Photoshop詳細(xì)解析動畫時間軸的進(jìn)階技巧
文章來源于 優(yōu)設(shè),感謝作者 矢量人生 給我們帶來經(jīng)精彩的文章!上一篇文章跟大家講過PS時間軸的基礎(chǔ),接下來跟大家分享制作簡單GIF動畫的一些技巧,文字動畫、顏色漸變、咻一咻動畫、模糊動畫、旋轉(zhuǎn)時鐘以及變化的月亮等等,文章提到的動畫都有提供打包下載,想學(xué)時間軸的同學(xué)來收。
教程里用到的動畫素材:MissYuan_GIF動畫.zip
一般來說,制作動畫不會選擇像素圖層,因為它的動作屬性可操作性太少,正如我們設(shè)計UI的時候也不會直接用像素繪制。如果我們需要制作的動畫中包括旋轉(zhuǎn)或者縮放,我們只能把圖層轉(zhuǎn)換為智能對象,而文字圖層是個例外(但并不絕對),因為它已經(jīng)有變換的動作屬性,然而僅僅改變顏色或者移動位置直接用形狀圖層制作便可。

PS時間軸沒有像flash那樣可以設(shè)置運動軌跡,但是它的運動也是有規(guī)律的,即跟隨最近原則,比如我們做一個旋轉(zhuǎn)動畫,第一幀的角度為0°,下一幀的角度旋轉(zhuǎn)360°,事實上它還是0°,也就不會產(chǎn)生動畫;另一種情況,第一幀的角度為0°,下一幀的角度旋轉(zhuǎn)270°,產(chǎn)生動畫則是反轉(zhuǎn)90°,因此,必要的情況下我們需要在開始幀和結(jié)束幀之間添加更多的關(guān)鍵幀。顏色變化更是如此。

關(guān)鍵幀的拷貝和粘貼
大部分情況下我們做的動畫都是循環(huán)的,因此在開始幀(第一幀)和結(jié)束幀(最后一幀)都是一樣的,所以我們先復(fù)制第一幀再把時間線拖到最后并復(fù)粘貼。操作:右鍵點擊想要拷貝的關(guān)鍵幀→拖動時間線到想要的位置→右鍵點擊任意關(guān)鍵幀→粘貼(溫馨提示:這里會重新在拖動時間線的位置上生成一個新的關(guān)鍵幀,而不是替換你當(dāng)前右鍵點擊的關(guān)鍵幀,除非時間線剛好在這個關(guān)鍵幀上)
具有動畫的圖層拷貝
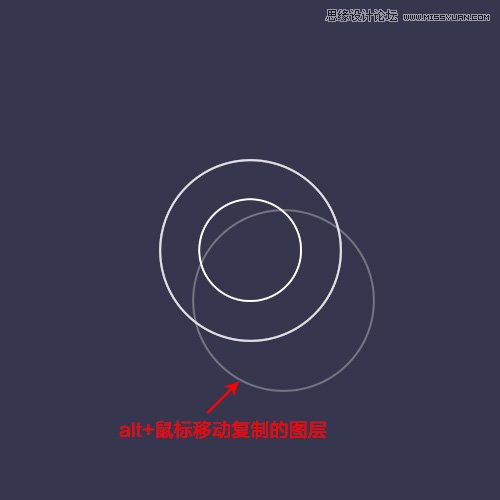
我們都知道圖層的快捷復(fù)制是直接按ctrl+J,而這種操作無法將其動畫復(fù)制到時間軸上,也就是無法復(fù)制時間軸上的動作屬性(復(fù)制組可以將其動畫復(fù)制到時間軸上)。還有一種操作就是在當(dāng)前圖層按住alt+鼠標(biāo)移動,即可復(fù)制時間軸上的動作屬性,并且哪怕你鼠標(biāo)復(fù)制圖層后移動到任何位置,再次回到時間軸面板拖動時間線它還是保持原來的位置(僅對智能對象圖層有效,其他類型圖層的位置會發(fā)生改變),事實上這是一個良性的bug(溫馨提示:如果你不重新拖動時間線直接導(dǎo)出動畫,有一幀的位置就是你拖動的位置)。

