Photoshop設計立體感十足的球狀軟件圖標(2)
文章來源于 站酷,感謝作者 楊洋XHM 給我們帶來經精彩的文章!三、繪制精靈球按鈕
1、繪制按鈕圓形底座:點擊拾色器 輸入色值:#d7d7d7 創建橢圓:寬:96px; 高:96px; 對齊中心;賦予按鈕圓形底座光感,制造體積感:
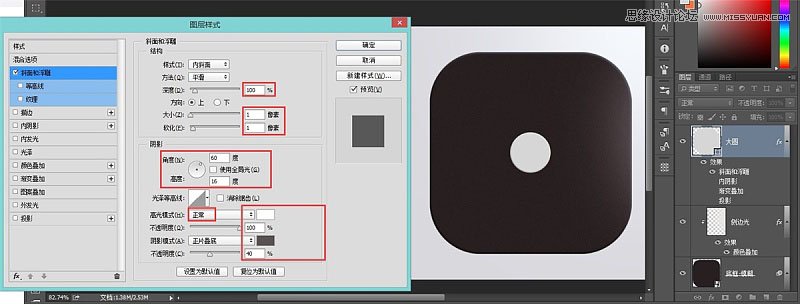
添加圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:1px 軟化:1px 角度:60° 高度:16° 高光:#ffffff 陰影:#5b5353。

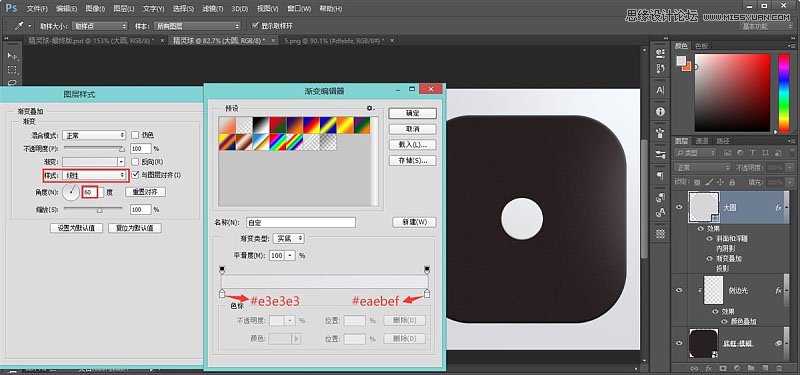
2、添加圖層樣式:漸變疊加 模式:正常 樣式:線性 縮放:100% 顏色:#e3e3e3 ~ #eaebef。

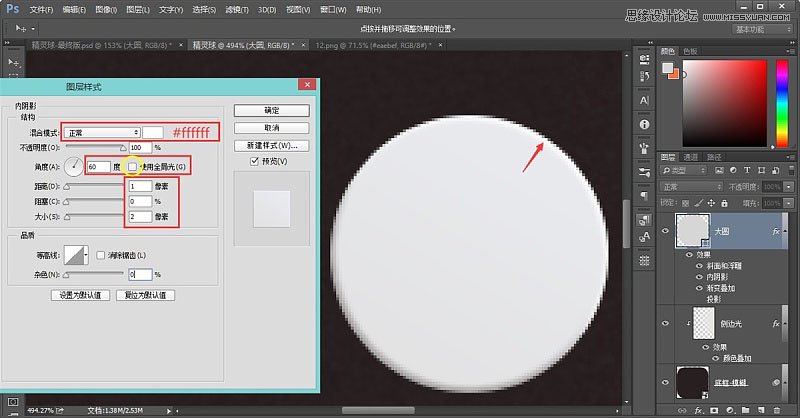
3、添加圖層樣式:內陰影 模式:正常 顏色:#ffffff 角度:60° 距離:1px 大小:2px。

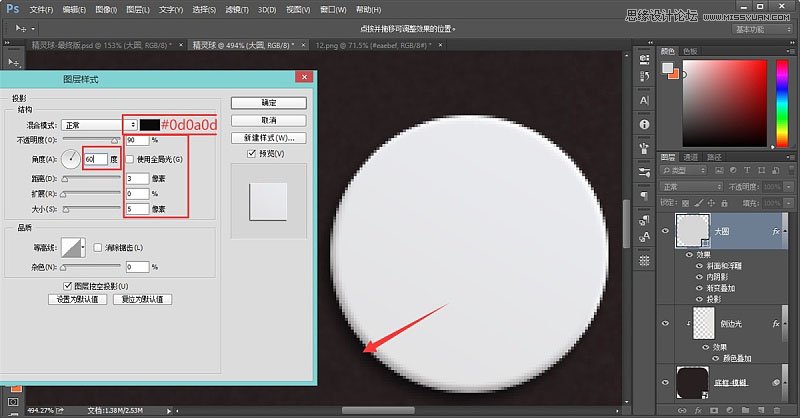
4、添加圖層樣式:投影 模式:正常 顏色:#0d0a0d 角度:60° [都不要勾選全局光] 距離:3px 大小:5px。

