CSS3實(shí)例教程:按鈕和導(dǎo)航菜單動(dòng)畫展示
文章來源于 設(shè)計(jì)達(dá)人,感謝作者 佚名 給我們帶來經(jīng)精彩的文章!設(shè)計(jì)教程/前端設(shè)計(jì)/前端設(shè)計(jì)2014-09-06
有時(shí)候一些細(xì)微的交互動(dòng)畫能提升一定的用戶體驗(yàn),以前我們可能需要用JS才可實(shí)現(xiàn),但CSS3的出現(xiàn)大大方便了我們,下面我們整理下些用CSS實(shí)現(xiàn)的交互動(dòng)畫按鈕和菜單,我想會(huì)給你帶來一些靈感。
有時(shí)候一些細(xì)微的交互動(dòng)畫能提升一定的用戶體驗(yàn),以前我們可能需要用JS才可實(shí)現(xiàn),但CSS3的出現(xiàn)大大方便了我們,下面我們整理下些用CSS實(shí)現(xiàn)的交互動(dòng)畫按鈕和菜單,我想會(huì)給你帶來一些靈感。
對(duì)此也建議大家看看原代碼的編寫方法,這些都是比較實(shí)用的效果,舉一反三,你可以用它來實(shí)現(xiàn)更多創(chuàng)新的交互。
提交按鈕效果

在線演示
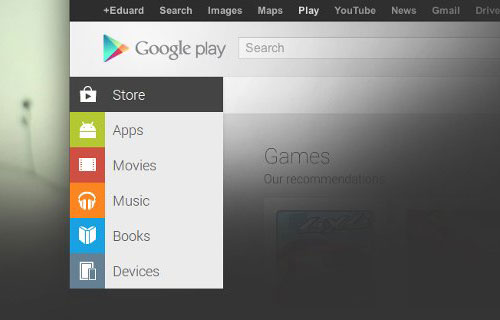
Google Play商店菜單特效

在線演示
焦點(diǎn)動(dòng)畫

在線演示
社會(huì)化媒體分享動(dòng)畫

在線演示
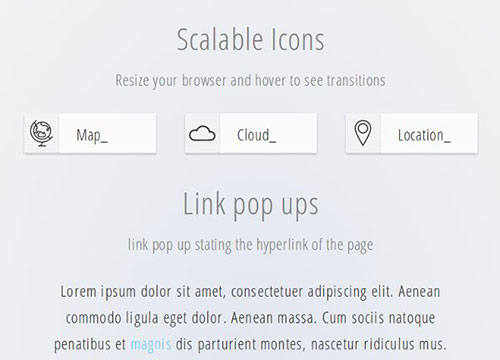
CSS Tooltips效果

在線演示
CSS左側(cè)菜單動(dòng)畫

在線演示
發(fā)送、確認(rèn)動(dòng)畫

在線演示
郵件提示效果

在線演示
展開菜單效果

在線演示
鼠標(biāo)Hover動(dòng)畫

在線演示
CSS按鈕單擊特效

在線演示
展示開單按鈕動(dòng)畫

 情非得已
情非得已
推薦文章
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
熱門文章
-
 最新款的iPhone XS系列展示模板
相關(guān)文章3272018-09-17
最新款的iPhone XS系列展示模板
相關(guān)文章3272018-09-17
-
 B端產(chǎn)品常用Web列表設(shè)計(jì)模式總結(jié)
相關(guān)文章3742018-04-06
B端產(chǎn)品常用Web列表設(shè)計(jì)模式總結(jié)
相關(guān)文章3742018-04-06
-
 5種UI設(shè)計(jì)中實(shí)用APP導(dǎo)航菜單設(shè)計(jì)方案
相關(guān)文章2142016-12-12
5種UI設(shè)計(jì)中實(shí)用APP導(dǎo)航菜單設(shè)計(jì)方案
相關(guān)文章2142016-12-12
-
 網(wǎng)頁設(shè)計(jì)中如何讓字體和文字搭配更好看
相關(guān)文章3692016-10-24
網(wǎng)頁設(shè)計(jì)中如何讓字體和文字搭配更好看
相關(guān)文章3692016-10-24
-
 為什么我們把漢堡菜單換成了標(biāo)簽欄
相關(guān)文章2932016-09-09
為什么我們把漢堡菜單換成了標(biāo)簽欄
相關(guān)文章2932016-09-09
-
 優(yōu)秀的設(shè)計(jì)師網(wǎng)站和設(shè)計(jì)師攝影師推薦
相關(guān)文章2672016-08-17
優(yōu)秀的設(shè)計(jì)師網(wǎng)站和設(shè)計(jì)師攝影師推薦
相關(guān)文章2672016-08-17
-
 詳解騰訊QQ空間直播的設(shè)計(jì)經(jīng)驗(yàn)總結(jié)
相關(guān)文章2642016-08-17
詳解騰訊QQ空間直播的設(shè)計(jì)經(jīng)驗(yàn)總結(jié)
相關(guān)文章2642016-08-17
-
 詳解值得學(xué)習(xí)總結(jié)的網(wǎng)頁導(dǎo)航設(shè)計(jì)實(shí)踐
相關(guān)文章2652016-04-08
詳解值得學(xué)習(xí)總結(jié)的網(wǎng)頁導(dǎo)航設(shè)計(jì)實(shí)踐
相關(guān)文章2652016-04-08