制作類似咻一咻的動畫
首先分析動畫是由圓環(huán)從小變大并且慢慢消失,如果我們直接用圓圈減去的方法制作圓環(huán),那么圓環(huán)的寬度并不能保持一致,因此采用圖層樣式的方法,操作:用形狀工具畫一個足夠大的正圓(為什么要足夠大?幾年前已經(jīng)粗略講過圖層樣式和智能對象,這里再補一下,就是當(dāng)前形狀大小轉(zhuǎn)換為智能對象后,它最大的形狀也就是當(dāng)前固定了,如果轉(zhuǎn)換為智能對象后再放大,則會失真,所以寧可畫得大一些,轉(zhuǎn)換智能對象后縮小后再次放大也不至于失真了,圖片更是如此)→ 轉(zhuǎn)換為智能對象再將其縮小→ 將其圖層填充為0→ 添加圖層樣式→ 描邊。
接下來轉(zhuǎn)到時間軸上制作動畫。圓環(huán)發(fā)生縮放屬于變換的動作屬性,因此在變換旁邊打開關(guān)鍵幀開關(guān),然后拖動時間線到指定位置,再次放大圓環(huán)。圓環(huán)還有慢慢消失的動作,則在透明度上旁邊打開關(guān)鍵幀開關(guān),設(shè)置開始幀的透明度為100,結(jié)束幀的透明度為0,一個圓環(huán)的動作已經(jīng)完成了。我們需要很多個圓環(huán)跟著節(jié)奏,所以按照上面說的動畫的圖層拷貝,alt+鼠標(biāo)移動(復(fù)制N個),生成相同的動作以后,再調(diào)整各個圖層動畫預(yù)覽的位置錯開時間緊隨節(jié)奏,動畫制作完畢。

你還可以運用在其他動畫上

制作模糊動畫
如果PS可以像flash那樣有濾鏡動畫,那是值得高興的事,很遺憾ps總歸是ps,它制作動畫的功能無法跟專業(yè)的動畫工具比,而我寫的這個文章也并不是做專業(yè)動畫的,因為已經(jīng)表明了是輕松制作簡單的gif動畫。但說是簡單,也需要實用才行,這還是符合我寫教程的三個基本原則的,簡單、實用、原創(chuàng)。好吧,又裝X了~
新建一個文字圖層并打上模糊,ctrl+J復(fù)制一個圖層,估計到這里大家已經(jīng)知道怎么做了。讓文字從模糊慢慢變得不模糊,將其中一個圖層轉(zhuǎn)換為智能對象再添加其高斯模糊濾鏡(這也就是為什么文字圖層也不絕對不用轉(zhuǎn)換智能對象了,必要情況下還是要轉(zhuǎn)的)。然后開始幀的透明度設(shè)置100,結(jié)束幀設(shè)置0,另外一個圖層開始幀的透明度設(shè)置0,結(jié)束幀設(shè)置100,參數(shù)反過來設(shè)置就是不模糊變得模糊,制作完畢。圖片模糊同樣方法。

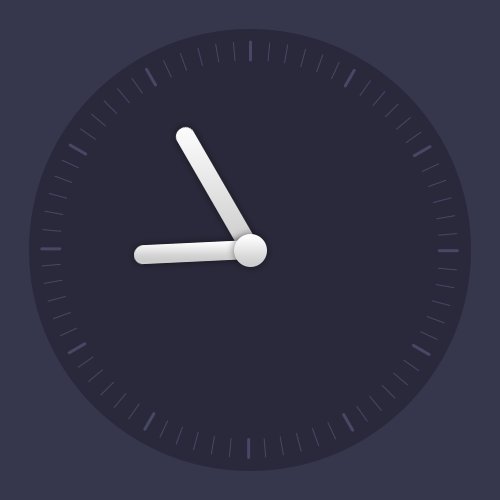
制作旋轉(zhuǎn)的時鐘
我還是要吐槽一下ps動畫沒有運動軌跡真是一個遺憾,這使得很多動畫的制作需要技巧,如果真的沒辦法做的動作建議還是使用專業(yè)的工具。但是還是許多動作可以做的,而更多動作都跟旋轉(zhuǎn)有關(guān),比如手腳的擺動,時鐘的轉(zhuǎn)動等。
值得注意的是,當(dāng)我們ctrl+T改變圖形的中心點的時候,只是在當(dāng)前操作起作用,而下一次再次ctrl+T,中心點位置還是會回歸到原始的中心位置。而旋轉(zhuǎn),正是跟這個中心點有關(guān)。既然中心點無法用ctrl+T改變后制作動畫,那我們需要用到技巧。因為中心點是固定在圖像垂直居中的中心位置,如果只是在當(dāng)前的圖形上旋轉(zhuǎn),那必定不是我們想要的動畫,因此需要添加額外的內(nèi)容填充。
以時鐘為例,將指針沿著時鐘的中心位置轉(zhuǎn)動起來:用形狀工具畫一個指針→將其指針轉(zhuǎn)換為智能對象→雙擊智能對象調(diào)整畫布的高度/寬度大小200%(參數(shù)的設(shè)置取決于你想要轉(zhuǎn)換智能對象后的中心點位置),確定再按ctrl+T,我們可以看到中心點還是在中間的位置,只是添加的額外內(nèi)容隱藏了。

