如何構建如何構建來提高團隊工作效率
文章來源于 優設,感謝作者 閱文體驗設計YUX 給我們帶來經精彩的文章!設計組件化的概念本身是從程序的開發模式中演變而來。開發中的工程化思維是不是也可以幫助我們高效的管理設計稿呢?產品的快速迭代中,原本固化的工作模式越來越不適應環境的變化,而研究各種工具、優化設計流程、開放設計思維可以讓設計師有更多時間去優化體驗、尋求設計價值。
關于組件化可以對團隊產生多大的影響,組件化管理對于設計師來說,迭代效率得到顯著提升,設計團隊能夠主導產出的優化結果增多。
我們日常使用的 Sketch 之所以能成為目前最主流的產品設計工具之一,我個人認為在于它的每一次更新,都可以多多少少解決目前設計過程中的某些痛點,而科學使用這些功能會將設計師的能力最大程度發揮出來。那么如何將項目組件化?本文將從起點讀書的組件化案例中吸取核心內容與大家分享。
理解產品結構
業務屬性的不同,對于產品整體布局的影響也存在差異,讀書、社交、電商、新聞、視頻等品類App 都有自己獨有的組件結構,而相同品類下的產品結構基本大同小異,以讀書類產品為例,橫向對比,大部分的閱讀頁、精選頁、書詳情頁結構基本相似,唯一不同的是業務各有不同,模塊位置等有所差異,但是從組件復用性上看都存在極大相似度。
并不是各類產品廠商不想做差異化,而是本身的業務屬性對于大部分用戶來說已經形成一條比較成熟的數據排版結構,較大的改變會招致用戶的反感,雖然可博得部分用戶的追捧,但這樣的「創新」對于一個成熟產品而言卻是不利的,因此我們往往會把更多的差異放在組件細節上,所以理解產品的結構可以幫助我們快速構建組件庫的基本框架,在此框架基礎上可以對組件大致做下分類和優先級排序。
組件歸類
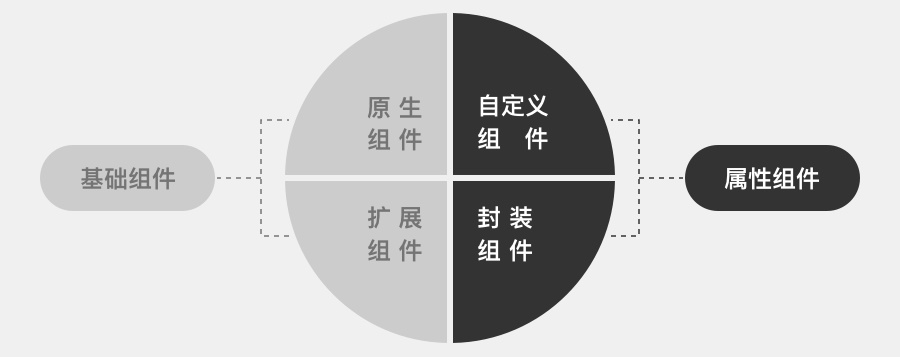
對自己負責的產品結構有所認知后,我們就需要對產品結構進行程度上的解構、分類。組件(UI層面上的)的歸類通常分為四種:原生組件、擴展組件、自定義組件、封裝組件。

