20款精心挑選新鮮好用的前端開發(fā)工具
文章來源于 優(yōu)設(shè),感謝作者 陳子木 給我們帶來經(jīng)精彩的文章!客戶似乎總是欲求不滿的,要滿足他們的需求你總需要不停地解決各種問題。也正是這樣的客觀現(xiàn)實(shí),使得我們不得不借助各種工具來應(yīng)對(duì)各種挑戰(zhàn),越來越多的開發(fā)者和設(shè)計(jì)師也加入到創(chuàng)造新工具的行列中來。
今天我們精心挑選了20款新鮮好用的在線工具,讓網(wǎng)頁(yè)設(shè)計(jì)師和前端的工作變得更加輕松。這些工具有使用便捷的Web應(yīng)用,有功能強(qiáng)大的JavaScript庫(kù),有完備的CSS樣式表,在它們的加持之下,你的Web項(xiàng)目會(huì)如虎添翼。
1. Spot.IM

Spot.IM 是一款強(qiáng)大的能用于“任何”網(wǎng)站的社交媒體生成器,能讓自己的網(wǎng)站變成內(nèi)容驅(qū)動(dòng)的社交網(wǎng)站。Spot.IM技術(shù)能夠讓網(wǎng)站不在依賴大型的外部社交網(wǎng)絡(luò)而構(gòu)建屬于網(wǎng)站自己的設(shè)計(jì)媒體,從而將內(nèi)容從其他社交媒體中解脫出來。
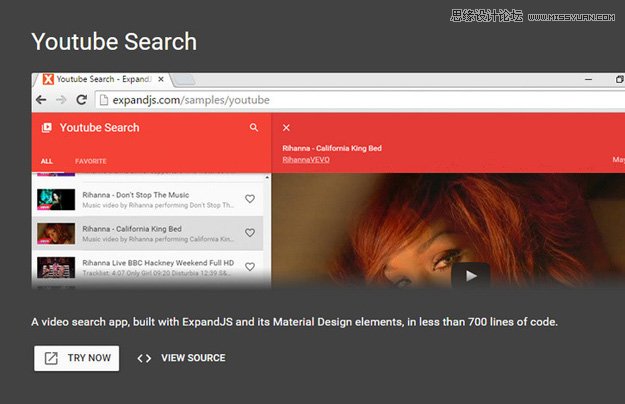
2. ExpandJS

ExpandJS 是一個(gè)擁有80+自定義元素和350+ 實(shí)用功能的模塊化JS庫(kù),幫你的Web項(xiàng)目快速起步。整個(gè)庫(kù)是基于Polymer來構(gòu)建,并且遵循Google的Material Design的設(shè)計(jì)規(guī)范,是lodash 的延伸,并且加入了更多強(qiáng)大的功能。
3. Outline

Outline 是一個(gè)簡(jiǎn)單的響應(yīng)式CSS模板,由Matt Harris創(chuàng)建。作為一款移動(dòng)優(yōu)先的框架,Outline 擁有目前最好的響應(yīng)式設(shè)計(jì),也是目前最好的核心組件之一。Outline被設(shè)計(jì)成為一個(gè)優(yōu)秀的工具,可以作為你的Web項(xiàng)目的基礎(chǔ)。
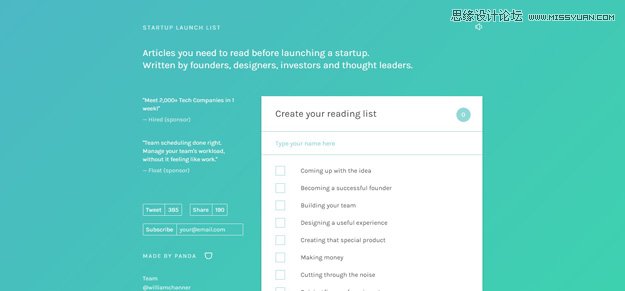
4. Startup Launch List

