淺談側邊欄交互的利與弊和解決方法
文章來源于 優設,感謝作者 佚名 給我們帶來經精彩的文章!側拉菜單是很流行的一種導航方式,盡管關于它的爭論從未停止,但國外的亞馬遜與國內的知乎手機客戶端都采用了相同的導航方式,那么,這樣有人愛有人恨的導航方式到底有哪些利與弊,又有哪些方法可以解決呢?今天分享一篇推特上很火的文章,同你分享作者的經驗。
現在我們已經有數據說明側拉菜單【又稱漢堡包菜單】的使用,可能弊大于利。
需要注意的是,這是一件十分微妙的問題。而同樣的問題,我們也已經在用戶測試和其他一些事情中發現。
我希望你們閱讀過這篇文章后能對這個問題及解決方法有所了解,并且在使用這個模式前知曉其后果。
問題
不易發現
更低效
與平臺原生導航模式沖突
并不是一目了然
不易發現
“不在眼中的,就不會想到。”
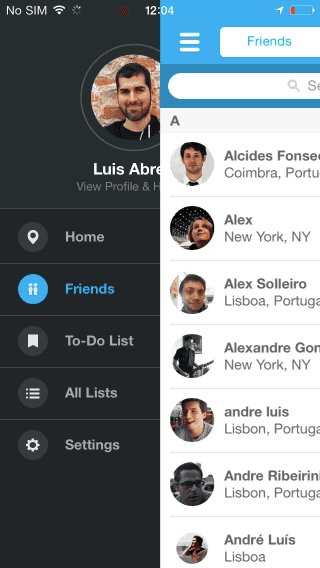
在這個模式的默認狀態,側拉菜單和里面所有的內容都是隱藏的。
人們需要首先需要辨別側拉菜單按鈕是可以點擊的——公司都認為應該使用一個菜單或者工具圖標來表示,他們也確實感覺有必要這么做——但是在應用使用時可能就不是這個情況了,因為主頁顯承載了主要的功能。
不那么有效
盡管用戶了解并看重這一特征,但是這個模式帶來了一種導航認知摩擦,因為它迫使人們先打開菜單,然后才能看到其中的條目。

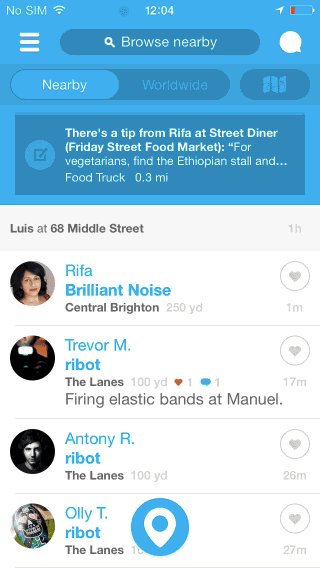
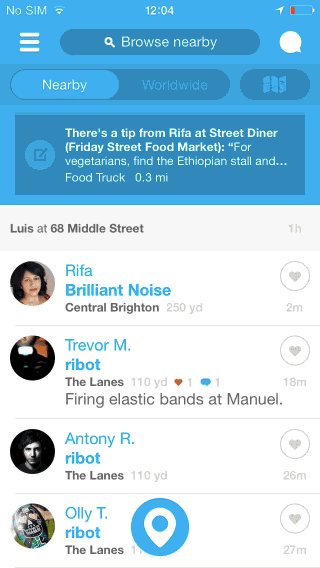
下面是一個對比的案例。展示了如果導航元素一直可見的話,導航效果是多么迅速。

和平臺原生導航模式沖突
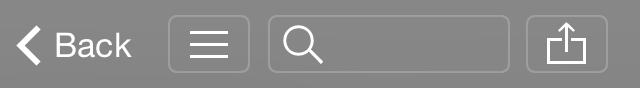
除了上面那些問題,在iOS這樣的平臺上,側拉菜單與標準導航模式有沖突。

