20個(gè)國外優(yōu)秀的頂級(jí)設(shè)計(jì)資源大放送
文章來源于 優(yōu)設(shè),感謝作者 medium 給我們帶來經(jīng)精彩的文章!今天推薦的這20個(gè)頂級(jí)資源,包括配色工具、字體網(wǎng)站、免費(fèi)圖庫和網(wǎng)頁設(shè)計(jì)工具等,都是人氣極高的神器和素材,建議收藏。
顏色、顏色、顏色
色彩搭配對于視覺來說是如此的重要,單憑顏色本身就可以讓設(shè)計(jì)改頭換面。下面是我在尋求色彩搭配靈感的時(shí)候最喜歡的4個(gè)工具。
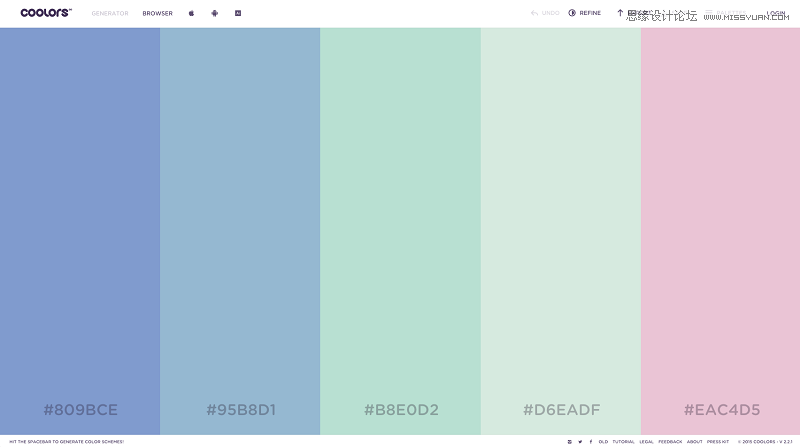
Coolors
如果你想得到一個(gè)關(guān)于美麗色彩的調(diào)色板,你真應(yīng)該試試這個(gè)。你甚至可以在其中輸入你自己的顏色,你可以保留你喜歡的顏色,改變其中的一種或者幾種等等。

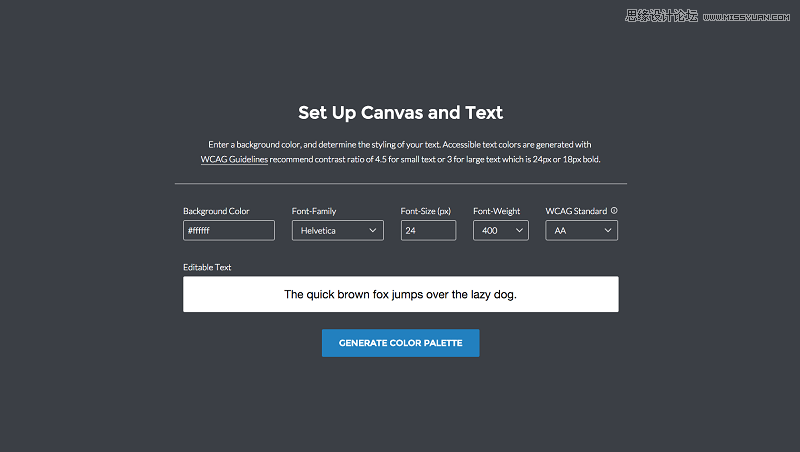
Color Safe
你可以選擇一個(gè)背景色,然后網(wǎng)站就會(huì)根據(jù)你選擇的背景色給出不同的文字色彩搭配方案。

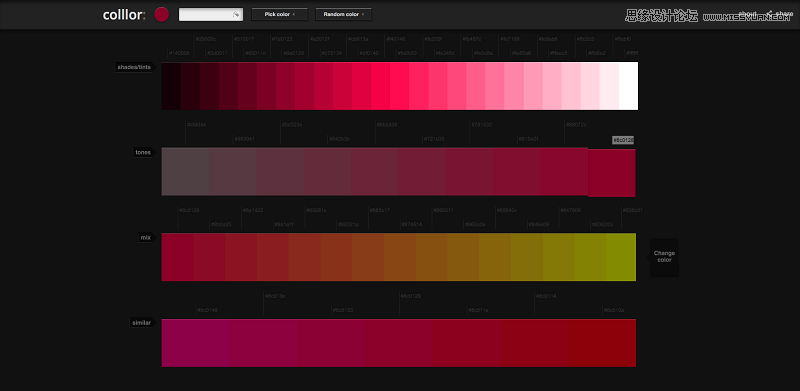
Colllor
你可以得到一種顏色50種以上不同維度不同深淺的選擇。這才是真正的色彩,非常好的一個(gè)工具。