5、繪制中心按鈕:將 [大圓] 復制一層,Ctrl+t自由變換,將圓縮小到寬:52px; 高:52px左右,中心對齊即可。右鍵清除圖層樣式,重新添加圖層樣式,樣式的使用原理和 [大圓] 圖層差不多,所以我就不多解釋,直接上圖。
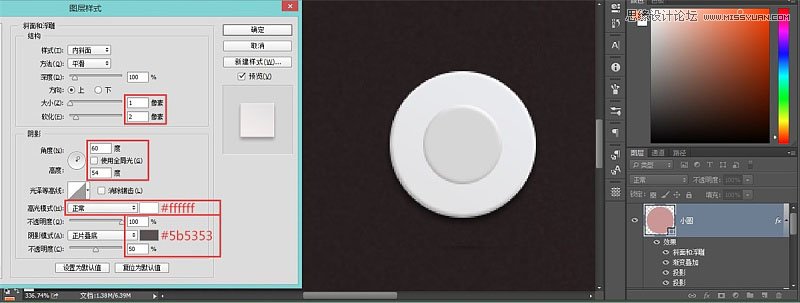
添加圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:1px 軟化:2px 角度:60° 高度:54° 高光:#ffffff 陰影:#5b5353。

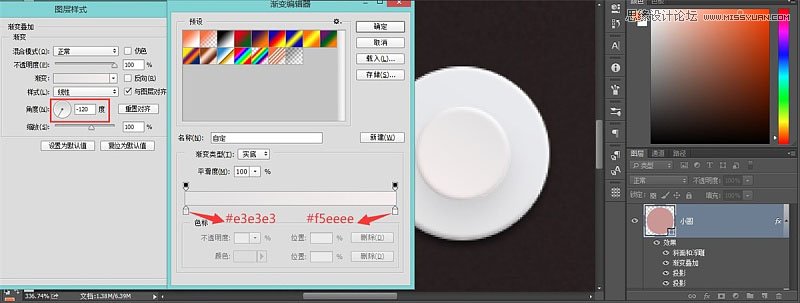
6、添加圖層樣式:漸變疊加 模式:正常 樣式:線性 角度:-120° 縮放:100% 顏色:#e3e3e3 ~ #f5eeee。

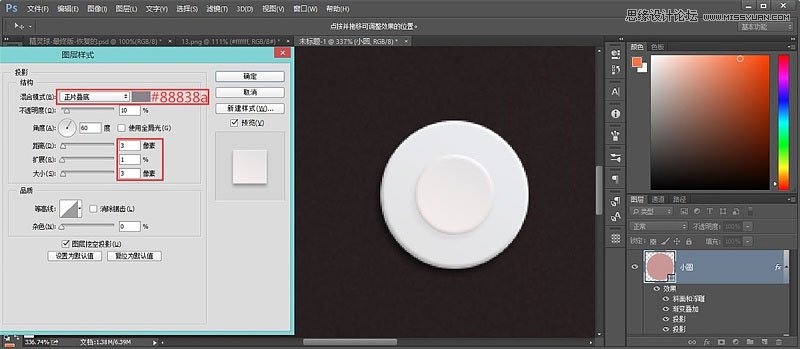
7、添加圖層樣式:投影 模式:正片疊底 顏色:#88838a 角度:60° 距離:3px 擴展:1px大小:3px 【提示:在一個圖層上添加多個投影的功能,只有Photoshop CC及以上版本才有。CS6及以下的版本均沒有這個功能。】。

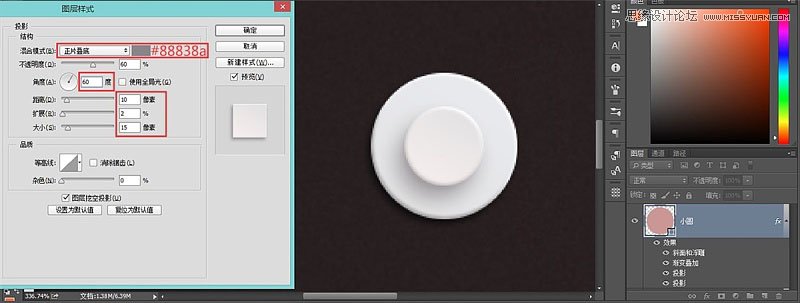
8、添加圖層樣式:投影 模式:正片疊底 顏色:#88838a 角度:60° 距離:10px 擴展:2px 大小:15px。

 愛你不要你
愛你不要你
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標
相關文章2102021-03-09
Photoshop制作逼真的毛玻璃質感圖標
相關文章2102021-03-09
-
 圖標設計:用PS制作奶油質感手機主題圖標
相關文章11692019-11-06
圖標設計:用PS制作奶油質感手機主題圖標
相關文章11692019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標
相關文章8772019-11-01
圖標設計:用PS制作中國風圓形APP圖標
相關文章8772019-11-01
-
 簡約圖標:用PS制作荷花形態的APP圖標
相關文章11812019-08-15
簡約圖標:用PS制作荷花形態的APP圖標
相關文章11812019-08-15
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標
相關文章13392019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標
相關文章13392019-08-09
-
 設計圖標:用PS設計擬物風格的APP圖標
相關文章16132019-08-05
設計圖標:用PS設計擬物風格的APP圖標
相關文章16132019-08-05
-
 手機圖標:用PS制作擬物風格手機APP圖標
相關文章15532019-07-12
手機圖標:用PS制作擬物風格手機APP圖標
相關文章15532019-07-12