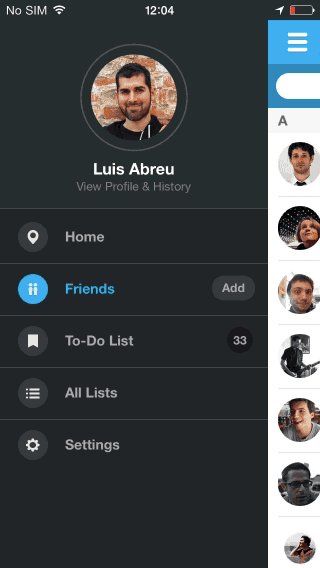
左邊的導航欄按鈕需要保留一個菜單按鈕,但是我們也得讓用戶有回去的方法。設計師要么承認上圖中存在的導航欄內容過載問題——甚至沒有給標題留下空間,要么迫使用戶點擊好幾次來進入下圖顯示的列表。

不一目了然

因為導航僅在用戶想要進入應用其他部分時才可見,所以使得對特定內容信息的呈現更加困難。
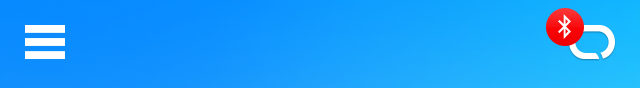
你可能會采用和Jawbone UP應用相似的做法:在側拉菜單按鈕旁邊放置一個象征消息的圖標。
這個并不實用,因為這需要你去處理更多的圖標,并且作為設計師來說可能要被迫去增加一個通用圖標,而不是弱化圖標含義。
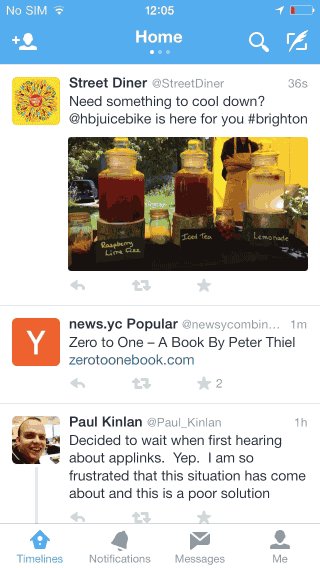
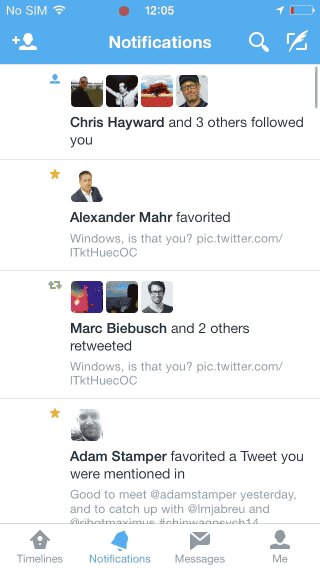
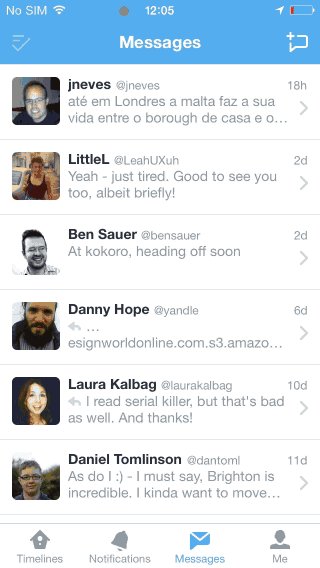
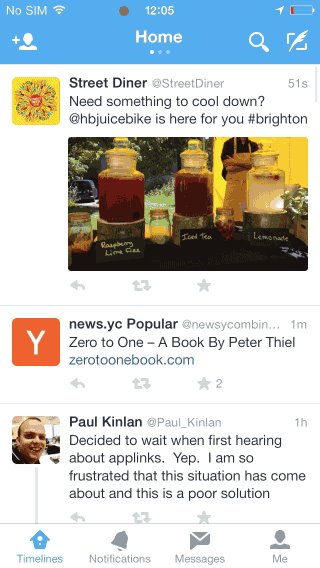
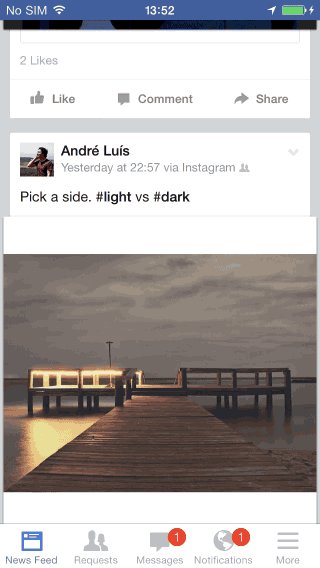
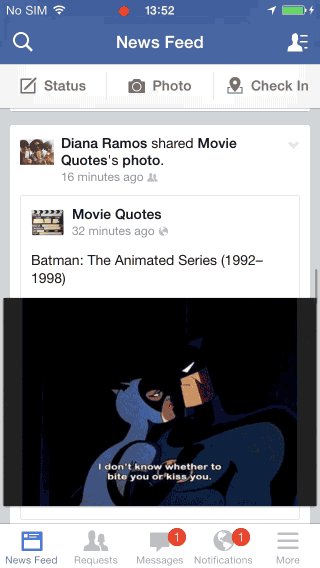
反之,下面的選項卡欄(采自twitter),讓用戶了解通知的情境,并且直接引導其到達相關頁面。

