層級元素含有position屬性時(shí)鼠標(biāo)坐標(biāo)位置解決方案
文章來源于 覺唯前端,感謝作者 情非得已 給我們帶來經(jīng)精彩的文章!在上一篇文章中《利用CSS sprites制作隨著鼠標(biāo)移動(dòng)的動(dòng)畫背景》我們是用mousemove事件來實(shí)現(xiàn)我們的鼠標(biāo)坐標(biāo)定位判斷的。mousemove這個(gè)鼠標(biāo)函數(shù),常常會(huì)用到我們的項(xiàng)目中,是個(gè)很好用的函數(shù)。根據(jù)在上一篇文章制作實(shí)例的時(shí)候遇到的一些問題,作個(gè)總結(jié)出來,一來分享給大家,二來可以給自己加深印象。相信熟悉javascript的朋友對鼠標(biāo)坐標(biāo)函數(shù)比較了解的,網(wǎng)上的資料也很多,就不多說了。先看看一段代碼:
jQuery(document).ready(function(){
$('#demos').mousemove(function(e){
var relX = e.pageX - this.offsetLeft
var relY = e.pageY - this.offsetTop
$('#demos').html(relX + ', ' + relY);
});
這段代碼表示的是,鼠標(biāo)在#demos對象中的相對坐標(biāo)值,也就是以這個(gè)對象為基準(zhǔn)(范圍),計(jì)算鼠標(biāo)在對象內(nèi)(對象的左上方的頂角坐標(biāo)為:0,0)的坐標(biāo)值。我們繼續(xù)看看具體的代碼含義,e.pageX、e.pageY這兩個(gè)表示了鼠標(biāo)在頁面上的位置;offsetLeftoffsetTop分別表示的是返回對象相對于父級對象的布局或坐標(biāo)的left值和top值。明白了這幾個(gè)代碼含義,上面的示例代碼最終輸出值也不難理解。
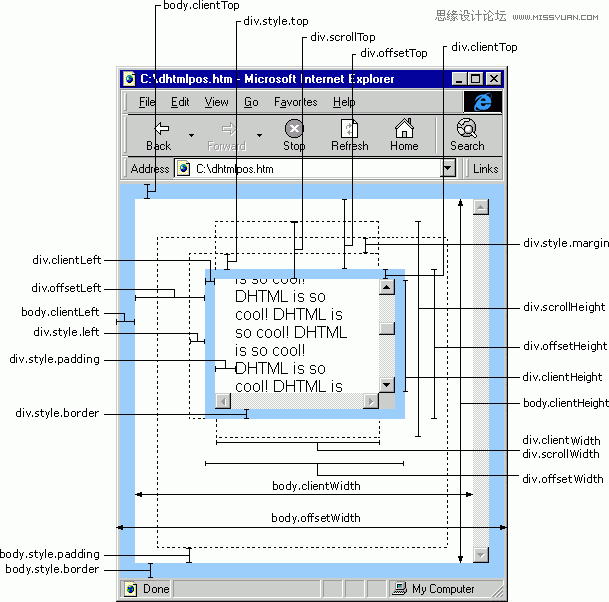
在這里附上一張關(guān)于盒模型的各種計(jì)算值含義詳解圖:

層級元素含有position屬性
在這里我們要重點(diǎn)說下offsetLeft的計(jì)算方法,上面也說到是對象相對于父級對象的布局或坐標(biāo)的left值,那么父級對象將是影響最終值的關(guān)鍵。一般情況下,都沒什么問題,但如果父級對象出現(xiàn)了position屬性,并且定義了margin值,那么計(jì)算結(jié)果將會(huì)不如我們所意。這是個(gè)特殊情況,在這時(shí)我們需要適當(dāng)?shù)男薷纳厦娴氖纠a,具體如下:
jQuery(document).ready(function(){
$('#demos').mousemove(function(e){
var parentOffset = $(this).parent().offset();
var relX = e.pageX - parentOffset.left;
var relY = e.pageY - parentOffset.top;
$('#demos').html(relX + ', ' + relY);
});
})
總結(jié)到此結(jié)束,解決方案折騰了好久……好好學(xué)習(xí),天天向上。Good luck!
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 詳細(xì)解析網(wǎng)頁按鈕位置與用戶體驗(yàn)的關(guān)系
相關(guān)文章3142017-10-12
詳細(xì)解析網(wǎng)頁按鈕位置與用戶體驗(yàn)的關(guān)系
相關(guān)文章3142017-10-12
-
 7個(gè)網(wǎng)頁重設(shè)計(jì)的常見誤區(qū)與解決方案
相關(guān)文章2652016-05-25
7個(gè)網(wǎng)頁重設(shè)計(jì)的常見誤區(qū)與解決方案
相關(guān)文章2652016-05-25
-
 詳細(xì)解析如何排放表單標(biāo)簽介紹的位置
相關(guān)文章2222014-05-22
詳細(xì)解析如何排放表單標(biāo)簽介紹的位置
相關(guān)文章2222014-05-22
-
 5種實(shí)用APP導(dǎo)航菜單設(shè)計(jì)解決方案
相關(guān)文章4002014-05-10
5種實(shí)用APP導(dǎo)航菜單設(shè)計(jì)解決方案
相關(guān)文章4002014-05-10
-
 面向色盲人士友好的設(shè)計(jì)解決方案
相關(guān)文章3052012-06-14
面向色盲人士友好的設(shè)計(jì)解決方案
相關(guān)文章3052012-06-14
-
 面包屑導(dǎo)航條的使用和設(shè)計(jì)
相關(guān)文章4752011-05-13
面包屑導(dǎo)航條的使用和設(shè)計(jì)
相關(guān)文章4752011-05-13
-
 大段文字的排版與閱讀體驗(yàn)設(shè)計(jì)
相關(guān)文章25482011-01-18
大段文字的排版與閱讀體驗(yàn)設(shè)計(jì)
相關(guān)文章25482011-01-18
-
 線框圖入門:各種線框圖的不同定位
相關(guān)文章12112010-09-20
線框圖入門:各種線框圖的不同定位
相關(guān)文章12112010-09-20