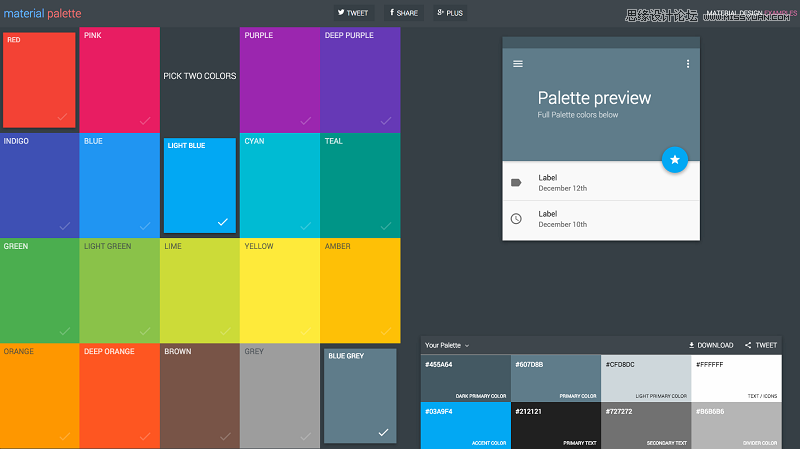
Materialpallete
如果你是扁平化設(shè)計(jì)的粉絲,它是一個(gè)非常好用的工具。

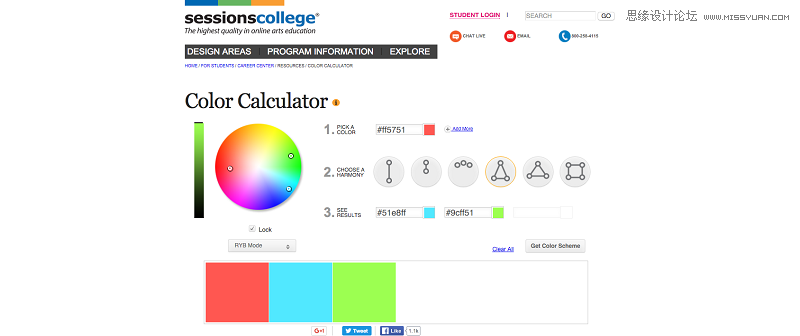
Color Calculator
這個(gè)網(wǎng)站可以幫助你很方便的建立對比色,鄰近色,等各種模式的色彩搭配。

字體
我相信不需要我多說,字體可以使一個(gè)網(wǎng)站富有吸引力并且易于閱讀。他們自己就可以創(chuàng)造出一個(gè)美好的視覺體驗(yàn)。設(shè)計(jì)師們都非常喜歡字體,至少他們應(yīng)該去喜歡。
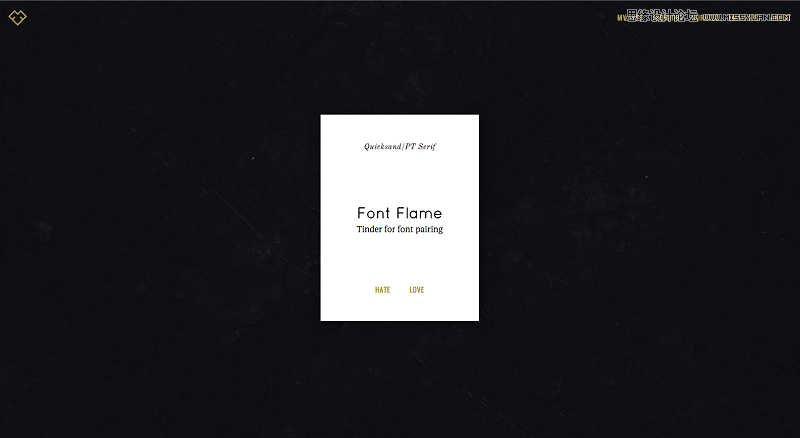
Font Flame
我們是如此喜歡字體,以至于有些人專門做了一個(gè)網(wǎng)站來尋找字體搭配。