認知

你可能有時為了節省屏幕空間而被迫使用它,但是這確實會讓人們對他們看到的東西產生誤導。當你認為用戶看到了呈現在他眼前的所有內容的時候,其實我們會將注意力有一個焦點區域(而不是整個屏幕),即使屏幕尺寸很小也是一樣。
案例:消失的圖標——改變移動設備的盲目性
所以節省屏幕空間可以通過不損害導航或者不違背基本人機交互原則而達到目的,比如提供反饋或者展示當前狀態。
另外提醒一下:我們需要的是更新我們頭腦中對人機交互的理解。我很確信這會幫助人們在進行視覺設計時避免很多錯誤產生。
解決方法

關于問題本身寫了很多,但是具體解決方法大家其實還不清楚。
什么時候該使用它呢?

極少數情況下這種模式有用,但是一般性的原則還是盡量避免使用。
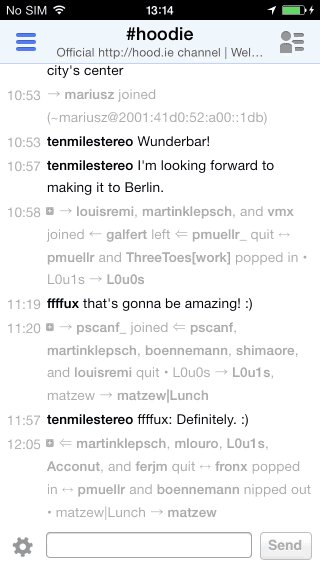
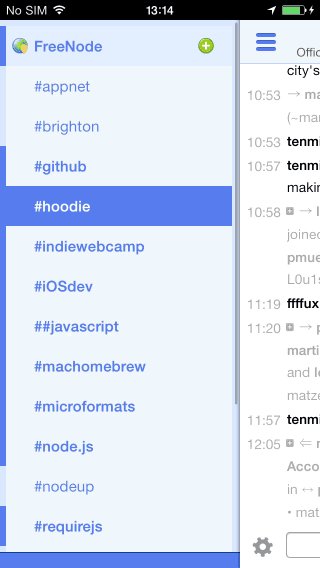
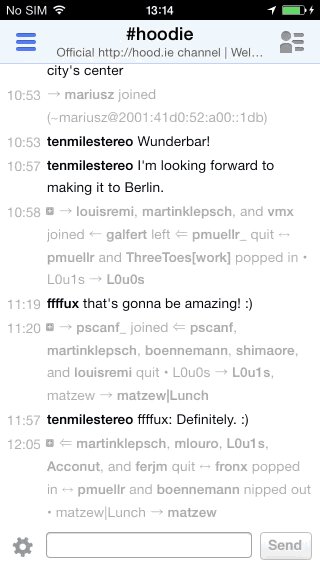
IRCCloud是一個適合這個模式的應用——可以實現頻道和頻道成員之間的導航。
由于主屏下面沒有子頁面的層級導航存在,所以這可以使用,信息可以簡單地呈現出來。
但是即使是在這種情景下,可以看到用戶界面仍然信息過載了,應用的信息架構需要重新考慮了。

