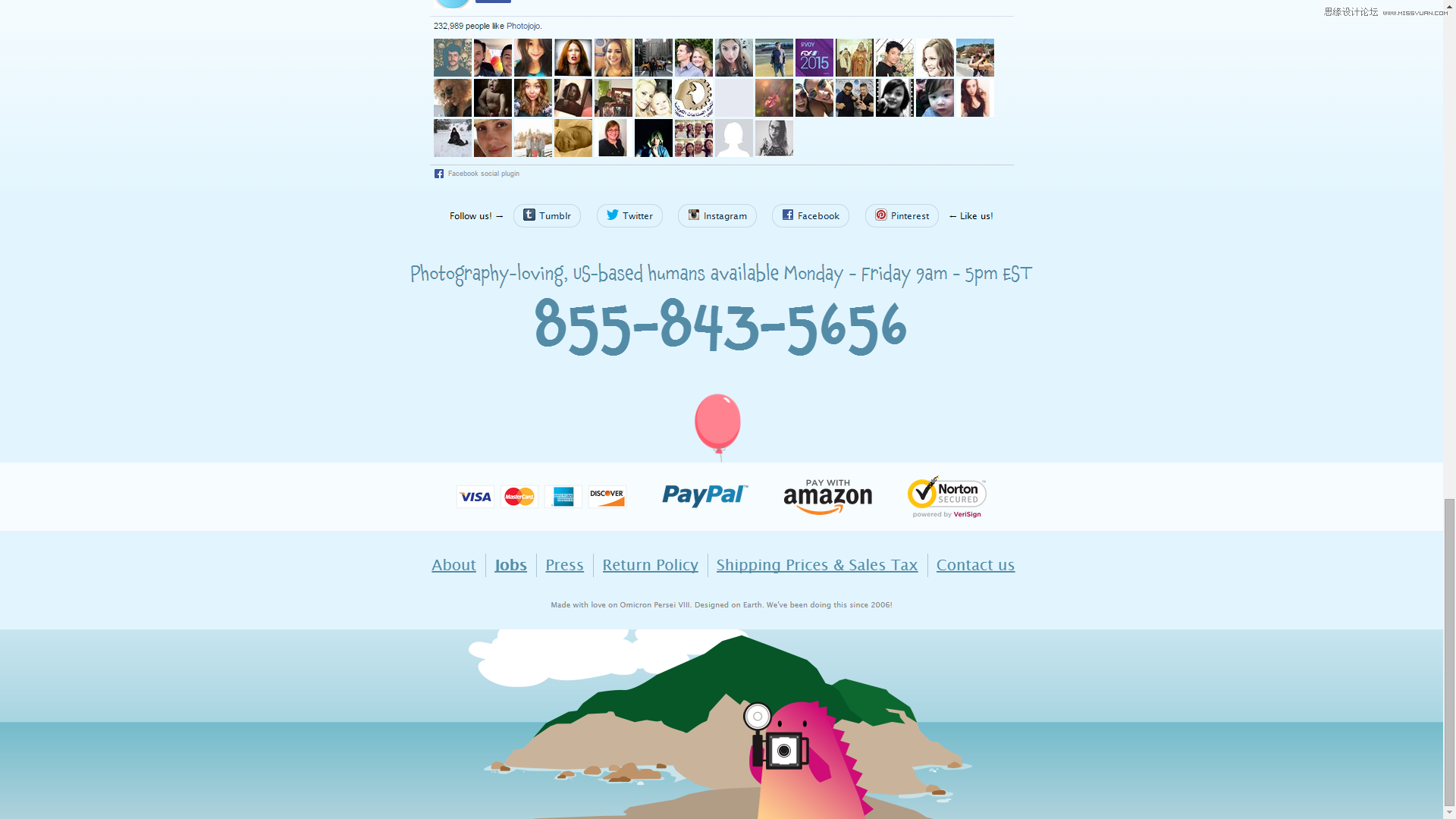
߀�кܶ��������ӣ�����Google������֪�IJʵ��������@��(g��)����photojojo.com��
Photojojo

���κ����һ·�L�ӵ���ײ��������F(xi��n)һֻ���ƵĿ���“�o������”���������К��������ϣ������еĚ����������h����
�V���еĄӮ��������f����(n��i)�Ŀ��ܣ��X���s�� ʹ��
�V�档����ijЩ�W(w��ng)վ���f�������������Դ(�ȿ�)��������һЩ�W(w��ng)վ�t��ͬ���o�V����τӮ���duang!ҕ���ͱ������^ȥ�ˣ��`���˱��⡣�@�ǂ�(g��)�l�����������
�ټ��������Ñ����е���(qi��ng)�ҵ�����……�@Ҳ�Ǘl�����䡣
���@���o�����⡣������˿��V�棬�����������ǂ�(g��)�÷������@������ijЩ���Ҙ�(bi��o)��“�����e�Z��”�ďV��ƽ�_���ﲻ�ܚgӭ��������Ӯ��V�治�����ã��҂��Ͳ���Ҫ�����ˡ�
���^�@�N�Ӯ�Ҳ�����c�b��ԄӮ���ͬ�Ć��}�����Ñ���ע��������Ҫ�΄�(w��)�Ϸ�ɢ�_���@��(g��)�ھ��N�۵����磬���ľ���ζ��������
��K����������߀ȡ�Q���㡣�]�ЏV�桢���{(di��o)�ďV�桢���DŽӮ��V�棬����Ҫ��(qu��n)�⡣
�����ע��ˣ���ǰ��һֱ�]���^���ӽ���Ӯ���������?y��n)����X�ô�Ҷ��ѽ�(j��ng)���˽��ˡ�
�Ӯ��Č�(sh��)�F(xi��n)
���g(sh��)��(sh��)�F(xi��n)����Ҳ����Ҫ�����oՓ����.gif�D��ҕ�l��CSS��SVG������Flash(����)������һЩ����Ҫ��ԭ�t�����r(sh��)���������ʹ�õļ��g(sh��)�c���ɣ��ٶ���һЩ��Փ���䡣�Ñ������x��ġ�
���ܣ����ܣ�߀������
����룬“��(d��ng)Ȼ���@�����@���Ӯ���(y��ng)��(d��ng)�\(y��n)�����������ܿ��D��”���_���@����Փ�ϴ_��(sh��)�@����Ҋ�������}������Ȼ�ܿ���һЩ�W(w��ng)վ���mȻ�����¼��g(sh��)��(g��u)�����Ӯ��s�ܿ���
�ҵ�Nvidia GTX 750 TI�@��Ҫ200��Ԫ����ĄӮ��]���ɿ��������Щ�W(w��ng)վ���X�ã�“���Ϲž��S���\(y��n)��Ҳ���@������”�қ]���_��Ц�f��Ԓ��
�F(xi��n)�ڣ�����һ���ڵͷֱ��ʵ�ƽ����֙C(j��)�ϣ��g�[��Щ�W(w��ng)վ��ʲô���ӡ�һ���棬�@�ǂ�(g��)�z�(y��n)��(g��)�Եķ���������һ���棬���o���o�@Щ���پW(w��ng)վ�����κΘI(y��)��(w��)��������ӡ����ֻ�п��D�ĄӮ������߉����]�ЄӮ�����߀��������Ԫ��ֱ�Ӹ���λ��
�@�����f����Щ�������T���Ӯ�����Ч�ľW(w��ng)վҲ����ô�ӣ�������Ҫ���d������M(j��n)�ȗl���]�����ڿ�����Ҫ����Ϣǰ�����x��(w��)�ȴ��Ӯ����d���˵ȴ���������I(y��)��(w��)��ʧ�ķ�ʽ��
�҂����@Щ�ֳɎ��c(di��n)��
������Ϲž��S���ȾW(w��ng)վ��������\(y��n)�и��������Ǻ���⡣
����Ñ��������ǰҪ�ȴ����d�Ӯ������ஔ(d��ng)��⡣
�ڴ���Ҫ�o��һ�c(di��n)���g(sh��)����Ľ��h�����]��Ӳ�����ٺ�����֮��CSS�����ǃ�(y��u)��JavaScript�����x��r(sh��)��ʹ�û���CSS�ĄӮ�����JS������x��
�ļ�(x��)̎�_ʼ
���Ӯ���(d��ng)���O(sh��)Ӌ(j��)���߶��ǘ�ʽ���F(xi��n)�r(sh��)����Ïļ�(x��)̎���֡����磬С���{(di��o)�ĄӮ����F(xi��n)����(Ҋ��һ��)���ڶ�������Ŀ�ĄӮ���횎��Ќ�(sh��)�õ�Ŀ�ģ�����ֻ����“�ÿ�”��
������ЩUIԪ�ظ��X“�挍(sh��)”�ͽӽ���Ȼ�ĄӮ�������(sh��)�W(w��ng)վ������Ҫ�κ΄Ӯ�������һ�»�Y������ף���Ĉ����������ǷNҕ�X��L��Ч��֮ǰ�������Լ�������ĸ������Ñ����w�(y��n)�ᡣ����Ŀ�Ė|������Ļ����̎�Ƅӣ��ȳ�Ҏ(gu��)���ֺ������ĈDƬ���ܸ�֪������(d��o)�Ñ��?