接下來就是將指針旋轉(zhuǎn)起來,轉(zhuǎn)到時間軸面板,打開變換的關(guān)鍵幀開關(guān),上面已經(jīng)說過運動規(guī)律是跟隨最近原則的,因此每個幀的旋轉(zhuǎn)幅度不要超過180°,否則將不會順時針旋轉(zhuǎn)。

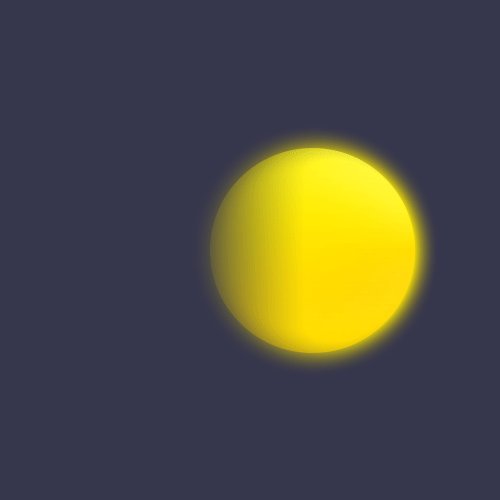
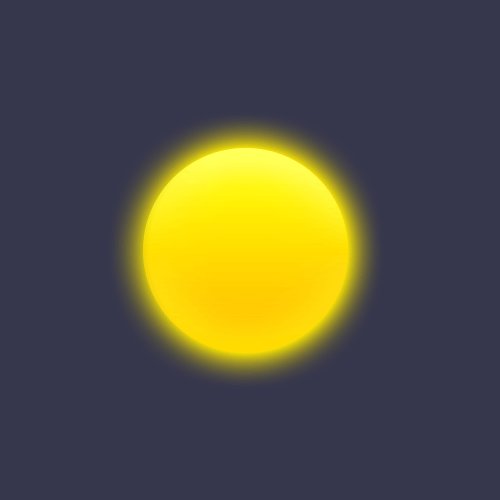
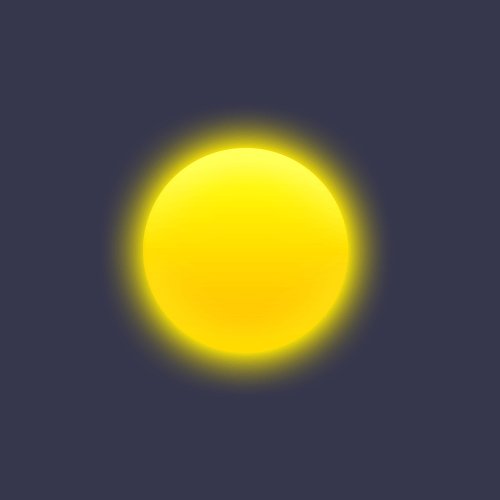
制作變化的月亮
上一篇沒有描述的圖層蒙版位置的動作屬性,現(xiàn)在終于派上用場了。
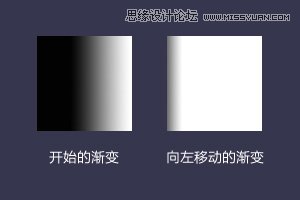
用形狀工具畫一個正圓,添加圖層樣式,然后添加圖層蒙版并拉個黑白漸變,這個時候時間軸的動作屬性已經(jīng)發(fā)生改變,多出了圖層蒙版位置和圖層蒙版啟用。點擊取消圖層和圖層蒙版中間的鏈接(否則將一起移動)
![]()
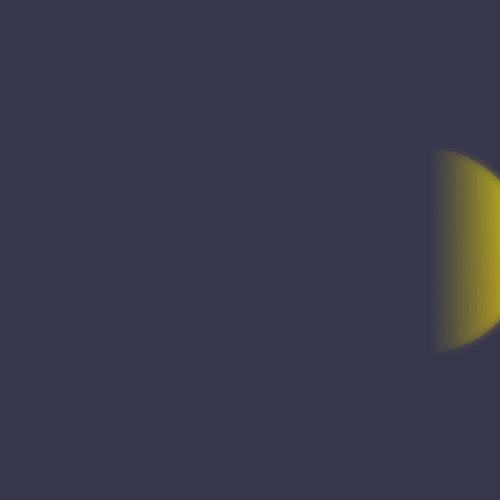
回到時間軸,打開圖層蒙版位置的關(guān)鍵幀開關(guān),拖動時間線到指定位置,回到圖層面板,按住alt+點擊圖層蒙版
![]()
進(jìn)入預(yù)覽,然后用移動工具移動漸變位置