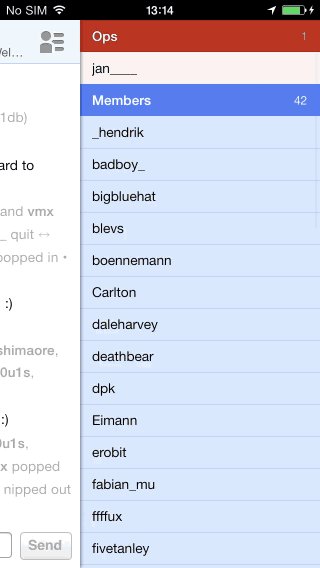
右側的側拉菜單展示了頻道成員內容結果只是呈現活動按鈕,而弱化展現整個頻道相關操作。反之,設計師沒有其他選擇余地,只能將頻道、網絡和賬號混合放在了一個單獨的菜單之中:

接下來讓我們去看看文章的下一部分。
要是不用這種方法,我該怎么辦呢?

側邊菜單會導致糟糕的信息架構,因為你只是一味將其添加進去,而沒有考慮結果——直到人們實際使用的時候才會意識到它有多糟糕。
解決方法是重新檢查你的信息架構。

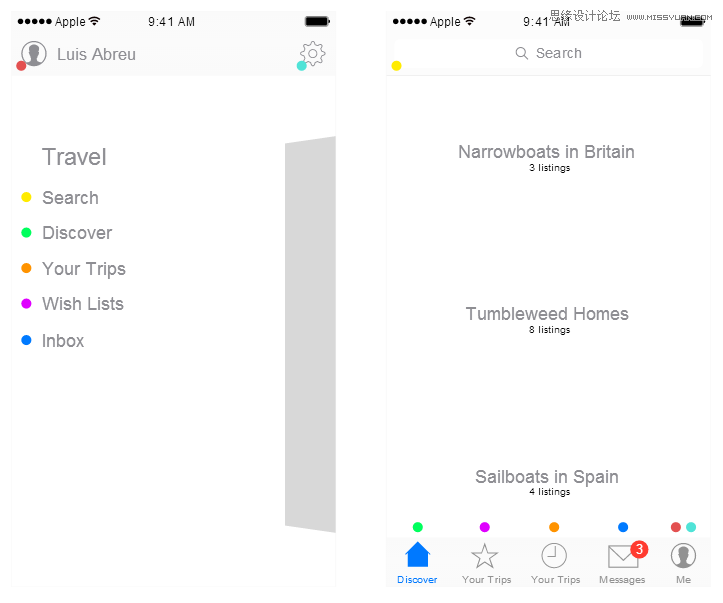
上面是一個如何去除側拉菜單的例子。你可以按照那些彩點來了解這兩種解決方法間元素的過渡方式。
注意點:
消息選項卡上直接顯示當前狀態
項目總是可見的且可以立刻到達
導航手勢不能沖突

