Photoshop詳細解析GIF動畫圖片的優(yōu)化技巧(2)
文章來源于 站酷,感謝作者 阿隨向前沖 給我們帶來經(jīng)精彩的文章!4、減少幀數(shù)
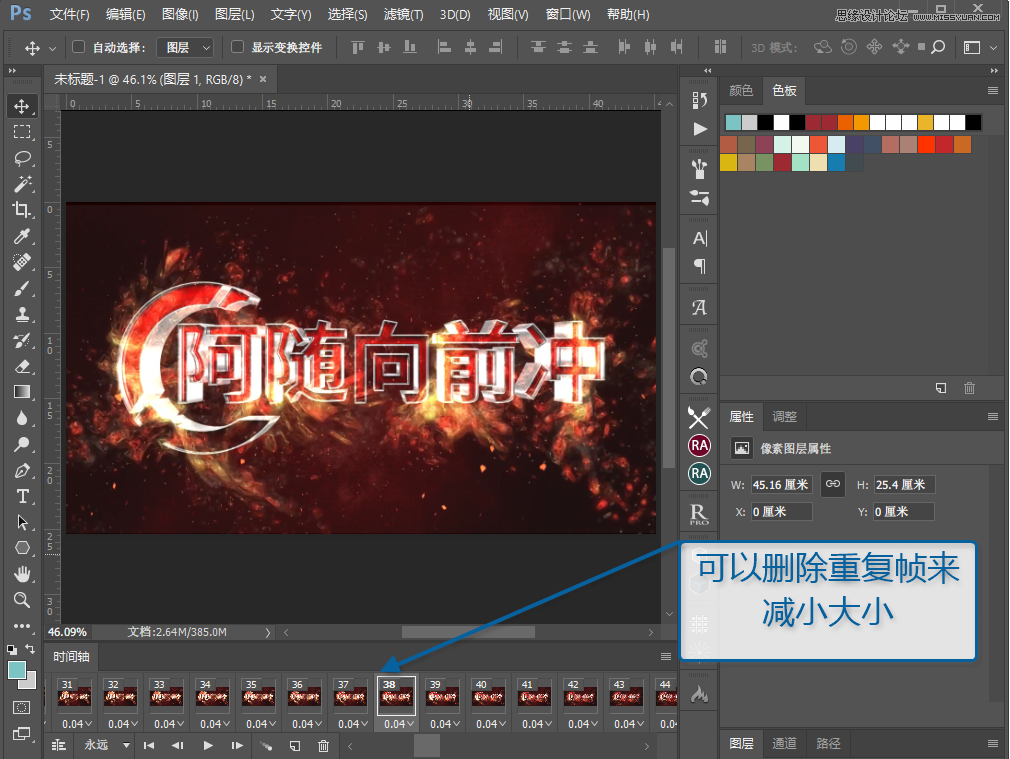
在視頻轉(zhuǎn)gif的類別中,我們在PS中打開視頻后(此方法針對以幀動畫形式打開的情況),有些幀與幀之間的動作變化極為不明顯,甚至有些幀動作是完全一樣的,這個時候我們就可以刪掉重復幀,只留一幀,來通過增加該幀的延遲時間,保持動畫的節(jié)奏,而不再是利用幀的數(shù)量來保持節(jié)奏。因為每一幀都占用著gif動圖的大小,所以幀越少自然體積就越小,而通過延遲時間設(shè)置又可以不損害節(jié)奏。

5、顏色數(shù)
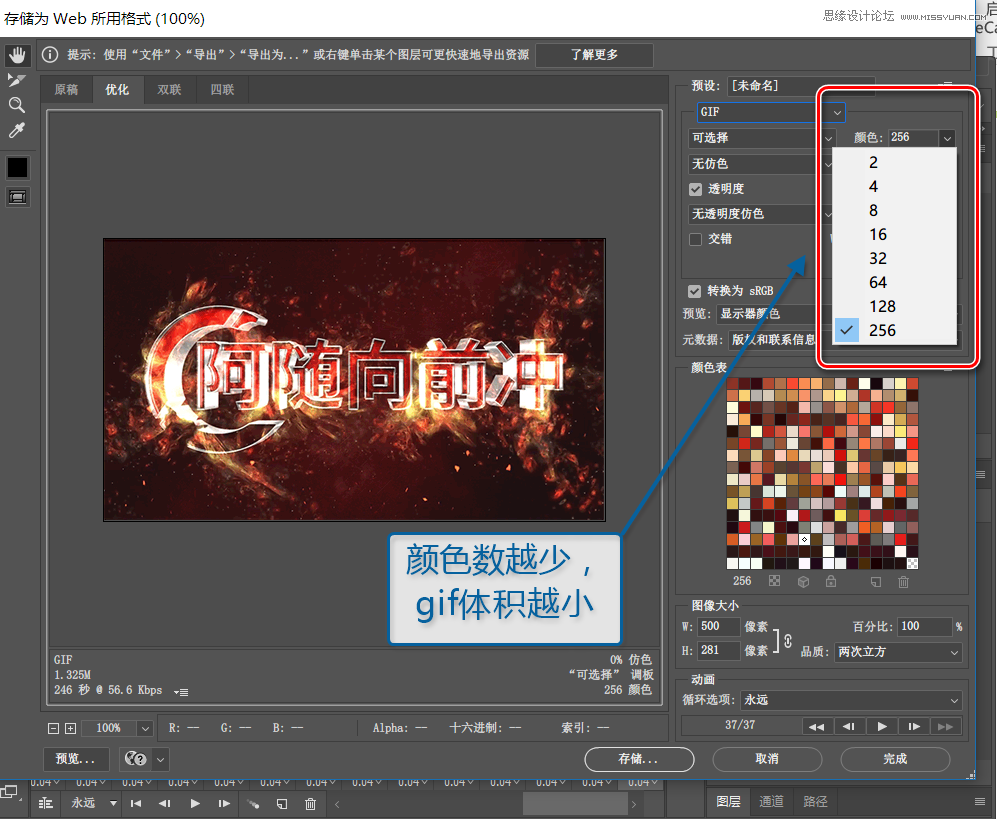
在圖像長寬大小已經(jīng)不能改變的情況下,直接修改“顏色數(shù)”是一個不錯的壓縮gif體積的方法,操作依然是在“存儲為web所用…”面板進行,如下圖所示,點擊小三角后,會彈出下拉菜單,有多個位數(shù)選擇,gif格式支持的是8位顏色,所以最大限制是256種顏色,對于顏色并非那種超多超鮮艷的gif動圖來說,可以先嘗試選擇64種顏色來查看效果,如果可以接受,這將有效減小大小;如果不可介紹,則可再增加一些,除了預設(shè)的幾個數(shù)值外,還可以手動直接輸入自己想要的顏色數(shù)。

6、減低顏色深度算法
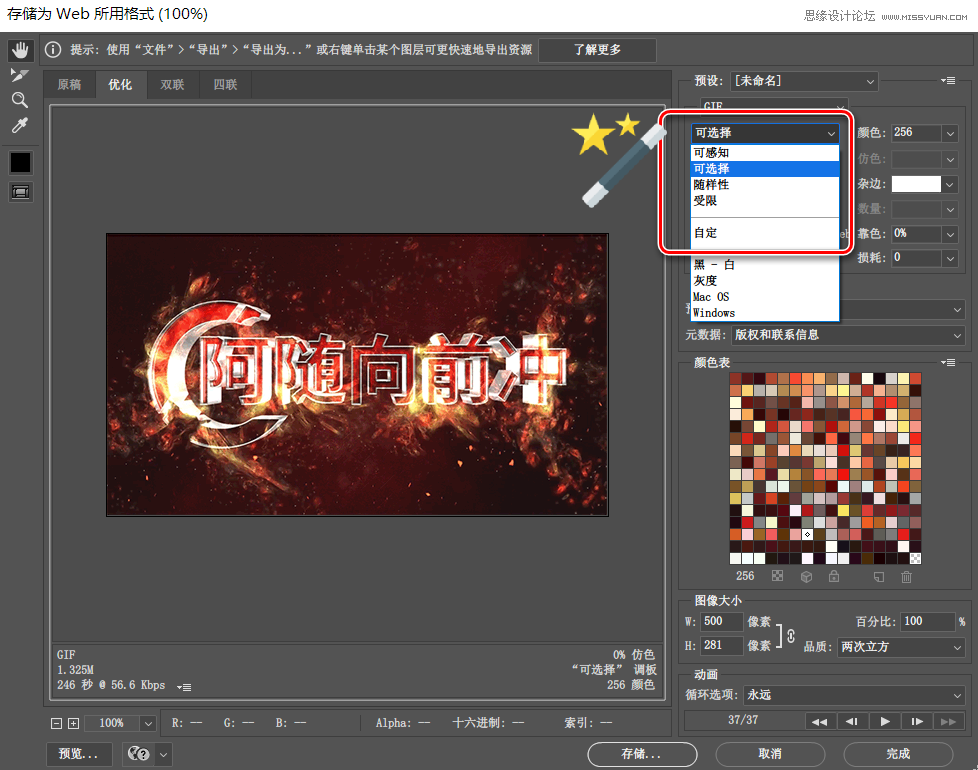
這個功能,是可以配合“顏色”數(shù)值來一起使用的。如下圖所示,點開小三角后,可以看到多種算法。
這些算法的含義,Adobe官方提供的說明如下,大部分情況下我們選擇默認的“可選擇”即可滿足我們的使用需求了,如遇下文所提到的特殊情況,則選擇相應算法即可。

01、可感知:通過為人眼比較靈敏的顏色賦以優(yōu)先權(quán)來創(chuàng)建自定顏色表。
02、可選擇:創(chuàng)建一個顏色表,此表與“可感知”顏色表類似,但對大范圍的顏色區(qū)域和保留Web 顏色有利。此顏色表通常會生成具有最大顏色完整性的圖像。“可選擇”是默認選項。