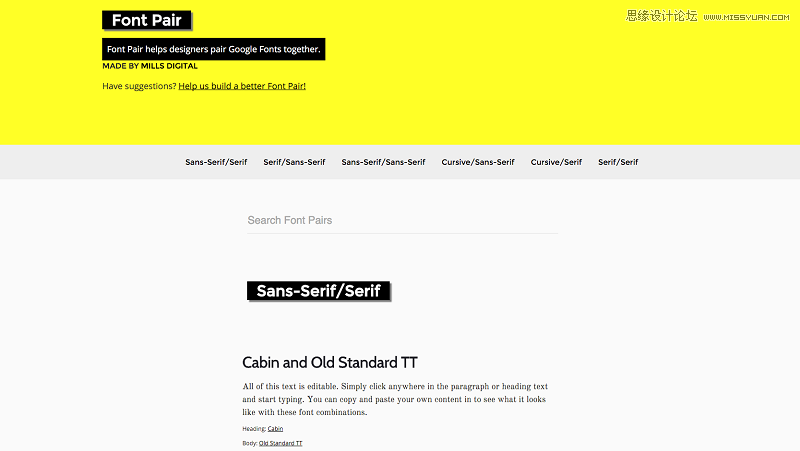
Font Pair
另一個(gè)字體搭配的網(wǎng)站,你可以實(shí)時(shí)查看字體搭配的效果。

以上是我經(jīng)常使用的字體資源,雖然關(guān)于字體的資源還有很多。此外,我一直在尋找著新的字體,你的字體庫是永遠(yuǎn)都不會(huì)滿的。
資源庫
圖片、icon、矢量、你們這么命名它們。大多數(shù)的設(shè)計(jì)師都有自己的圖書館,或者收藏夾。資源庫可以讓我們生活更方便,并且節(jié)省時(shí)間,特別是有些時(shí)候?qū)τ谧杂陕殬I(yè)者,資源庫可以幫你省掉買版權(quán)的錢。
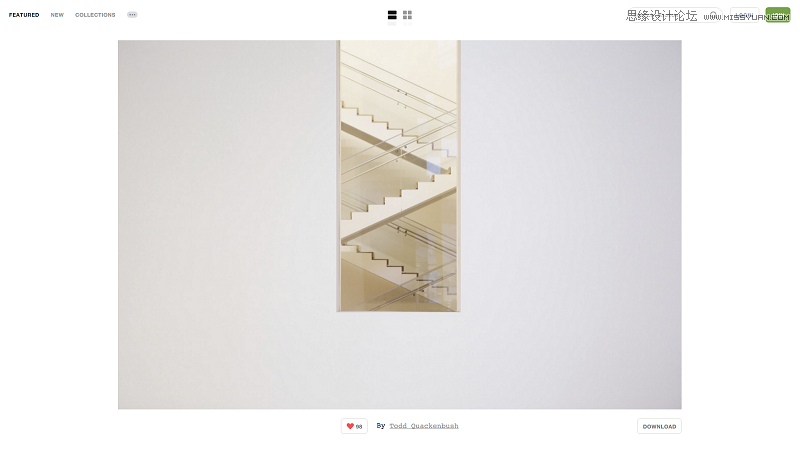
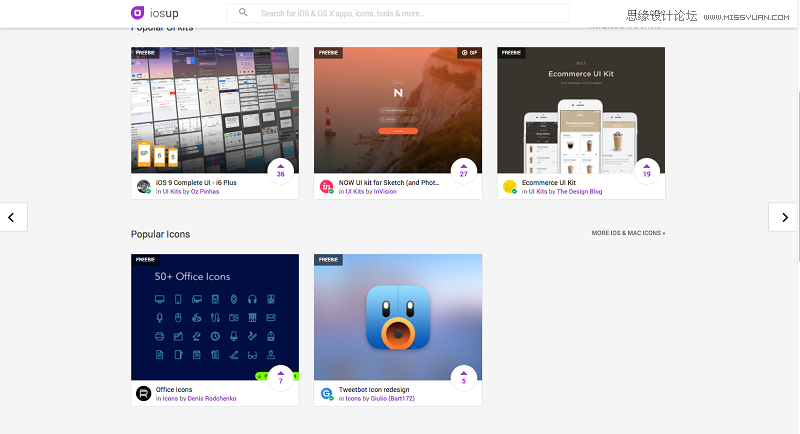
Unsplash
免費(fèi)的圖片庫,我最喜歡的資源之一。