如果你準(zhǔn)備創(chuàng)業(yè)的話,Startup Launch List 你絕對(duì)不能錯(cuò)過。這個(gè)列表中包含了一系列創(chuàng)業(yè)者必讀的文章。這些文章的作者有創(chuàng)業(yè)者、設(shè)計(jì)師、投資者和意見領(lǐng)袖,過來人的經(jīng)驗(yàn)都濃縮在這個(gè)APP當(dāng)中。
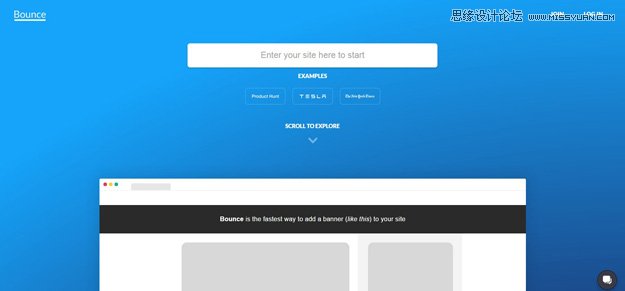
5. Bounce

Bounce 是一個(gè)非常實(shí)用的腳本,它可以讓你在自己的網(wǎng)站中無(wú)需編寫代碼就可以發(fā)布漂亮的Banner,當(dāng)訪客來訪問網(wǎng)站的時(shí)候,這個(gè)Banner會(huì)根據(jù)訪客所在地域、所在的頁(yè)面來展示不同的內(nèi)容。如果用戶裝了反廣告插件,Bounce會(huì)詢問用戶是否關(guān)閉插件,以支持你的網(wǎng)站的內(nèi)容。
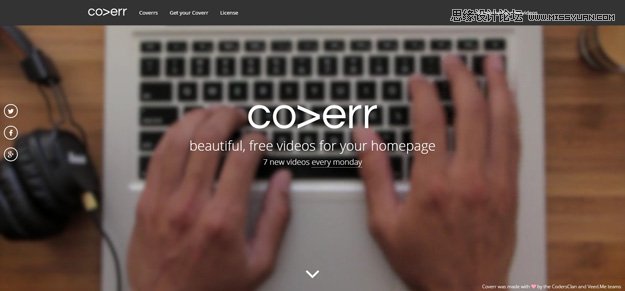
6. Coverr

Coverr 是兩家創(chuàng)業(yè)公司 Veed.me 和 CodersClan 合作倡議之下的產(chǎn)物。由于兩家公司都打算在網(wǎng)站首頁(yè)中使用視頻背景,而這又需要優(yōu)質(zhì)的視頻和可靠的代碼,于是兩家合作為社區(qū)貢獻(xiàn)出這一免費(fèi)工具,來解決這一問題。Coverr 為你提供了任何你要的視頻(MP4+webm+圖片),并且提供給你必需的代碼,并幫你實(shí)現(xiàn)它(HTML+CSS+JS)。網(wǎng)站是會(huì)在每周一更西7個(gè)新視頻,每個(gè)視頻片段在12~15秒。
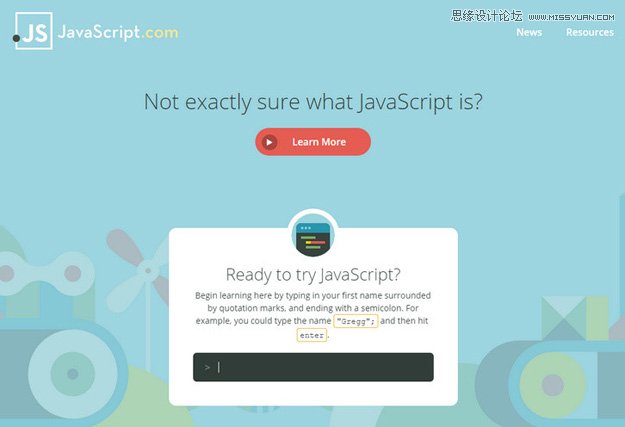
7. JavaScript.com