03、隨樣性:通過從圖像的主要色譜中提取色樣來創(chuàng)建自定顏色表。例如,只包含綠色和藍色的圖像產(chǎn)生主要由綠色和藍色構(gòu)成的顏色表。大多數(shù)圖像的顏色集中在色譜的特定區(qū)域。
04、受限 (Web):使用 Windows 和 Mac OS 8 位(256 色)調(diào)板通用的標準 216 色顏色表。該選項確保當使用 8 位顏色顯示圖像時,不會對顏色應用瀏覽器仿色。(該調(diào)板也稱為 Web 安全調(diào)板。) 使用 Web 調(diào)板可能會創(chuàng)建較大的文件,因此,只有當避免瀏覽器仿色是優(yōu)先考慮的因素時,才建議使用該選項。
05、自定:使用用戶創(chuàng)建或修改的調(diào)色板。如果打開現(xiàn)有的 GIF 或 PNG-8 文件,它將具有自定調(diào)色板。
 情非得已
情非得已
-
 Photoshop詳細解析GIF動畫圖片的優(yōu)化技巧2016-12-27
Photoshop詳細解析GIF動畫圖片的優(yōu)化技巧2016-12-27
-
 Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
-
 Photoshop結(jié)合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
Photoshop結(jié)合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
-
 Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
-
 Photoshop制作林間流動效果的云彩動畫2012-06-09
Photoshop制作林間流動效果的云彩動畫2012-06-09
-
 Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
-
 Photoshop制作流暢的中國風動畫簽名教程2012-04-15