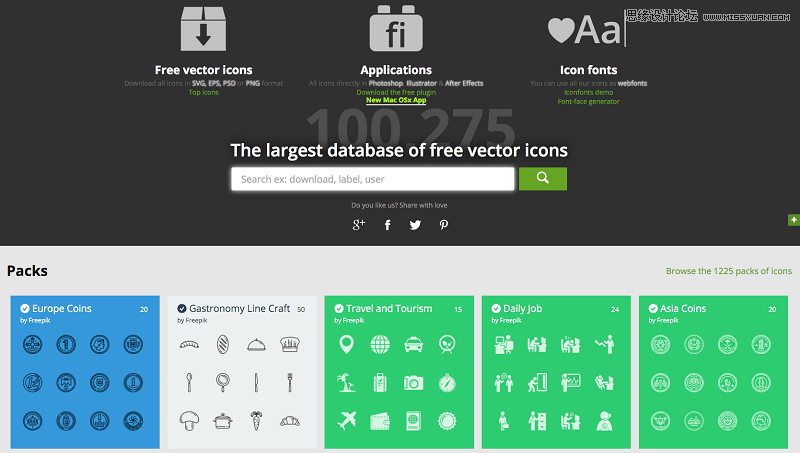
Flaticon
你很可能會(huì)在這里找到一個(gè)你可以使用的圖標(biāo),或者你可以從中得到些靈感去創(chuàng)造一個(gè)你自己的。

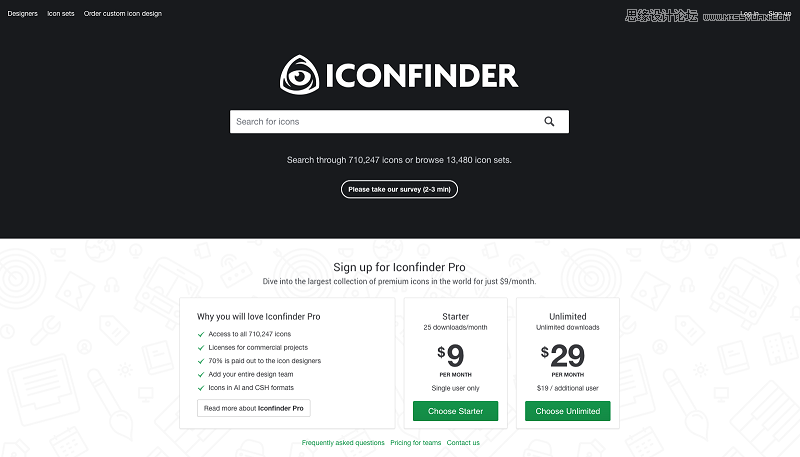
Iconfinder
另外一個(gè)圖標(biāo)資源,雖然它今天已經(jīng)側(cè)重于付費(fèi)模式了,但是你仍然可以在里面找到很多優(yōu)質(zhì)的免費(fèi)的資源。

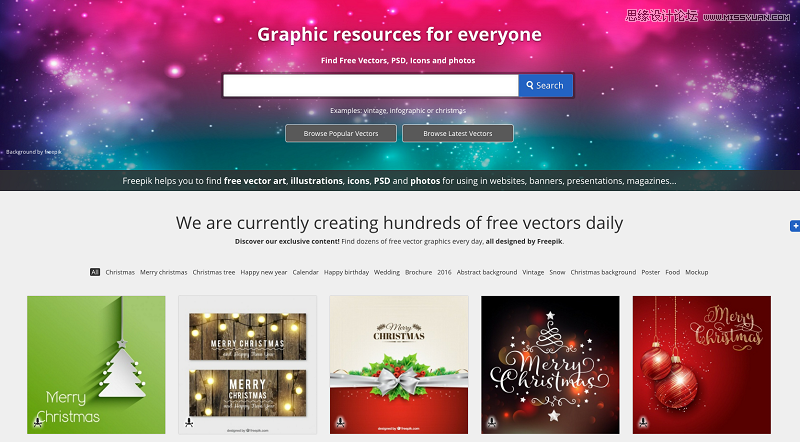
Freepik
你可以在這里找到任何東西,再次提醒,注意查看版權(quán)信息。