JavaScript.com 是不可多得的學(xué)習(xí)資源,它是一個(gè)由Code School 團(tuán)隊(duì)建立的JavaScript 社區(qū),這個(gè)社區(qū)秉承開源共享的精神,分享知識(shí),其中內(nèi)容是完全免費(fèi)的。對(duì)于編程新手而言,JavaScript也算是一種強(qiáng)大而易于上手的語(yǔ)言,在這個(gè)社區(qū)當(dāng)中,來自世界各地的程序員和開發(fā)者搜集整理了大量的內(nèi)容,方便新手學(xué)習(xí)。由于JavaScript 的強(qiáng)大擴(kuò)展性,大量的第三方的工具、庫(kù)和框架層出不窮,你在社區(qū)當(dāng)中還能及時(shí)獲得相關(guān)的更新和新聞。
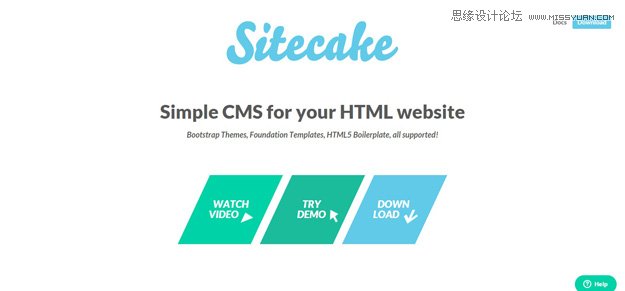
8. Sitecake

Sitecake 是一款易用的內(nèi)容管理系統(tǒng),專門為小型網(wǎng)站而設(shè)計(jì),編輯器輕松易用,所見即所得。Sitecake 可以直接讀取、修改和保存普通的HTML文件,無(wú)需你懂得PHP或者特定的模板語(yǔ)言,所有的改變會(huì)直接保存到HTML文檔中,而圖片則直接調(diào)用系統(tǒng)內(nèi)的文件系統(tǒng)。完成編輯之后,你將擁有一個(gè)靜態(tài)的網(wǎng)站。
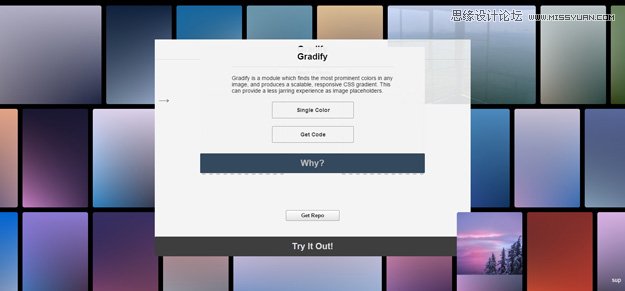
9. Gradify

Gradify 是一個(gè)能幫你發(fā)現(xiàn)任何圖片中最突出色彩并生成一定梯度的色彩CSS樣式的模塊。
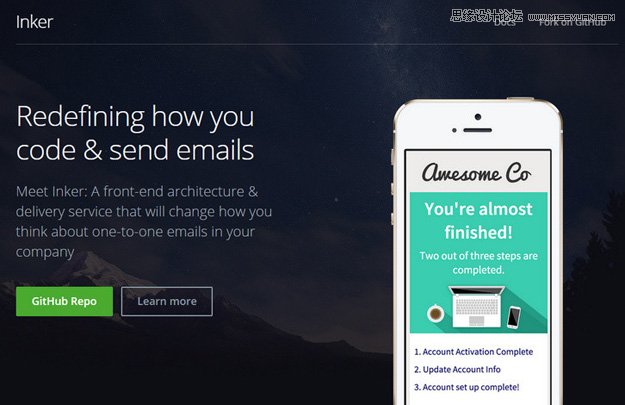
10. Inker