����(sh��)��r�£��𰸺ܿ��ܶ���“��”����(d��ng)ȻҲ�������⡣���⿂�Ǖ��С�������(sh��)�r(sh��)�����o���������[�صČ�(d��o)���l���룬�ÄӮ��Ƴ��l(f��)�Ϳͷ��]����ijɹ���ʾ���@������ˡ�
���Ǻ��O(sh��)Ӌ(j��)���P(gu��n)�I���@�c(di��n)�����������Դ˞����c(di��n)��Ȼ��������ܴ_�ţ�������Wҫ�Ė|�����Ñ��w�(y��n)������������Ŀ��(bi��o)����ô��ȫ���Ը�!
���m(x��)�r(sh��)�gҪ�̣������f�����X���б�Ҫ�ӿ��ٶ�
�Ӯ�Ҫ�죬��(zh��n)�_���f����(y��ng)ԓ�l(f��)���ÿ졣�@���Ҳ������f���ܣ�����һ��(g��)���w���\(y��n)���^���Ќ�(sh��)�H���M(f��i)�ĕr(sh��)�g��
�����҂�?n��i)���c�挍(sh��)���w���ӡ��Еr(sh��)���҂������ܿ죬�Еr(sh��)�����҂��������w���ٶȣ�ȡ�Q�����ijߴ硣����ֶ�����΄�(w��)��߀��������M�Mһ��ˮ�ǘӡ�ͨ���҂����ܿ���������w�������Ƅӡ���(g��)�������ܰl(f��)���ں����g��
���҂���������Ӯ��r(sh��)��“����”����ͨ���Ķ�����λ�����L��Ԓ���˂��͕��_ʼ���C(j��)����a(ch��n)Ʒ�����ǃ���ʧȥ���ġ��ô_������̣���Ȼ�˸��X�t�g��
�����˂�����(f��)ʹ�õĮa(ch��n)Ʒ���@�c(di��n)�������_����ʹij��(g��)�Ӯ��ஔ(d��ng)��Ȥ���棬��10�ο����r(sh��)Ҳ��ʧȥ����������ֻ�ǂ�(g��)���ӵİ��o���ǻ��ӲˆΣ�����������۵��ҕ��(ji��)Ŀ��Ƭ�^���]���˕�����S���͡�
�Еr(sh��)Ҫ���w���Џ���
�挍(sh��)���w�����؏�����Щ�������@�������������е����w����һ�c(di��n)���ԡ�������������ߵĵط������(ji��n)Ӳ�ı��棬��������]��̫��Ŀ՚�������Ԓ……��֮�㶮����˼��
�cUIԪ�ؽ��������ڲ���Ӳ�|(zh��)��С���w������������һ߅�������؏�һ�c(di��n)������ȥ��Ҳ���؏�һ�c(di��n)��
����@���Ў������m��(d��ng)�r(sh��)����ĄӮ�“�؏�”�������Ǯ�(d��ng)������ֱ�Ƅӵĕr(sh��)���@�����ھS���\(y��n)�ӸС�
���w����ͻȻֹͣ
�Ƅ��е����w��ҪһЩ�r(sh��)�g�����oֹ���oֹ���w��Ҫһ���r(sh��)�g���١�Ү�������F(xi��n)��!