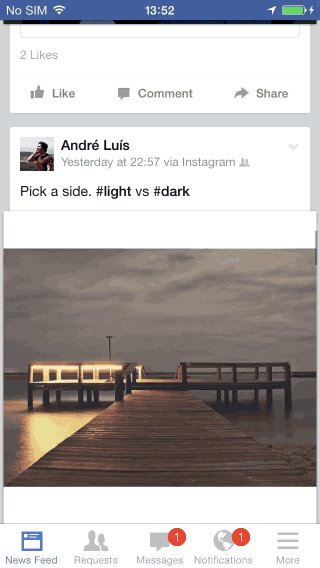
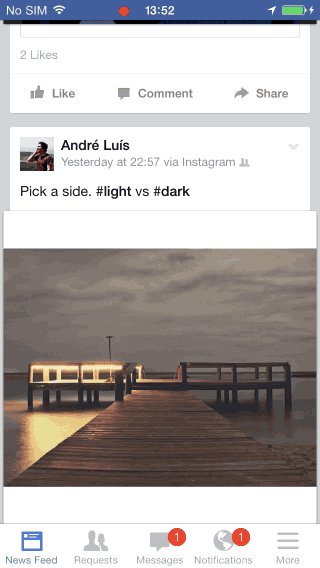
就這些固定的問題而言,我們也能夠通過滾動方向來隱藏導航條從而節省屏幕的垂直空間,Facebook和Safari都應用了這種方式。固定的標簽欄能夠清晰的告訴用戶當前所處的位置,這樣我們就無需只依靠導航欄來確定了。
如果你想要更簡單,那么一個工具欄就足夠了。關鍵是不要隱藏導航,而是允許直接操作,不要和現有的導航手勢沖突,并且在相關圖標上提供反饋。
對于網站來說,我覺的最好的解決辦法還是重新審視信息架構,而不是直接挪用iOS設計模式。下面一個只在網頁頂部展示導航的設計就很不錯。作為網站導航來說它足夠明顯,人們可以去向下滾動,然后立即看到呈現的可用選項。
網站長圖在此:lmjabreu.com
同樣的,優化移動端網站體驗還有一個秘訣:依據以下小竅門移除網頁300毫秒的點擊延遲,或添加觸控事件,具體論述看這里:updates.html5rocks (自備梯子)
如何拓展?
我這里給的例子是基于iOS平臺的,并且是在你使用標簽欄或工具欄的情境下。
但是標簽欄內如何容納超過5個標簽呢?
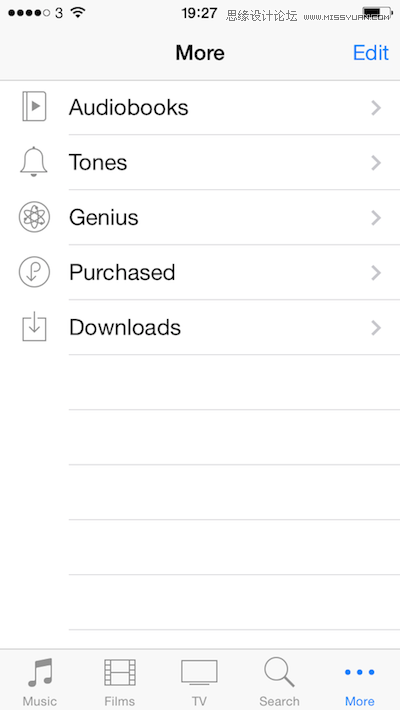
這不是理想的情境,這時可能需要重新考慮一下應用的信息架構了。但是如果你必須得有5個以上的標簽,普通的模式是使用最后一個標簽提供更多的選項,很不幸,這很像一個菜單。