Inker 是一個(gè)開源的前端框架和服務(wù),它會(huì)改變你對(duì)于公司內(nèi)單對(duì)單電子郵件的看法。Inker將你從編寫和發(fā)送郵件中解脫出來,讓你的團(tuán)隊(duì)不用再在發(fā)郵件的事情上浪費(fèi)時(shí)間,并且可以專注于更加重要的事情。Inker會(huì)確保你的郵件代碼干凈,并且發(fā)送迅速,其中還內(nèi)置了免費(fèi)的模板,讓你更輕松。
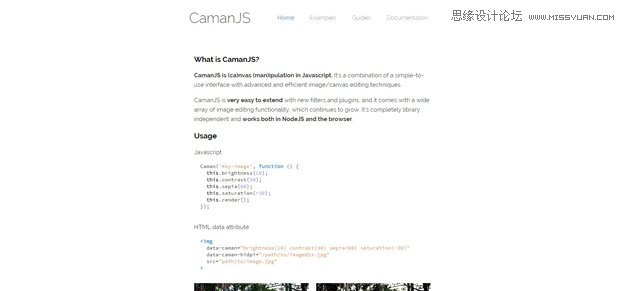
11. CamanJS

CamanJS 的名字實(shí)際上是取自Canvas Manipulation兩個(gè)詞的開頭,這是一個(gè)界面簡(jiǎn)單易用高效的圖片和畫布編輯工具。值得一提的是,CamanJS的擴(kuò)展性非常強(qiáng),它可以輕松地同新的插件和濾鏡兼容,并且這個(gè)可兼容的插件數(shù)量還在不斷增長(zhǎng)。作為一個(gè)開源而獨(dú)立的庫(kù),CamanJS可以同Node.js以及各種瀏覽器兼容。
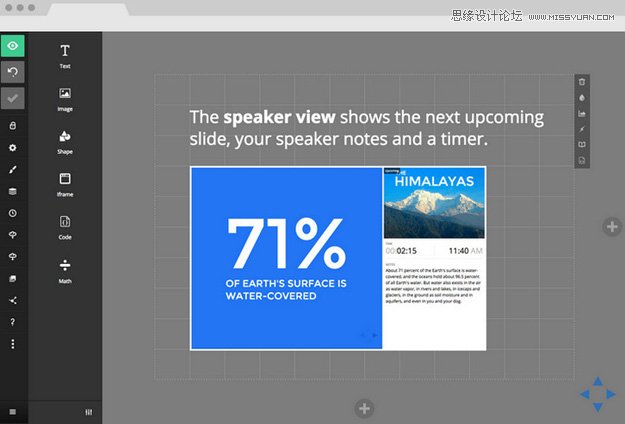
12. The Slides

Slides編輯器是一個(gè)在線的幻燈片編輯工具,只需要一個(gè)瀏覽器,你就可以開始制作屬于你的PPT,無(wú)需下載任何軟件,更無(wú)需安裝。無(wú)論你在哪里,都可以輕松搞定幻燈片的相關(guān)工作。如果需要,你還可以在線制作的幻燈片導(dǎo)出為PDF,或者打印出來,共享給其他人。
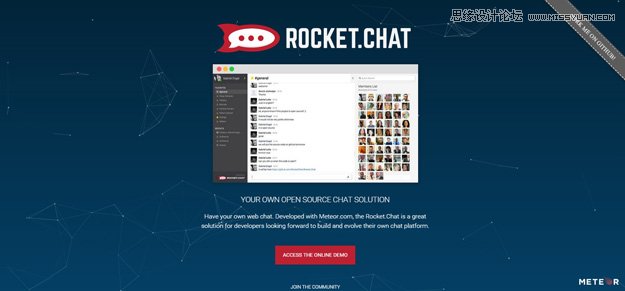
13. Rocket Chat

Rocket Chat 是一款使用JavaScript開發(fā)的網(wǎng)絡(luò)聊天服務(wù)器,借助Meteor fullstack framework開發(fā)完成。對(duì)于那些想要私密、獨(dú)立的實(shí)時(shí)溝通工具的企業(yè)而言,Rocket Chat是一個(gè)頗為不錯(cuò)的解決方案。需要注意的是,Rocket Chat是基于MIT協(xié)議發(fā)布的。
14. Tota11y

Tota11y 是一款輔助的可視化工具包,借助它你可以看到你的網(wǎng)站使用這樣的技術(shù)會(huì)有著怎樣的表現(xiàn)。對(duì)于不太熟悉可訪問性測(cè)試的開發(fā)者而言,這套工具能夠?qū)⑺麄儚拿曰笈c混亂中拯救出來。
15. Unyson