Photoshop制作流暢的中國風動畫簽名教程2012-04-15
-
 Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
-
 Photoshop制作手機圖片循環(huán)滾動動畫效果
相關(guān)文章16002017-12-17
Photoshop制作手機圖片循環(huán)滾動動畫效果
相關(guān)文章16002017-12-17
-
 Photoshop制作早晨陽光四射動畫效果圖
相關(guān)文章14012017-11-11
Photoshop制作早晨陽光四射動畫效果圖
相關(guān)文章14012017-11-11
-
 Photoshop詳細解析時間軸之5個小技巧篇
相關(guān)文章20912016-05-11
Photoshop詳細解析時間軸之5個小技巧篇
相關(guān)文章20912016-05-11
-
 Photoshop詳細解析動畫時間軸的進階技巧
相關(guān)文章8112016-05-07
Photoshop詳細解析動畫時間軸的進階技巧
相關(guān)文章8112016-05-07
-
 Photoshop詳細解析GIF動畫的制作技巧
相關(guān)文章9702016-04-26
Photoshop詳細解析GIF動畫的制作技巧
相關(guān)文章9702016-04-26
-
 Photoshop詳細解析動畫設(shè)計的心得技巧
相關(guān)文章8802016-02-29
Photoshop詳細解析動畫設(shè)計的心得技巧
相關(guān)文章8802016-02-29
-
 Photoshop詳細解析GIF動畫中批量處理技巧
相關(guān)文章51452015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧
相關(guān)文章51452015-12-20
-
 Photoshop結(jié)合AE制作超酷的GIF動態(tài)圖片
相關(guān)文章274192014-07-22
Photoshop結(jié)合AE制作超酷的GIF動態(tài)圖片
相關(guān)文章274192014-07-22