網(wǎng)頁設(shè)計(jì)資源
我想我們可以很輕松的創(chuàng)建出一個(gè)關(guān)于免費(fèi)網(wǎng)站設(shè)計(jì)資源的百科全書。但是這里我只舉幾個(gè)最喜歡的。
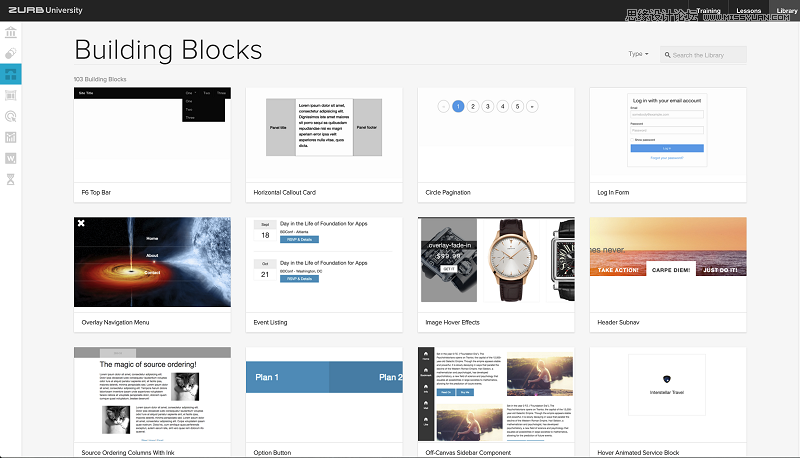
Zurb University
網(wǎng)頁常用的基礎(chǔ)模塊在這里都能找到,非常珍貴的資源。一點(diǎn)都不開玩笑。

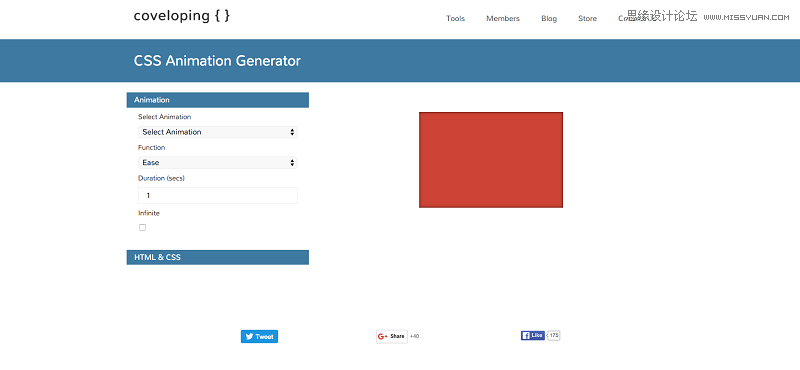
Coveloping
可以自定義、測試和生成自己的CSS動(dòng)畫,它好幾次把我從困境中解救出來。

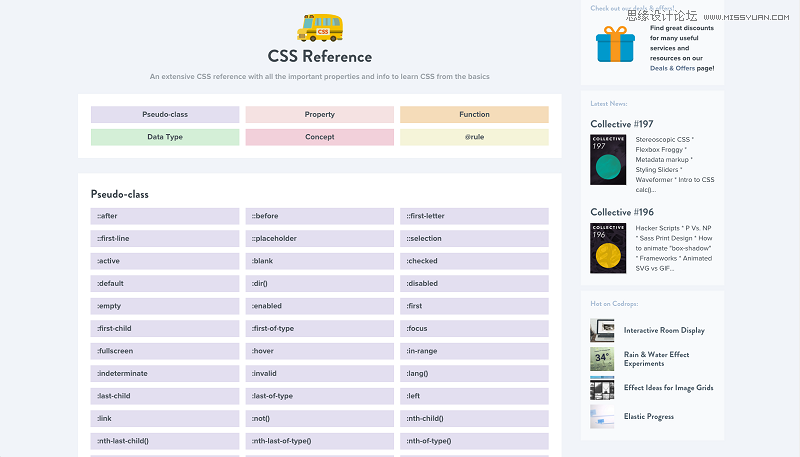
CoDrops
我用這個(gè)網(wǎng)站去參考CSS的相關(guān)內(nèi)容,他們的教程和playground非常的棒!如果你沒有用過這個(gè)網(wǎng)站一定要去試試,你會(huì)被震驚的。

