7個在線配色神器幫助您尋找配色靈感
文章來源于 優設,感謝作者 優設編輯 給我們帶來經精彩的文章!在設計中配色方案是必要的,也是讓設計師頭疼的一個問題。所以,編輯專為大家整理了一波配色神器網站,不用下載任何應用程序,打開即用,不僅能快速的做出符合設計概念的顏色組合,且有很多樣品供你確認的工具。設計新手們千萬別錯過了。
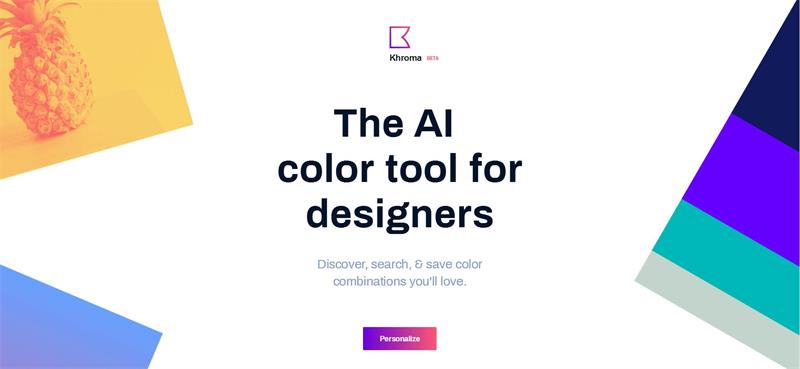
一. Khroma
http://khroma.co/

Khroma是一個在線顏色工具。它利用人工智能,通過分析你選擇的顏色,來生成實用性非常高的調色板的配色工具。甚至可以實現更高精度的組合,可以說是能夠「成長」的配色工具。
有了這個工具,你就可以在短短幾分鐘之內完成一個非常fashion的配色方案。
二. LOL Colors
https://color.hailpixel.com/

這個萌萌的網站已經推薦的不止一次啦。配色低調而且簡單實用,從網站上的顏色搭配也能知道某些顏色組合起來可能會有意想不到的效果。
仔細看!將鼠標光標移動到顏色上方就會立刻顯示色碼。你可以選取喜歡的顏色后直接復制代碼使用到設計中。可以說非常便捷了。
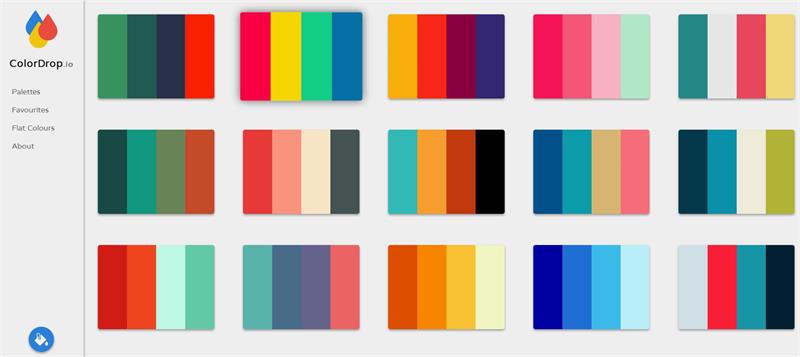
三. Colordrop
https://colordrop.io/

這款配色工具和 LOL Colors 有點相似,網頁設計相當簡單,提供各種色彩組合,沒有太多額外或復雜難懂的功能,實在深得我心。 不過ColorDrop 允許使用者更換不同背景顏色,預覽在不同背景配色中套用某種顏色的感覺,讓你在瀏覽網站時有更多不同體驗。
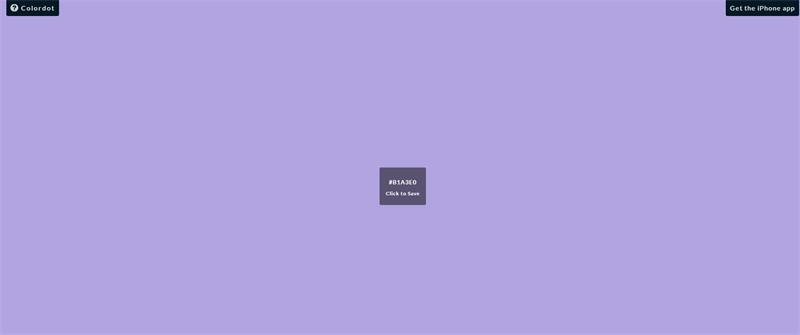
四. Colordot
https://color.hailpixel.com/

接下來給大家推薦一款非常特別的配色神器。它不提供給你任何色彩,而是給你一個空白頁面,只要在上面移動鼠標就會自動調整及切換顏色,按下鼠標后就會固定顏色并顯示色碼。不用下載安裝軟件,直接從瀏覽器就能操作。
假如你正好想挑選配色,但又沒有任何想法的話,或許上去 Colordot 搖一搖點點鼠標,可以有一些讓你覺得不錯的顏色出現。
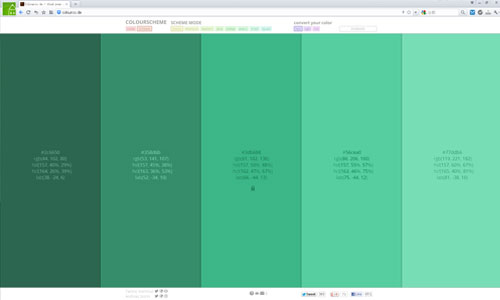
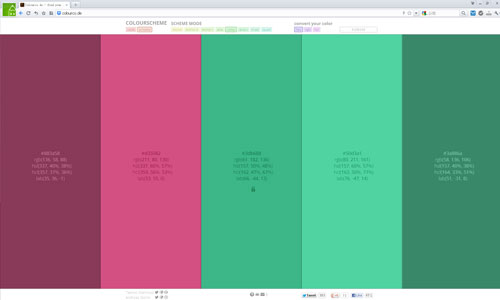
五. Colourco
http://www.colourco.de/