���ԣ���(d��ng)��ʹ���w�Ƅӻ�ֹͣ�r(sh��)��ӛ�ýo����һЩ�r(sh��)�g(�Ժ���Ӌ(j��))��p�ٻ���١��@��(g��)����“����”���@��(g��)���ܱ�������CSS�С�
朽�
�K�Oָ������]��һ��(g��)�M��朽ӵ��¹�(ji��)�����Dz������ġ�������ˡ��҂�������һЩ����朽ӣ����@�W(w��ng)퓄Ӯ�����Ļ�����Փ�����T�̳̣�߀�д���������Ո�M�����á�
��(g��)�e�W(w��ng)վ���_��Ҫ������
�W(w��ng)퓄Ӯ���Փ
�_ʼ���Ӯ�ǰ߀���˽������Ϣ?�]���}���@����һ������˵Ľ��h������һЩ߀���W(w��ng)퓄Ӯ���δ�������A(y��)�y��
 ��ǵ���
��ǵ���
-
 21��(g��)Sketch��(sh��)�ø��lС����2019-02-15
21��(g��)Sketch��(sh��)�ø��lС����2019-02-15
-
 25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M(f��i)���d2015-09-16
25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M(f��i)���d2015-09-16
-
 20���|(zh��)�������M(f��i)�W(w��ng)�ģ��PSD�ز�2013-09-02
20���|(zh��)�������M(f��i)�W(w��ng)�ģ��PSD�ز�2013-09-02
-
 20�����r(sh��)�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
20�����r(sh��)�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
-
 CSS��(sh��)���̳̣�ʮ���W(xu��)����CSS��վ2011-10-05
CSS��(sh��)���̳̣�ʮ���W(xu��)����CSS��վ2011-10-05
-
 �W(w��ng)��O(sh��)Ӌ(j��)�����\���W(w��ng)�BANNER�O(sh��)Ӌ(j��)2010-09-27
�W(w��ng)��O(sh��)Ӌ(j��)�����\���W(w��ng)�BANNER�O(sh��)Ӌ(j��)2010-09-27
-
 �W(w��ng)퓼�(x��)��(ji��)�̳̣�WEB�O(sh��)Ӌ(j��)���_�c(di��n)��2010-09-13
�W(w��ng)퓼�(x��)��(ji��)�̳̣�WEB�O(sh��)Ӌ(j��)���_�c(di��n)��2010-09-13
-
 �W(w��ng)��O(sh��)Ӌ(j��)�е��c(di��n)�μ�(x��)��(ji��)����2010-09-01
�W(w��ng)��O(sh��)Ӌ(j��)�е��c(di��n)�μ�(x��)��(ji��)����2010-09-01
-
 ���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
-
 ��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
-
 ��ο��ٵ��O(sh��)Ӌ(j��)������ָ�ϾW(w��ng)վ����
���P(gu��n)����1522017-08-07
��ο��ٵ��O(sh��)Ӌ(j��)������ָ�ϾW(w��ng)վ����
���P(gu��n)����1522017-08-07
-
 �����O(sh��)Ӌ(j��)���ֵ���Ϣ�ܘ�(g��u)ȫ��λ���Tָ��
���P(gu��n)����1792016-09-14
�����O(sh��)Ӌ(j��)���ֵ���Ϣ�ܘ�(g��u)ȫ��λ���Tָ��
���P(gu��n)����1792016-09-14
-
![��(y��u)����O(sh��)Ӌ(j��)���W(w��ng)վ���O(sh��)Ӌ(j��)���zӰ�����]](/uploads/allimg/160817/1-160QG141410-L.jpg) ��(y��u)����O(sh��)Ӌ(j��)���W(w��ng)վ���O(sh��)Ӌ(j��)���zӰ�����]
���P(gu��n)����2672016-08-17
��(y��u)����O(sh��)Ӌ(j��)���W(w��ng)վ���O(sh��)Ӌ(j��)���zӰ�����]
���P(gu��n)����2672016-08-17
-
 Ԕ���vӍQQ���gֱ�����O(sh��)Ӌ(j��)��(j��ng)�(y��n)���Y(ji��)
���P(gu��n)����2642016-08-17
Ԕ���vӍQQ���gֱ�����O(sh��)Ӌ(j��)��(j��ng)�(y��n)���Y(ji��)
���P(gu��n)����2642016-08-17
-
 ���o�O(sh��)Ӌ(j��)����Ȥζ����ָ�����T�̳�
���P(gu��n)����3172016-08-03
���o�O(sh��)Ӌ(j��)����Ȥζ����ָ�����T�̳�
���P(gu��n)����3172016-08-03
-
 Ԕ��(x��)�����O(sh��)Ӌ(j��)��ɫ����Փ�K�Oָ�Ϸ���
���P(gu��n)����3352016-06-24
Ԕ��(x��)�����O(sh��)Ӌ(j��)��ɫ����Փ�K�Oָ�Ϸ���
���P(gu��n)����3352016-06-24
-
 �W(w��ng)��O(sh��)Ӌ(j��)�����ƄӶ˾W(w��ng)��O(sh��)Ӌ(j��)����ָ��
���P(gu��n)����2842016-02-17
�W(w��ng)��O(sh��)Ӌ(j��)�����ƄӶ˾W(w��ng)��O(sh��)Ӌ(j��)����ָ��
���P(gu��n)����2842016-02-17
-
 21��dz����ľW(w��ng)վUI�O(sh��)Ӌ(j��)�L(f��ng)��ָ��
���P(gu��n)����3332016-01-26
21��dz����ľW(w��ng)վUI�O(sh��)Ӌ(j��)�L(f��ng)��ָ��
���P(gu��n)����3332016-01-26