Unyson 是一款快速而易用的Wordpress框架,它可以幫開發(fā)者制作更優(yōu)秀的主題。此外,它為開發(fā)者預(yù)備了大量的開發(fā)文檔和廣泛的支持。
16. Thao

這個(gè)名為Thao的框架是一款極簡(jiǎn)的CSS框架,它可以讓W(xué)eb開發(fā)更加簡(jiǎn)單。它是使用Less來進(jìn)行編寫和編譯的,輕量級(jí),無(wú)需JS代碼,和瀏覽器兼容性不錯(cuò),不過IE8以下的就別考慮了。
17. GitHub Updater

這個(gè)插件允許用戶安裝并自動(dòng)更新托管自GitHub的Wordpress 插件。雖然名字里面帶有GitHub,不過它依然實(shí)際上還兼容Bitbucket和GitLab。
18. Sassy Exists

Sassy-exists 是一款 SASS 小型庫(kù)。它提供替代語(yǔ)法用來檢測(cè)variable-exists, function-exists, feature-exists, 等等。
19. Famous Engine

FamousEngine 是一個(gè)用來構(gòu)建動(dòng)效和界面的JS庫(kù),它抽象出了DOM和WebGL,允許你定制渲染效果和布局。
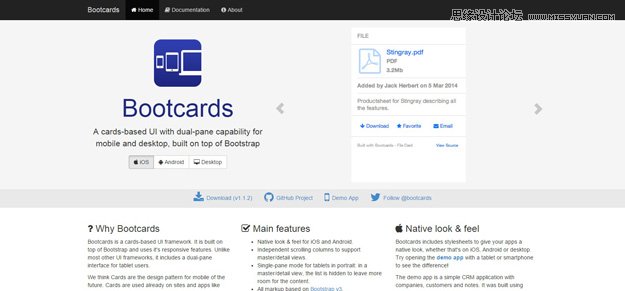
20. Bootcards

BootCards 是一款就卡片的UI框架,它基于BootStrap 并且借助它的響應(yīng)式特性來進(jìn)行構(gòu)建。不同于其他的UI框架,它針對(duì)平板用戶準(zhǔn)備了單獨(dú)的UI方案。BootCards內(nèi)置樣式使得你制作出來的界面不論是在iOS、Android還是桌面上都能呈現(xiàn)出本地應(yīng)用的樣子。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 設(shè)計(jì)師如何學(xué)會(huì)從四個(gè)方面挑選公司
相關(guān)文章1532016-09-09
設(shè)計(jì)師如何學(xué)會(huì)從四個(gè)方面挑選公司
相關(guān)文章1532016-09-09
-
 15款新鮮出爐的實(shí)用網(wǎng)頁(yè)設(shè)計(jì)工具分享
相關(guān)文章2522015-09-16
15款新鮮出爐的實(shí)用網(wǎng)頁(yè)設(shè)計(jì)工具分享
相關(guān)文章2522015-09-16
-
 40款新鮮的WEB開發(fā)人員開發(fā)框架和工具
相關(guān)文章9222014-04-05
40款新鮮的WEB開發(fā)人員開發(fā)框架和工具
相關(guān)文章9222014-04-05
-
 45個(gè)新鮮的Web和移動(dòng)設(shè)備用戶界面PSD素材
相關(guān)文章3562013-09-23
45個(gè)新鮮的Web和移動(dòng)設(shè)備用戶界面PSD素材
相關(guān)文章3562013-09-23
-
 2013年2月網(wǎng)頁(yè)設(shè)計(jì)新鮮資源下載
相關(guān)文章3752013-03-17
2013年2月網(wǎng)頁(yè)設(shè)計(jì)新鮮資源下載
相關(guān)文章3752013-03-17
-
 精心設(shè)計(jì)的免費(fèi)HTML5和CSS3模板
相關(guān)文章5982012-09-18
精心設(shè)計(jì)的免費(fèi)HTML5和CSS3模板
相關(guān)文章5982012-09-18