原生組件,顧名思義就是系統本身自帶的組件類型,例如按鈕、導航、彈窗等等。
擴展組件,是基于原有組件基礎,進行功能擴展,例如在導航欄上加下拉操作,在彈窗中加操作項等等。
自定義組件,所謂自定義組件就是原本系統中沒有,我們根據產品特點創造出來的特有組件。
封裝組件,是指對產品中經常出現的一系列場景頁面進行組合封裝的復雜組件。
這四個概念中,原生組件和擴展組件都屬于系統(Android & iOS官方規范)導向的類型,所以我們暫且統稱為基礎組件。這類組件存在于大部分 App 中,例如導航欄、工具欄、彈窗、toast、按鈕等就是基礎組件。
自定義組件和封裝組件,具有較強的產品功能導向,因此稱為屬性組件。這類組件跟產品功能有較強的關聯性,比如效率管理App 中常用的日歷組件,視頻App 常用的播放器組件,讀書App 內的推書列表組件、金融App 內的行情趨勢組件等。
做這樣的區分,可以讓我們對組件有更加充分的理解,兩個類別的組件在構建時也存在較大的差異,區別對待可以幫助我們更好的理解、構建和調用;有了明確的定義,我們在構建組件庫時就能明確類型,合理規劃,有效的進行搭建的前期工作。
顆粒化管理
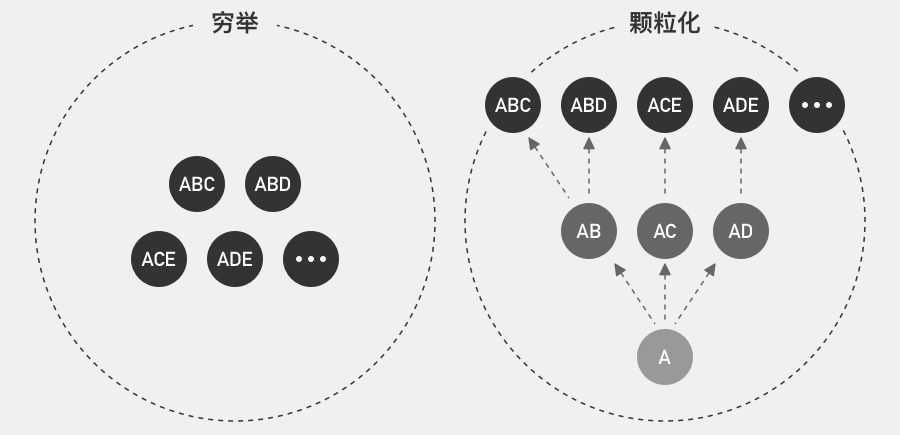
與傳統窮舉法區別
窮舉法顧名思義就是將產品中使用的所有組件全部列舉出來,好處在于比較直觀,沒有復雜的組合邏輯、方便交接;壞處是比較難以管理、拓展性小,文件冗余、牽一發動全身等。

顆粒化管理是將組件進行模塊拆分再拆分,充分提高細小組件的復用率。具體是就是將組件先拆分為具有復用性的模塊,進一步再對復用性的模塊進行模塊拆分,以此類推,通常拆分到圖標、文字等單一元素時已經是最小顆粒了。如果需要調整其中某一模塊時,只需進行獨立調整,就可讓全局隨之響應,而其他模塊不會受其影響。這種管理方式的優點諸多,不一一贅述,缺點在于這樣的組件擁有一定的復雜度,理解需要花費一點精力。
從組件結構角度來看基礎組件結構表現單一,但是表現形式與內容多樣,所以通常會多以顆粒化作為構建首選。屬性組件表現形式復雜還存在許多嵌套關系,但是表現形式與內容單一,所以通常會以顆粒化和窮舉法混合作為構建方式。從類別與布局的關系上可以看出,顆粒化是組件庫構建不可或缺的一個重要環節。
結構細分
結構細分其實就是將本身獨立的組件進行打散、細化、整合、重組,過程中我們對特定位置的常用組件進行模塊整合,使每個模塊都可以獨立變化替換,這種多嵌套組合式的細分可以讓組件最終展現出來的樣式以幾倍數量增長,這是窮舉法完全無法達到的構建方式。
通常拆分后的布局可分為兩個場景來表現,第一個場景是組件庫可實現的細分結構,如位置、尺寸、顏色、字體樣式、圖標等;第二個場景是在設計稿中進行的細分,通常指圖片、文案。