先簡單介紹一下顏色變化:
色調:鼠標左右移動或「Ctrl+ ← + →」
亮度:鼠標上下移動或「Ctrl + ↑ + ↓」
飽和度:Ctrl+ Shift + ↑ + ↓
鼠標單擊鎖定顏色,點擊“垃圾桶”圖標刪除顏色
操作非常簡單,快去打開網頁,慢慢享受色彩世界的樂趣吧!
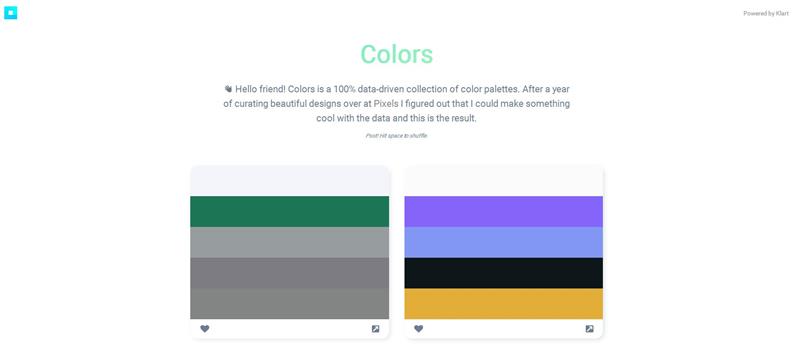
六. Klart Colors
https://klart.co/colors/

這是一款來自Klart的選色神器,這家公司以開發設計師專用 Chrome 擴充功能為主,Pixels 讓用戶快速共享各種網站設計及排版樣式,其中包含配色信息,而 Klart 就將這些顏色數據重新包裝成另一網站 Colors。
使用方法很簡單,打開網站,就能看到無數個調色盤,按下空格鍵會重新整理,加載新的顏色,也可以利用鼠標不斷往下滾動,Colors 會持續加載更多的配色選項。
如果看到喜歡的配色,點擊顏色后即可復制色碼。如此一來,就能將顏色使用于其他任何你想使用的地方。
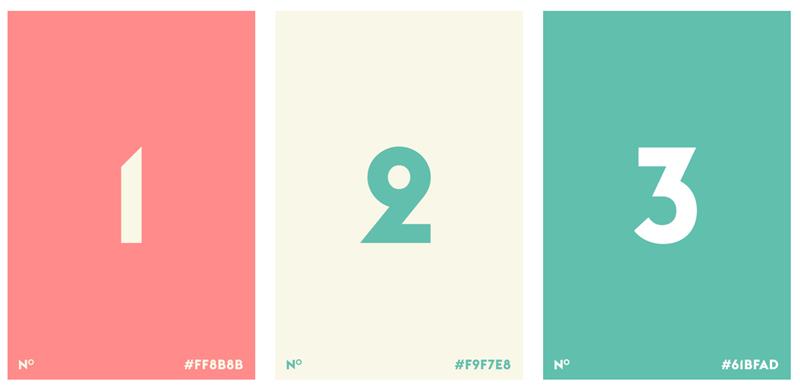
七. Color Claim
http://www.vanschneider.com/colors


推薦了以上那么多配色網站,有的實用有的貌美。按理說該成為配色大師了吧!但如果你眼光和審美還不到位,真到了自己做設計的時候,還是會覺得配色不夠高級。即便拿到一個好看的配色,也不知道怎么將它運用到設計中。那么,Color Claim可能會給你提供一些幫助。
它是一個設計大師自建的配色網站,每個都可以直接拿來取用。打開網站都是看起來很普通的圖片,其實都是從大神個人多年來的設計中提取出的配色,凝結著配色智慧的結晶。
雖然看起來都很簡單,顏色不超過三種,一共102款,但每個都有其鮮明的風格特色,我們總能從中找到適合自己的配色風格。使用方法也簡單粗暴,直接存儲圖片到PS里取色。
那么,今天的推薦就到這里了。如果你手邊有其他推薦的配色工具,也歡迎提供給我。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 7個網站幫助您提高電影海報的設計靈感
相關文章4762017-06-21
7個網站幫助您提高電影海報的設計靈感
相關文章4762017-06-21
-
 20個最受歡迎的國外頂級設計資源分享
相關文章9572016-10-20
20個最受歡迎的國外頂級設計資源分享
相關文章9572016-10-20
-
 10個提供Logo設計靈感的創意網站分享
相關文章5202016-04-17
10個提供Logo設計靈感的創意網站分享
相關文章5202016-04-17
-
 4種方法幫助設計師識別英文字體
相關文章2962014-07-03
4種方法幫助設計師識別英文字體
相關文章2962014-07-03
-
 精選90個來自Tumblr的優秀設計博客
相關文章9632014-03-28
精選90個來自Tumblr的優秀設計博客
相關文章9632014-03-28
-
 淺談絕對能激發你靈感的設計師工作臺
相關文章2692014-03-14
淺談絕對能激發你靈感的設計師工作臺
相關文章2692014-03-14
-
 值得網頁開發人員收藏的16款HTML5工具
相關文章2732014-01-26
值得網頁開發人員收藏的16款HTML5工具
相關文章2732014-01-26
-
 10個平面設計師必須知道的LOGO資源站
相關文章14252013-10-08
10個平面設計師必須知道的LOGO資源站
相關文章14252013-10-08