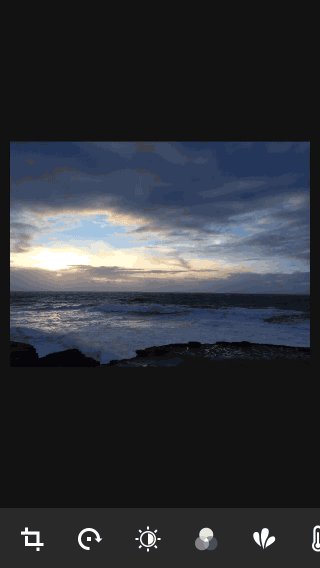
你也可以使用一個滾動工具條,參見Rookie。這能避免使用側拉菜單的問題,但是需要承擔輕微高一些的導航認知摩擦,因為系統在區分用戶點擊和滑動意圖時錯誤率會提升。

記住,與導航相比,第二種解決方法的操作更加合理。
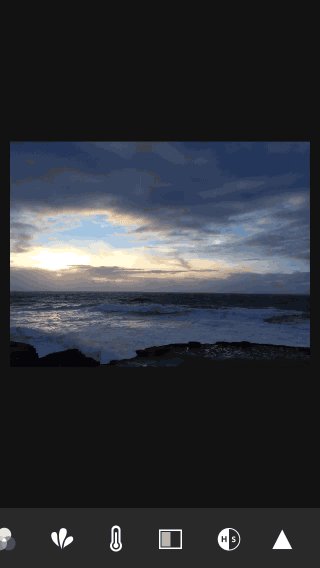
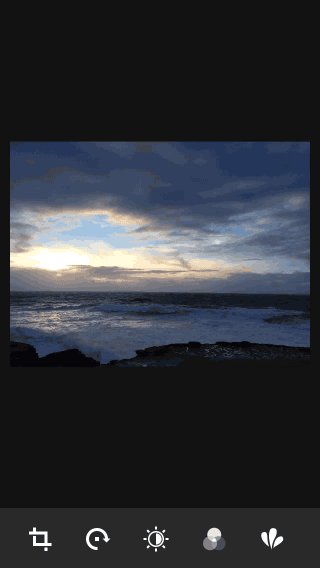
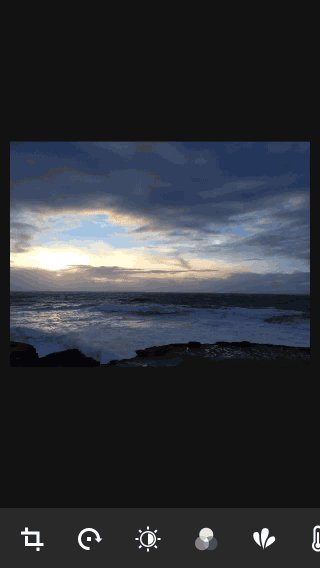
Rookie的采取的方法涉及的工具欄不確定狀態下的滾動后駐留,在完成諸如裁剪、旋轉等其中一項任務后就會隱藏表示任務已完成。
工具欄隱藏并在下一次出現前復位的方法可以防止不確定狀態的粘滯。
結論
所以你已經讀了關于側拉菜單模式的問題,并且在這里提供了iOS環境中的解決方法。嘿嘿,雖然翻譯范兒濃濃的,但也是篇好文吶。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 多種方法快速掌握不同的插畫風格
相關文章2912018-10-10
多種方法快速掌握不同的插畫風格
相關文章2912018-10-10
-
 深度解析尼爾森十大交互設計原則
相關文章3552018-01-10
深度解析尼爾森十大交互設計原則
相關文章3552018-01-10
-
 通過交互實例如何讓設計稿更規范化
相關文章2852017-11-17
通過交互實例如何讓設計稿更規范化
相關文章2852017-11-17
-
 10個網頁設計中的常見錯誤及解決辦法
相關文章1822017-09-13
10個網頁設計中的常見錯誤及解決辦法
相關文章1822017-09-13
-
 7種快速的提升移動端用戶體驗的方法
相關文章2402017-08-09
7種快速的提升移動端用戶體驗的方法
相關文章2402017-08-09
-
 網頁設計中手工繪制的圖標和元素的方法
相關文章1902017-08-09
網頁設計中手工繪制的圖標和元素的方法
相關文章1902017-08-09