再次按住alt+點擊圖層蒙版回到畫面,月亮的變化制作完畢。接下來可以在矢量蒙版位置上加個移動的動作,打開移動蒙版位置的關(guān)鍵幀開關(guān)→拖動時間線到指定位置→拖動圖層到指定位置,月亮的移動制作完畢。最后還可以加上圖層樣式的動作,整個動畫制作完畢。

以上就是本章跟大家分享的技巧,其中包括:文字動畫、顏色漸變、咻一咻動畫、模糊動畫、旋轉(zhuǎn)的時鐘以及變化的月亮。里面所需用到的技巧可以用在更多的動畫上,相信大家一定能做出更炫的動畫。
進(jìn)入論壇交作業(yè):http://www.missyuan.com/thread-769705-1-1.html
 情非得已
情非得已
-
 Photoshop詳細(xì)解析GIF動畫圖片的優(yōu)化技巧2016-12-27
Photoshop詳細(xì)解析GIF動畫圖片的優(yōu)化技巧2016-12-27
-
 Photoshop詳細(xì)解析GIF動畫中批量處理技巧2015-12-20
Photoshop詳細(xì)解析GIF動畫中批量處理技巧2015-12-20
-
 Photoshop結(jié)合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
Photoshop結(jié)合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
-
 Photoshop制作超酷的藍(lán)色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍(lán)色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
-
 Photoshop制作林間流動效果的云彩動畫2012-06-09
Photoshop制作林間流動效果的云彩動畫2012-06-09
-
 Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
-
 Photoshop制作流暢的中國風(fēng)動畫簽名教程2012-04-15
Photoshop制作流暢的中國風(fēng)動畫簽名教程2012-04-15
-
 Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
-
 GIF教程:用PS制作GIF動畫表情教程
相關(guān)文章19922019-02-21
GIF教程:用PS制作GIF動畫表情教程
相關(guān)文章19922019-02-21
-
 果凍動畫:PS制作果凍跳動GIF動畫
相關(guān)文章17502019-01-10
果凍動畫:PS制作果凍跳動GIF動畫
相關(guān)文章17502019-01-10
-
 下雨動畫:PS制作逼真的下雨GIF動畫
相關(guān)文章18322018-12-20
下雨動畫:PS制作逼真的下雨GIF動畫
相關(guān)文章18322018-12-20
-
 Photoshop制作信息干擾錯位GIF動畫效果
相關(guān)文章9752018-12-10
Photoshop制作信息干擾錯位GIF動畫效果
相關(guān)文章9752018-12-10
-
 Photoshop制作簡潔的網(wǎng)頁加載GIF動畫
相關(guān)文章15602018-08-06
Photoshop制作簡潔的網(wǎng)頁加載GIF動畫
相關(guān)文章15602018-08-06
-
 Photoshop把靜態(tài)照片做成GIF放大動畫效果
相關(guān)文章14952018-05-07
Photoshop把靜態(tài)照片做成GIF放大動畫效果
相關(guān)文章14952018-05-07
-
 Photoshop制作動畫特效的微信表情
相關(guān)文章11872018-03-19
Photoshop制作動畫特效的微信表情
相關(guān)文章11872018-03-19
-
 Photoshop制作手機圖片循環(huán)滾動動畫效果
相關(guān)文章16002017-12-17
Photoshop制作手機圖片循環(huán)滾動動畫效果
相關(guān)文章16002017-12-17