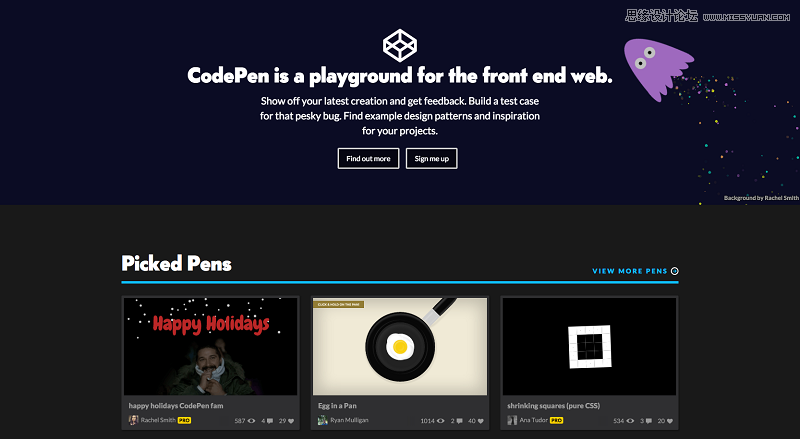
Codepen
Codepen大部分的情況下會(huì)讓我更沮喪而不是更開心,三更半夜的時(shí)候我會(huì)對著屏幕喊道“他媽的他們怎么會(huì)想到這樣做?”

其它資源
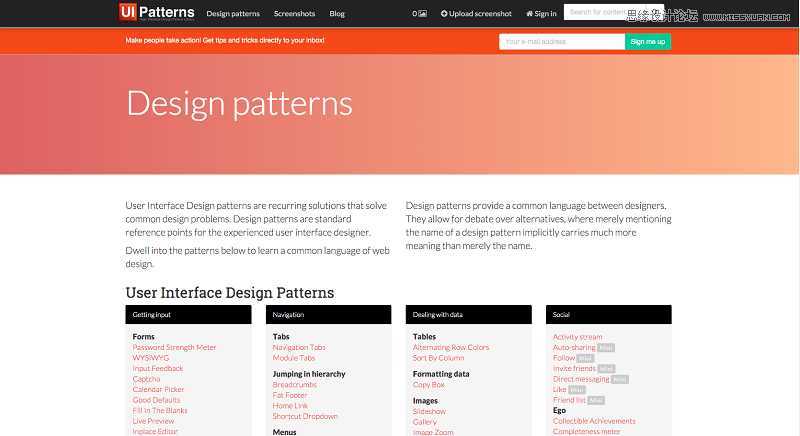
Design Patterns

Uplabs

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個(gè)人簡歷模板下載2019-01-21
12套簡約大氣的個(gè)人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
-
 中文字體:超好看的圣誕節(jié)字體下載2018-12-26
中文字體:超好看的圣誕節(jié)字體下載2018-12-26
-
 30款高顏值的免費(fèi)英文字體下載2018-12-12
30款高顏值的免費(fèi)英文字體下載2018-12-12
-
 1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費(fèi)下載2018-10-10
800多套各種色系的PS漸變免費(fèi)下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
-
 23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超實(shí)用設(shè)計(jì)圈干貨合集
相關(guān)文章8672019-03-21
2019年3月超實(shí)用設(shè)計(jì)圈干貨合集
相關(guān)文章8672019-03-21
-
 插畫設(shè)計(jì)師必須要收藏的PS筆刷
相關(guān)文章7412019-03-17
插畫設(shè)計(jì)師必須要收藏的PS筆刷
相關(guān)文章7412019-03-17
-
 2019年1月設(shè)計(jì)圈超實(shí)用干貨集合
相關(guān)文章5162019-01-28
2019年1月設(shè)計(jì)圈超實(shí)用干貨集合
相關(guān)文章5162019-01-28
-
 插畫技巧:插畫設(shè)計(jì)中如何正確的取色
相關(guān)文章6272019-01-21
插畫技巧:插畫設(shè)計(jì)中如何正確的取色
相關(guān)文章6272019-01-21
-
 2018年12月設(shè)計(jì)圈超實(shí)用干貨大合集
相關(guān)文章4192018-12-20
2018年12月設(shè)計(jì)圈超實(shí)用干貨大合集
相關(guān)文章4192018-12-20
-
 可商用的中英文字體合集打包下載
相關(guān)文章7122018-10-10
可商用的中英文字體合集打包下載
相關(guān)文章7122018-10-10
-
 23款WEB設(shè)計(jì)師必備的英文字體下載
相關(guān)文章10042018-04-06
23款WEB設(shè)計(jì)師必備的英文字體下載
相關(guān)文章10042018-04-06
-
 7個(gè)在線配色神器幫助您尋找配色靈感
相關(guān)文章8872017-11-17
7個(gè)在線配色神器幫助您尋找配色靈感
相關(guān)文章8872017-11-17