位置、尺寸的結構細分:起點讀書擁有近百種導航欄的樣式,但是從布局結構上來看,大致可拆分為狀態欄、背景、左操作項(左組合),中間展示項(中組合),右操作項(右組合)這五個模塊,每個模塊可以獨立產生新的樣式或向下細分新模塊以適應新的產品需求。不過這里有兩個注意點,一般模塊拆解到按鈕、圖標等最細顆粒后通常不會再進行拆分,并且拆分模塊不建議層級超過4個層級。

顏色與字體樣式:可通過 Sketch 自帶的 Layer Styles 和 Text Styles 進行管理,也可通過 Craft Manager 來管理。
圖標:作為最常用的基本單位,出現頻率較高,因此在建立時需要有一定的秩序規律,繪制好整齊排布在組件庫的特點位置就可以。
圖片與文案:通常在設計稿鋪設階段才會使用,可以通過 Sketch 自帶的素材管理功能「Data」來管理,當然我們依然可以用 Craft Manager 來管理這些素材。
響應式布局
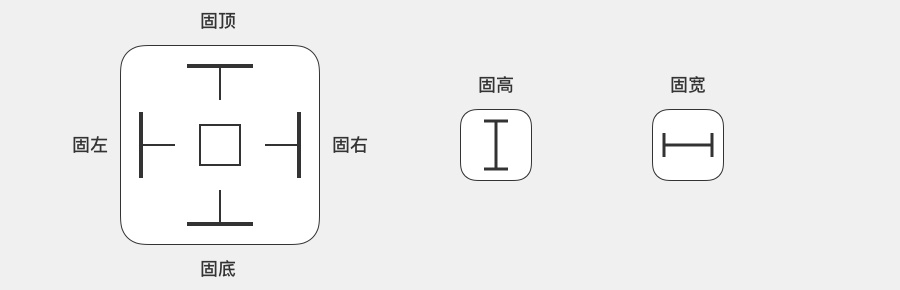
這個功能以前只能借助第三方插件來得以實現,不過后來 Sketch 官方也提供了 Resizing 的功能,從基礎結構來看僅有6個選項,但是我們可以通過不同的組合來實現更多基礎適配方式,而在此基礎上還可以搭配一些嵌套規則來實現更多的適配效果。

具體我們稍作一下解釋,前四個從圖標就可以看出分別是固左、固右、固頂、固底,后兩個分別為固高、固寬。對一個元素設置了固左、固寬后,執行左右拉伸操作時設置的元素就有了左對齊的適配效果;對一個元素設置了固頂、固底后,執行上下拉伸操作時設置的元素就有了固定間距的適配效果;除此以外也有一些組合是相沖的,比如設置了固左、固右后,是不能再固寬的,這兩個也是一種相反的效果。
嵌套的運用也稍作一下解釋,因為基本操作已經比較清楚了,我們看(實例1)就能明白。
如果一個組件需要支持上下左右同時拉伸時,設置項就相對復雜了一些,這里我們還是通過實例來認知一下概念,如下圖(實例2)

因為運用了顆粒化的管理方式,所以基本上每一個前臺展示的最終組件都會含有嵌套組件模塊,我們在搭建組件時如果把這些適配也一并考慮進去,不管對于開發還是對于其他同事的理解都有比較大的幫助,當然如果你所在的公司是通過 Sketch 交付設計稿,那么這項操作會讓你的開發小伙伴對你肅然起敬,因為這會減少很多為適配而花費的精力。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 如何設計出優秀的文字類海報排版
相關文章13252020-04-02
如何設計出優秀的文字類海報排版
相關文章13252020-04-02
-
 設計師如何通過腦洞訓練解決創意問題
相關文章6622020-03-18
設計師如何通過腦洞訓練解決創意問題
相關文章6622020-03-18
-
 實例解析如何設計點擊量高的Banner
相關文章3142020-03-18
實例解析如何設計點擊量高的Banner
相關文章3142020-03-18
-
 設計師如何讓自己的設計作品富有科技感
相關文章7522020-03-14
設計師如何讓自己的設計作品富有科技感
相關文章7522020-03-14
-
 設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
